皆さんは自分のサイトでアクセス解析を行なっているでしょうか?
WordpressでWebサイトを立ち上げ、運営していくのであれば、サイトへの「アクセス数」は是非とも押さえておきたい情報です。
・どれくらいの人数が自分のサイトを訪問しているのか
・過去の訪問人数はどうなのか
・どの時間の訪問が多いのか
以上の情報を把握しておくことで、サイトの構成に問題がないかどうか、アップロードした記事に問題がないかどうかチェックできるからです。
そこでこの記事では、「Wordpressアクセス解析にオススメのプラグイン10選」と「アクセス解析の指標となる基本的な数字」についてまとめてご紹介します。
WordPressのアクセス解析におすすめのプラグイン10選
それではWordPressおすすめプラグイン10選を紹介していきます。
WP SlimStat

このプラグインはWordpressのためのWeb解析プラグインです。
管理画面のプラグイン>新規追加>検索でダウンロードできる他に、からもダウンロードできます。
レビューでの評価が非常に高く、安心して使えるアクセス解析プラグインですね。
閲覧数・訪問者情報・コンテンツ毎のアクセス解析・訪問者の地域など、必要な情報をドラッグ&ドロップで直感的にカスタマイズして見ることができます。デフォルトでは英語表記ですが、設定で日本語表記にすることも可能です。
Count per Day

多機能ではありませんが、訪問者の数をシンプルに表示してくれるのがこのプラグインです。ページ別の読み込み状況、過去のアクセス状況や、サイト訪問者の地域を確認することができます。
また特徴として、表示したい箇所にショートコードの貼り付けることで、Webサイト上にアクセス状況を表示することも出来ます。
jet pack

jet packは数あるwordpressのアクセス解析プラグインの中でも、非常に多機能なプラグインです。Webサイトの統計情報やアクセス解析情報だけでなく、SNS共有ボタンや関連記事の表示などを簡単に実装することができます。
とりあえずWebサイトのアクセス状況を改善したいという場合には、jet packを入れれば事足りるのでおすすめです。
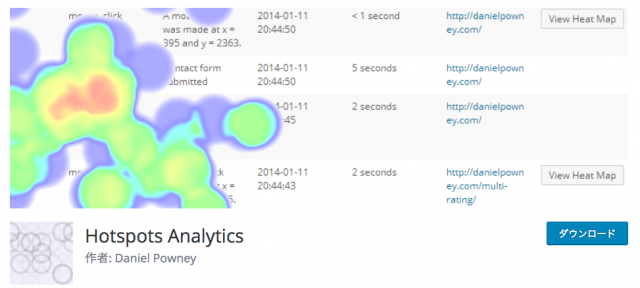
Hotspots Analytics

Hotspots Analyticsは、Webページのヒートマップを確認することができるプラグインです。
ヒートマップとは簡単に言うと、訪問者のマウスポインターの動きを図にしたもので、よく見られている場所は濃く表示され、あまり見られていない場所は薄く表示されます。
見やすく、操作しやすく、応答性の高いWebサイトを構築していきたい場合は非常に有用なプラグインと言えます。
Ptengine

PtengineもHotspots Analyticsと同様、Webサイトのヒートマップ分析を行うことができるプラグインです。
Ptengineは使用するのにアカウント登録が必要ですが、ヒートマップ解析に特化しているプラグインだけあって、サイト訪問者がどこでクリックしているか・どこで興味を失ってしまっているのかを正確に確認することができます。
WP Statustics

WP Satusticsは外部サービスに依存せずに利用できる、アクセス解析プラグインです。アクセス解析プラグインの中にはアカウント登録が必要であったり、Googleとの連携が必要だったりしますが、WP Statusticsではそれが必要ありません。
確認できる情報が多いのが特徴なので、できるだけ多くの訪問者解析情報が欲しいと言う方にはおすすめです。
G Analytics
Googleが提供しているGoogleAnalyticsを利用している場合、Webサイトの解析情報を確認しに行くのに毎回Googleのサイトにログインしなければなりません。
そこで、Wordpressの管理画面上でもGoogleAnalyticsの解析結果を閲覧できるようにしたのがこのプラグインです。
アクセス状況のグラフ、過去のアクセス状況、キーワード別・ページ別・ブラウザ別の解析結果などを確認することができます。また、「アイビースター」という日本企業が開発したプラグインなので、表記も全て日本語です。
プラグインはアイビースターのG Analytics 公式ページからダウンロードできます。
Google Analytics by Monsterinsight

