HTMLでWebサイトを作成する際、デザインが単調だとユーザーがページから離脱してしまう確率が高まる傾向にあります。
本記事では、Webサイトデザインの基本でもある文字や背景色のカラー変更の方法について解説していきます。
目次
HTMLで文字のcolorを変更しよう

まずはHTMLで文字のcolorを変更する方法についてご紹介していきたいと思います。
「CSSのcolorプロパティ」を利用する方法と「fontタグのcolor属性」を利用する方法が一般的に利用されています。
CSSのcolorプロパティで変更する
HTML5で推奨されているCSSのcolorプロパティを使用して文字の色を変更してみたいと思います。
サンプルではHTMLにdivタグを使用していますが、他の様々な要素に対してcolorプロパティを利用することが可能です。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Color Sample</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="color-css">あいうえお</div> </body> </html>
style.css
.color-css {
color: red;
}
実行した結果が下記の通りとなります。

文字列の一部だけ色を変更する方法
文字列の一部だけ色を変更する場合、spanタグをうまく利用して変更する方法が一般的です。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Color Sample</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div>文字列の<span class="color-css">一部だけ</span>色を変更しています。</div> </body> </html>
style.css
.color-css {
color: red;
}
実行した結果は下記の通りです。

fontタグのcolor属性を利用する
HTMLの文字色を変更する場合、fontタグを使って文字を表示しているのであれば、color属性を利用する方法が一般的です。
サンプルコードで確認してみましょう
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Color Sample</title> </head> <body> <font color="red">fontタグの色を変更</font> </body> </html>
実行した結果が下記の通りです。

HTMLで背景色のcolorを変更しよう

次にHTMLで背景色のcolor変更をご紹介していきたいと思います。
テキストの色変更と同様、利用することも多いため覚えておきましょう。
bodyタグに背景色を設定しよう
まず画面全体のテーマとなる色を決定する際、bodyタグの背景色を設定します。
「bgcolor」属性に任意の色を指定することで、背景色を変更することが可能です。
index.html
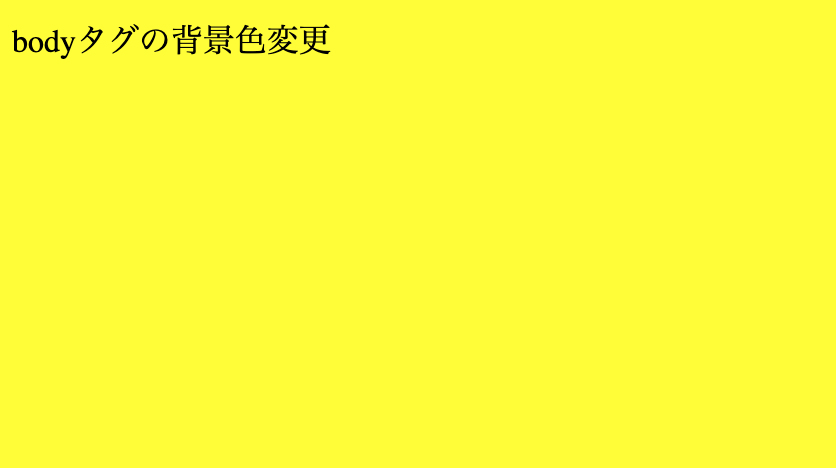
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Color Sample</title> </head> <body bgcolor="yellow"> <div>bodyタグの背景色変更</div> </body> </html>
実行した結果が下記の通りです。

divタグやpタグに背景色を設定する方法
HTMLではbodyタグの背景色だけでなく様々な要素の背景色を変更することが可能です。
CSSのプロパティで「background-color」を利用します。

サンプルでは背景色が変更されていることを判断しやすいようにwidth:100%を指定しています。
index.html
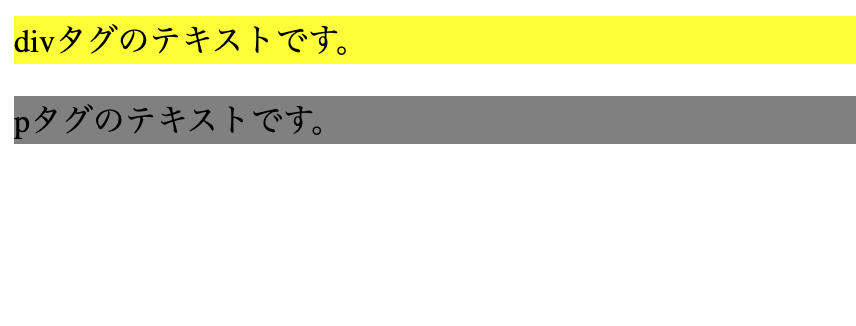
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Color Sample</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="div-css">divタグのテキストです。</div> <p class="p-css">pタグのテキストです。</p> </body> </html>
style.css
.div-css {
background-color: yellow;
width: 100%;
}
.p-css {
background-color: grey;
width: 100%;
}
実行した結果が下記の通りです。

HTMLで指定出来るcolorタイプ

HTML要素に対する色の指定方法を各種ご紹介してきましたが、colorプロパティに指定する方法がいくつかあるため最後に説明しておきたいと思います。
頻繁に利用されるのは「カラーネーム」「カラーコード」「RGB」の3種類です。
本記事でご紹介したサンプルコードを組み換えて動作を確認してみてください。
カラーネーム
カラーネームは今回ご紹介したサンプルコードでも利用していた「red」「yellow」「grey」などの英単語の色名を直接指定する方法です。
最も手軽で分かりやすい方法ですが、後述する2つに比べると細かい色の調整が出来ないというデメリットもあります。
カラーコード
カラーコードはWebサイト上で表現される色を指定するためのコードで、「#」から始まる6桁の16進数で定義されます。
代表例としては、赤を表す場合「#FF0000」、黄色を表す場合「#FFFF00」のように指定することが可能です。
RGB
RGBでは、光の3原色である「赤」「緑」「青」の数値を「0~225」までの値を定義することで色を指定する方法です。
「RGB(赤の数値, 緑の数値, 青の数値)」のように指定します。
具体的なサンプルとしては、白色を作りたい場合には「RGB(255, 255, 255)」と指定、黒色を作りたい場合には「RGB(0, 0, 0)」のように指定することでWebサイト上に任意の色を表示することが可能となります。
さいごに:HTMLでcolorを使いこなし読みやすいサイトデザインを意識しよう

本記事では、HTML要素に対し色(color)を変更する様々な方法についてご紹介してきました。
Webサイト作成において、デザインは非常に重要な役割を担っており、プログラマー自身がデザインしない場合でもコーティングするためにcolorの使い方は覚えておかなければならない必須知識の1つです。
今回ご紹介したサンプルコードの設定を自分自身で変更して、HTMLにおけるcolorの設定方法をしっかりと把握してみてください。











HTML5ではfontタグを廃止しています。
利用自体は出来るため既存コードに対応するための知識として紹介していますが、新規プログラム作成時に利用するのは避けましょう。