gitをvscodeで操作する方法についてまとめています。
目次
GitHubでvscodeエディタを使う方法

GitHubの参照にmicrosoftのvscodeエディタを使う方法を紹介しています。vscodeを使うと、シンタックスの色分けが見やすく、複数のファイルを簡単に切り替えて編集しやすいというメリットがあります。
Git for Windowsのデフォルトエディタをvscodeに指定する
Windowsでgitコマンドが使えるようになるGit for Windowsでデフォルトのエディタをvscodeに指定する方法です。
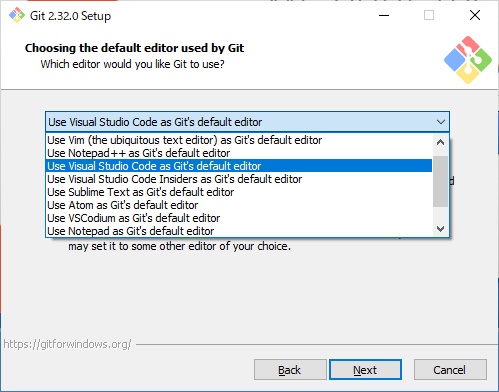
Git for Windowsのインストール時に、Choosing the default editor used by Gitのウインドウで、Use visual Studio Code as Git’s default editorを選びます。これだけで、面倒な設定なしでGit For Windowsのデフォルトエディタがvscodeになります。

既にインストール済みのGit for Windowsのデフォルトエディタを変更するには以下のようにします。gitbashでターミナルを開き、以下を実行しましょう。インストール時にデフォルトエディタをvscodeに指定していた場合は、vscodeのフルパスが表示されます。
$git config --global core.editor "C:\Users\user1\AppData\Local\Programs\Microsoft VS Code\Code.exe" --wait
それ以外のエディタが表示された場合は、以下のようにcore.editorに「code -w -n」を設定します。
$git config --global core.editor 'code -w -n' $git config --global core.editor code -w -n
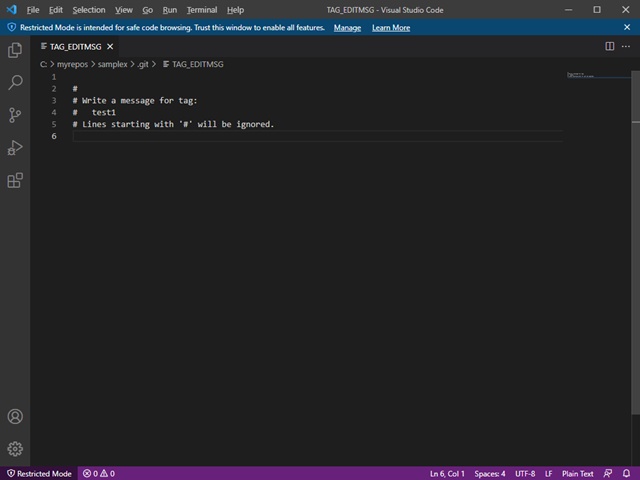
gitコマンドを実行して、エディタを立ち上げてみましょう。git tagにコメントを指定せずに実行すると、エディタが起動します。
$git tag -a test1 hint: Waiting for your editor to close the file...
【関連記事】
▶GitHubのtagはコミットにタグ付けする機能 タグ指定でのzipやgit cloneが可能
vscodeが起動し、tagに対するコメントを編集する画面になりました。コメントを編集してファイルを保存すると、tagが追加されます。

