GitHubにプッシュしたHTMLのソース、実際の表示結果をブラウザで即確認できる、そんなことができればとても便利ですよね。レンタルサーバーを借りる必要もなく、インフラの管理も不要・・・夢のようですね。
そんな方法、あるんです!それが今回ご紹介するGitHub Pagesです。特にインフラまわりの弱いエンジニアの方、必見です。
目次
Github Pagesとは
フロントエンジニアの方、ソースコード管理はどうされていますか?
履歴管理や複数人数での開発を考えると、やはりGitHubを導入する方がよいです。ただ、導入したあとが大変です。Githubにソースをおいたところで、それをどうやってテスト環境や本番環境へデプロイするのでしょうか?
クライアントにリポジトリをプルしてFFFTP等のツールでアップ・・・大変ですね。
仮にGitHubにプッシュしたHTMLが直接Webブラウザで結果確認できたら、最高ですね。それを実現するのがGitHub Pagesです。
Github Pagesの特徴

GitHub Pagesの特徴を挙げてみましょう。
GitHubにあるHTMLソースがすぐに確認できる
これはすでに述べてきたとおりです。変更したソースをGitHubにプッシュするだけで即反映です。サーバーやインフラの知識はほぼ必要ないので、インフラまわりが弱いエンジニアの方々はとても助かりますよね。
1アカウントごとに1つのリポジトリのみ
複数のリポジトリを公開できるわけではなく、GitHubの1アカウントまたは1組織につき公開できるのは1つのリポジトリのみになります。
JavaScriptやjQuery、Bootstrapも
普通のWebサイトはHTMLとCSSだけで完結しているものは少なく、だいたいJavaScriptやjQuery、モバイル対応でBootstrapを導入しています。そしてGitHub Pagesもそれらに対応しています。
静的サイトに限定
あくまで静的サイトのみであり、PHPやRuby、Javaといった開発言語によって構築された動的サイトは対応していません。
独自URLに対応
デフォルトでは「https://ユーザまたは組織名.github.io/リポジトリ名」ですが、独自のドメインを設定することも可能です。
Github Pagesの使い方
実際に環境をセットアップしてみましょう。ここではクライアントツールはGitHub Desktopを使っています。よって、GitHub Desktopをセットアップしていない方は、こちら<他記事:GUIで簡単操作!GitHub Desktopを解説します>をご覧の上、以降の内容を実行してください。
GitHub側でリポジトリの作成
手順はこちらに準拠しています。
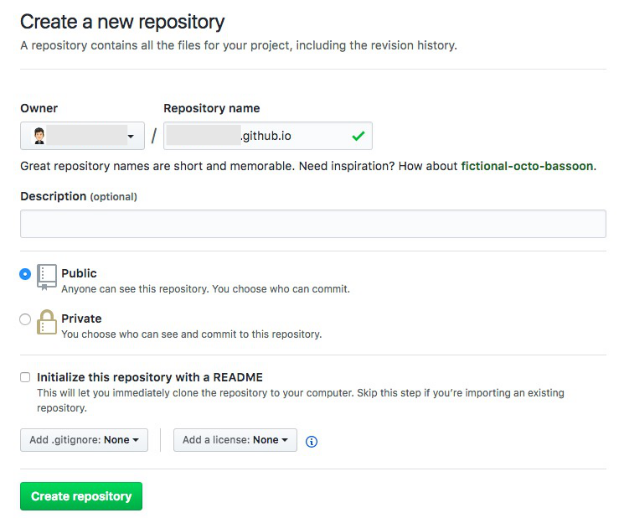
まず、新規にリポジトリを作成します。リポジトリ名は「(ユーザー名または組織名).github.io」としてください。

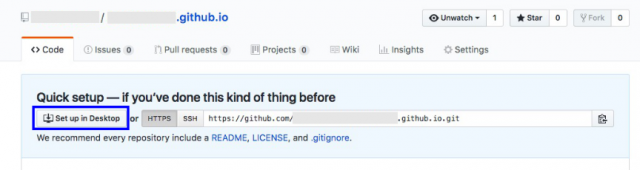
リポジトリができたら、以下の青枠内を確認してください。

「Setup in Desktop」というボタンがありますので、クリックしてください。すると、GitHub Desktopが自動的に立ち上がり、リポジトリをクローンしてくれます。

