目次
フォームとは

フォームとは、ブラウザ上からユーザがデータを入力した情報をサーバーに送信するためのページ・仕組みのことです。
ポテパンスタイルのお問い合わせフォームもフォームのひとつです。

名前やメールアドレスを入力し、送信ボタンを押すことで情報がポテパンスタイルに送信されます。
フォーム自体はHTMLで作成可能ですが、情報の送信にはサーバーとのやり取りが必要になります。
Webサイトを作成してフォームを作る場合は、PHPなどの言語で書かれることが多いです。
フォームを使う場面
フォームはログイン画面やお問い合わせ画面などで使われます。
これらの画面は、ほとんどのWebサイトで使われているので、Webサイト制作をするのであればほぼ必須の知識と言えます。
フォーム部品の種類

フォーム作成時には、form要素の他にもinput要素やtextarea要素などさまざまなものを使います。
これらの要素のことを一般的に「フォーム部品」と呼びます。
フォーム部品としてよく使われるものは、次の7つです。
- 送信ボタン
- リセットボタン
- 1行テキストフィールド
- テキストエリア
- ラジオボタン
- チェックボックス
- セレクトボックス
後ほど、これらの要素の使い方についても解説しますので、ここでは「こんな部品があるんだな」くらいに覚えておきましょう。
フォームの作り方

ここでは、簡単なフォームの作り方を見ていきましょう。
フォームは次のように作っていきます。
- form要素の書き方
- input要素の書き方
- textarea要素の書き方
- label要素の書き方
- プルダウン(セレクトボックス)の書き方
- ラジオボタンの書き方
- チェックボタンの書き方
- 送信ボタンの書き方
ひとつずつ解説しますね。
1.form要素の書き方
form要素の基本的な書き方は次の通りです。
<form action="" method=""></form>
この<form>と</form>の間にフォーム部品を記述することで、よく見るフォームができあがります。
