github.ioは、GitHubからページを公開できるドメインです。
<ユーザ名>.github.ioというサブドメインで、GitHub Pagesの機能を使ってウェブページを公開できます。
github.ioでウェブページを公開する方法

github.ioでページを公開するためのポイントは2つあります。
- リポジトリ名をユーザ名.github.ioで作成する
- index.htmlまたは、index.mdまたは、README.mdを作成する
GitHub Pagesという機能でウェブページを公開します。
【関連記事】
▶GitHub Pagesは、ウェブ上にドキュメントを簡単に公開可能 Jekyllによるコード生成にも対応
リポジトリ名を「ユーザ名.github.io」で作成することで、ユーザ名.github.ioというサブドメインでページを公開できます。それ以外のリポジトリ名だと、ユーザ名.github.io/リポジトリ名/という、サブドメイン+サブディレクトリでのページ公開になります。
表示内容は、単にリポジトリに置いたindex.htmlかREADME.mdで編集可能。index.htmlだとHTML、index.mdやREADME.mdだとMarkdown言語で記述可能です。
【関連記事】
▶GitHubのMarkdownの応用例 表内のチェックリスト表示やシンタックスハイライト
CSSなどを駆使して見栄えを整えたい場合はindex.htmlを使うと良いでしょう。README.mdでcssを使うためのGithub Markdown CSSを使うことも可能です。
関連)sindresorhus/github-markdown-css: The minimal amount of CSS to replicate the GitHub Markdown style
github.ioでウェブページを公開する手順
実際に、github.ioでウェブページを公開してみましょう。まずは、ユーザ名.github.ioという名前でGitHub上でリポジトリを作成します。GitHubサイトで「リモートリポジトリ」を作成するんですね。リポジトリの作成方法は、以下を参考にしてください。
【関連記事】
▶GitHubのリポジトリを作成 ウェブでの手順とghコマンドでの方法を解説
手順を簡単にするため、Jekyllテンプレートから自動生成されたindex.mdを使いましょう。
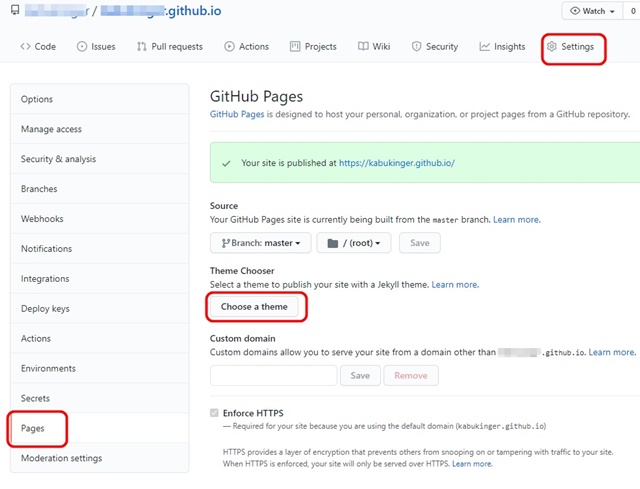
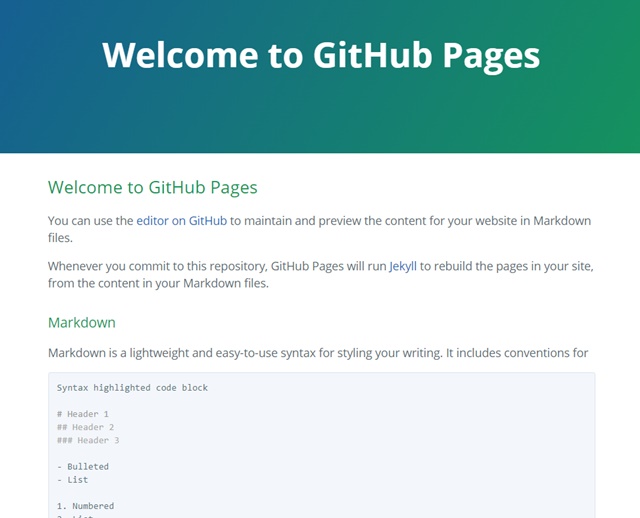
作成したリポジトリのページで、Settings→Pagesを選択します。Choose a themeボタンをクリックします。

