Webサイトに表示されるテキストは、多くの方がデフォルトのフォントを使用していますが、ご自身でフォント指定することでデザインを変更することが可能です。
テキストのフォントによって、ユーザーが画面から受ける印象は異なります。
本記事では、HTML5でのフォント指定の方法について、初心者プログラマーやデザイナーの方向けにご紹介していきたいと思います。
目次
HTML5でのフォント指定方法

HTML5では、デザイン部分はCSSで記述する方法を推奨されているため、CSSに「font-family」プロパティを記述することでフォント指定を実現します。
font-familyプロパティの基本
font-familyプロパティの基本構文は下記の通りとなります。
セレクタ {
font-family:"フォントファミリー名", 総称ファミリー名
}
フォントファミリー名には「MSPゴシック」「MS明朝」といった特定のフォント名を指定します。
総称ファミリー名には、大まかなフォントの種類を指定することが可能で、ブラウザが最適と判断したフォントを自動で適用する形式です。
font-familyプロパティの値は複数指定可能
基本構文でも記述していますが、「,」を利用することでfont-familyプロパティの値は複数指定することが可能です。
実行環境で適用出来るフォントの内、一番左側に記載されているフォントが採用されます。
セレクタ {
font-family:"フォントファミリー名", "フォントファミリー名", 総称ファミリー名
}
HTML5のフォント指定:font-familyで利用可能な値

HTML5のフォント指定で利用するfont-familyで頻繁に利用される値について、ご紹介していきたいと思います。
総称ファミリーの値
総称ファミリーでは、フォントファミリーに指定する値が属する「カテゴリ」の値を指定出来るイメージです。
指定可能な値は下記の5つとなります。
- serif
- sans-serif
- monospace
- fantasy
- cursive
serif
serifは、和文での「明朝体」に当たる書式です。
文字の縦線と横線で幅が異なるため、メリハリのついた文字に感じます。
名前の通り、「セリフ」と呼ばれる文字の端に「飾り」が付くのが特徴です。
sans-serif
sans-serifは、和文での「ゴシック体」に当たる書式です。
Webページの標準フォントとして使用されています。
小さい文字でも可読性が高い特徴があり、Webページなどでも読みやすいことが評価されている要因と考えられます。
線の太さが一定で、「セリフ」と呼ばれる文字の端に「飾り」を付けないのが特徴です。
monospace
monospaceは、等幅フォントを指します。
等幅フォントでは、文字の種類が変わっても文字幅が同一であるため、文字数の同じ行は、同一の幅で表示される特徴があります。
monospaceの特性上、Webサイトに表示した際、他の可変幅フォントより文字が少し小さくなる点には注意が必要です。
fantasy
fantasyは、装飾体とも呼ばれる書式です。
Webサイトに表示する文字形式として、滅多に利用されることはありません。
cursive
cursiveは、筆記体系のフォントを指します。
fantasy同様、Webサイトで滅多に利用されることはありません。
1つの知識として理解しておく程度で良いかと思います。
フォントファミリーの値
フォントファミリーでは、上述した総称ファミリーの中でも特定のフォントを指定します。
一般的なfont-familyプロパティの指定方法として、フォントファミリーをまず指定し、総称ファミリーを最後に記載しておくことで、指定したフォントが表示出来ない場合に、最も近いフォントを表示するといった方法が一般的です。
それぞれの総称ファミリーでよく使われるフォントは、下記の通りです。
- serif: selif, Century, MS Serif
- sans-serif: sans-serif, arial, MS Sans Serif
- monospace: monospace, MSゴシック, Courier
- fantasy: fantasy, Monotype Corsiva
- cursive: cursive, Comic Sans MS
HTML5のフォント指定をサンプルコードで確認しよう

