Amazon Congnitについてまとめています。
目次
AWS Congnitは、セキュアなユーザ認証サービス

Amazon Cognitoを使って、ウェブアプリケーションやモバイルアプリにユーザーのサインアップ/サインイン、アクセスコントロール機能を追加できます。
Amazon Cognitoは、Apple、Facebook、Google、Amazon などのソーシャルIDプロバイダー、SAML 2.0、 OpenID Connect を使ったエンタープライズIDプロバイダーを使用したサインインができるようになります。
【関連記事】
▶AWSへのログイン方法とは? ルートユーザーとIAMユーザーを把握する
AWS Cognitoをアプリから利用するには、高レベルのモバイル、Javascript SDKを利用します。SDKは、Javascript、iOS、Android、Java、.NET、Ionic2が用意されています。また、低レベルAPIも用意されていて、Java、.NET、Node.js、Python、PHP、RubyからもAWS Congnitoの機能を呼び出すことが可能です。
AWS CongnitのユーザプールとIDプール

関連)ご利用開始にあたって – Amazon Cognito – アマゾン ウェブ サービス
Amazon Cognitoには、ユーザープールとIDプールという概念があります。
ユーザプールは、ユーザ管理機能。数億人のユーザを扱えるようにスケールが可能です。モバイルアプリやウェブアプリに簡単にサインアップしてアカウントを作ったり、サインインする機能を追加できます。AWSにユーザ情報を持つことになります。
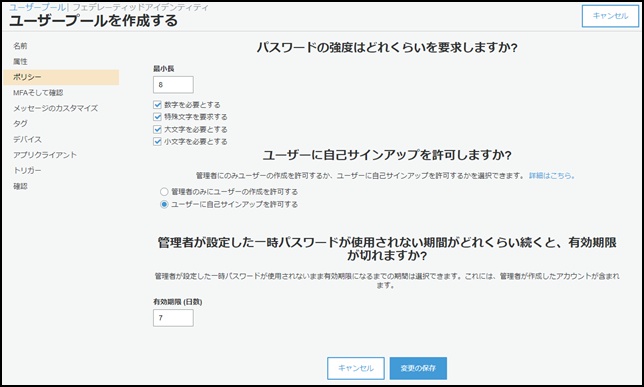
ユーザプールの作成に要求されるのは、ユーザプール名、属性、ポリシー、MFAと確認、タグ、デバイス、アプリクライアント、トリガーです。

「属性」では、Eメールアドレス、電話番号、ユーザー名、または任意のユーザー名とパスワードを使用するなどを選択できます。ユーザー名でログインするけど、メールアドレスや電話番号でもログインできるようにするといった設定が可能です。
「ポリシー」では、パスワード設定の条件指定や、ユーザーが自分でサインアップできるようにするか、管理者が設定した初期パスワードの有効期限などを設定できます。パスワード強度は「最低パスワード長」「数字が必要」「特殊文字が必要」「大文字が必要」「小文字が必要」などぉ設定できます。
MFAは多段階認証です。パスワードを忘れた場合に、Eメールまたは電話でパスワードをリセットするように設定することが可能です。「パスワードを忘れた方はこちら」の機能が簡単に実現できるんですね。
「トリガー」では、各種イベントに対してLambda関数を指定してワークフローのカスタマイズが可能。具体的には、サインアップ前、認証前、認証後、認証チャレンジの作成、トークンの生成前といったイベント時にトリガーされるLambda関数を指定できるんですね。

