GitHubのWiki機能についてまとめています。
GitHubのリポジトリ管理機能の一つとして、Wiki機能が提供されています。Markdown記法によって、見出しや箇条書きなどの文字装飾を使いながら簡単なドキュメントをまとめられるんですね。
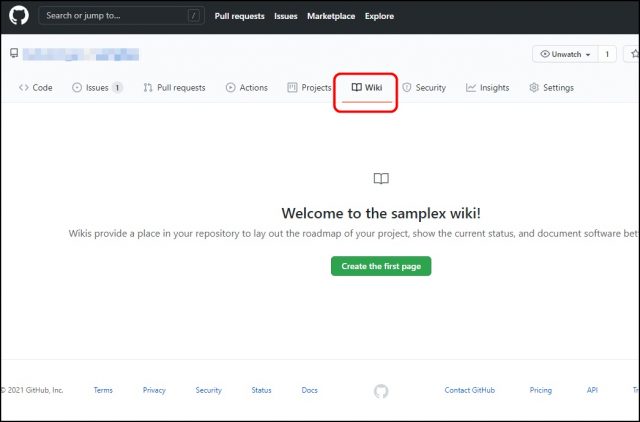
GitHubのWiki機能

ウィキページを追加または編集する – GitHub Docs
Markdown記法は、以下のように文字装飾をつけたい箇所に記号を埋め込むなど、規定された記述をおこなうと自動的に文字装飾されて表示されます。例えば#は見出し、「*」は箇条書きのナカグロとして表示されます。
これはサンプルです。 # 概要 * ポイント1 * ポイント2 * ポイント3 # 機能について 1. 機能1 2. 機能2 3. 機能3 # 今後の予定 新機能の実装予定など
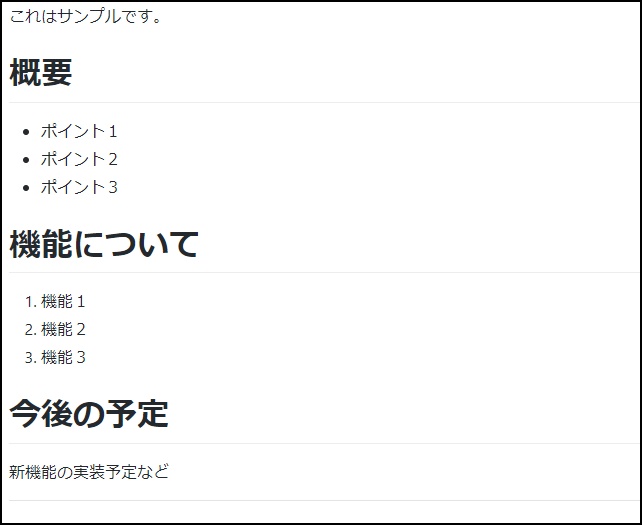
たとえば、上記を表示すると、以下のように文字装飾されます。

Wikiは複雑なコードを覚えなくても複数人がコラボしてウェブページの作成や編集をおこなうことができる点が特徴です。巨大なネットの百科事典、wikipediaもwikiの一種です。マークダウン形式は、単にテキストファイルとして表示した場合でも制御用の文字が最小限なため、専用のエディタ等がなくても極端に見栄えが悪くならないというメリットもあります。
Wiki機能の編集方法
リポジトリページのwikiから、New Pageで新規ページ、Editで現在開いている既存ページの編集が可能です。デフォルトでは、リポジトリのコラボレータのみがリポジトリのwikiを編集できます。(Settings→Features→Restrict edits to collaborators only解除で、GitHubユーザ全てに編集許可を与えることも可能)
なお、Wikiを使わない場合は無効化して非表示にすることも可能です。Settings→Features→Wikiの選択を解除することで、Wikiを無効化できます。

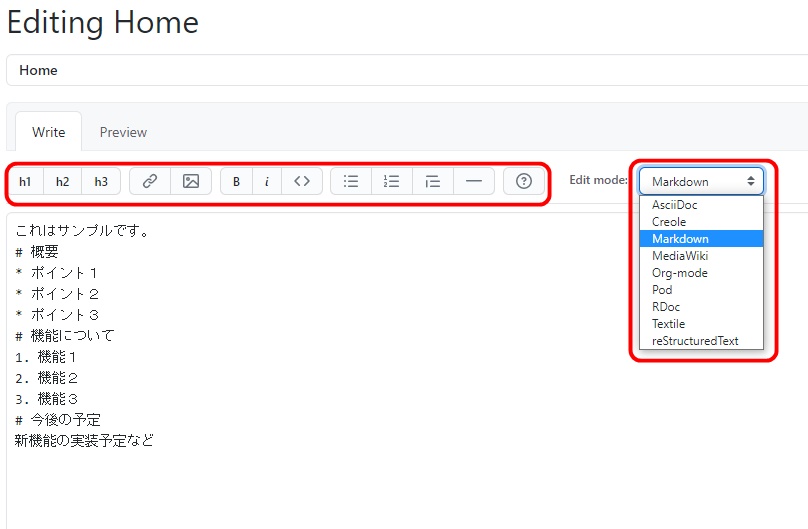
編集画面では、見出し1~3、リンク、画像挿入、太字、斜体、コード埋め込み、箇条書き、インデント、区切り線の挿入ボタンがあり、クリックすると選択範囲にマークダウン文字が追加されます。実際にマークダウン文字でどのような修飾がされるかは「Preview」ボタンクリックで確認できます。
Edit modeのプルダウンメニューでは、デフォルトのMarkdown以外の形式が選択可能です。

