Webサイト作成において、複数項目から1つの値を選択してもらいたいようなケースは珍しくありません。
複数項目の選択を簡単に実現出来るのが「ラジオボタン」を使用する方法です。
本記事では、HTMLでのラジオボタンの作成方法をサンプルコードを掲載しながらご紹介していきたいと思います。
目次
HTMLでのラジオボタン作成方法

HTMLでのラジオボタン作成には「input」タグを使用します。
「input」タグの「type」属性に「radio」と指定することで、ブラウザ上にラジオボタンを表示することが可能です。
<input type="radio" value="">
ラジオボタンで使用される属性の役割
「input」タグには「type」属性以外にも複数の属性を利用することが可能です。
ラジオボタンを表示する際の、それぞれの役割について解説していきます。
name属性
name属性はラジオボタンを1つのグループとして判別するために利用します。
同一グループとして扱いたい「input」タグのname属性を全て同じ名前で設定することで、1つのグループとして認識されます。
同一グループのラジオボタンからは1つの項目しか選択することが出来ません。
value属性
value属性は、ラジオボタンが選択されている際に、送信する値を設定することが可能です。
ラジオボタンを作成する場合、value属性は必須項目となります。
checked属性
checked属性を指定すると、初期表示状態で指定したラジオボタンにチェックが入った状態で表示されます。
ラジオボタンの性質上、checked属性は1グループにつき1つの項目にのみ設定することが可能です。
disabled属性
disabled属性を指定した項目はブラウザ上で選択することが出来なくなります。
条件により、ユーザーによる選択を拒否したい場合などに利用します。
HTMLのラジオボタンをサンプルコードで確認しよう

続いてHTMLでラジオボタンを作成した際の動きをサンプルコードでご紹介していきたいと思います。
ラジオボタングループが1つだけのサンプルコード
まずラジオボタングループが1つだけのサンプルコードで動きを確認してみましょう。
選択されたラジオボタンの値を取得し、テキストとして表示する簡単なサンプルです。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Radio Button Sample</title> <script type="text/javascript" src="sample.js"></script> </head> <body> <p>ラジオグループ1</p> <label><input type="radio" name="radio1" value="和食" onchange="change()">和食</label> <label><input type="radio" name="radio1" value="洋食" onchange="change()">洋食</label> <label><input type="radio" name="radio1" value="中華" onchange="change()">中華</label> <hr> <div id="result"></div> </body> </html>
sample.js
function change() {
var radios = document.getElementsByName("radio1")
for(var i=0; i < radios.length; i++) {
if(radios[i].checked) {
document.getElementById("result").textContent = radios[i].value + "が選択されています。"
break;
}
}
}
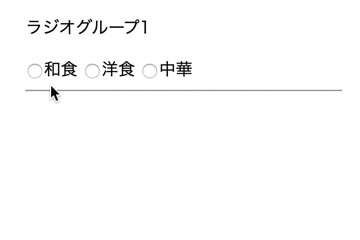
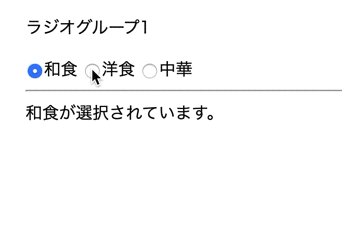
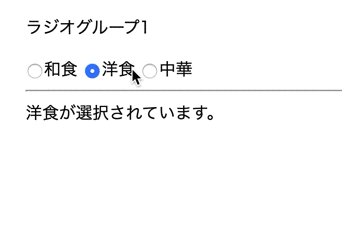
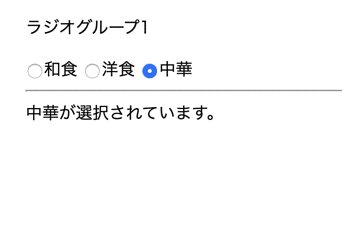
ブラウザ上で実行すると下記のように表示されます。

「onchange」イベントを利用することで、ラジオボタンが切り替わった際のアクションを取得し、Javascriptで選択状態のラジオボタン項目の値を取得し、画面上に表示しています。
ラジオボタングループが複数存在するサンプルコード
次にラジオボタングループが複数存在する際に、name属性によりグループ分けを行うサンプルコードを紹介します。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Radio Button Sample</title> <script type="text/javascript" src="sample.js"></script> </head> <body> <p>ラジオグループ1</p> <label><input type="radio" name="radio1" value="和食" onchange="changeGroup1()">和食</label> <label><input type="radio" name="radio1" value="洋食" onchange="changeGroup1()">洋食</label> <label><input type="radio" name="radio1" value="中華" onchange="changeGroup1()">中華</label> <hr> <div id="result1">選択されていません。</div> <p>ラジオグループ2</p> <label><input type="radio" name="radio2" value="水" onchange="changeGroup2()">水</label> <label><input type="radio" name="radio2" value="お茶" onchange="changeGroup2()">お茶</label> <label><input type="radio" name="radio2" value="コーラ" onchange="changeGroup2()">コーラ</label> <hr> <div id="result2">選択されていません。</div> </body> </html>
sample.js
function change(radios) {
for(var i=0; i < radios.length; i++) {
if(radios[i].checked) {
return result = radios[i].value + "が選択されています。";
}
}
}
function changeGroup1() {
var radios = document.getElementsByName("radio1");
change(radios);
document.getElementById("result1").textContent = result;
}
function changeGroup2() {
var radios = document.getElementsByName("radio2");
change(radios);
document.getElementById("result2").textContent = result;
}
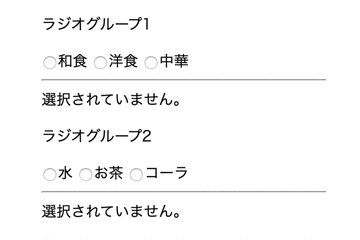
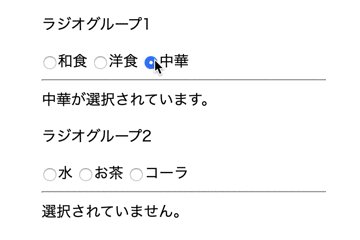
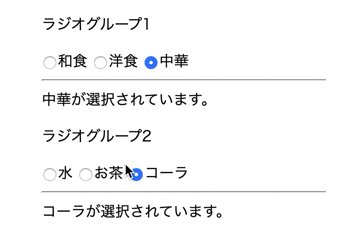
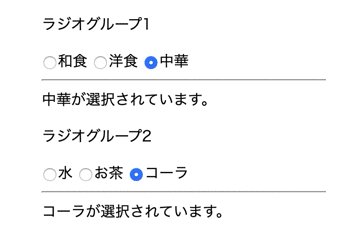
ブラウザ上で実行した結果が下記の通りです。

name属性によりグループ分けが行われており、それぞれのグループ毎に選択した項目の値が取得出来ていることをご確認頂けます。
さいごに:HTMLのラジオボタンを活用してWebサイトの使い勝手を向上させよう

本記事では、HTMLでのラジオボタン作成方法についてご紹介してきました。
ラジオボタンの作成はシンプルですが、様々な場面で利用される使用頻度の高い機能の1つです。
Webサイト作成に積極的に取り入れて、使い勝手の良いサイト作成を目指しましょう。











value属性は必須項目ですが「value=””」のように空文字を設定することも可能です。