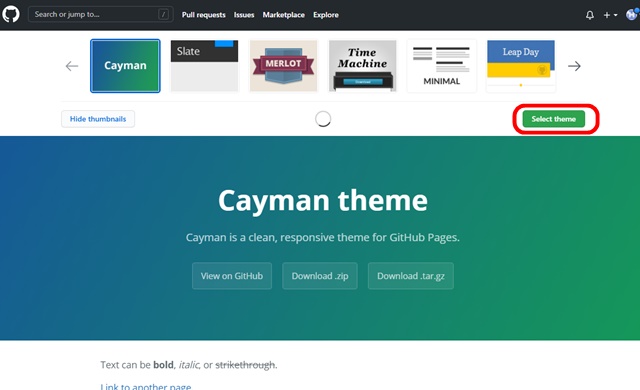
テーマの選択画面が表示されるので、好きなテーマを選んでSelect themeをクリックします。

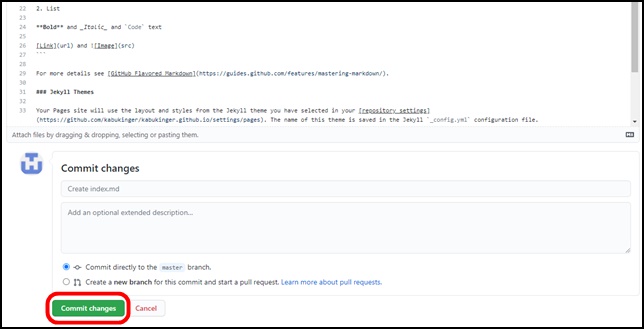
index.mdの編集画面になります。画面を下までスクロールさせ、Commit changesボタンをクリックします。

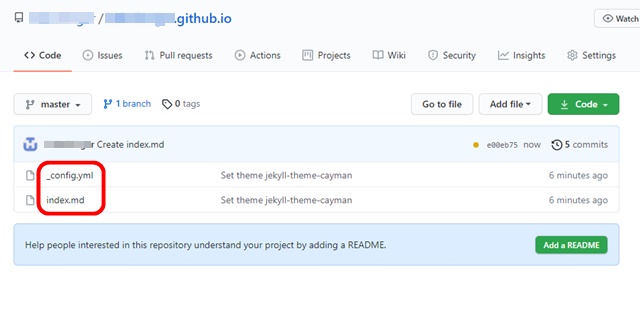
_config.ymlとindex.mdがリポジトリ内に生成されました。_config.ymlはテーマ情報を管理するファイルです。

この段階で、既にhttps://ユーザ名.github.io でのページ公開がされています。

index.mdをローカルで編集&リモートリポジトリに反映する手順
GitHubサイト上で直接index.mdを編集することも可能ですが、ローカルでファイルを編集してからコミット、リモートリポジトリにプッシュするまでを実際にやってみましょう。
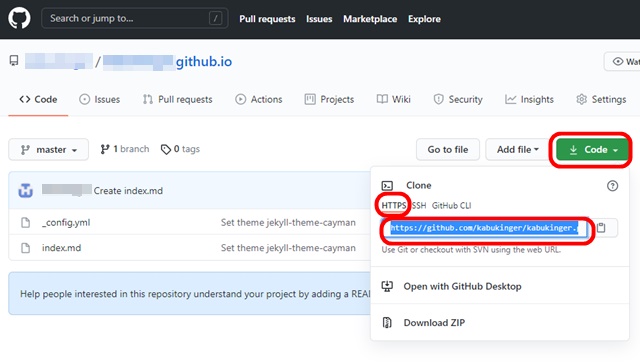
GitHubのリポジトリのページにて、Codeボタンをクリックし、HTTPSの箇所に表示されているURLをコピーします。

