「HTML 改行コード」と聞くと何やら難しそうに聞こえますが、これはHTMLで行う改行の事を指します。
ただし改行といってもHTMLにはいくつかの方法がありそれぞれに異なった特徴があります。
そこで今回はこの「HTML 改行コード」について詳しい説明を行っていきたいと思います。
今まで意識していなかった方も、この記事を読めば改めて知識としてのレベルアップが出来ると思いますので、最後までお付き合いください。
目次
改行が行われるケース

早速ですが、htmlでは改行が行われるケースがいくつか存在します。
答えから書き出すと、「ブロック要素の指定幅を超えた場合」「brタグ」「preタグ」の三つが挙げられます。
またブロック要素内で改行が行われるケースでは、改行を意識しなくてもブラウザが勝手に改行をしてくれますが、これを「自動改行」と呼びます。
ブロック要素で改行を行う

この記事はブロック要素についての記事ではないため、ブロック要素の具体的な説明は割愛しますが、ブロック要素タグはいくつかあります。
簡単に例を挙げると「hタグ」「divタグ」「pタグ」などがこれにあたります。
連続したブロック要素で改行する
HTMLではブロック要素を連結させることで上から下に読み込まれる性質があるため、この性質を使って改行を行うことが出来ます。
具体的なコードを見た方がわかりやすいと思いますので、早速見てみましょう。
下のコードを見てください。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>サンプルページ</title> </head> <body> <h1>ブロック要素を使った改行</h1> <h2>hタグを連結させる方法について</h2> <h3>hタグを連結させることで改行を作ることができる</h3> </body> </html>
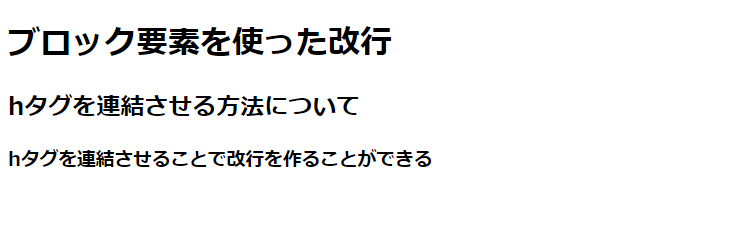
表示結果

このコードはブロック要素に分類されるhタグを連続で使用することで、”疑似的”に改行に見せる方法を記述しています。
表示結果を見ても、表示上はこれで改行として成立していることが確認できました。
ブロック要素に自動改行させる
ブロック要素を使った改行方法にはもう一つの方法があります。
冒頭でも簡単に説明しましたが、ブロック要素の幅を指定することで自動改行を行う方法がこれにあたります。
それでは早速サンプルコードとその結果を見てみましょう。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>サンプルページ</title>
<style>
p {
width: 300px;
}
</style>
</head>
<body>
<h1>ブロック要素を使った改行</h1>
<p>pタグを使った自動改行についての説明です。pタグを使った自動改行についての説明です。pタグを使った自動改行についての説明です。</p>
</body>
</html>
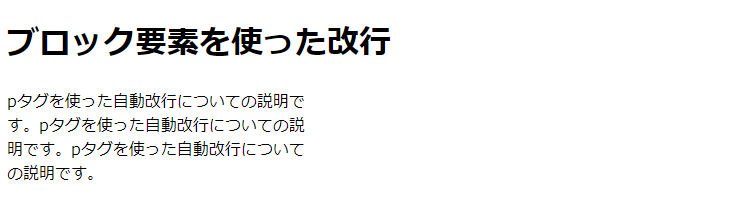
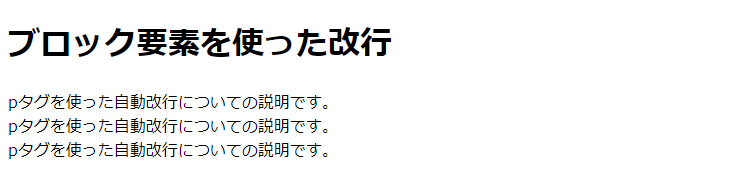
表示結果