GitHubのpublicなリポジトリをvscodeで閲覧する方法
github1.comというサイトを使って、GitHubの公開リポジトリをオンライン版のvscodeで閲覧できます。
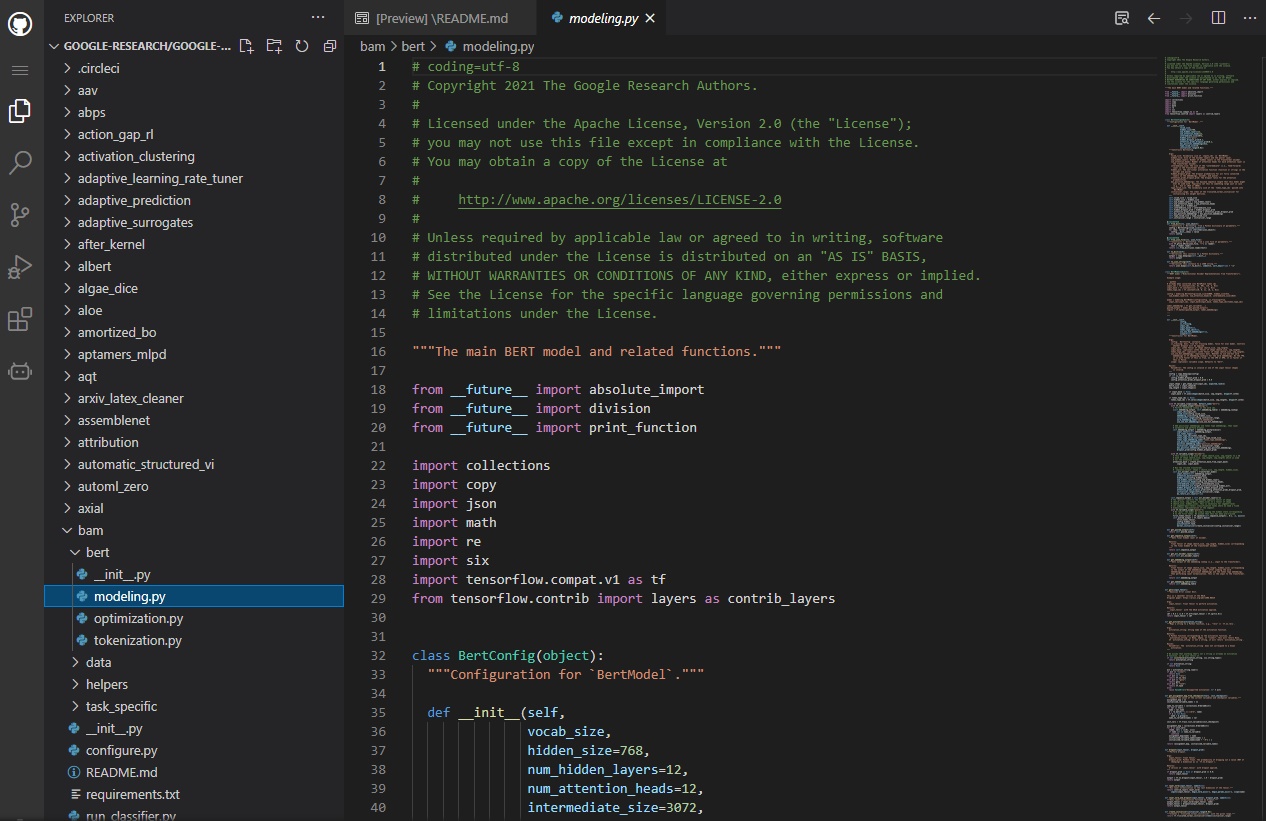
使い方は、github.comのリポジトリのURLのgithub.comをgithub1s.comに変更するだけです。例えば、以下のようにgithubの後ろに1sを追加してブラウザ(Google Chrome)で開きます。
https://github.com/google-research/google-research ↓ https://github1s.com/google-research/google-research
参考)GitHubのURLをちょろっと書き換えるだけでコードを「Visual Studio Code」で閲覧できる素敵なサービスが話題に – やじうまの杜 – 窓の杜

vscodeインターフェースそのままの画面が開き、リポジトリ内のファイルを閲覧できます。編集はできないので、公開されているリポジトリの内容をvscodeの文法色分けの機能で見やすく閲覧するために使われることが多いようです。iphoneでも動いたという情報もありました。
なお、github1s.comは公開されたリポジトリのみ閲覧可能で、プライベートリポジトリには対応していません。
vscodeに拡張機能を追加して、プライベートリポジトリを閲覧操作する
プライベートリポジトリをvscodeで閲覧・操作するには拡張機能remote repositoriesをインストールします。
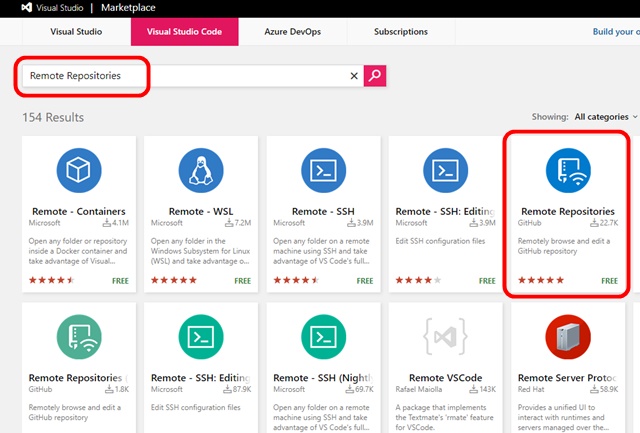
Remote Repositoriesはvscodeのマーケットプレイスから入手可能です。
検索窓に「Remote Repositories」と入力し、Remote Repositoriesをクリックします。

