Wordpressでは投稿にタイトルと本文以外にも、属性をつけることができるカスタムフィールドを設定することができる機能があります。
このカスタムフィールドを使うと、Wordpressの投稿コンテンツの幅を広げることができます。
この記事では、カスタムフィールドの設定・表示の手順、オススメプラグインをご紹介します。プラグインを使えば初心者でも簡単に設定することができるので、使い方をマスターしてみましょう。
目次
WordPressのカスタムフィールドとは
カスタムフィールドとは、記事のタイトル・本文以外にもつ投稿の属性です。投稿者が投稿に任意の情報を追加できる機能である、Wordpressでは、この任意の情報を「メタデータ」と呼びます。
メタデータは「名前」とその「値」からなるデータで構成されています。「名前」はIDのようなもので固定であり、「値」は記事によって異なるデータです。プログラミング的に言うとつまり、「名前」がキーであり、「値」がバリューですね。
例えば以下のように設定することになります。左側が「名前」(キー)、右側が「値」(バリュー)です。
・今日出会った人:昔の友人
・本日の夕食:カレーライス
・今日の天気:雨
カスタムフィールドを使うと、記事を抽出する際により細かな条件を指定できるようになります。
カスタムフィールドを表示させる手順
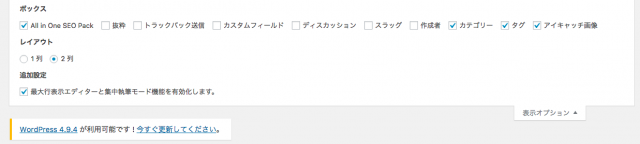
初期状態では管理画面でカスタムフィールドを設定することはできません。なぜなら、Wordpress画面のデフォルトの設定では、カスタムフィールド設定ボックスは非表示になっているからです。

まずは、このカスタムフィールド設定ボックス表示を有効にしましょう。投稿画面右上の表示オプションを変更することで、設定画面を表示することができます。一度カスタムフィールドを設定して属性を追加すれば、次からは表示オプションの設定を変更しなくても表示されるようになります。
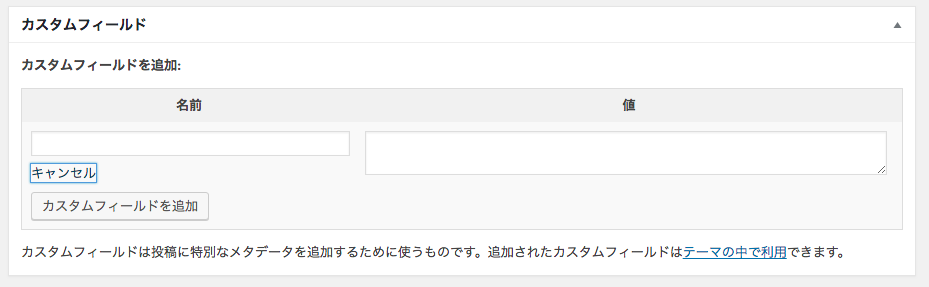
新しいカスタムフィールドを作成するには、カスタムフィールド設定ボックスにて、任意の情報を入力します。

「名前」のテキストボックスには固定の「名前」を入力し、「値」のテキストボックスには記事ごとに設定する「値」を入力します。
入力が終わったら、「カスタムフィールドの追加」ボタンを選択します。
他にも追加したいカスタムフィールドがある場合、以上の手順を繰り返すことになります。
便利なプラグイン3選
Wordpressにはカスタムフィールドを含め便利な機能がたくさんあります。しかし、全てを適切に扱うにはPHPプログラミングなどの専門知識が必要で難しいことがあります。その中でもカスタムフィールドの設定は初心者には少し難しい部分があります。
しかし、せっかく用意されている機能があるのだからお手軽に使いたいものですよね。そこで便利なのがプラグインです。カスタムフィールド関連でもプラグインはいくつかリリースされているので、利用しない手はありません。
ここでは、初心者でも簡単にカスタムフィールドを扱えるようになるカスタムフィールド管理のおすすめプラグインを紹介します
Advanced Custom Fields

カスタムフィールド管理の定番プラグインです。フィールドの追加・編集・表示がこのプラグインだけで行えるようになります
シンプルな機能で評価も非常に高いプラグインなので、これをインストールしておけばカスタムフィールド周りで困ることはまずないでしょう。
Custom Field Template

Wordpressデフォルトでは扱いづらいカスタムフィールドを初心者でも簡単に扱えるようになるプラグインです。機能がシンプルであり、スピーディにカスタムフィールドを作成できます。
PHPコードを書いてフィールドを作成することも可能です。
Search Everything

