目次
jQueryとは
jQueryとは、JavaScriptの機能を「便利に」「簡潔に」使いやすくしたライブラリです。例えば、純粋なJavaScriptで書くと何十行も書く必要がある処理を、たった1行で書けてしまうこともあります。
jQueryは、JavaScriptのブラウザ 非互換も吸収してくれます。そのため、1つのコードを書くだけで、ほとんどのブラウザで動作します。
jQueryにできること
jQueryを使うと、HTMLの要素に対する操作や、アニメーション処理など、HTMLにリッチな動きを付け加えられます。以下のリストに、jQueryにできることを簡単にまとめました。
- HTML要素の生成・移動・削除
- 背景色を設定するなど、HTML要素に対するCSS操作
- フェードイン・アウトなどのアニメーション処理
- 画像のスライドショー
- ツールチップ表示など、プラグイン使ったjQuery機能の拡張
HTMLに「jQuery」を読み込む
では早速、jQueryをHTMLに読み込んでみましょう。jQueryを読み込む方法には、大きく次の2つの方法があります。
ファイルをダウンロードして読み込む
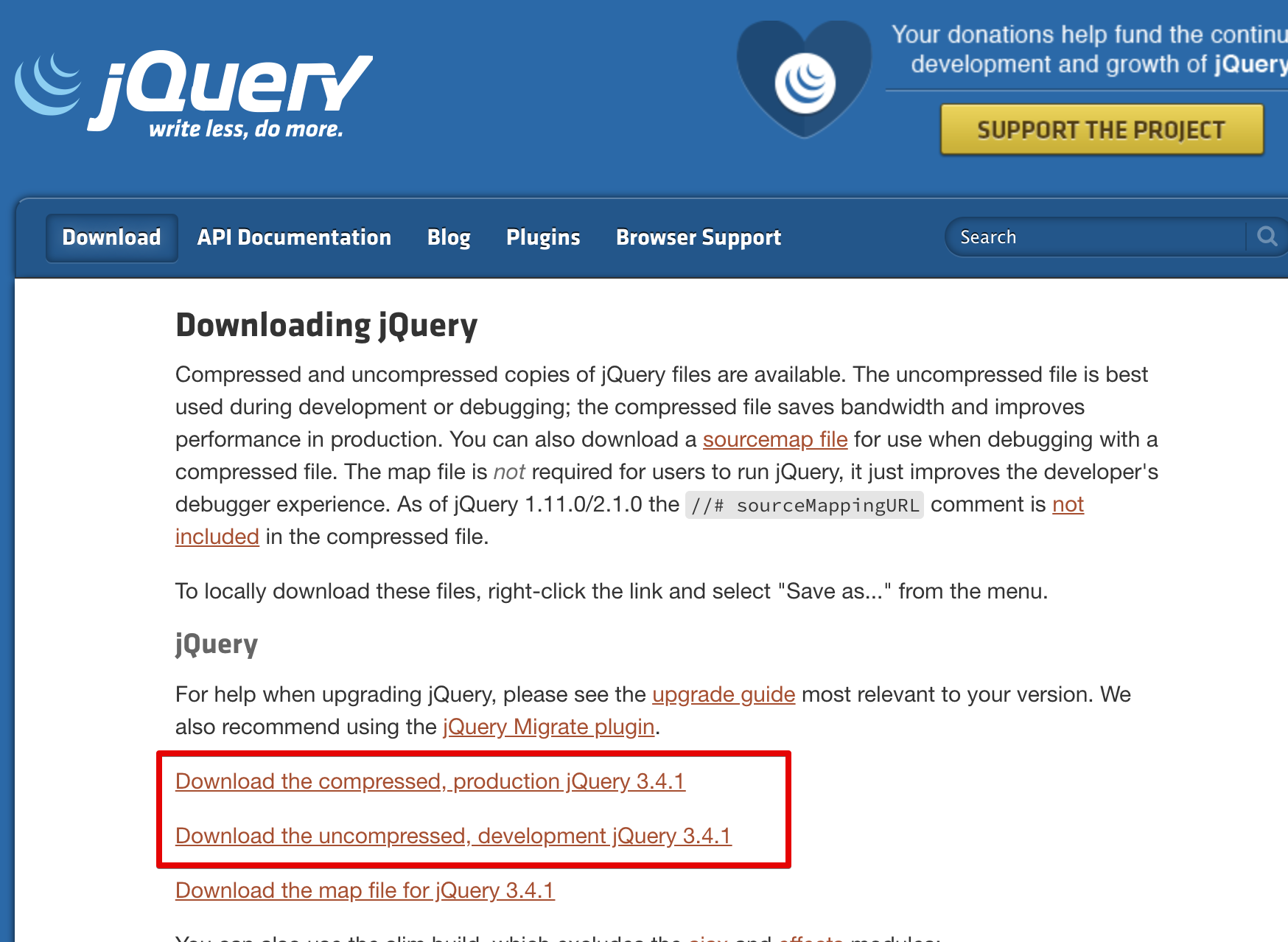
1つ目は、公式ページからjQueryをダウンロードして読み込む方法です。ファイルは、公式サイトからダウンロードできます。
「Downloading jQuery」の章にある「Download the compressed, production jQuery x.x.x」のリンクからファイルがダウンロードできます。