form要素は「フォーム部品をまとめて指令を送るタグ」といった認識でよいでしょう。
2.input要素の書き方
input要素の書き方は次の通りです。
<input type=”text” name="">
inputタグでは「type=”text”」で入力する値を指定しています。このtypeはtype属性と呼ばれます。
type属性には「mail」や「password」といった、さまざまな属性値が指定可能です。
詳しくは、次の記事でまとめているのでどの属性値が必要かを参考にしてみてください。
【関連記事】
▶︎【HTML】テキストボックスの使い方+アレンジ方法総まとめ!
サンプルで表示のされ方を見てみましょう。
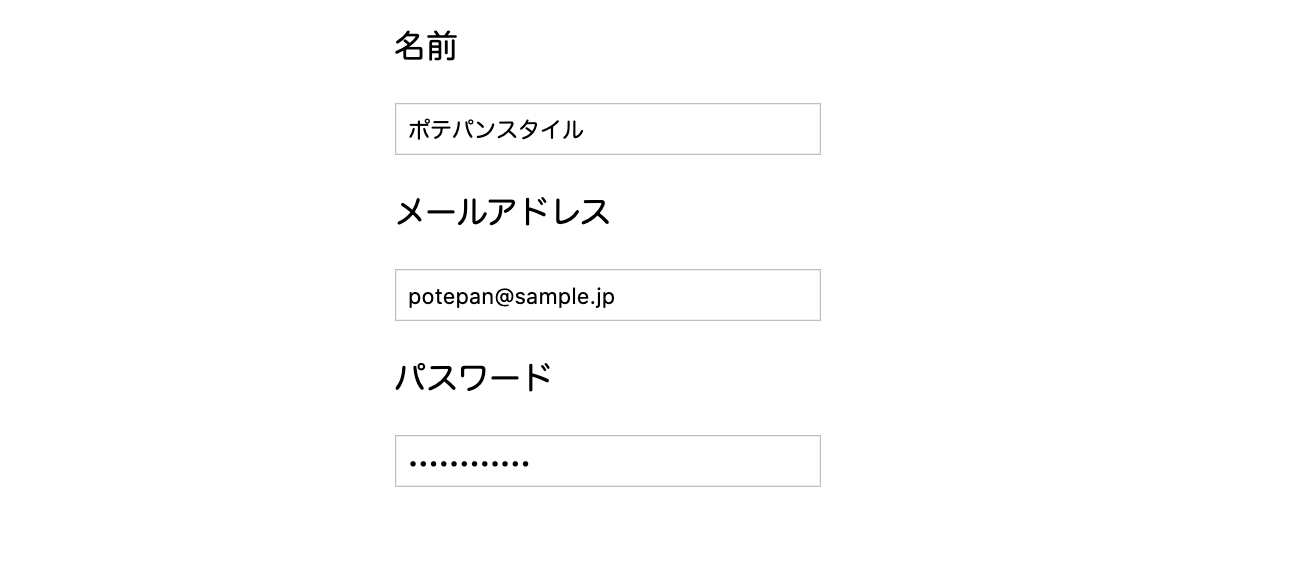
<form> <p>名前</p> <input type="text" name=""> <p>メールアドレス</p> <input type="email" name=""> <p>パスワード</p> <input type="password" name=""> </form>
■表示結果

passwordのinput要素は、入力文字がアスタリスク表示になっています。
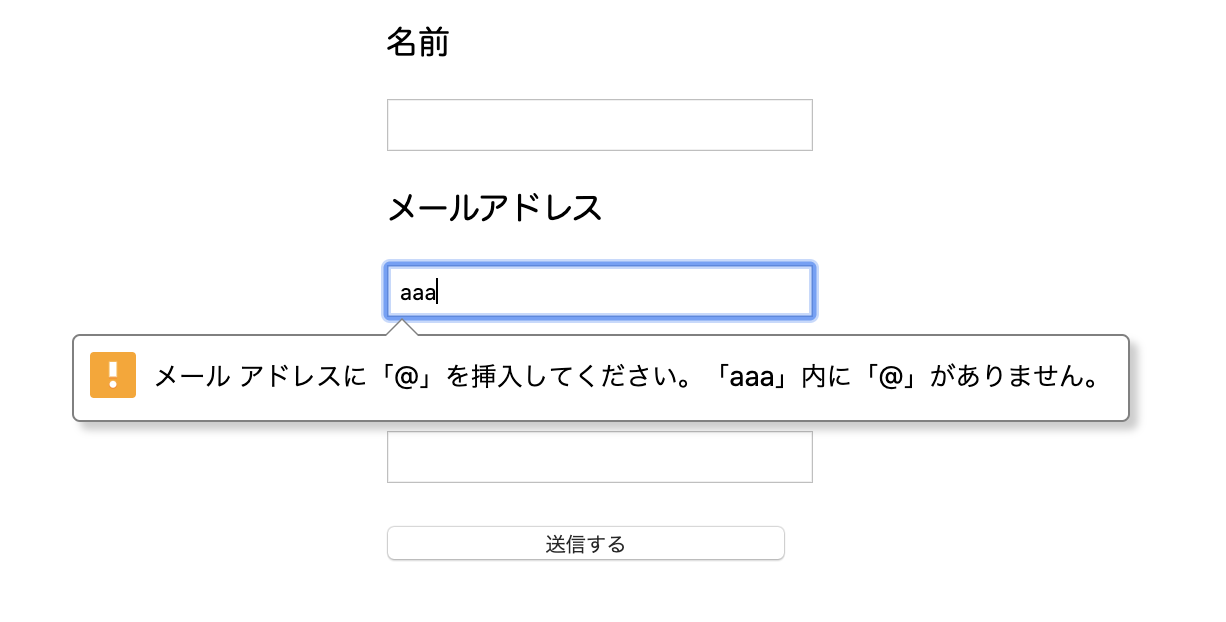
emailのinput要素は、送信ボタンをクリックした際にメールアドレスの形式になっていなければ警告が表示されます。
3.textarea要素の書き方
textarea要素の書き方は次の通りです。
<textarea name="" cols="" rows=""></textarea>
textareaタグではcolsに入力幅を、rowsに入力欄の高さ(行数)を指定します。
複数行入力させるお問い合わせ本文の入力などに使われます。
4.label要素の書き方
label要素の書き方は次の通りです。
<label for=""></label>
labelタグでは「for属性」でinputタグで入力された値に対して名前をつけ、紐付けできるようになっています。