HTML5でのフォント指定を、上述した「font-family」プロパティを使用したサンプルコードで実際どのように表示されるのか確認していきましょう。
※サンプルでは、MAC環境でGoogleChromeを使用してhtmlを表示しています。
総称ファミリーを指定する
まず総称ファミリーを指定した場合にどのような表示になるのかを確認してみましょう。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Font Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <p class="class-serif">serifを指定した文章です。</p> <p class="class-sans-serif">sans-serifを指定した文章です。</p> <p class="class-monospace">monospaceを指定した文章です。</p> <p class="class-fantasy">fantasyを指定した文章です。</p> <p class="class-cursive">cursiveを指定した文章です。</p> </body> </html>
style.css
.class-serif {
font-family: serif;
}
.class-sans-serif {
font-family: sans-serif;
}
.class-monospace {
font-family: monospace;
}
.class-fantasy {
font-family: fantasy;
}
.class-cursive {
font-family: cursive;
}
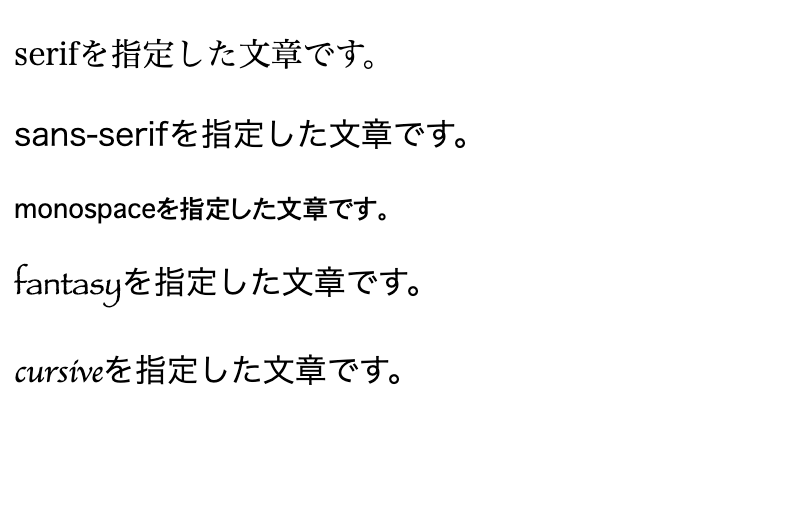
サンプルコードをWebブラウザで表示したのが下記の画像です。
それぞれフォントが少しずつ変わっていることをご確認頂けます。

フォントファミリーを指定する
次にフォントファミリーを指定する方法で確認してみましょう。
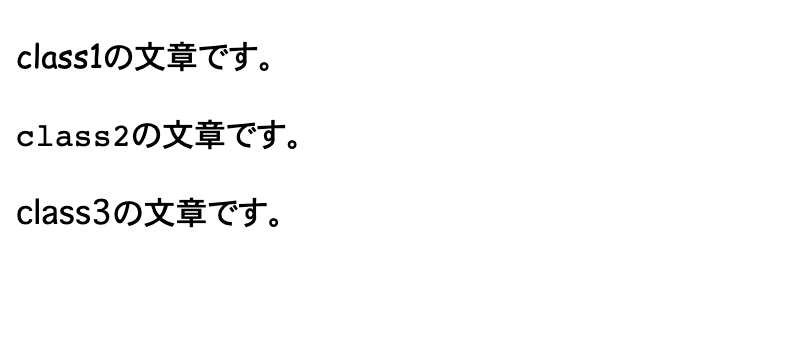
サンプルコードでは、1行目は最初に指定した「Comic Sans MS」が適用されます。
2行目は、最初の指定に「無効なフォント」という存在しないフォントファミリーを指定しているため、2番目に指定した「Courier」が適用されます。
3行目は、同じく最初の指定が無効となるため、総称ファミリーである「monospace」が適用される仕組みです。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Font Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <p class="class1">class1の文章です。</p> <p class="class2">class2の文章です。</p> <p class="class3">class3の文章です。</p> </body> </html>
style.css
.class1 {
font-family: "Comic Sans MS", "Courier", monospace;
}
.class2 {
font-family: "無効なフォント", "Courier", monospace;
}
.class3 {
font-family: "無効なフォント", monospace;
}
サンプルコードをWebブラウザで表示したのが下記の画像です。

さいごに:HTML5のフォント指定を活用してWebサイトのデザインを整えよう

本記事では、HTML5でのフォント指定方法についてご紹介してきました。
Webサイトで利用されるのはあくまで「serif」または「sans-serif」が基本ということを、しっかりと意識しておきましょう。
基本を理解した上で、ご自身のWebサイトに合ったフォントを見つけて、より見栄えの良いサイト作成に挑戦してみてください。











日本語のテキストはフォントが対応していないことも多く、fantasyやcursiveではアルファベット文字のみフォントが変わっていることをご確認頂けます。