目次
半角スペースを表示

HTMLで半角スペースを入れたのに、思ったように表示されないという経験をしたことがあるのではないのでしょうか。
テキストファイルなど通常の文章であれば、スペースキーで半角スペースを入れれば半角スペースが好きな数だけ表示されますよね。
しかし、HTMLではそうはいきません。
HTMLでは半角スペースや改行コードは無視される
残念ながら、HTMLでは半角スペースや改行コードを入れても無視されてしまいます。
これはHTMLファイルの仕様によるものなのでどうすることもできません。
ではなぜこのような仕様があるのでしょうか。
結論を言うと「コードの可読性を高めるため」です。
HTMLファイルを編集する場合、タグを入れ子にする際に階層に応じてインデントを入れたり、改行を入れたりしますよね。
あの設定はやらなければいけないことではなく、ソースコードの可読性を高めるためにやっています。
最悪、全くインデントや改行がなくてもHTMLファイルは問題ないのです。
ただ、インデントや改行のないHTMLファイルは可読性が悪く、バグや不具合を生み出す可能性を引き上げてしまいます。
そのため、インデントや改行を入れるようにし、ブラウザ画面の表示に反映されないように設定されています。
HTMLで半角スペースを空ける3つの方法

では早速HTMLで半角スペースを空ける次の3つの方法について説明します。
- 特殊文字コードを記述
- preタグを使用
- letter-spacingプロパティを使用
ひとつずつ解説しますね。
特殊文字コードを記述
HTMLファイルに特殊文字コード「 」を記述することで半角スペースを入れられます。※表示の使用上「;」を抜いて記載しています。
このやり方は、半角スペースを複数入れたい場合に便利です。
また、半角スペースが入っていることを目視で確認しやすくもなります。
サンプルコードで確認してみましょう。
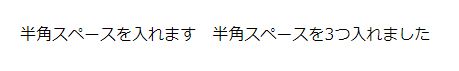
<p>半角スペースを入れます 半角スペースを3つ入れました</p>

画像ではわかりづらいですが、半角スペースが3つ分入っています。
半角スペース以外にも、スペースを入れる特殊文字コードには種類があります。
-  :通常の半角スペースと同じサイズの空白
- &ensp:通常の半角スペースよりも少し広いの空白
- &emsp:通常の半角スペース・&enspよりも広いの空白
- &thinsp:通常の半角スペースよりも狭い空白
こちらもサンプルコードで空白の空き具合を確認してみましょう。
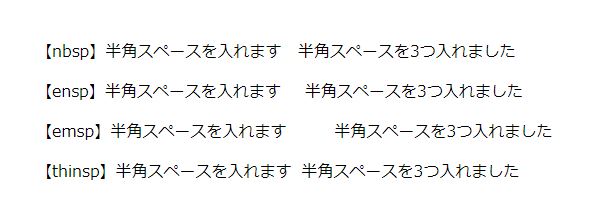
<p>【nbsp】半角スペースを入れます 半角スペースを3つ入れました</p> <p>【ensp】半角スペースを入れます   半角スペースを3つ入れました</p> <p>【emsp】半角スペースを入れます   半角スペースを3つ入れました</p> <p>【thinsp】半角スペースを入れます   半角スペースを3つ入れました</p>

 と&enspはほぼ同じサイズ感ですが、それぞれ空白のサイズが違うことがわかりますね!
文章やデザインに合わせて使う特殊文字コードを選んでください。
preタグを使用
preタグで囲んだ範囲に半角スペース・改行を入れると、そのまま表示できます。
preは「preformatted text」を省略したもので、日本語でいうと「フォーマット(整形)済みのテキスト」という意味です。
テキストを見やすく半角スペースや改行などで形を整えてくれるため、ソースコードをそのまま表示するときに使われることが多くあります。
この記事でも、ソースコード部分はpreタグで表示しているんですよ!
こちらもサンプルコードで確認してみましょう。
<pre>
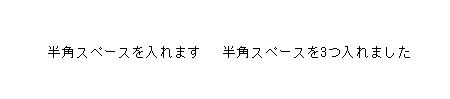
半角スペースを入れます 半角スペースを3つ入れました
</pre>