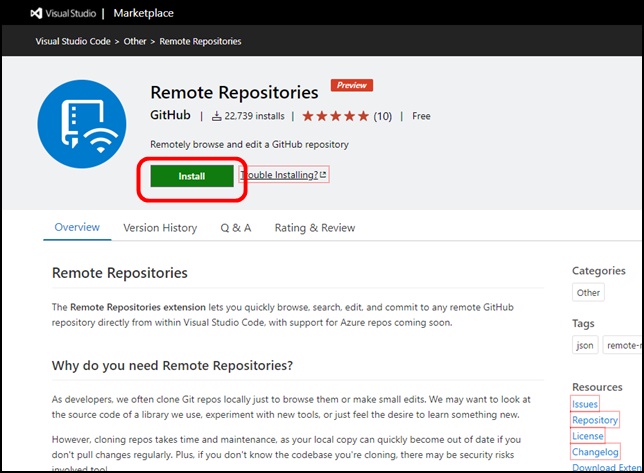
Remote Repositoriesの詳細画面が表示されます。Installをクリックします。

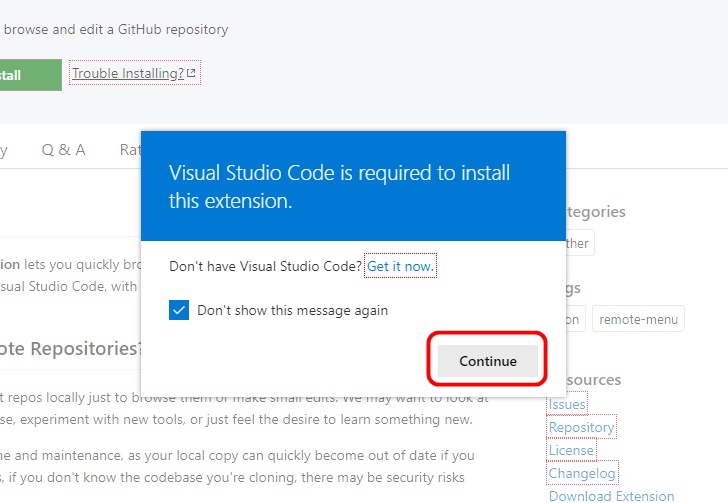
「Visual Studio Code is required to install this extension」(Visual Studio Codeはこの拡張機能をインストールしようとしています)と表示が出るので、Continueをクリックします。

Visual Studio Codeを開きますか?というメッセージが表示されるので、Visual Studio Codeを開くボタンをクリックします。
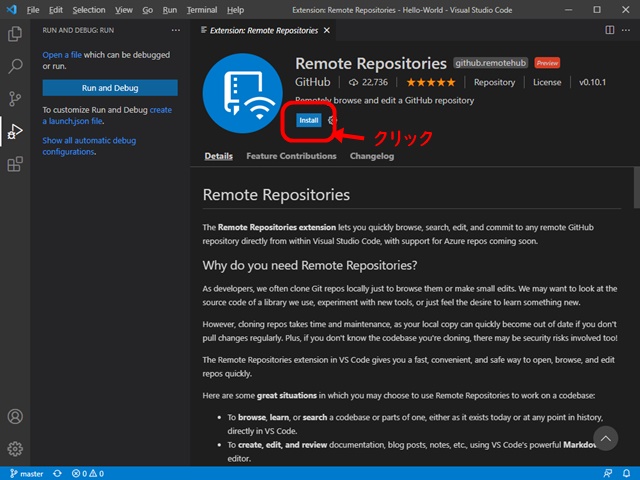
Visual Code Studio内にRemote Repositoriesの詳細が表示されるので、青いinstallボタンをクリックします。

これでいったんRemote Repositoriesのインストールは完了です。初回のみGitHubにアクセスする際にアクセス認証の手続きが必要になります。
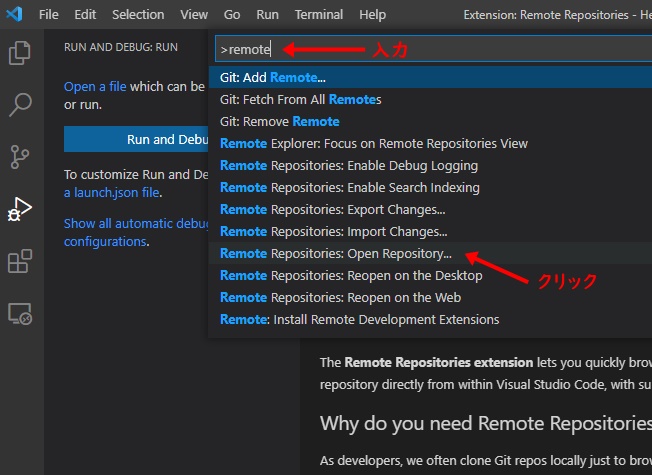
vicodeにて、View→Command Palletteを選択するかCtrl+Shift+Pを押します。コマンド入力欄が表示されるので「remote」と入力します。remoteで始まる機能が一覧表示されます。
一覧表示の中から、Remote Repositories Open Repositoryをクリックします。その後、Open Repository from GitHubをクリックします。