Google Analyticsを利用する上で面倒な作業となるのがトラッキングコードの埋め込みですが、そのファイル編集作業をすることなく、サイト上でGoogle Analyticsを簡単に設定できるのがこのGoogle Analytics by Monsterinsightです。
コードに触れることなく設置できる上に、解析結果はリアルタイムで管理画面上にて確認することができます。
Google Analytics by Monsterinsight 公式ページ
Google Analyticator

Wordpressの管理画面上で、GoogleAnalyticsを簡単に表示できるプラグインです。
こちらもGoogle Analytics by Monsterinsightと同様、ファイルを編集することなくGoogleAnalyticsを表示することができます。また、Webサイト上に訪問者のカウンターを設置することもできます。
Google Analytics Dashboard for WP

Google AnalyticsレポートをWordpressダッシュボード上で確認することができるプラグインです。
Webサイトのリアルタイム統計情報、投稿ページ別の解析情報などを確認することができます。
Google Analytics Dashboard for WP公式ページ
アクセス解析の指標となる基本的な数字

せっかくアクセス解析を行うプラグインを入れても、表示されてるグラフや数値を見て「なんのこと?」と分からなかったら意味がありません。
アクセス解析によって得られた情報をあなたのサイト改善に役立てる為にも、最低限のWebサイトアクセス解析用語は覚えておきましょう。
アクセス数
「アクセス数」は「自分のサイトにアクセスした人の数」のことです。「訪問者数」と言い換えると分かりやすいかもしれませんね。100人が自分のサイトにアクセスした場合、アクセス数は「100」ということになります。
「PV数」と「アクセス数」は混同しやすいのですが、「アクセス数」は1人のアクセス者がサイト内で何ページ見たとしても、アクセス数は「1」です。純粋な訪問者の数を測る数値、とうことですね。
自分のサイトにどのくらいの人にアクセスしてもらっているかを測る指標なので、「ブログ記事をもっと色んな人に読んでもらいたい」「サイトで紹介しているサービスや商品をもっと多くの人に知ってもらいたい」という要望がある場合にはこの「アクセス数」を参考にサイトの改善を試みてみてはいかかでしょうか。
PV数(ページビュー数)
「PV数」はサイト内で訪問者が訪れたページの数です。「アクセス数」と混同しやすいのですが、こちらは1人のアクセス者が10ページサイト内で訪れた場合、その「PV数」は「10」となります。
「PV数」は訪問者がどれくらい自分のサイトのコンテンツを回遊してもらっているかを測ることができる指標です。
例えばPV数が増えると、商品やサービスの紹介であれば「資料請求」や「見積依頼」などの最終的なゴールに辿り着いてもらいやすくなります。なぜならPV数が多いということは、長い時間ユーザーが回遊してくれるような信頼性の高いコンテンツを有している、またそれゆえにゴールへ飛ぶ導線(お問い合わせボタンなど)を利用してもらいやすくなるためです。
コンテンツの信頼性が高ければ、自ずと何回もサイトを訪れてくれるユーザーも増えます。そして有用なコンテンツだけにSNSや他サイトで紹介してもらえることも増えるということが考えられます。
このように「PV数」はサイトの「コンテンツの質はどうなのか」を測る指標なので、「訪問者と確実にコンタクトをとりたい」「サイトのコンテンツを拡散してほしい」という場合は、PV数の改善を試みると良いでしょう。
CV数(コンバージョン数)
「CV数」はサイトの訪問者が一定のゴール条件を満たした数値です。「PV数」はいわばゴールに繋がる可能性を表す数値ですが、この「CV数」は実際に何人の訪問者がゴールしたのかを具体的に表す数値です。
Webサイトには必ずと言っていいほど、サイト運営者が設定した「ゴール」が存在するはずです。例えば、「訪問者が資料請求フォームから資料請求を行う」「見積もり依頼をする」「来店予約を行う」「ブログ記事を3記事読んでもらう」など、そのゴールは運営者によって様々でしょう。
「CV数」はサイト運営の結果に直結している指標なので、アフィリエイトを行なっていたり、会社の商品紹介を行なっているWebサイトは特に注視すべき数値でしょう。
まとめ
アクセス解析を行うことで、訪問者が自分のサイトでどんな動きをしているのか詳細に分析することができます。
訪問者の行動がわかれば、サイト改善のために何をすべきか見えてくるはずです。
ぜひここで紹介したツールを取り入れて、Webサイトを有効活用してみてください。










