目次
フォントの調整方法

HTMLでフォントの種類や大きさ、色を変える際は、fontタグを使って調整できます。
もしくはCSSで指定することも可能です。
文字の色を指定していない場合は、黒がデフォルトになります。
ただし、HTML5ではfontタグは廃止される予定です。
フォントの種類一覧

フォントは次のように「大まかな種類」か「フォント名」で指定することが可能です。
【大まかな種類】
- sans-serif(ゴシック体系)
- serif(明朝体系)
- cursive(筆記体系)
- fantasy(装飾系)
- monospace(等幅系)
【フォント名】
- MS ゴシック
- MS Pゴシック
- MS 明朝
- MS P明朝
- Arial
- Century
- Century Gothic
- Comic Sans MS
- Courier
- Courier New
- Impact
- Symbol
- Times New Roman
- Verdana
フォント名は上記以外にもありますが、ここでは主要なものを紹介しています。
大まかな種類でフォントを指定する場合は、CSSのfont-familyプロパティを使います。
フォント名で指定する場合は、fontタグのface属性かCSSのfont-familyプロパティが使えるので覚えておきましょう。
フォントの指定方法

フォントの指定方法は前述したように、HTMLのfontタグを使うかCSSで指定可能です。
ここではもう少し詳しく、フォントの指定方法を解説します。
HTMLのfontタグでフォントを指定
fontタグを使うには、フォントを調整したい文字をfontタグで囲めばOKです。
フォントの調整をします
fontタグでは、次の属性が指定可能です。
- size:フォントのサイズを指定
- color:フォントの色を指定
- face:フォントの種類を指定
それぞれの指定方法をみていきましょう。
「size」でフォントのサイズを指定
フォントサイズの指定は次のように記述します。
<font size="3">フォントサイズを変更します</font>
値には1〜7の絶対値か、-2〜+2の相対値で指定可能です。
サンプルコードでフォントサイズを比較してみましょう。
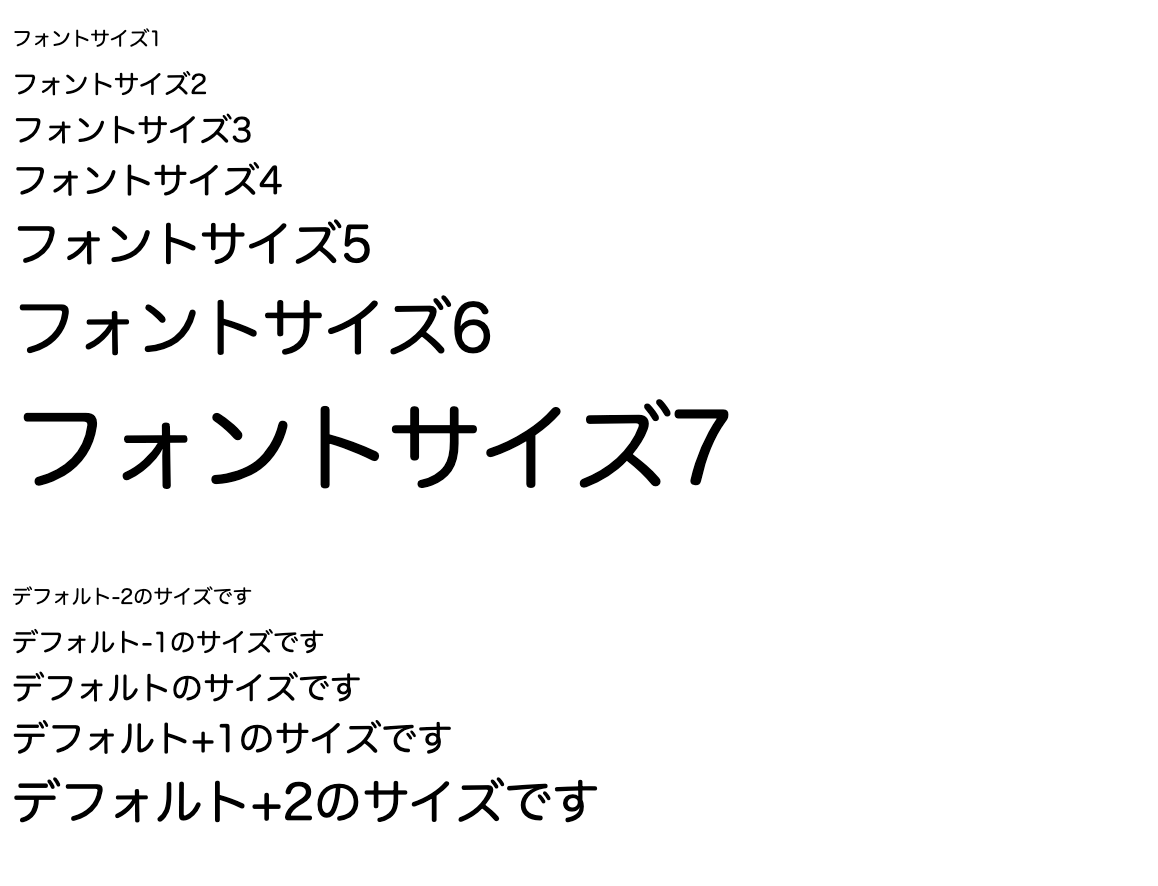
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ページタイトル</title> </head> <body> <font size="1">フォントサイズ1</font><br> <font size="2">フォントサイズ2</font><br> <font size="3">フォントサイズ3</font><br> <font size="4">フォントサイズ4</font><br> <font size="5">フォントサイズ5</font><br> <font size="6">フォントサイズ6</font><br> <font size="7">フォントサイズ7</font><br> <br> <font size="-2">デフォルト-2のサイズです</font><br> <font size="-1">デフォルト-1のサイズです</font><br> <font>デフォルトのサイズです</font><br> <font size="+1">デフォルト+1のサイズです</font><br> <font size="+2">デフォルト+2のサイズです</font><br> </body> </html>
■表示結果

