目次
HTMLでタグや要素を非表示にするには?

Webページを作成する際に「この状態のときは一時的に非表示にしたい」というシーンがあると思います。
このように、要素を任意で表示・非表示にするにはどうすればよいのでしょうか。
ここでは、HTMLでタグや要素を非表示にする方法について解説します。
どんな時に要素を非表示にする?
例えば、レスポンシブ対応などでブラウザサイズの変化に合わせて表示させる要素を変えたい場合などに、要素の非表示処理は有効です。
また、時間や時期などによって一時的に非表示にしたい場合もあるでしょう。
このように、要素を非表示にする機会は以外にも多くあるものです。
要素を非表示にするコーディング方法

要素やタグを非表示にするには、次のプロパティを指定する方法があります。
- displayプロパティ
- visibilityプロパティ
ひとつずつ記述方法や特徴について説明しますね。
displayプロパティ
displayプロパティは、要素の表示形式を指定するプロパティのことです。
要素を非表示にするには、値に「none」を指定します。
display: none;
displayプロパティには、none以外にも次のような値を指定可能です。
inlineblock / list-item / run-in / inline-block / table / inline-table / table-row-group / table-header-group / table-footer-group / table-row / table-column-group / table-column / table-cell / table-caption / ruby / ruby-base / ruby-text / ruby-base-container / ruby-text-container / inherit / flex / inline-flex / grid / inline-grid
詳しい説明は省きますが、以下の記事で記述方法や表示について解説していますので、あわせて確認してみてください。
【関連記事】
▶︎HTML要素の表示方法を切り替える!displayプロパティの使い方をサンプルコードで理解しよう
ここでは、noneについてサンプルコードで確認してみます。
<div class="display_box">block</div>
<div class="nodisplay_box">none</div>
■CSS
.display_box {
width: 300px;
height: 300px;
background-color: #FCC;
display: block;
}
.nodisplay_box {
width: 300px;
height: 300px;
background-color: #FCC;
display: none;
}

display: none;を指定しているdiv要素が非表示になっていることがわかります。
visibilityプロパティ
visibilityプロパティは、ボックスの表示・非表示を指定するプロパティのことです。
要素を非表示にするには、値に「hidden」を指定します。
visibility: hidden;
こちらもサンプルコードで確認してみましょう。
.display_box {
width: 300px;
height: 300px;
background-color: #FCC;
visibility: visible;
}
.nodisplay_box {
width: 300px;
height: 300px;
background-color: #FCC;
visibility: hidden;
}
displayプロパティと同じようにされたと思います。
なお、visibilityプロパティには次の3つの値が設定可能です。
- visible:ボックスを表示
- hidden:ボックス領域を確保した状態でボックスの内容を非表示
- collapse:表組みの行と列を非表示
非表示時の領域について

displayプロパティもvisibilityプロパティも要素を非表示にするという点では同じですよね。
では、一体何が異なるのでしょうか。
これらの違いは「領域の確保」にあります。
displayプロパティは要素の領域までなくし、visibilityプロパティは領域を確保しつつ本来の意味で非表示にしてくれます。
サンプルコードで違いを確認してみましょう。
<div class="display">block</div>
<div class="display">block</div>
<div class="display none">block</div>
<div class="display last">block</div>
<div style="clear: both;"></div>
<div class="visibility">visible</div>
<div class="visibility">visible</div>
<div class="visibility hidden">visible</div>
<div class="visibility last">visible</div>
■CSS
.display {
width: 50px;
height: 50px;
background-color: #FCC;
float: left;
}
.none {
display: none;
}
.visibility {
width: 50px;
height: 50px;
background-color: #FCC;
float: left;
}
.hidden {
visibility: hidden;
}
.last {
background-color: #39F;
}
領域を確認がわかりやすいように、最後の要素の色だけ変更しています。
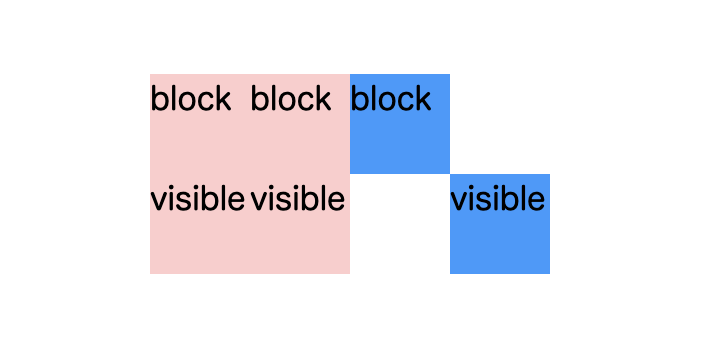
このソースコードをブラウザで確認すると、次のようになります。

displayプロパティを指定した要素は、3番目の要素のスペースに4番目の要素が表示されています。
一方で、visibilityプロパティを指定した要素は3番目の要素のスペースは空けられているのがわかります。
このように、displayプロパティは要素の存在を完全に非表示にし、visibilityプロパティはあくまで表示を非表示にするといった違いがあります。
結局どちらを使うべき?
「それぞれの違いがわかったけれど、結局どちらを使えばいいんだろう」と思う人もいるかもしれません。
例えばですが、マウスの動きに合わせて表示・非表示を切り替える場合はvisibilityプロパティの方がよいでしょう。
displayプロパティを使ってしまうと、レイアウトが変わってしまうからです。
逆に、displayプロパティはレイアウトの変更がない場合に使うとよいでしょう。
ユーザーによって表示する項目を変えるページなどに有効でしょう。
表示・非表示を切り替えるボタンを作成