紐付けすることで、フォームから複数の値が送信された場合にもどれがどの値かを判別できます。
for属性の紐付けの記述方法は次のようになります。
<label for="name">名前</label> <input type="text" name="name">
labelのforとinputのnameの値を同じにしましょう。
5.プルダウン(セレクトボックス)の書き方
フォームにプルダウンを設置したい場合は、select要素を記述します。
select要素の書き方は次の通りです。
<select name=""> <option value="">プルダウン1</option> <option value="">プルダウン2</option> <option value="">プルダウン3</option> </select>
select要素の中にはoption要素を入れ子で記述します。
また、option要素には必ずvalue属性を設定しましょう。
value属性を設定することで、情報を送信する際に選ばれた項目の値を識別します。
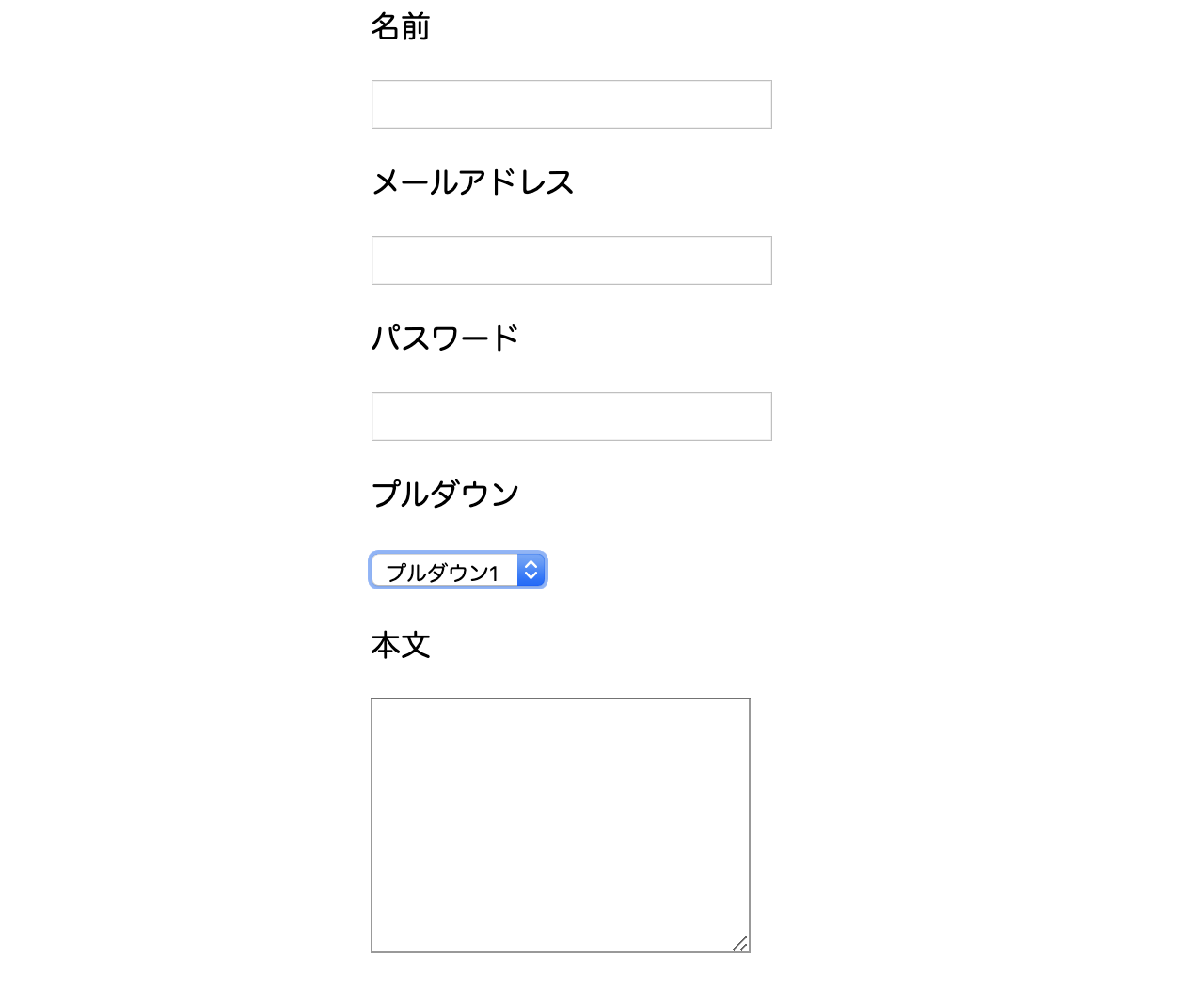
サンプルコードで表示も確認してみましょう。
<form>
<label for="name">名前</label>
<p><input type="text" name="name"></p>
<label for="mail">メールアドレス</label>
<p><input type="email" name="mail"></p>
<label for="pass">パスワード</label>
<p><input type="password" name="pass"></p>
<label for="select">プルダウン</label>
<p><select name="select">
<option value="">プルダウン1</option>
<option value="">プルダウン2</option>