次に、お好みのエディタで新規にファイルを作りましょう。「index.html」というファイル名で、中身は前述したこちらにあるコードをそのまま使いましょう。
<!DOCTYPE html> <html> <body> <h1>Hello World</h1> <p>I'm hosted with GitHub Pages.</p> </body> </html>
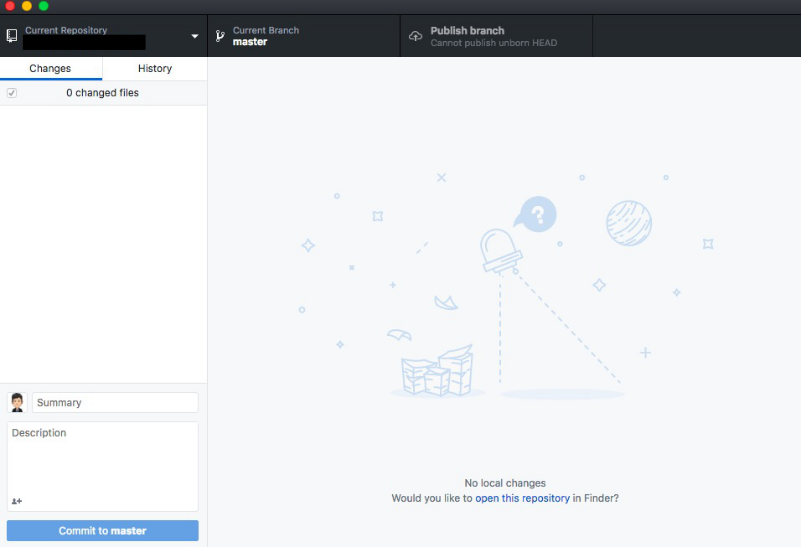
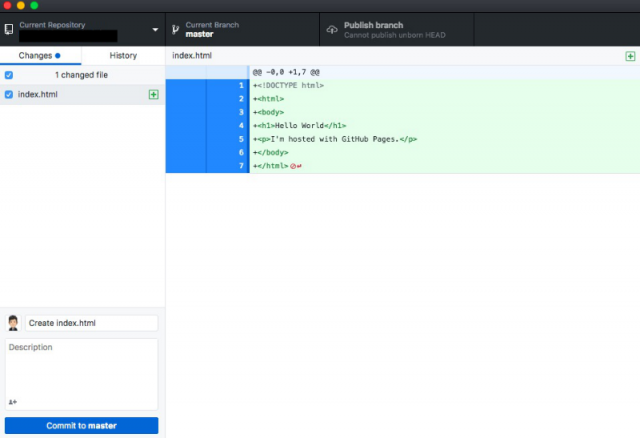
ファイルを保存すると、GitHub Desktopに変更があったことが通知されます。

画面左下の「summary」と書かれたテキストボックスに、任意のコミット名を入力します。ここではとりあえず「create index.html」と入力して、「Commit to master」と書かれたボタンをクリックします。続けて、「Publish branch」ボタンをクリックします。
これで終わりです。いよいよ、ブラウザで確認する時がきました。ブラウザを立ち上げ、「https://(ユーザー名).github.io/」と入力してください。

表示されました!
ページの更新方法
あとはGitHubを使った開発と特別変わったことはありません。好みのエディタやIDEでソースを変更し、クライアント側のリポジトリにコミット、GitHubへプッシュ、すると即変更が確認できます。
エディタでh1の文字を青色に変更します。
<!DOCTYPE html> <html> <body> <h1><font color="blue">Hello World</font></h1> <p>I'm hosted with GitHub Pages.</p> </body> </html>
GitHub Desktopでコミット、プッシュをします。そしてブラウザでページの再読み込みをすると・・・

できました!
GitHub Pagesの制限事項
良いことばかりではなく、何点か制限事項があります。
- リポジトリの容量は1GB以下
- 1ヶ月の転送量量は100GB以下
- 更新は1時間に10回以下
(本家サイトでは推奨要件といった書き方なのですが、ここでは断言的な表現にしました)
まとめ
GitHub Pagesの解説をしました。いかがでしたか?
テスト用環境やお客様へ提示する仮環境的な使い方なら十分ではないでしょうか。ぜひ導入を検討してみてくださいね!