半角スペースが通常のテキストのように入力できました。
HTMLではpreタグのデフォルトCSSが適用されるので、フォントやサイズが変わりましたね。
spanタグを使用して調整
最後にspanタグを使った空白の入れ方を解説します。
この方法は、空白を入れるというよりは「文字間に任意の余白」を入れる感じです。
具体的な手順は、余白を作りたい文字をspanタグで囲み、marginを入れます。
サンプルコードで確認してみましょう。
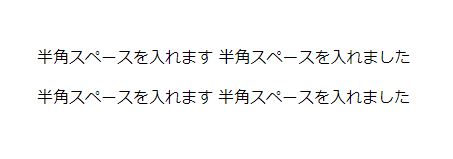
<p>半角スペースを入れます 半角スペースを入れました</p>
<p><span>半角スペースを入れます</span>半角スペースを入れました</p>
■CSS
span {
margin-right: 5px;
}
ソースコードの上のpタグは比較用で入れています。
これを確認してみると、半角スペースとほぼ同じサイズで空白を入れられました。

spanタグとmarginの指定方法であれば、複数個所を同時に変更できるので使い方によってはかなり便利な空白の入れ方だと言えます。
改行は半角スペースになる

ここまで半角スペースのさまざまな入れ方を紹介しましたが、実は改行を直接いれることで半角スペースも可能です。
ただし、いくつ改行しても半角スペースは1つ分になります。
可読性が悪くなるのであまりオススメの方法ではありませんが、知っておくとよいと思います。
一応、サンプルコードで表示を確認してみましょう。
<p>半角スペースを入れます
半角スペースを入れました</p>
<p>半角スペースを入れます
半角スペースを入れました</p>

どちらも半角スペースが1つ分入っているのがわかります。
全角スペースでも空白をつくることが可能です

半角スペースはどんなに数を入れても1つ分しか反映されませんが、全角スペースは入れた分だけ空白ができます。

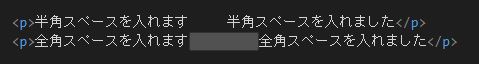
テキストだとわかりづらいのえVSCodeの画面を載せました。
それぞれ5つ分のスペースを入れています。
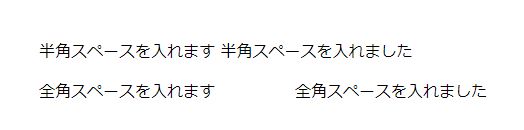
実際にブラウザに表示されると次のようになります。

全角スペースの方はしっかり反映されているのがわかりますね。
このようにあえて全角スペースを使って空白を作るのは、実際の開発現場でも往々にあるので覚えておくとよいでしょう。
letter-spacingプロパティで文字間隔を調整

半角スペースと似た要素で文字間隔を調整できる「letter-spacingプロパティ」があります。
文字ごとの空白を作りたい場合は、このプロパティを使うと便利です。
letter-spacingプロパティは次のように記述します。
letter-spacing: 値;
値にはpxやemやexなどが使えます。
サンプルコードで文字間隔を確認してみましょう。
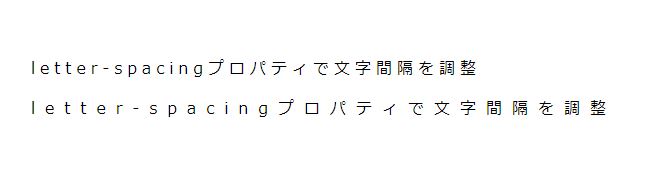
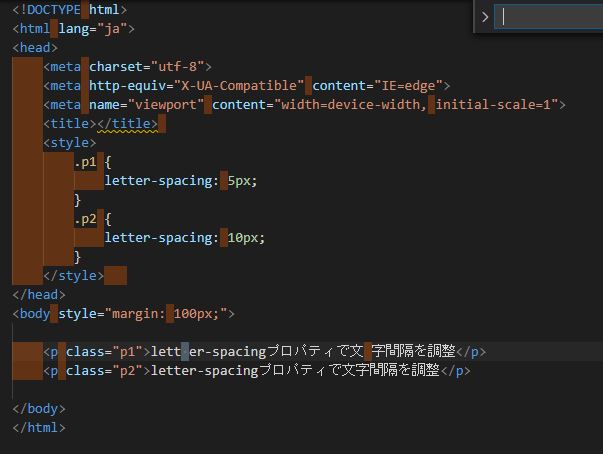
<p class="p1">letter-spacingプロパティで文字間隔を調整</p>
<p class="p2">letter-spacingプロパティで文字間隔を調整</p>
■CSS
.p1 {
letter-spacing: 5px;
}
.p2 {
letter-spacing: 10px;
}

それぞれ指定した値分のスペースが空いています。
半角スペースを消す方法

あえて半角スペースを設定している場合はよいのですが、コードを書いている際に意図せず半角・全角スペースが混入してしまうこともあります。
ソースコードはこのような半角・全角スペースによって、予期せぬ動作や不具合を引き起こす可能性もあるため、半角・全角スペースの混入はできるだけ避けたいものです。
では、半角スペースを消すにはどのような方法があるのでしょうか。
一つは、半角・全角スペースが視認できるテキストエディタを使う方法です。
例えば、先ほど少し紹介したVSCode(Visual Studio Code)などは、プラグインを入れることで全角をわかりやすく表示させることが可能です。
このようなエディタを使うことで、未然に不要なスペースを削除できます。
もしくは「検索機能」を活用する方法もあります。
この方法はエディタやブラウザなど、どんなものにも活用できる方法です。
やり方は簡単で、検索機能を起動して半角スペースで検索をかけるだけです。

