htmlでは画像を表示させる場合が多々ありますが、初心者の方でも比較的簡単に習得できるため、最初のうちに学習している方も多いのではないでしょうか。
ただhtmlには多くのタグがあるため、最初のうちはどんなタグがあるのかを忘れてしまうことだってあるはずです。
そこで今回は「忘れてしまったけどいまさら聞けない!」という方のために、imgタグやiframeタグを使ってHTMLに画像を挿入する方法について解説してみたいと思います。
目次
画像を表示させる場合に使用するタグ

画像を表示させる場合にはimgタグを使用します。
使用方法は次の通りです。
<img src="[ファイル名]">
タグの属性などについては他のタグでもお馴染みのものがありますので、簡単に解説をしていきます。
imgタグで使用できる属性について

タグにはそれぞれ「属性」と呼ばれるオプションのようなものが付与できる設計となっていて、このimgタグにもいくつかの属性が付与できます。
ここではimgタグに設定できる属性について解説していきたいと思います。
alt属性
“alt”という属性は、画像の説明を入れたい場合に記述します。
最近ではあまり気にする必要はなくなりましたが、音声ブラウザでも読み上げられる属性でもあります。
画像が表示されない場合には、この”alt”で指定した文字列が代替で表示されることになりますので、画像と関連した文字列を指定しておくと良いでしょう。
以下では、簡単な記述と表示の例を挙げています。
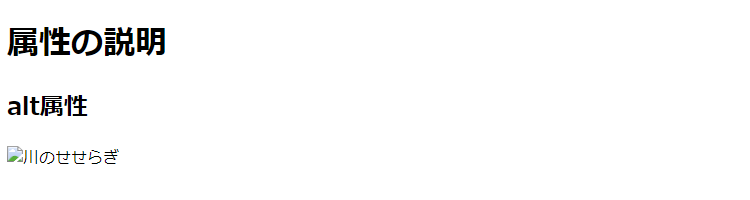
<!doctype html> <html> <head> <meta charset="utf-8"> <title>画像表示サンプルページ</title> </head> <body> <h1>属性の説明</h1> <h2>alt属性</h2> <img src="xxxxxx.jpg" alt="川のせせらぎ"> </body> </html>
表示結果

なおalt属性はIEで表示させる場合のみ、マウスオーバーでツールチップでテキストが表示されます。
※その他のブラウザでは表示されません。
背景画像や文章内でのアイコン、マークアップで画像を使用するようなケースなどツールチップを表示させたくない場合には、alt属性は空欄設定します(alt自体を属性として設定する必要も無い)。
また、検索エンジンのアルゴリズムが明確に解明されていない以上確定情報ではありませんが、一部の噂ではaltはSEOにも効果があるとされている事実があります。
よって、alt属性の指定が面倒でないなら指定しておく方が良いかもしれません。
title属性
“title”属性は画像に対して補足をする場合に使います。
title属性が指定されている画像は、マウスカーソルを合わせるとツールチップが表示されます。
alt属性と混同されがちな”title”属性ですが、厳密には使い方が異なってきますので、しっかりと把握しておいてください。
絶対パスと相対パスの違い

imgタグに使われるパスについて解説します。
imgタグはファイルを「絶対パス」もしくは「相対パス」という方式で指定します。
この二つの指定方法を間違うと画像が表示されません。
またこれらの明確な違いについてですが、相対パスの場合にはサーバーが異なるパスを記述出来ないという点が挙げられます。
相対パス
相対パスとは、コードを記述しているページを基準とし、そこから目的の位置までのルートを記述する方式です。
記述方法は次の通りです。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>相対パスの記述</title> </head> <body> <h1>相対パス</h1> <h2>3階層下の「smaple」ディレクトリにあるページから1階層下の「img」ディレクトリのsampleファイルを指定する場合</h2> <img src="../../../img/sample.jpg"> </body> </html>
絶対パス
絶対パスとは、最上位ディレクトリを基準とし、そこから目的の位置まで階層構造を明記する方式でフルパスとも呼ばれます。
記述方法は次の通りです。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>絶対パスの記述</title> </head> <body> <h1>絶対パス</h1> <h2>3階層下の「smaple」ディレクトリにあるページから1階層下の「img」ディレクトリのsampleファイルを指定する場合</h2> <img src="http://www.sample.com/img/sample.jpg"> </body> </html>
絶対パスを使用するケース
Webサイトを作成する場合、基本的には画像は自分の用意したサーバーにアップロードして使うことがほとんどだと思います。
そういった場合は相対パスを使用しますが、例えば最近メジャーとなっているSNSなどから画像を引っ張ってくる方法ではどうでしょう。
SNSを自分のサーバーで運用している人はあまりいないと思いますので、恐らくこういった場合にはWebサイトとは別のサーバーから画像を引っ張ってくる必要があります。
こういったケースでは相対パスは使えないため、絶対パスを使用して指定します。
絶対パスと相対パスの使い分けはこのようにケースに応じて区分されますが、基本的には相対パスで指定すると思っておいてください。
iframeタグを使う

ここまではimgタグを使って画像を挿入する方法について解説してきましたが、ここからはもう一つ、「iframe」を使う方法について解説します。
iframeタグは別のHTMLを読み込む際に使われるタグで、主な用途としては、別のWebサイトやSNSに公開されている画像や動画を転載する場合に使用します。
記述方法は次の通りです。
<iframe src="http://www.sample.com"></iframe>
imgタグとは違い、開始タグと終了タグがあることに注意してください。
iframeタグの属性について
画像や動画を読み込ませる際には基本的にそれ以外のものは読み込ませることがないと思います。
よって、iframeに必要な属性は基本的にはwidthとheightとなります。
また、読み込ませるコンテンツの幅や高さを自動で取得させる方法が便利だと思いますので、数値は「100%」に指定して大丈夫です。
実際のコードとしては次のようになります。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>絶対パスの記述</title> </head> <body> <h1>絶対パス</h1> <h2>3階層下の「smaple」ディレクトリにあるページから1階層下の「img」ディレクトリのsampleファイルを指定する場合</h2> <iframe src="http://www.sample.com/img/sample.jpg" width="100%" height="100%" frameborder="0"></iframe> </body> </html>
まとめ
いかがでしたか?
今回はi「htmlで画像表示させる方法」について解説してみました。
画像を扱う場合には、imgタグとiframeタグのどちらかを使うことになりますが、iframeの場合にはメモリの消費が多くなるため、あまり多用しないようにした方が良いかもしれません。
また、別サーバーから参照させるため、参照先のサーバーの状態によっては表示に時間がかかる場合があります。
色々と試てみて、どちらを使った方が良いかをケース毎に判断できるよう学習していきましょう。










