HTMLの中でアクセントをつけて見た目に変化を求めることはしばしばありますが、emタグはそういった場合に効果を発揮します。
今回はこのemタグについて解説していきますので、現在HTMLを学習中の方には特に当記事を読んでもらえると嬉しく思います。
わかりやすくまとめて行きますので、最後までお付き合いください。
目次
emタグとは

テキストを強調させるためのタグはいくつかあると思いますが、どれを使用するのが正解ですか?
重要な文章や単語には<em>タグを使用するより<strong>タグを使用する方が正解といえます。
<em>タグは、強勢する(アクセントを付ける)箇所を表示する際に使用します。
テキストの前後に開始タグである<em>と終了タグである</em>を付けることで該当タグで囲った部分が強調されて表示されます。
これと似たような性質を持つタグとして<strong>タグがありますが、用途が全く異なっていることに注意してください。
HTML5へのバージョンアップによる変更点

意味を強める(強調する)から強勢に変わったみたいですが、この違いは何ですか?
HTML5で強勢に変わったことによって、単純に見た目のアクセントという位置付けに格下げされたと思って大丈夫です。
<em>タグはHTML4.01では意味を強めるといった要素でしたが、HTML5では強勢(アクセントを付ける)部分に使用するための要素に変わり、それまでの使用用途とは異なる仕様に変更されました。
表示としてはイタリック体のように表示されますが、イタリック体にするだけなら<em>ではなく<i>を使うべきです。
<em>タグでは重要性を表現する意味は全くなく、HTMLでもそういった解釈はされないため、重要箇所に使用する際には<strong>を使用するようにした方がSEOの観点からも正解となり得ます。
HTMLでのemタグの使用

先ほども記述しましたが、<em>タグは際立たせたい部分を開始タグと終了タグである<em>と</em>で囲んで使用します。
こうすることで引用文でよく使われているイタリック体の表示に切り替わります。
実際のコードでは以下のようになります。
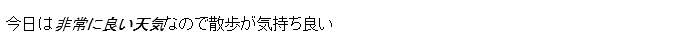
<p>今日は<em>非常に良い天気</em>なので散歩が気持ち良い</p>
表示結果

emタグのSEO効果について

実際のところは分かりませんが、SEO対策を行っている企業の情報などを色々見てみると、どうやら<em>タグのみでのSEO効果というものはさほど無いように感じます。
というのも、HTMLも進化し、HTML自体が重要テキストなどを自動で認識(HTMLの自己判断で解釈という方が近い)できるようになってきたためです。
ですが全く効果がないとも言い切れないため、HTML全体にある程度<strong>タグや<em>タグを使用しメリハリをつけることによってユーザビリティの向上に努めれば結果的にはSEO対策にも繋がります。
ただしどの検索エンジンも非常に緻密にアルゴリズムが構築されているため、過度にこれらのタグを乱用すべきではありません。
過度な乱用は逆に不正とみなされ、SEO対策どころか検索エンジンからキックされページング除外になる可能性もありますので、一般常識の範囲内での使用を心がけてください。
HTML5におけるemタグの位置付け

emタグはHTML5でも非推奨にはなっていません。
ただし似たような効果を持つタグもいくつかあるため、適切に使い分けることが重要となります。
例えば先ほどから何度かお話しているように、重要性を持たせた文章や単語には<em>タグを使用せず<strong>タグで対応するようにしましょう。
<em>タグはHTML5でも重要項扱いとはなっていないため、過度な使用はペナルティの対象となることもあります。
CSSに使用される単位”em”との違い

CSSに使用されている単位にも「”em”」という単位がありますが、CSSにおける”em”はあくまでも単位であり、HTMLで使用される”em”は強勢文字を表すためのタグなので何の関係もありません。
emタグの特徴

特徴というよりバグ的な位置付けのものもありますが、そのいくつかを紹介していきます。
まずはじめに、windowsでメイリオフォントデフォルトで使用している方は、日本語(2バイト文字)が斜体にならないことが多々あります。
この原因はメイリオフォントからフォントファミリーを変更することで解消されます。
また、ブラウザによって表示解釈に若干の差異があります。
ブラウザのバージョンによってはmicrosoft EdgeとIE、FireFox、google Chromeでそれぞれ表示が異なるため、HTML構築の際には注意してください。
以下では初心者によくある間違いを記述しています。
// こちらは"単位"としてのem <div style="font-size: 1.5em; letter-spacing: 1em;">今日は良い天気なので散歩が気持ち良い。</div> // こちらは<em>タグ <p>今日は<em>良い天気</em>なので散歩が気持ち良い。</p>
最終的な位置付け

ここまでの説明でいくつかの強調タグが出てきたと思います。
正直厳密に使い分けをするとなると非常に悩む部分ではありますが、自身で一定のルール付けをしておけば特定のタグのみを乱用するような事態は避けられます。
そこでここではそのルール付けについて簡単に説明してみたいと思います。
以下は一例ですが、大まかに分けて3つ程度のルールを決めてみました。
- 重要な単語や文章には<strong>タグを使用する。
- イタリック体で表現したい場合には<em>タグを利用する。
- 太字にする場合にはタグを利用せずCSSで調整する。
このように大まかなルールを決めるだけで、一つのタグを乱用することはなくなるはずです。
また上記ルールで言うなら、ほとんどの場合<em>や<i>といったタグは使用することはないといえるでしょう。
結局、HTML5で入り付けを格下げされた形になってしまった<em>を使うくらいであれば、最初から<strong>タグを使用する方が圧倒的に便利です。
これ以外にも強調文字には<b>といったタグも存在していますが、こちらについてもCSSで解決した方がメンテナンス性も向上するため、HTML5に移行されたことで全体的に使用するタグの種類は減ったように思います。
まとめ
いかがでしたか?
今回は<em>タグについてできるだけわかりやすく解説できたと思います。
初心者の方はこういった理論を知らないまま色々なタグを無作為に利用する傾向にありますので、この記事を読んで改めてタグの使い分けについて勉強してみるのも良いでしょう。