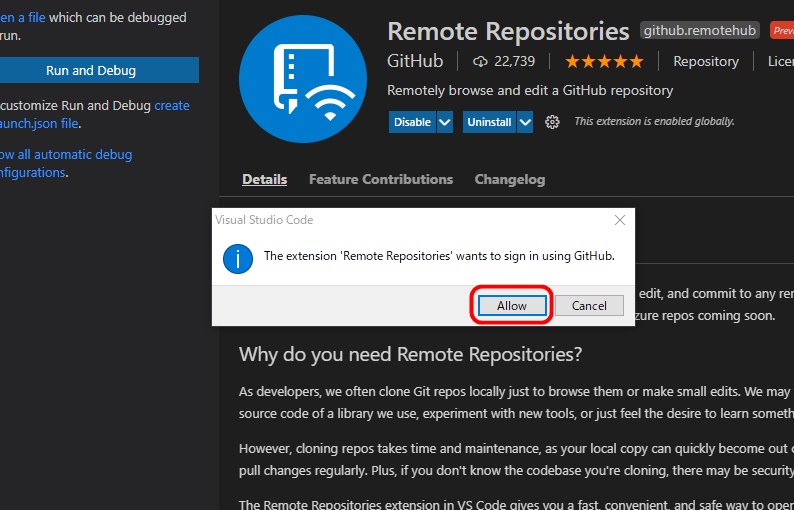
The extension Remote Repositories wants to sign in using GitHub.(拡張機能Remote Repositoriesは、GitHubへのサインインを要求しています)という表示が出るので、Allowをクリックします。

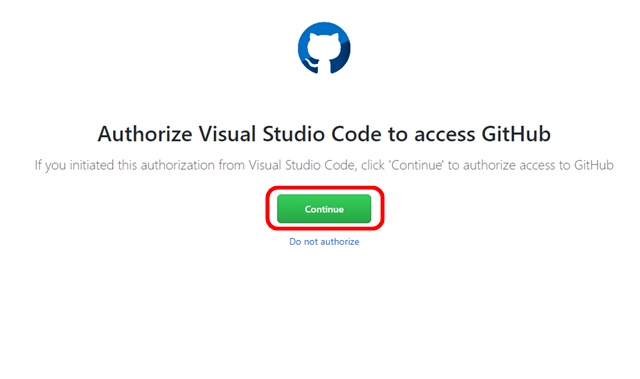
以下の画面が表示されるのでContinueをクリックします。

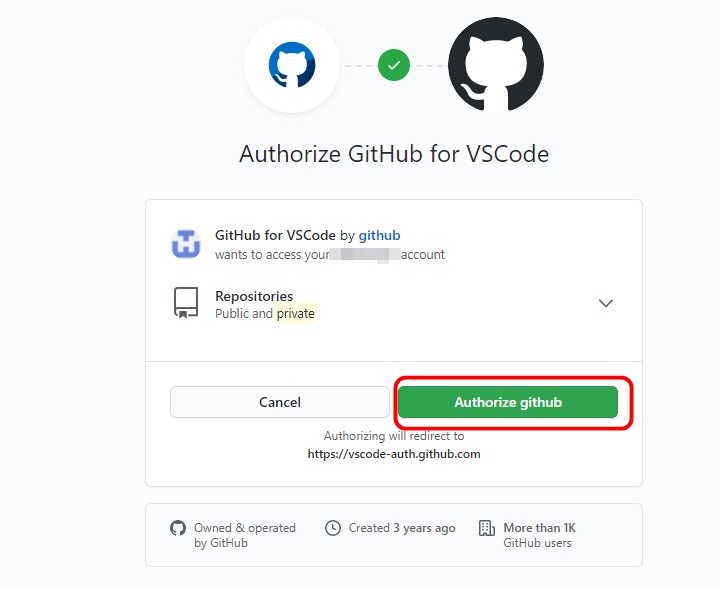
Autorize GitHub for VSCodeの画面で、Authorize githubをクリックします。途中でGitHubのパスワードを要求された場合は、パスワードを入力してください。

