Webサイトを作成する際、思い通りのデザインで作成するためには、画像を任意の場所に設定するためのスキルが必要となります。
本記事では、HTMLで画像の位置を指定する方法について、サンプルコードを交えながらご紹介していきたいと思います。
目次
HTMLで画像の位置を指定する方法

HTMLで画像の位置を指定する方法は、いくつか存在しますのでよく利用される方法をご紹介していきたいと思います。
text-alignプロパティ
imgタグの親要素に対してtext-alignプロパティを使用することで、画像の位置を調整することが可能です。
text-alignプロパティは、imgタグのようなインライン要素に対して利用することが出来ます。
左寄せ
<div style="text-align: left"> <img src="img/sample1.jpg"> </div>
右寄せ
<div style="text-align: right"> <img src="img/sample1.jpg"> </div>
中央寄せ
<div style="text-align: center"> <img src="img/sample1.jpg"> </div>
marginプロパティ
imgタグをブロック要素に変換することで、marginプロパティでの位置調整を行うことも可能です。
marginプロパティを利用するためには、imgタグをブロック要素に変換するための「display: block;」を指定します。
左寄せ
<div> <img src="img/sample1.jpg" style="display: block; margin-left: 0; margin-right: auto;"> </div>
右寄せ
<div> <img src="img/sample1.jpg" style="display: block; margin-left: auto; margin-right: 0;"> </div>
中央寄せ
<div> <img src="img/sample1.jpg" style="display: block; margin-left: auto; margin-right: auto;"> </div>
HTMLで画像の位置を指定するサンプルコード

では上述した2つの方法を実際にサンプルコードで記述して、ブラウザ上で表示してみます。
HTML5からはデザインに関しては、別ファイルとしてCSSで記述することが推奨されていますので、style部分は全て外部CSSファイルに切り出してコーディングしていきます。
text-alignプロパティで位置を指定
まずはtext-alignプロパティで位置を指定するサンプルコードです。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Image position Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="class1"> <img src="img/sample1.jpg"> </div> <div class="class2"> <img src="img/sample1.jpg"> </div> <div class="class3"> <img src="img/sample1.jpg"> </div> </body> </html>
style.css
.class1 {
text-align: left;
}
.class2 {
text-align: center;
}
.class3 {
text-align: right;
}
サンプルコードをブラウザ上で確認すると下記のように表示されます。

marginプロパティ
次にmarginプロパティを使用して、同じように画像の位置指定を実施してみます。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Image position Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <div> <img src="img/sample1.jpg" class="class1"> </div> <div> <img src="img/sample1.jpg" class="class2"> </div> <div> <img src="img/sample1.jpg" class="class3"> </div> </body> </html>
style.css
img {
display: block;
}
.class1 {
margin-left: 0;
margin-right: auto;
}
.class2 {
margin-left: auto;
margin-right: auto;
}
.class3 {
margin-left: auto;
margin-right: 0;
}
サンプルコードをブラウザ上で表示した結果は、text-alignプロパティで位置指定した場合と同じように表示されます。