端末での作業に移ります。以下はubuntuでの例です。git cloneに続けてコピーしたURLを貼り付け、ローカル環境にクローンします。
$ git clone https://github.com/ownername/ownername.github.io.git Cloning into 'kabukinger.github.io'... remote: Enumerating objects: 12, done. remote: Counting objects: 100% (8/8), done. remote: Compressing objects: 100% (6/6), done. remote: Total 12 (delta 1), reused 0 (delta 0), pack-reused 4 Unpacking objects: 100% (12/12), done.
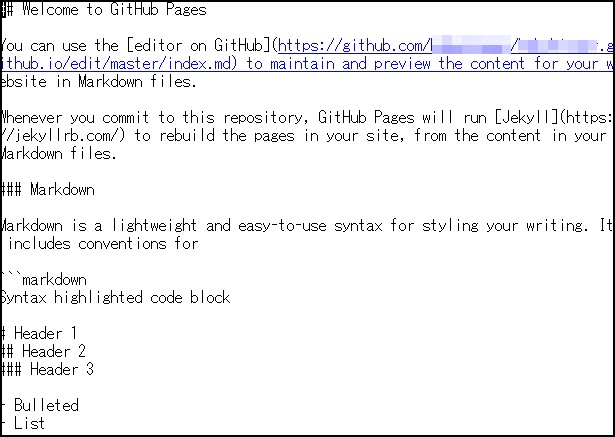
lsでファイルが複製されていることを確認し、index.mdを編集します。ここではviコマンドでファイルを編集しています。
$ ls _config.yml index.md $ vi index.md

index.mdを以下のように編集しました。
$ cat index.md ## 私のGitHubの公開ページです ## 取得資格 - 基本情報技術者 - 応用情報技術者 - ネットワークスペシャリスト ## 語学スキル - 英検 2級 ## プロジェクト経験 - 2010年7月 ~ Pythonによる画像認識システムの開発 PG - 2013年2月 ~ PHPによる社内管理システムの改修 設計&PG - 2019年4月 ~ PHP、JavascriptによるECシステムの開発 設計
gitのステータスを確認します。index.mdが変更されていて、ステージング(git対象)されていないことがわかります。
$ git status ブランチ master Your branch is up to date with 'origin/master'. Changes not staged for commit: (use "git add <file>..." to update what will be committed) (use "git checkout -- <file>..." to discard changes in working directory) modified: index.md no changes added to commit (use "git add" and/or "git commit -a")
git addでindex.mdをgit管理対象に追加します。サイド、git statusで確認すると、「コミット予定の変更点」という表示に変わりました。
git add index.md $ git status ブランチ master Your branch is up to date with 'origin/master'. コミット予定の変更点: (use "git reset HEAD <file>..." to unstage) modified: index.md
変更をコミットします。git commitを実行するとエディタが開くので、変更点に関するコメントを入力します。何も入力しないとコミットが中断されるので注意しましょう。
$ git commit [master cc2777c] 内容を自己紹介に変更 1 file changed, 12 insertions(+), 37 deletions(-) rewrite index.md (99%)
コミット内容をリモートにプッシュします。
$ git push Counting objects: 3, done. Delta compression using up to 2 threads. Compressing objects: 100% (3/3), done. Writing objects: 100% (3/3), 618 bytes | 618.00 KiB/s, done. Total 3 (delta 0), reused 0 (delta 0) To https://github.com/kabukinger/kabukinger.github.io.git e00eb75..cc2777c master -> master
公開ページが変更されました。

上記手順では、ファイルを編集して直接プッシュしていますが、実際の運用ではブランチを設定してからコミット&プッシュを行いマージという手順が一般的です。
まとめ


- github.ioでページを公開するには、ユーザ名.githu.ioというリポジトリを作成する
- GitHub Pagesのテンプレートを使ってある程度見栄えを良くすることが可能
- 生成したindex.mdはマークダウン記法で文字修飾を指定できる