デフォルトサイズは3になります。
「color」でフォントの色を指定
フォントの色の指定は次のように記述します。
<font color="#ff0000">フォントの色を変更します</font>
色は16進数かカラーネーム(red、orangeなど)で指定可能です。
「face」でフォントの種類を指定
フォントの種類の指定は次のように記述します。
<font face="MS ゴシック,MS Pゴシック">フォントの種類を変更します</font>
CSSでフォントを指定
CSSでフォントを調整したい場合は、次のプロパティを指定します。
- font-size:フォントのサイズを指定
- font-color:フォントの色を指定
- font-family:フォントの種類を指定
それぞれの指定方法をみていきましょう。
「font-size」でフォントのサイズを指定
フォントサイズの指定は次のように記述します。
font-size: 16px;
フォントサイズは、絶対値のpx、ptや、相対値のrem、emなどで指定可能です。
「font-color」でフォントの色を指定
フォントの色の指定は次のように記述します。
font-color: #ff0000
HTMLでの指定同様に、16進数(カラーコード)とカラーネームで指定できます。
他にもrgb、rbgaでも指定可能です。
詳しくは次の記事でも解説していますので、参考にしてみてください。
【関連記事】
▶︎【HTML】文字色を変える。font colorについて解説してみる。
「font-family」でフォントの種類を指定
フォントの種類の指定は次のように記述します。
font-family: "MS Pゴシック";
フォント名にスペースが含まれている場合は、ダブルクォーテーション( ” )かシングルクォーテーション( ‘ )で囲みます。
HTML同様に、複数のフォントを指定する場合はカンマ(,)で区切りましょう。
font-family: "MS Pゴシック", sans-serif;
フォントを太字にする

フォントを太字にするには、次の3つの方法があります。
1.<b>タグを使う
2.<strong>タグを使う
3.font-weightプロパティを使う
それぞれ解説しますね。
1.<b>タグを使う
<b>タグは次のように記述して使います。
<b>フォントを太字にします</b>
<b>タグのbとは「Bold(太字)」の略です。
見た目を装飾して太字にしたい場合は、<b>タグを使うとよいでしょう。
2.<strong>タグを使う
<strong>タグは次のように記述して使います。
<strong>フォントを強調します</strong>
strongは「強調」という意味です。
見た目だけでなく文字の意味も強調するという意味合いがあるので、重要な意味を持たせたい文字の場合は<strong>タグを使いましょう。
3.font-weightプロパティを使う
font-weightプロパティは次のように記述して使います。
<strong>フォントを強調します</strong>
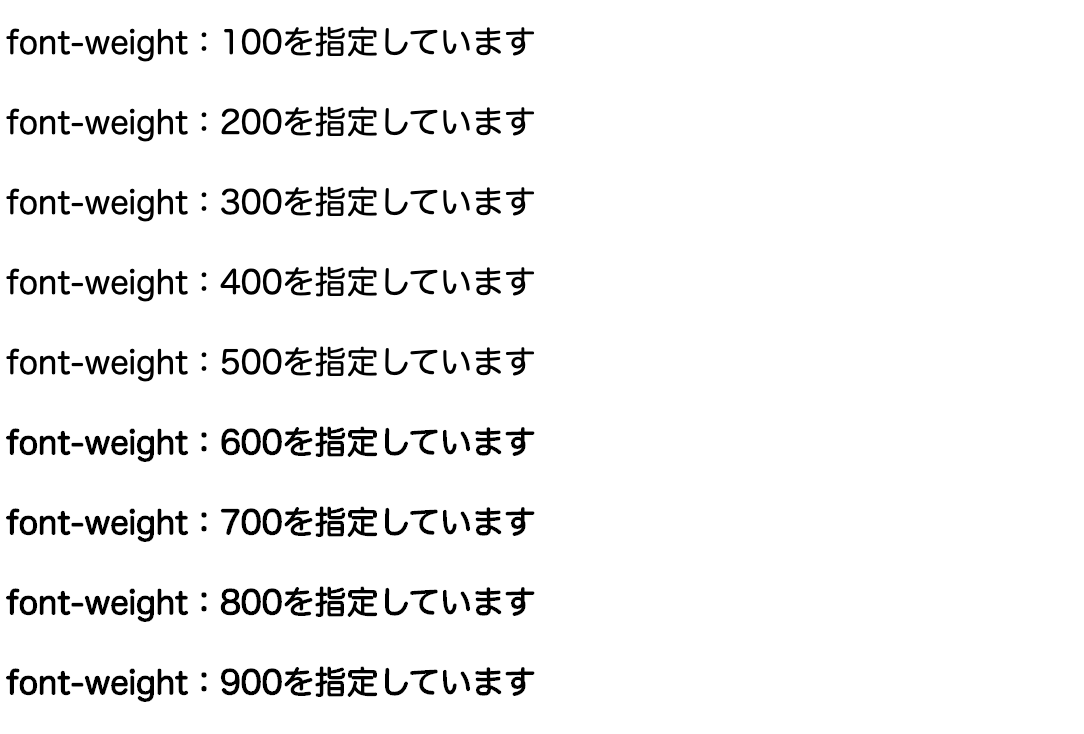
値は「normal(初期値)」「bold」もしくは100(細い)〜900(太い)で指定可能です。