CDN経由で読み込む
2つ目の方法は、CDN(Content Delivery Network)経由でjQueryを読み込む方法です。CDNを使う場合、わざわざファイルをダウンロードをする必要がなく、CDNのurlが書かれたscriptタグをHTMLに貼り付けるだけで、簡単にjQueryが利用できます。
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>上記src属性に書かれているurlは、2020年2月時点の最新版jQueryですが、jQueryは日々アップデートされているため、最新版のurlは、jQuery公式サイトから確認しましょう。
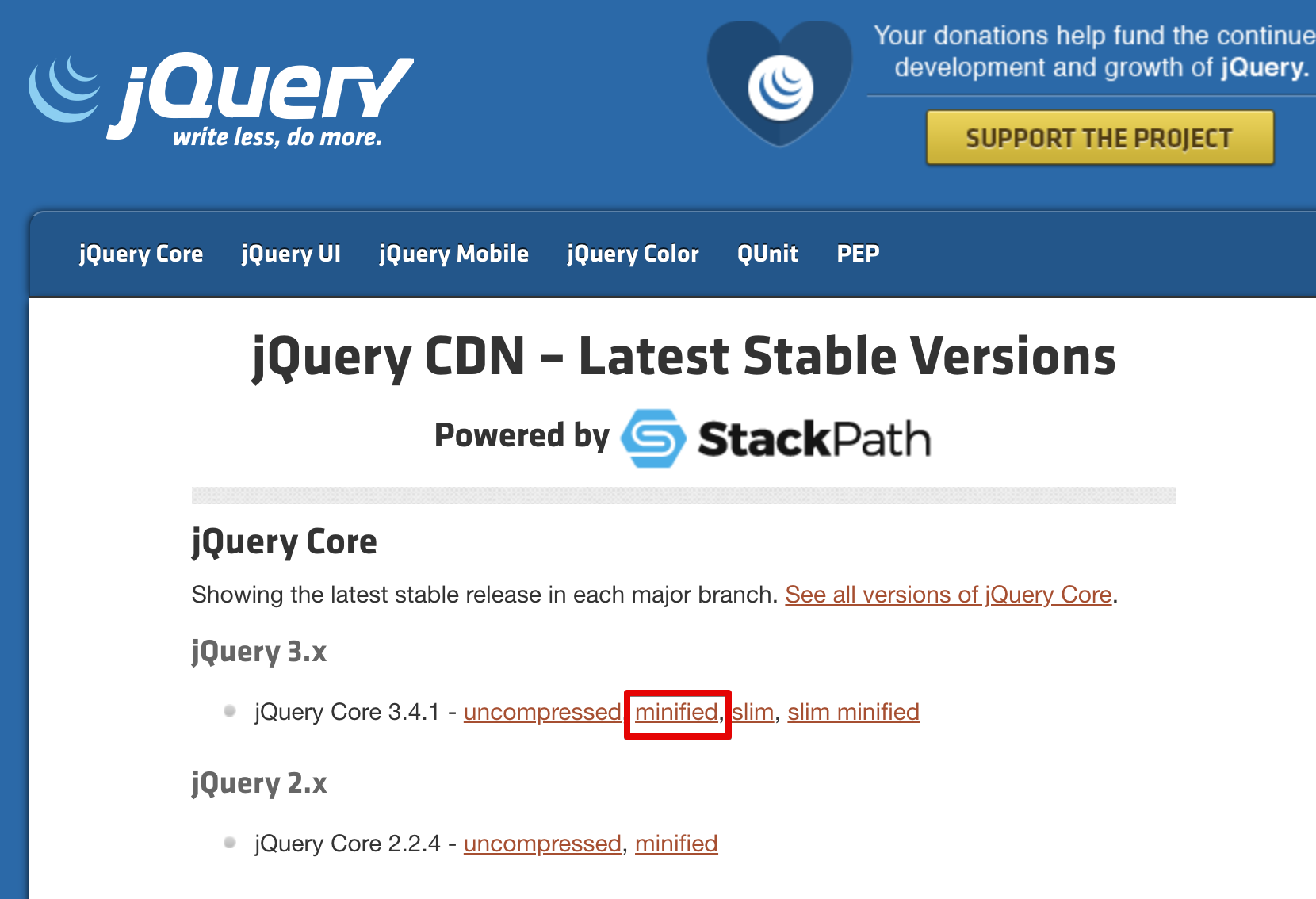
読み込みたいバージョンの、非圧縮版(uncompressed)または圧縮版(minified)のリンクをクリックします。