このように半角スペースがどこに入っているのかがわかりやすく表示されます。
HTMLファイルで使用する機会は少ないかもしれませんが、半角・全角スペースを削除するツールを使う方法もあります。
例えば、下記のようなサイトです。
https://www.calc-site.com/letters/convert_space/
HTMLファイル内に使用したい文章を、事前にこのようなツールで確認しておくと余計な手間が省けるかもしれません。
半角スペースの幅とフォントサイズの関係

半角スペースの幅は、フォントサイズによってそのサイズが変わってきます。
ここでは、半角スペースの幅とフォントサイズの関係についてまとめたいと思います。
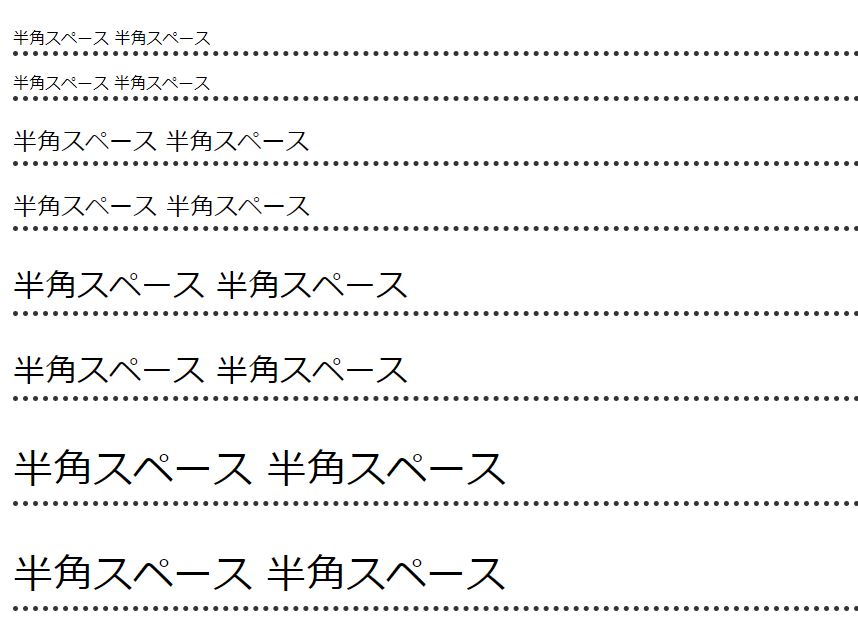
やり方はかなり原始的ですが、半角スペースを空けた場合と前述したspanタグを使う方法で、marginによるスペース幅を確認しました。
「だいたいこのくらいなんだな」というのがわかれば幸いです。
<p class="fz16">半角スペース 半角スペース</p>
<p class="fz16"><span>半角スペース</span>半角スペース</p>
<p class="fz24">半角スペース 半角スペース</p>
<p class="fz24"><span>半角スペース</span>半角スペース</p>
<p class="fz32">半角スペース 半角スペース</p>
<p class="fz32"><span>半角スペース</span>半角スペース</p>
<p class="fz40">半角スペース 半角スペース</p>
<p class="fz40"><span>半角スペース</span>半角スペース</p>
■CSS
.fz16 {
font-size: 16px;
border-bottom: 5px dotted #333;
}
.fz16 span{
margin-right: 5px;
}
.fz24 {
font-size: 24px;
border-bottom: 5px dotted #333;
}
.fz24 span{
margin-right: 9px;
}
.fz32 {
font-size: 32px;
border-bottom: 5px dotted #333;
}
.fz32 span{
margin-right: 11px;
}
.fz40 {
font-size: 40px;
border-bottom: 5px dotted #333;
}
.fz40 span{
margin-right: 13px;
}

16pxと24pxの間だけ異なりますが、それ以降フォントサイズを2倍にすると2pxずつ空白が拡大しています。
まとめ

HTMLの半角スペースについて解説しました。
通常のテキストとは異なり、特殊文字コードやタグを使わなければいけないのは少し面倒ですが、HTMLファイルの仕様なので覚えておきましょう。
意図しない半角スペースは不具合・バグを生み出す可能性もあるので使いどころでしっかり使うように気を付けてコーディングしてください。











HTMLファイルで半角スペースが表示されないのは仕様です。
そのため、半角スペースを表示させるための記述方法があります。