フォント位置を変える
フォント位置を変えるには、text-alignプロパティを使います。
text-align: left;
値には「left」「center」「right」が指定可能です。デフォルト値はleftになっています。
一部だけフォント変更するには?
一部だけフォント変更することはできますか?
はい、可能です。フォントを変えたい要素ごとにフォントを指定してみましょう
一部だけフォントを変えたい場合は、次の2通りの方法で変更できます。
- 変えたい要素にcalssを設定し変更する
- 変えたい要素にタグをつけ、styleで変更する
1.変えたい要素にcalssを設定し変更する
classを設定してフォントを変更する場合は、次のような記述になります。
■HTML
<p>ここのフォントは変えません</p>
<p class="font-change">ここのフォントだけ変更します</p>
<p>ここのフォントは変えません</p>
■CSS
.font-change { font-family: "MS ゴシック" }
複数の箇所で細々とフォントを変えたい場合は、classを設定すると管理しやすくなります。
2.変えたい要素にタグをつけ、styleで変更する
今度は、タグをつけ、styleを指定して変更してみましょう。
classを設定してフォントを変更する場合は、次のような記述になります。
<p>ここのフォントは変えません</p> <p style="font-family: 'MS ゴシック';">ここのフォントだけ変更します</p> <p>ここのフォントは変えません</p>
フォントを変更する部分がひとつだけなど、限られている場合はこのように指定してもよいでしょう。
フォントをおしゃれにアレンジ
HTMLでは、Webフォントを指定することもできます。
Webフォントとは、インターネットを参照して表示できるフォントのことです。
気に入ったフォントがあれば、読み込ませるだけで表示できます。
ただし、外部データを読み込むので表示が遅くなる場合もあるので注意が必要です。
英語フォントは「Google Fonts」から、日本語フォントは「Google Fonts 日本語早期アクセス」から使えます。
サンプルコードで読み込み方法やフォントを確認してみましょう。
<head>内に読み込ませたいフォントのリンクを設定します。
<link href="https://fonts.googleapis.com/css2?family=Anton&display=swap" rel="stylesheet"> <link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet">
後はCSSにfont-familyを指定すればOKです。
■HTML
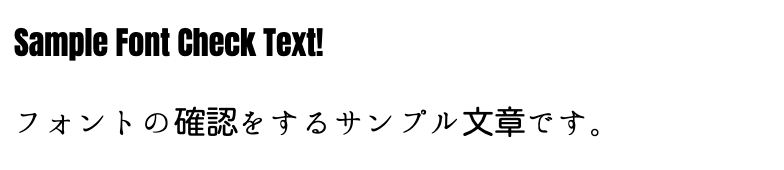
<p class="wf-anton">Sample Font Check Text!</p>
<p class="wf-hannari">フォントの確認をするサンプル文章です。</p>
■CSS
.wf-anton { font-family: 'Anton', sans-serif; }
.wf-hannari { font-family: "Hannari"; }
■表示結果

まとめ

HTMLのフォントについて解説しました。
フォントはタグでも指定可能ですが、HTML5では廃止予定にあるためCSSで設定するのがおすすめです。
Google Fontsを利用することで、おしゃれなフォントの指定もできますので、ぜひ好みにあったフォントでWebサイト制作をしてみてください!