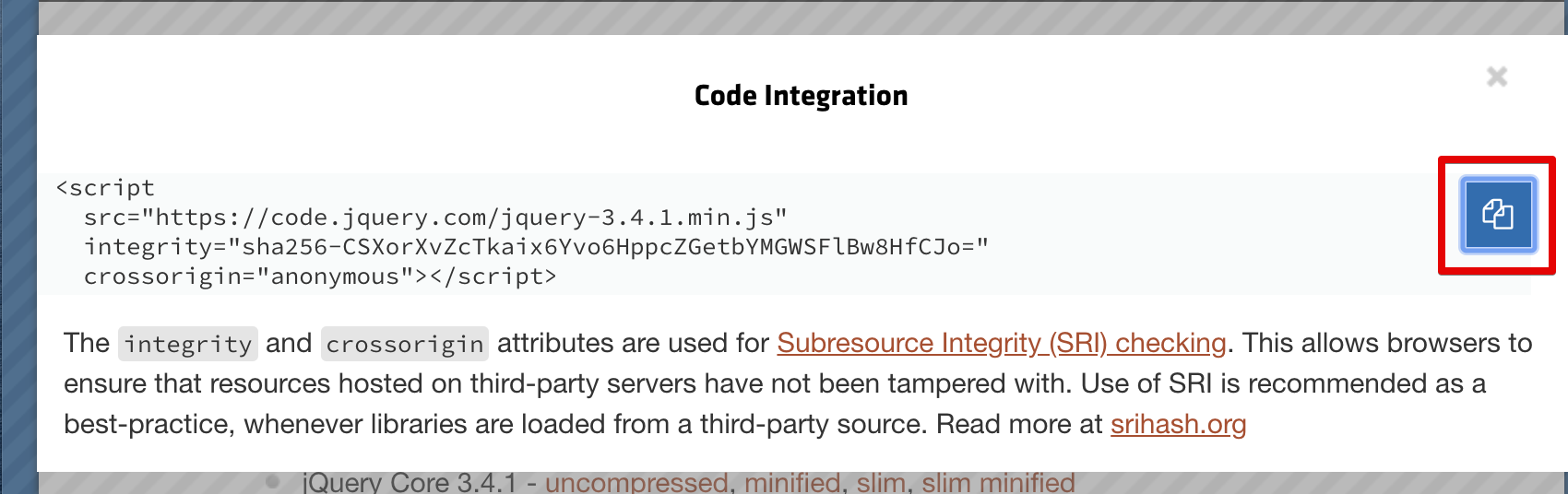
表示されたscriptタグの横にある、アイコンをクリックすると、クリップボードにscriptタグがコピーされます。あとは自分のHTMLソースに貼り付けるだけです。