Wordpressの検索機能を向上させることができるプラグインです。カスタムフィールドに直接関係があるプラグインではありませんが、カスタムフィールドも検索対象に入れることができるようになる便利なプラグインです。
Custom Field Suite

カスタムフィールドを直感的に、視覚的に管理できるプラグインです。
Advanced Custom Fieldsと比べ軽量なので、Advanced Custom Fieldsの代わりに使用するのもありですね。
こんなときはどうする?
一口にカスタムフィールドを設定すると言っても、人それぞれニーズは様々でしょう。そこで、ありがちなパターンに絞って「こんなときはどうする?」というのをまとめてみました。ご参考になれば幸いです。
カスタムフィールドを記事の中に表示したい!
カスタムフィールドは記事に情報を追加するだけでは記事内に表示させることはできません。カスタムフィールドを記事内に表示したい場合、指定のテンプレートタグをソースコード内に挿入する必要があります。
カスタムフィールド表示には一般的に以下のテンプレートタグを使用します。
<?php the_meta(); ?>
なお、このテンプレートタグはWordpressループ内に挿入する必要があるので注意してください。「テンプレートタグ」や「Wordpressループ」ってなに?という方は以下リンクを参考にしてみてください。
上記のテンプレートタグは、ulタグとliタグを自動で生成し、追加したメタデータを表示してくれます。投稿の中で表示したい部分にテンプレートタグを表示し、確認してみましょう。
特定の固定ページにカスタムフィールドを付けたい
カスタムフィールドは、投稿だけでなく、特定の固定ページに追加することも可能です。ここでは、上記で紹介したプラグイン「Custom Field Suite」を利用した方法を紹介します。
この方法を利用する場合、独自にページテンプレートを作成し、それを適用した固定ページを用意する必要があります。独自のページテンプレートを作成する方法については以下のリンクを参考にしてみてください。
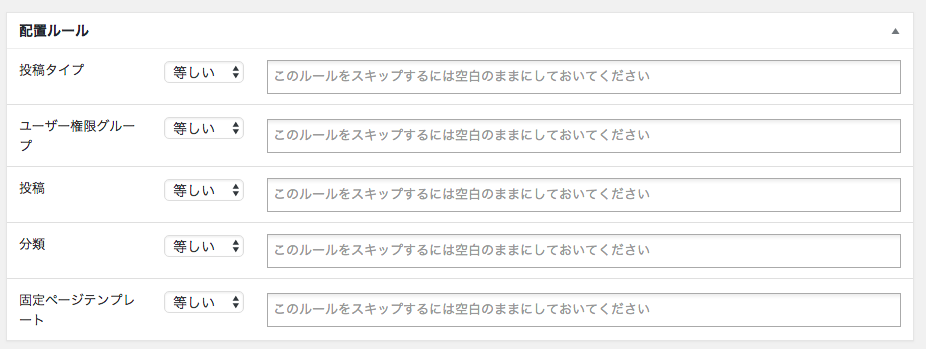
「Custom Field Suite」でカスタムフィールドを生成する際に、「配置ルール」の設定があります。この「配置ルール」設定にて、投稿タイプに「page」(固定ページを表す言葉)、固定ページテンプレートにカスタムフィールドを付けたい固定ページのテンプレート名を入力します。