ここでは、ボタンのクリックによって要素の表示・非表示を切り替える方法について解説します。
イメージとしては、よくある質問などでボタンをクリックした時に回答が出る感じです。
https://mobile.line.me/support/help/
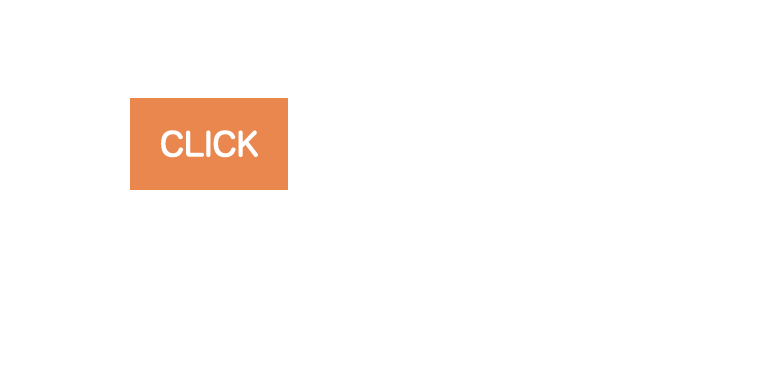
早速コードを記述してみます。
<div class="display_box">
<label for="btn-text">CLICK</label>
<input type="checkbox" id="btn-text"/>
<div class="hidden_box">
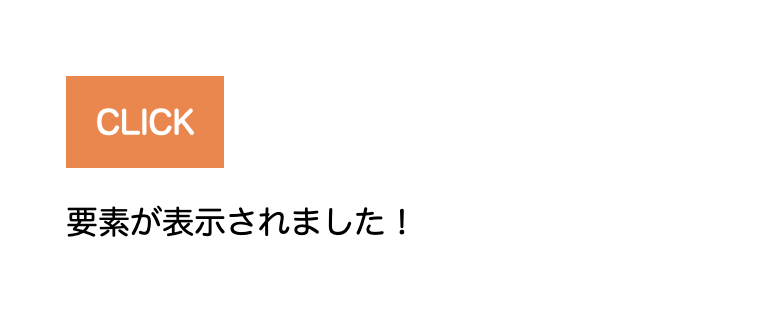
<p>要素が表示されました!</p>
</div>
</div>
■CSS
.display_box {
margin: 2em 0;
padding: 0;
}
.display_box label {
padding: 15px;
font-weight: bold;
color: #FFF;
background-color: #F7823F;
cursor :pointer;
}
.display_box input {
display: none;
}
.display_box .hidden_box {
visibility: hidden;
}
.display_box input:checked ~ .hidden_box {
padding: 10px 0;
height: auto;
visibility: visible;
}
仕組みを簡単に説明すると、非表示にしてあるチェックボックスにチェックが入ると非表示にしていた要素(hidden_boxクラス)が表示されるようになっています。


コメントアウトで要素を非表示にする

ここまでCCSのプロパティで要素を非表示にする方法を解説しましたが、コメントアウトすることで非表示にすることも可能です。
コメントで囲む範囲に決まりはなく、複数のタグをまとめてコメントアウトすることも可能です。
また、styleタグやscriptタグもコメントアウトでき、すべて反映されません。
ただし、コメントは入れ子構造にはできません。
HTMLファイルであれば「<!– –>」、スタイルシートであれば「/**/」でコメントアウトできます。
<!-- <div class="hidden"></div> -->
初歩的ですが、一時的な表示確認などで有効な方法ですので覚えておくとよいでしょう。
JavaScript・jQueryを使って非表示にする

HTMLからは少し外れますが、「表示・非表示を切り替えるボタンを作成」はJavaScriptやjQueryを使っても作成可能です。
JavaScriptやjQueryはWebサイトを作る上で知っておいて損はない知識と言えます。
参考までに同じ挙動になるようサンプルコードで確認してみましょう。
<div id="display_box" class="display_box" onclick="clickBtn1()">
<label>CLICK</label>
<div id="hidden_box" class="hidden_box">
<p>要素が表示されました!</p>
</div>
</div>
■CSS
.display_box {
margin: 2em 0;
padding: 0;
}
.display_box label {
padding: 15px;
font-weight: bold;
color: #FFF;
background-color: #F7823F;
cursor :pointer;
}
■JavaScript
<script>
document.getElementById("hidden_box").style.display ="none";
function clickBtn1(){
const hidden_box = document.getElementById("hidden_box");
if(hidden_box.style.display=="block"){
hidden_box.style.display ="none";
}else{
hidden_box.style.display ="block";
}
}
</script>
基本的な要素は先ほどと同じですが、都合上「display_box」と「hidden_box」にidも付けました。
CSSはボタン部分にのみ設定しています。
その分、JavaScriptで非表示部分を制御します。
仕組みは至って簡単で、displayの値が「block」になっていたら「none」に、「none」になっていたら「block」に切り替えています。
jQueryで実装する場合も仕組みは同じです。
以下がサンプルコードになります。
<div id="display_box" class="display_box" onclick="clickBtn1()">
<label>CLICK</label>
<div id="hidden_box" class="hidden_box">
<p>要素が表示されました!</p>
</div>
</div>
■CSS
.display_box {
margin: 2em 0;
padding: 0;
}
.display_box label {
padding: 15px;
font-weight: bold;
color: #FFF;
background-color: #F7823F;
cursor :pointer;
}
■jQuery
<script>
$(function () {
$('#hidden_box').hide();
$('#display_box').click(function() {
$('#hidden_box').toggle();
})
});
</script>
まとめ

HTMLで要素を非表示にする方法について解説しました。
要素の表示・非表示切り替えはWebページ制作でも多く活用されます。
ぜひこの記事を参考に、要素の表示についてマスターしてください!











displayプロパティは、要素の領域を詰めて非表示にします。
visibilityプロパティは、要素の領域を残して非表示にします。