HTMLで画像の位置調整にはピクセル単位での指定も可能

HTMLの画像の位置調整には、上述したような右・左・中央寄せ以外にも、ピクセル単位に画像をピンポイントで指定することも可能です。
画像の位置をピンポイントで指定する
画像の位置をピンポイントで指定するためには、「position」プロパティの「absolute」を指定します。
親要素に「position」プロパティの「relative」を指定しサイズを決めておくことで、「absolute」で指定した要素をピクセル単位で位置調整することが可能となります。
positionプロパティを使用したサンプルコード
では実際にpositionプロパティを使用して、画像をピンポイントで狙った位置に表示してみたいと思います。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Image position Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="class1"> <img src="img/potepan.png" class="class2"> </div> </body> </html>
style.css
.class1 {
position: relative;
margin: 50px;
width: 500px;
height: 500px;
background-color: gray;
}
.class2 {
position: absolute;
top: 300px;
left: 100px;
width: 250px;
height: 100px;
}
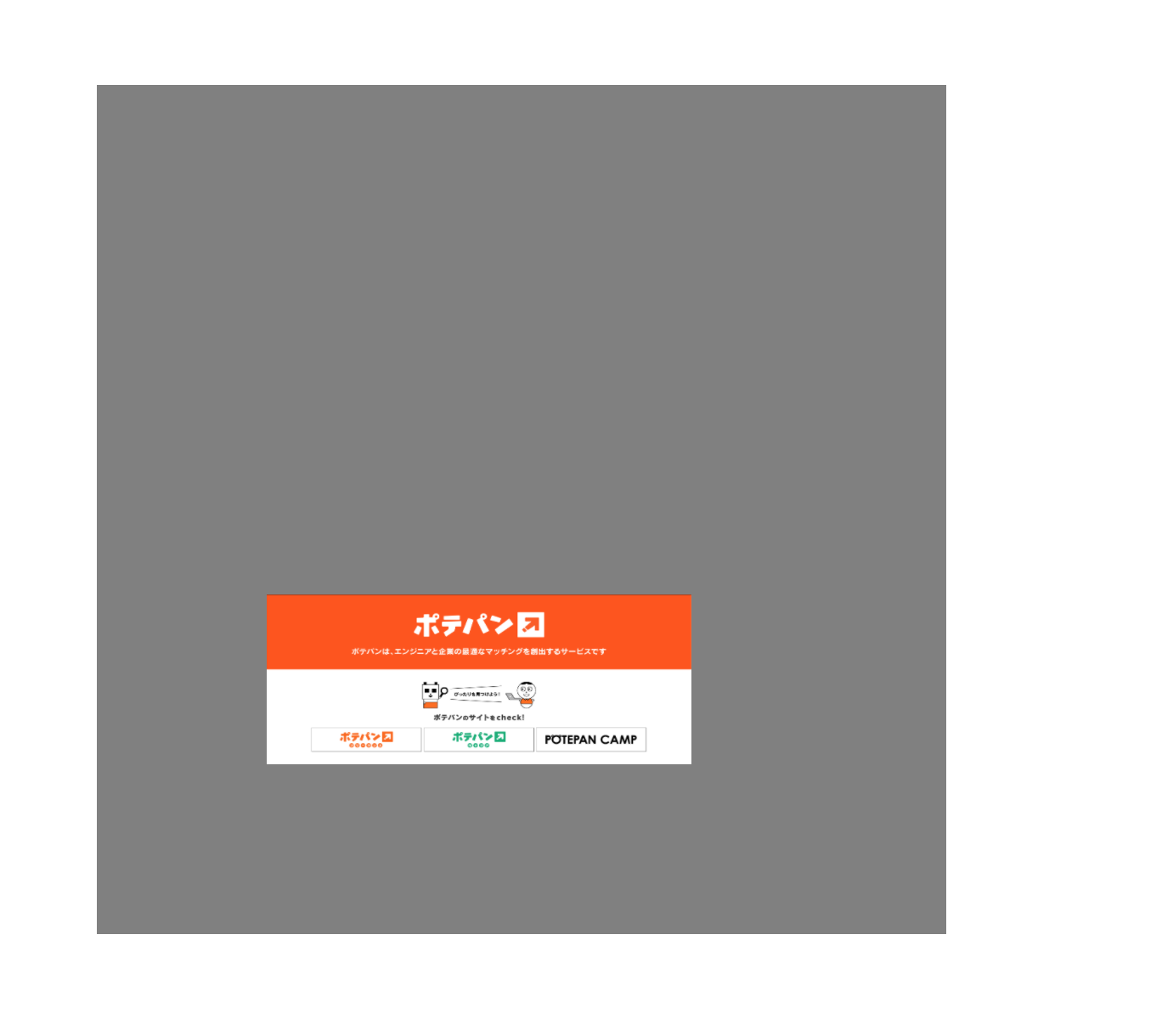
サンプルコードをブラウザ上で確認すると下記のように表示されます。

サンプルコード解説
サンプルコードでは、imgタグの親要素となるdivタグに対して、「position: relative」を指定しています。
縦幅・横幅を500pxと設定した、背景がグレーのボックスが作成されます。
次にimgタグに対して「position: absolute」を指定することで、ピクセル単位の位置調整が可能です。
今回の場合、「top: 300px」「left: 100px」と指定していますが、これは親要素であるdivタグの「上から300px」「左から100px」の絶対位置に要素を表示するという意味になります。

画面全体ではなく、親要素を起点としていることに注意しておきましょう。
「width」「height」は画像自体の大きさを指定するプロパティですので、混同しないように気をつけてください。
さいごに:HTMLで画像を任意の位置に設定出来ればデザインの幅は大きく広がる

本記事では、HTMLで画像の位置を調整する方法についてご紹介してきました。
画像を任意の位置に設置出来るようになれば、Webサイトのデザインも大幅に向上させることが可能となります。
今回ご紹介した内容を組み合わせて、ご自身のWebサイトに最適なデザインとなるよう画像を上手く取り入れてみてください。











画像の表示には「img」タグを利用する想定で解説していきます。
なおimgタグの「align」属性はHTML5で廃止されたため、CSSでの位置指定をご紹介していきます。