これで固定ページにもカスタムフィールドをつけることが可能です。
カスタムフィールドに画像を表示させたい
カスタムフィールドにはテキストのほかに、画像を設定することも可能です。ここでは、上記で紹介したプラグイン「Advanced Custom Fields」を利用した方法を紹介します。
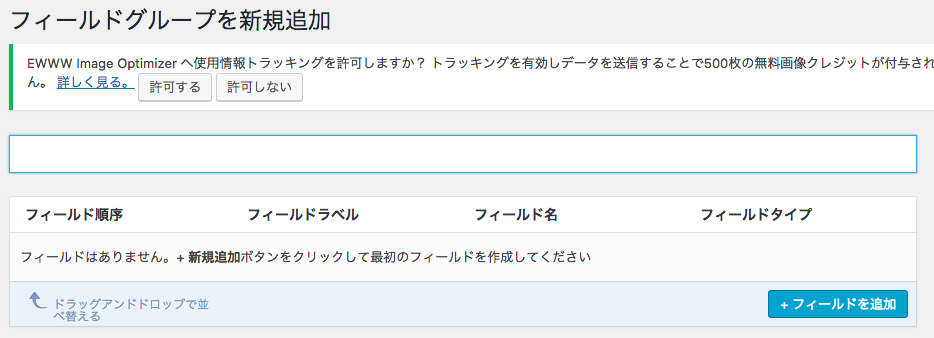
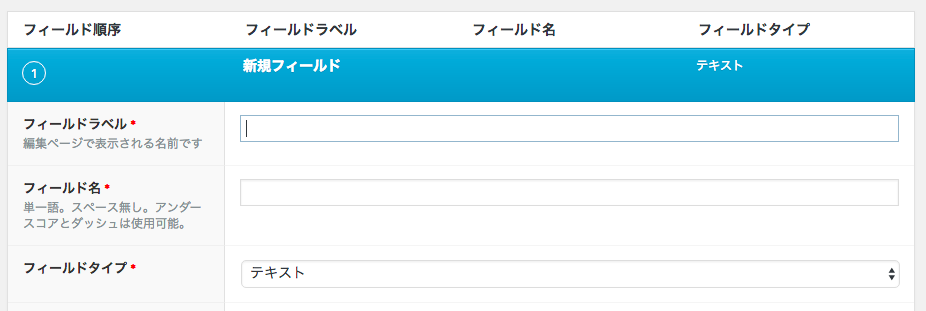
「Advanced Custom Fields」の「フィールドグループ」設定画面から「新規追加」を選択します。
タイトルを付けて「フィールドを追加」を選択します。

フィールドラベル、フィールド名、フィールドタイプを入力します。

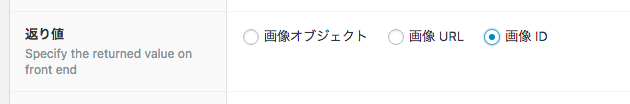
返り値に画像IDを選択します。

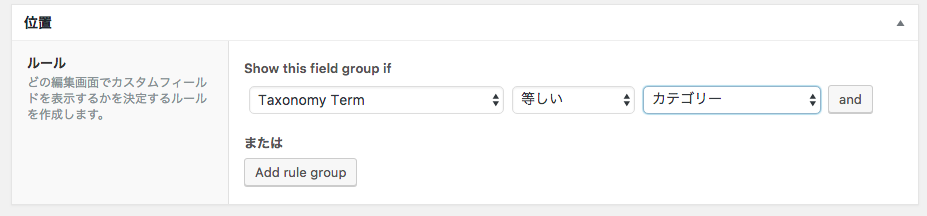
「位置」設定では「Taxonomy Term」「等しい」「カテゴリー」を選択します。

設定が完了したら「公開」を選択します。
Wordpress管理画面にもどり、「投稿」画面に移動します。
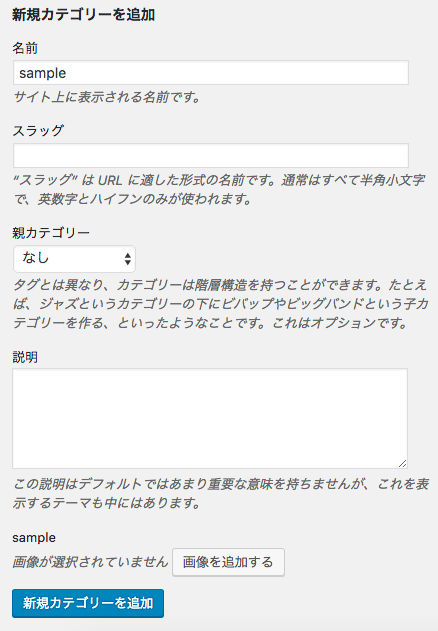
カテゴリー」設定画面に「カテゴリ画像」の項目が追加されているので、「画像を追加する」を選択し、任意の画像をアップロードしてください。これでカスタムフィールドに画像を登録できます。

登録した画像を出力したい場合はテンプレートタグ(PHPコード)をWordpressテーマ内の任意の位置に挿入します。
<?php if( get_field('img') ): ?>
<img src="<?php the_field('img'); ?>" />
<?php endif; ?>
出力の方法は他にもいくつかあるので、他の出力方法を試してみたい方は以下のリンクを参考にしてみてください。
Advanced Custom Fields で画像を出力する方法
まとめ
カスタムフィールドは使いこなすには少々専門知識が必要です。
しかしプラグインも扱いやすいものが揃っていることですし、ぜひこの記事を参考にしてもらって、投稿コンテンツの幅を広げるためにぜひ利用してみてください。