このコードはスタイルシートでpタグの幅を指定したものです。
コードを見てもらうとわかるように、pタグ内の文書での改行は一切行っていませんが、表示結果を見るときちんと改行されていることが確認できます。
これが自動改行と呼ばれるもので、ブロック要素の幅さえ指定すれば後はブラウザが自動で改行を行ってくれます。
自動改行での注意点
自動改行には弱点もあります。
例えば日本語などの2バイト文字の場合、フォントによっては端が揃わないことが多くあります。
見栄えを気にするのであれば自動改行は不向きといえるでしょう。
brタグで改行を行う

今度はbrタグでの改行について解説していきます。
今まで説明したブロック要素での改行は、疑似的な改行だと説明しましたが、このbrタグを使った改行こそが正規の改行といっても良いでしょう。
こちらの方法を使えば、作成者が”意図的に”改行を行うことが出来ます。
それでは早速コードを見てみましょう。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>サンプルページ</title>
<style>
p {
width: 300px;
}
</style>
</head>
<body>
<h1>ブロック要素を使った改行</h1>
<p>pタグを使った自動改行についての説明です。<br>
pタグを使った自動改行についての説明です。<br>
pタグを使った自動改行についての説明です。</p>
</body>
</html>
表示結果

このコードは先ほど説明した自動改行のサンプルコードからスタイルシートを削除し、pタグ内の文書に<br>を追加したものになっています。
表示結果を見てみると、<br>タグで区切った場所で改行がなされていることが確認できます。
brタグの注意点
こちらの方法は先ほど”正規の改行”という言い方をしましたが、brタグを使った改行では、スマホやタブレット、PCなどのデバイス毎に見え方が違ってきます。
この点はbrタグを使う場合の弱点といえるでしょう。
HTMLのソースを見ていると、<br>と<br />二つのタグを目にすることがありますが、<br />タグはxhtmlというxmlで使用されるタグです。
HTMLでは<br>タグが正規のタグとなっているため、<br>で記述してください。
※ただし<br />と記述しても問題なく動作します。
preタグで改行を行う

最後は<pre>タグを使った改行方法についての説明です。
こちらの改行方法は文中に<br>を使わずとも、html内で改行を行うことでブラウザでも改行を認識してくれる改行方法となっています。
早速サンプルコードを見てみましょう。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>サンプルページ</title> </head> <body> <h1>ブロック要素を使った改行</h1> <pre> preタグを使った改行です。 htmlで改行するだけで特にbrタグなどはしようしていませんが 改行されていることが確認できます。 </pre> </body> </html>
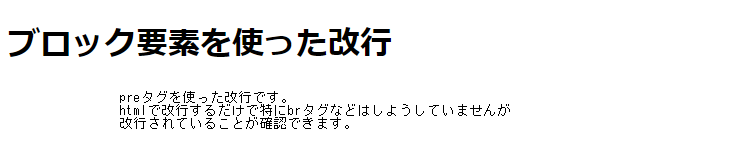
表示結果

このコードはpreタグのみを使って改行を行っていますが、表示結果からもbrタグを使わず任意の場所で改行されていることが確認できます。
この結果からわかるように、preタグを使用する場合にはhtmlで表示されたそのままの状態がブラウザでの表示となります。
preタグの注意点
一見とても直感的で開発者にとって都合の良いタグに見えますが、preタグにもやはり弱点があります。
preタグ内に記述された文書は、自分で改行しない限り永遠に自動改行されない仕組みとなっているため、デバイス毎の異なる横幅に対応することが出来ません。
また、フォントサイズも通常のテキストと比べかなり異なります。
結果としてスマホとPCをCSSで切り替えるようなサイトでは使えないことがほとんどだと思ってください。
まとめ
いかがでしたか?
今回は「HTML 改行コード」という題目でいくつかの改行方法について解説してみました。
開発者の方にとって最も使い勝手がよく速度の上がる方法が正解ですが、やはり知識として知っておいた方が良い場面もあるでしょう。
この記事を読んでしっかりと正しい知識を身につけてステップアップしていってください!











あえて”疑似的”と書いた理由は、ブロック要素の連続使用で見せる改行は、厳密には改行とみなされないためです。
とはいえ、HTMLに限ったことではないですが、全ての物事には目的にたどり着くための方法はいくつもあります。
HTMLにおいてもそれは同じで、結局は改行と”同じように見える”なら、間違いではないといえます。
“正しくはない”というのは、逆を返せば”正しくなくもない”という意味でもある事を理解することがスキルアップの第一歩ですので覚えておいてください。
改行の方法としてまずこの方法を挙げたのには、こういった理由があるためです。