<option value="">プルダウン3</option>
</select></p>
<label for="text">本文</label>
<p><textarea name="text" cols="30" rows="10"></textarea></p>
</form>
■表示結果

6.ラジオボタンの書き方
フォームにラジオボタンを設置したい場合は、input要素のtypeに「radio」を記述します。
<input type="radio" name="" value="">ラジオボタン1 <input type="radio" name="" value="">ラジオボタン2
ラジオボタンもプルダウン同様にvalue属性を設定します。
inputタグの後に表示させたい項目名を記述しましょう。
ラジオボタンもサンプルコードで確認します。
<form>
<label for="name">名前</label>
<p><input type="text" name="name"></p>
<label for="mail">メールアドレス</label>
<p><input type="email" name="mail"></p>
<label for="pass">パスワード</label>
<p><input type="password" name="pass"></p>
<label for="select">プルダウン</label>
<p><select name="select">
<option value="">プルダウン1</option>
<option value="">プルダウン2</option>
<option value="">プルダウン3</option>
</select></p>
<label for="radio">ラジオボタン</label>
<p><input type="radio" name="radio" value="">ラジオボタン1
<input type="radio" name="radio" value="">ラジオボタン2</p>
<label for="text">本文</label>
<p><textarea name="text" cols="30" rows="10"></textarea></p>
</form>
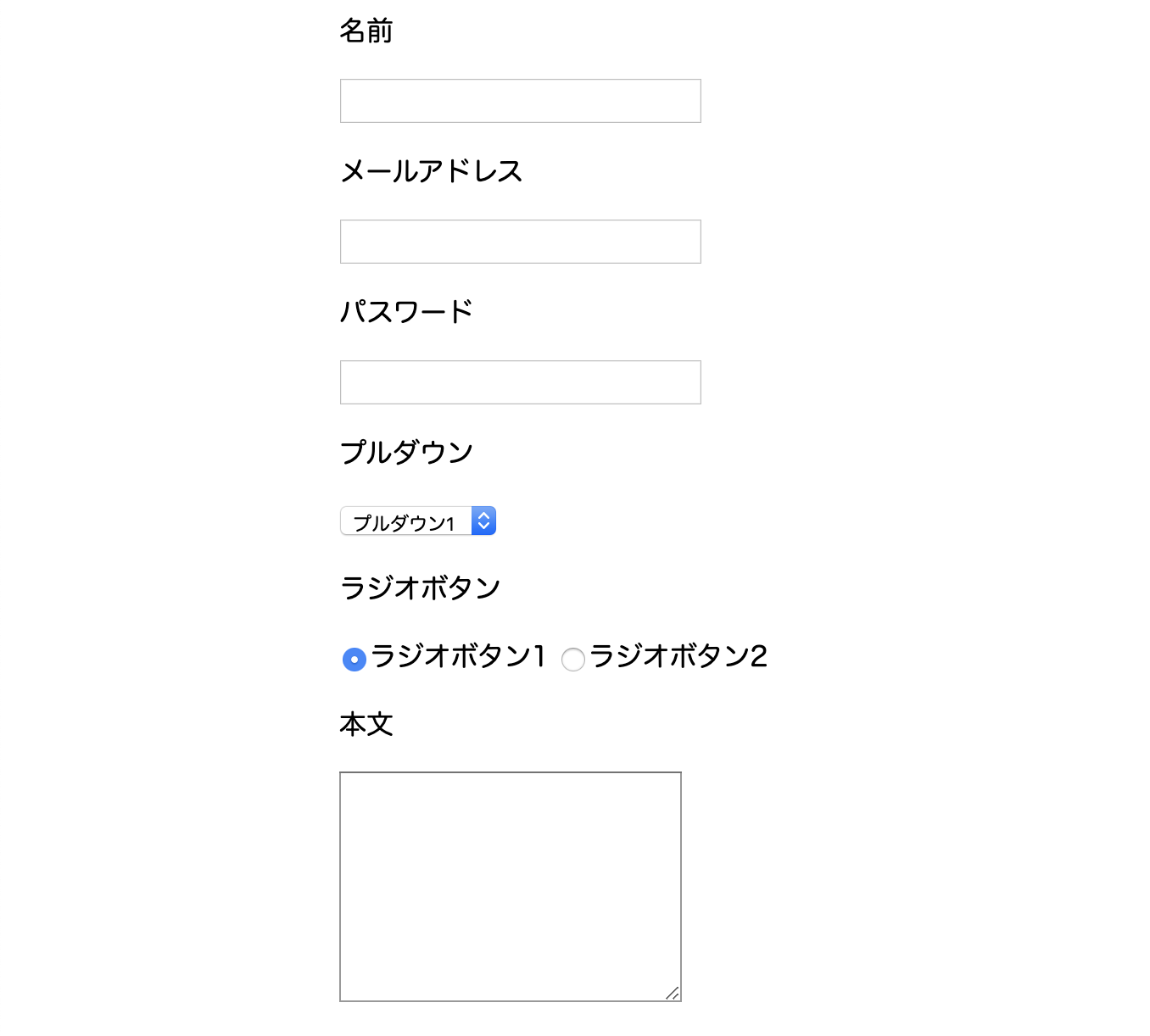
■表示結果

7.チェックボタンの書き方
フォームにチェックボタンを設置したい場合は、input要素のtypeに「checkbox」を記述します。
<input type="checkbox" name="check" value="">チェックボックス1 <input type="checkbox" name="check" value="">チェックボックス2
チェックボタンもラジオボタンもほとんど同じように設定できます。
また、チェックボタンもラジオボタンも「checked」を指定することで、初期値を設定できます。
<input type="checkbox" name="check" value="" checked>チェックボックス1 <input type="checkbox" name="check" value="">チェックボックス2
上記のコードだと、チェックボックス1にチェックが入った状態で表示されます。
8.送信ボタンの書き方
送信ボタンは、input要素のtypeに「submit」を記述します。
<input type="submit" value="送信する">
value属性にはボタンに表示されるテキストを記述しましょう。
送信ボタンをクリックすると、form要素内に設置されているフォーム部品のデータを送信します。
まとめ

HTMLのフォームについて解説しました。
フォームはWebサイトを作る上でほぼ必須の要素・知識です。
ここではHTML部分について解説しましたが、PHPの知識も必要になります。
ぜひPHPも学習して、フォーム制作をしてみてくださいね。