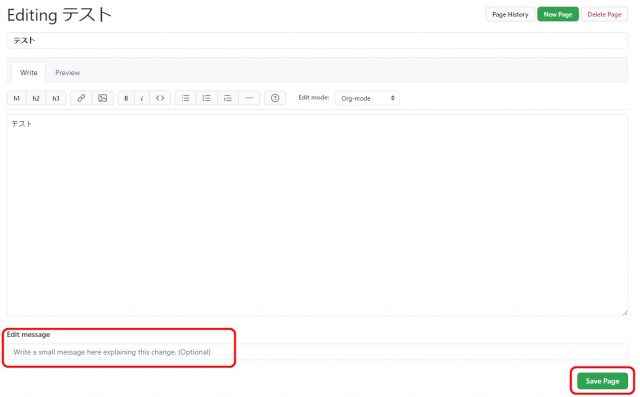
編集画面の下部には「Edit message」という項目があり、ページの修正内容を入力しておくことができます。入力した内容はPage Historyで編集履歴として参照できます。Save Pageをクリックするとページを保存します。
そのほか、カスタムサイドバーを設定可能で、複数ページ構成にした場合のページナビゲーターとして利用したり、リンク集として利用することができます。カスタムフッターの設定も可能です。
複数ページを作成する場合、階層をつけることはできません。タイトルがそのままページのリンクとしてサイドバーに表示され、簡易的なページ検索機能がついています。タイトルは、後から検索しやすいように設定するのが良いでしょう。タイトルはアルファベット順に表示されます。ソート機能はないため、タイトルの先頭に数字を入れることで、ページを任意の順番に並べることが可能です。
READMEとWiki機能の違い
リポジトリのトップに表示されるREADME.mdファイルとは何が違うんでしょう?使い分けの例はないんでしょうか?
README.mdにもマークダウンで文字装飾はつけられますし、見栄え面ではwiki機能とさほど変わりがないように思えます。README.mdのみ使用しているリポジトリも少なくありません。違いは、wiki機能では複数のページが扱えることと、フッタやサイドバーに同一のパーツを配置できる点。そのため、複数ページをリンクでつないで行き来するようなドキュメントがwiki機能に合っています。
実際に、README以外にwikiを設定しているリポジトリを見てみましょう。
こちらのリポジトリでは、量は少ないもののAPIのドキュメントとしてwikiを利用しています。自由にページ数を増やせるwikiは、APIドキュメントやコマンドの解説と相性が良いです。
プレーンテキストを静的サイトやブログに変えるjekyllのドキュメント。jekyllの使い方やテンプレート、テーマ、不具合などがwikiにまとめられています。
参考)Home · twitter/twitter.github.io Wiki
TwitterOSSのページ。wikiのサイドバーをリンク集として設定しています。
参考)Home · Netflix/netflix.github.com Wiki
動画サービスNetflixのリポジトリ。現在は別URLでオープンソースを運用しているようです。wikiページでは、何故か太陽光発電などの給湯サービスの連絡先が列挙されていました。
Wiki機能のマークダウンの例

#は見出しになります。#を重ねると小見出しとして扱われます。見出し1~見出し6まで、HTMLで言うところのh1タグ~h6タグに対応しています。
# 見出し1 ## 見出し2 ### 見出し3 #### 見出し4 ##### 見出し5 ###### 見出し6
空白行を入れると、段落として扱われます。HTMLではpタグと同等になります。
段落1 (空行) 段落2
改行前にスペース2つを入れると、HTMLのbrタグの改行になります。CSSにもよりますが、段落よりも行間が狭くなります。
hoge
fuga(スペース2つ)
piyo
「>」はHTMLのblockquote(引用)になります。「>>」で多重引用となります。
> 引用 >> 多重引用
「-」(ハイフン)または「+」(プラス)または「*」アスタリスクを先頭につけると、ナカグロでの箇条書きリストになります。タブはネストとして扱われます。
- リスト1 - リスト1_1 - リスト1_1_1 - リスト1_1_2 - リスト1_2 - リスト2 - リスト3
番号+.(ピリオド)を先頭に記述すると、番号付きリストになります。番号は自動採番されるので、すべての行で「1.」をつけるのがGitHub公式サイトでの推奨となっています。タブはネストとして扱われます。
1. 番号付きリスト1
1. 番号付きリスト1-1
1. 番号付きリスト1-2
1. 番号付きリスト2
1. 番号付きリスト3
[表示文字](URL)でリンクになります。以下の場合、HTMLではGoogleがアンカーテキスト、https://www.google.co.jp/がリンク先のaタグに変換されます。
[Google](https://www.google.co.jp/)
「_」(アンダースコア)、「*」(アスタリスク)、「-」(ハイフン)を3つ以上連続して記述すると、hr水平線に変換されます。
文章 *** 文章 ___ 文章 ---
まとめ


- GitHubのwiki機能は、複数ページ作成可能でAPIなどのドキュメントやリンク集として利用可能
- GitHubのwiki機能はマークダウン言語で記述。いくつかの形式が用意されている
- マークダウン言語で記述すると、表示の際に文字修飾に変換され、見出しや箇条書きが表示可能










