Gitでのソースコード管理が便利だと聞くけど、導入方法が分からないといった方やコマンド操作が苦手など敷居が高いと感じている方も多いのではないでしょうか。
本記事では、GitHubがより便利で簡単に利用出来る「GitHub Desktop」についてご紹介していきます。
- GitHub DesktopはGUIで操作可能
- 開発ツール・エディターに依存しない独立アプリ
- GitHub Desktopの使い方は簡単
目次
GitHubとは
最初に、難しいことはさておいて、GitHubについて超簡単に解説します。
Gitはソース管理をするアプリケーションで、本来はサーバーにインストールしてクライアントPCからソースをプッシュします。一方GitHubは、サーバー機やサーバーアプリケーションを何も用意することなく、ユーザー登録のみで使えるGitのWebサービスです。
ちょっと長くなったのでさらにシンプルに解説すると、「Gitはソース管理のサーバーアプリケーションで、GitHubはそのWebサービス版」となります。
Git自体を利用したことがない「Gitの使い方から教えてもらいたい」といった方は、「ポテパンキャンプ」での無料カウンセリングがおすすめです。
GitHub Desktopとは
GitやGitHubは、開発者が自分のPCに「何か」をインストールしてソースをプッシュします。あえて「何か」としたのは、ユーザー側はどんなツールを使っても良いので限定できないからです。冒頭で述べたとおりIDEの拡張機能でも良いし、コマンドラインでも良いのです。
今回は、IDEから完全に独立したGitHub謹製のクライアントツール、GitHub Desktopを解説します。
GitHub Desktopを使いながらプログラミングスキルが学べるスクールならこちら
GitHub Desktopのメリット
GitHub Desktopを使うメリットを考えてみましょう。
開発ツール、エディターに依存しない
開発者はツールやエディターに対する思い入れが強く、できるだけ自分の好みのものを使いたいと思うものです。むしろ開発者には好みのツールを使ってもらったほうが効率よく開発できるかもしれません。
そんな場合でも大丈夫!GitHub Desktopそのものは単独のアプリケーションです。開発ツールを選びません。
GUIなので見やすい
これはかなり大きいメリットではないでしょうか?GitHub Desktopは非常に見やすいGitHubクライアントで、普通に操作している上ではコマンド操作は一切不要で、GitHubクライアントであることすら忘れさせてくれます。白い画面(Windowsなら黒い画面)でパチパチとコマンドを打つのが苦手!そういう方にはもってこいです。
ちょっと横道に逸れますが、GitHub DesktopはGitHub社謹製ツール「electron」によって作られています。このツールはHTMLやCSSを駆使してデスクトップアプリを作るものです。Web系の経験しかないけど、デスクトップアプリを作りたい!という方は、一度こちらをのぞいてみてください。
さらに横道に逸れますが、Slackもelectronを使って開発されています。
GitHub Desktopと合わせて「おすすめの開発ツールやエディターが知りたい」といった方は、「ポテパンキャンプ」での無料カウンセリングがおすすめです。
GitHub Desktopのダウンロード方法
GitHub Desktopは普通のPC向けアプリケーションなので、インストーラを入手するところから始まります。こちらで入手してください。このページを参照したPCのOSによって、MacOSかWindowsかが自動的に変わります。ボタンの下に、ボタン表面に表示されているOSとは逆のOS用のインストーラをダウンロードするリンクがあります。自動認識がうまくいかなかった場合はこのリンクをお使いください。

Macの場合は、ダウンロードボタンをクリックすると、GitHubDesktop.zipがダウンロードできます。これを解凍すると、GitHub Desktop.appというフォルダが出来上がります。このフォルダごと/Applicationsに入れてください。するとLaunchpadにGitHub Desktopが表示されるようになります。
Windowsの場合は、インストーラ(GitHubDesktopSetup.exe)をダウンロードしてそれを起動するだけでインストール可能です。特に手が止まる場面はないでしょう。
GitHub Desktopを使いながらプログラミングスキルが学べるスクールならこちら
GitHub Desktopの使い方
GitHubを使って新規リポジトリを作りコミットするまでを解説します。
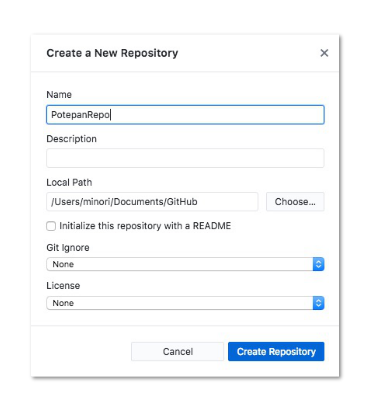
インストールしたGitHub Desktopを起動してください。そしてメニューバーの「File」→「New Repository」と進んでください。

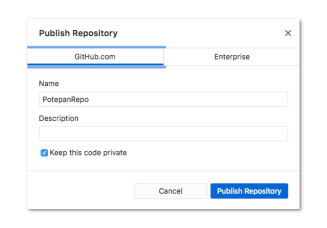
「Name」にリポジトリ名、任意で「Description」に説明を入れて、「Create Repository」ボタンをクリックしてください。もうこれだけでクライアント側のリポジトリの完成です。次に、GitHubへアップしましょう。「Publish Repository」をクリックしてください。

「Keep this code private」のチェックを外してください。でないと、「プライベートなリポジトリを作成するには、プランをアップグレードしてください」と表示されてしまいます。
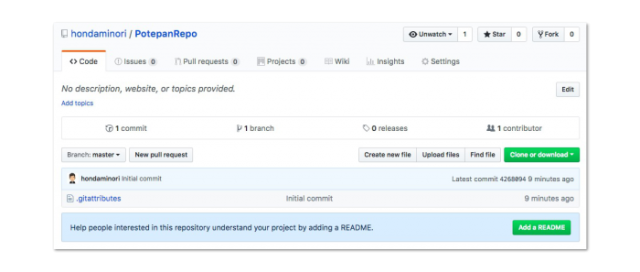
GitHub側の状況を見てみましょう。