認証が失敗するケースがあるので、その場合はvscodeを起動しなおして同様の手順をおこなってください。
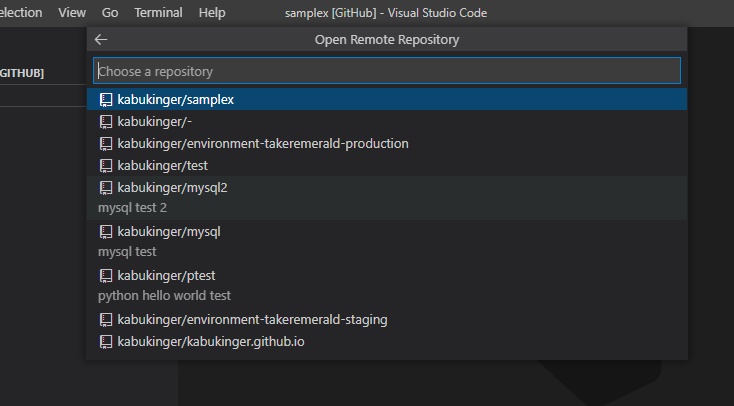
アクセス認証が設定できていれば、View→Command PalletteでコマンドパレットにてOpen Remote Repository→Open Repository from GitHubを選択すると、プライベートリポジトリ一覧が表示されます。

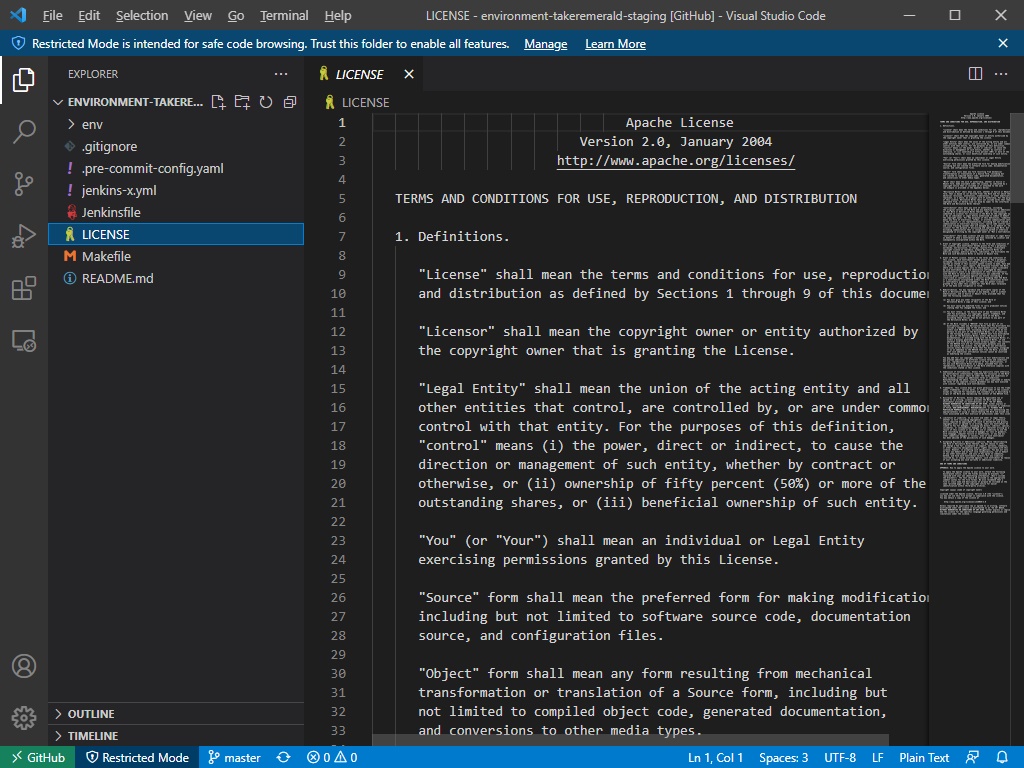
vocodeにて、リポジトリ内のファイル閲覧ができるようになりました。

vscodeからローカルにリポジトリをクローンしたり、push、commit、tagの作成なども可能です。
GitHubでvscodeを使う方法 まとめ


- git config –global core.editor ‘code -w -n’ で、gitコマンドのデフォルトエディタをvscodeに変更できる
- github1s.comを使って、公開されたリポジトリをオンライン版vscodeで閲覧可能
- vscodeの拡張機能 remote repositoriesを使って、GitHubのプライベートリポジトリをvscodeで閲覧できる