IDプールは、AWS内にユーザ情報を持たずに外部のIDプロバイダーで認証して、AWSへのユーザへのアクセス権を付与する機能。匿名ゲストユーザや、サインインしたユーザ用にAWSにアクセスするための一時的な認証情報を取得できます。
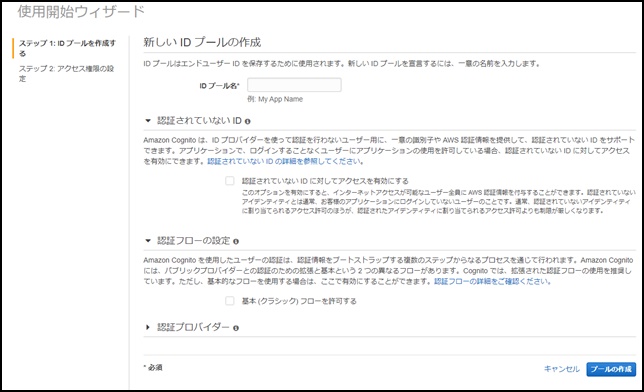
IDプールの作成に要求されるのは、IDのプール名、認証されていないIDのアクセスを有効にするか、認証フローの設定、認証プロバイダー(Cognito、Amazon,Apple、Facebook、Google+、Twitter、OpenID、SAML、カスタム)です。
認証プロバイダーの設定で、新しくアカウントを作らなくても、GoogleやFacebookのアカウントを流用してログインができるようになるんですね。さらに、Cognitoのユーザプールを「IDプロバイダー」として指定することもできるので、「GoogleやFacebookのアカウントでログインしてもいいし、ここで独自にアカントを作ってログインしてもいいですよ」といったことも実現できます。
SDKを使ったユーザ認証のサンプルコード
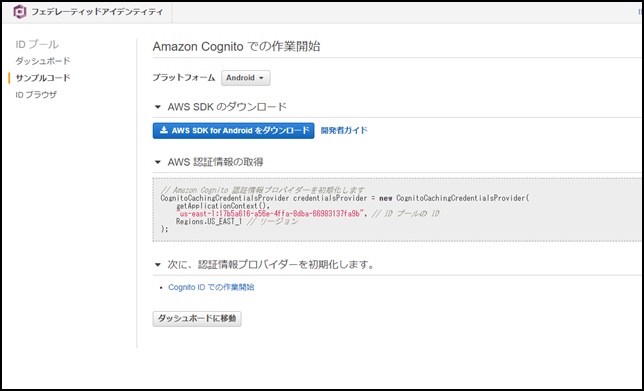
IDプールの作成後、認証用のサンプルコードが表示されます。

プラットフォーム(Javascript、Android、iOS-Objective C、iOS-Swift、Unity、Xamarin、.Net)を選ぶと対応するSDKのダウンロードボタンが表示され、AWSの認証情報を取得するサンプルコードが表示されるんですね。
例えば、iOS Objective Cの場合だと、まずはヘッダファイルをインポートします。
#import <AWSCore/AWSCore.h> #import <AWSCognito/AWSCognito.h>
以下のコードで、認証情報プロバイダーを初期化します。サンプルコードには、IDプールを示すIDが含まれています。
// Amazon Cognito 認証情報プロバイダーを初期化します AWSCognitoCredentialsProvider *credentialsProvider = [[AWSCognitoCredentialsProvider alloc] initWithRegionType:AWSRegionUSEast1 identityPoolId:@"us-east-1:xxxxxx-xxxx-xxxx-xxxx-xxxxxx"]; AWSServiceConfiguration *configuration = [[AWSServiceConfiguration alloc] initWithRegion:AWSRegionUSEast1 credentialsProvider:credentialsProvider]; [AWSServiceManager defaultServiceManager].defaultServiceConfiguration = configuration;
このサンプルコードと組み込みUIを使えば、数分程度でユーザのアプリにサインイン、サインアップ、アクセスコントロールを追加することができるんですね。ユーザ管理まわりの開発コストが大幅に削減できます。
以下は、JavascriptのSDKを使って、Facebook認証を提供するサンプルコードです。FB.loginでログインダイアログを表示し、アクセス権限を付与するコードの例です。
FB.login(function (response) {
// Check if the user logged in successfully.
if (response.authResponse) {
console.log('You are now logged in.');
// Add the Facebook access token to the Amazon Cognito credentials login map.
AWS.config.credentials = new AWS.CognitoIdentityCredentials({
IdentityPoolId: 'IDENTITY_POOL_ID',
Logins: {
'graph.facebook.com': response.authResponse.accessToken
}
});
// Obtain AWS credentials
AWS.config.credentials.get(function () {
// Access AWS resources here.
});
} else {
console.log('There was a problem logging you in.');
}
});
低レベルAPIを使ったCognitoのサンプルコード
SDKを使わずに、Java、.NET、Node.js、Python、PHP、Rubyから直接Cognitoの低レベルAPIを呼び出してユーザのサインアップ、サインインを実装することができます。SDKでは実現できない、きめ細かい処理が必要な場合に利用します。
関連)開発者用リソース – Amazon Cognito | AWS
具体的には、各言語のライブラリやモジュールを通してAPIにアクセスします。Pythonの場合だと、Botoというモジュール経由でCongnitoのAPIを呼び出せます。botoはpipインストールもしくは、githubからソースコードからインストールが可能です。
AWS Cognitoのまとめ


- AWS Cognitoは、ユーザアプリにサインアップ、サインイン、アクセス権限管理機能を付与できるサービス
- ユーザプール、IDプールの設定を行い、サンプルコードを流用するだけでログイン画面が出せる
- 簡易に使えるSDKのほか、きめ細かい処理実装が可能な低レベルAPIも用意されている