できてますね。
この時点で、Windowsの場合は「C:¥Users¥(ユーザー名)¥Documents¥GitHub」に、Macの場合は「/Users/(ユーザー名)/Documents/Github」直下にリポジトリ名でフォルダができています。本来であればGitHubのリポジトリをクローンするところから始まるのですが、あえてGitHub Desktopでリポジトリを作りました。
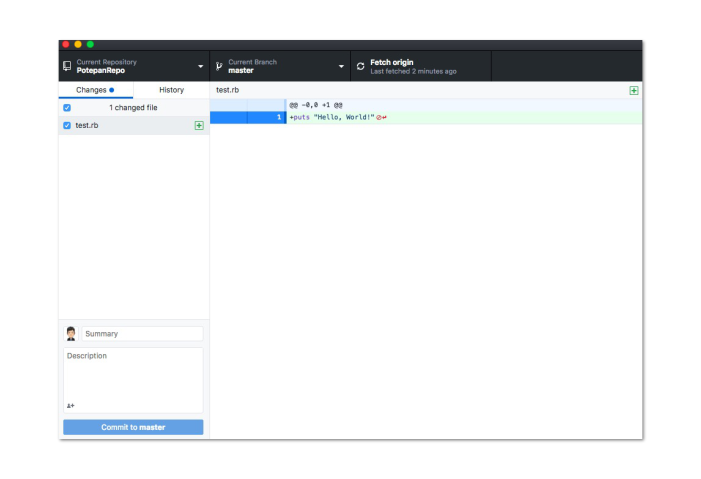
次に、お好みのエディタやツールで、上記のパスにできたフォルダにファイルを作りましょう。すると、即座にGitHub Desktopに反映されます。

これをまずローカルリポジトリにコミットしましょう。「Summary」にコミットする内容の名称、「Description」に任意で説明を入れて「Commit to (リポジトリ名)」のボタンをクリックしてください。

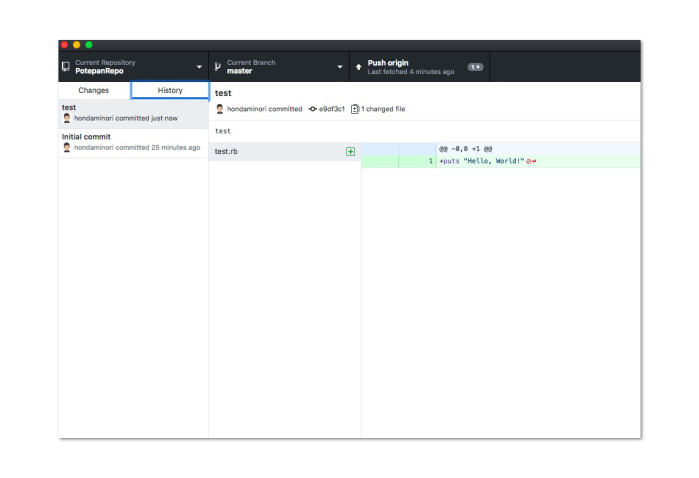
できました。今度はこれをGitHubへプッシュしましょう。
「Push Origin」ボタンをクリックしてください。

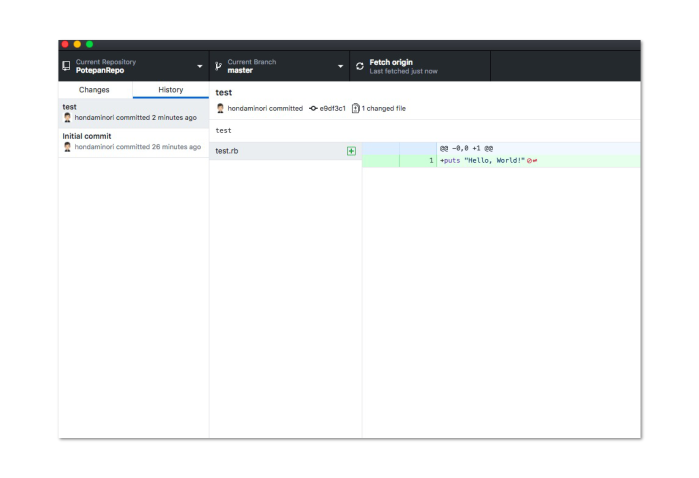
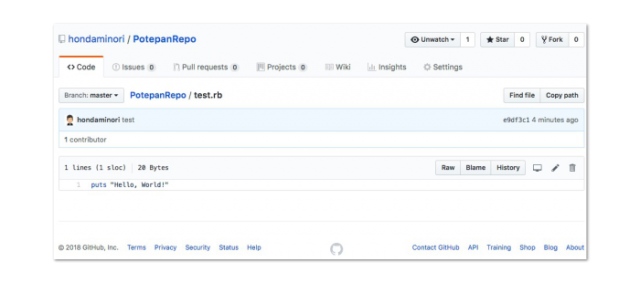
できました。ではGitHubを確認しましょう。

できました!あとはエディタやツールで編集、都度ローカルリポジトリへコミット、GitHubへプッシュと続けてください。
まとめ
本記事では、GitHub Desktopについて基本情報から実際の使い方についてご紹介してきました。
Gitのコマンド操作全てに対応しているわけではありませんが、初心者にも使いやすいツールですのでぜひお試しください。