※ 圧縮版(minified)は、改行コードが取り除かれ、変数名も短い名前に変更されるなど、ダウンロード用に容量を圧縮したファイルです。デバック目的でない限り、通常は圧縮版を使用するようにしましょう。
正常にjQueryが動作しているか確認する
jQueryを読み込むscriptタグの準備ができたら、正常にjQueryが読み込まれているか確認しましょう。以下のコードをHTMLファイルに張り付けでブラウザで表示してみましょう。
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<!--jQueryの読み込みの後に、以下のコードを追加 -->
<script>
$(function() {
alert("jQueryが正常に動作しています!");
});
</script>上のコードを実行して、ページ読み込み時に「jQueryが正常に動作しています!」とアラートダイアログが表示されれば、jQueryの読み込みに成功しています。
jQueryの基本の使用方法
jQueryを使用できる準備が出来たら、さっそくjQueryを使ったJavaScirptコードを書いていきましょう。
基本の構文
JavaScriptでDOM要素を操作する場合は、そのDOM要素がページ上に読み込まれている必要があります。そこで、jQueryでは次のように書くことで、DOMが完全に読み込みされたタイミングでメインの処理を記述するのが基本です。
$(function() {
//ここにDOM要素読み込み後のメイン処理を記述
});上のコードにある、$(ドル)マークは、jQueryを呼び出すための省略記法です。$(ドル)マーク以外にも、省略せずに$(ドル)の部分を、”jQuery”と書くこともできます。
jQuery(function() {
//ここにDOM要素読み込み後の処理を記述
});上記コードを見比べてもらえば分かる通り、$(ドル)マークで書いた方がスッキリするため、一般的には$(ドル)マークを用いた書き方をします。
要素を検索するセレクタ
jQueryを利用するにあたって、まず最初に理解しなければならないのが「セレクタ」です。
「セレクタ」はHTML要素を検索する為の構文で、CSSのセレクタに似ています。CSSが分かる人であれば、jQueryのセレクタは問題なく使えるでしょう。
jQueryのセレクタには多くの種類がありますが、代表的なセレクタを紹介します。
id指定のセレクタ
CSSでおなじみの、ID指定で要素を選択する方法です。
▪️ 構文
$("#id")▪️ サンプルコード
<!--HTML-->
<p id="element_id">サンプルタグ</p>
<!--JavaScript-->
<script>
$("#element_id").css("background", "red");
</script>▪️ 実行結果

class指定のセレクタ
こちらもCSSでよく使う、class指定で要素を選択する方法です。セレクタで指定したclassと一致するHTML要素が、すべて検索できます。
▪️ 構文
$(".class")▪️ サンプルコード
<!--HTML-->
<p class="myClass1">myClass1</p>
<p class="myClass1">myClass1</p>
<p class="myClass2">myClass2</p>
<!--JavaScript-->
<script>
$(".myClass1").css("background", "red");
</script>▪️ 実行結果

要素指定のセレクタ
▪️ 構文
$("p")▪️ サンプルコード
<!--HTML-->
<p>p要素</p>
<p>p要素</p>
<div>div要素</div>
<!--JavaScript-->
<script>
$("p").css("background", "red");
</script>▪️ 実行結果

jQueryのイベント処理
ボタンクリックなどのイベントについても、jQueryでシンプルに記述できます。jQueryには「click()」などのイベント名の関数を使う方法と、「on()」関数を使用する2つの方法があります。
イベント名の関数を使用
次のサンプルコードは、ボタンがクリックされた時に発生するクリックイベントを、「click()」関数で処理する例です。
<!--HTML-->
<button id="button_id">Click Here</button>
<!--JavaScript-->
<script>
$("#button_id").click(function() {
alert("クリックされました!");
});
</script>click()関数以外にも、change()、select()、mousedown()など、いろんな種類のイベントに対応する関数が、jQueryには用意されています。使用できるイベントの関数をすべて知りたい場合は、以下のリンクから確認できます。
https://api.jquery.com/category/events/
「on()」関数を使用
「on()」関数を使用する方法では、監視するイベントを文字列で指定します。上で紹介したコードを「on()」関数を使って書き直すと、以下のようになります。
$("#button_id").on("click", function() {
alert("クリックされました!");
});「on()」関数を使う方法では、複数イベントを1つの処理で扱うことができます。複数のイベントは、スペース区切りで指定します。
$("div").on("mousedown mouseup", function() {
//イベント発生時の処理
});jQueryは便利
HTMLでjQueryを使う方法を紹介してきました。多くのWebサイトでjQueryは利用されており、JavaScirpt+jQueryの知識は必須といえるような状況です。この機会に、ぜひ覚えておきましょう。











CDN経由でjQueryを使用する場合は、Webサイトを利用するデバイスが、インターネットに接続している必要があります。外部のインターネットに接続できない、社内のWebサイトなどでjQueryを使用する場合は、ファイルをダウンロードする方法を使用しましょう。