GitHub flowについてまとめています。
GitHub flowとはシンプルなブランチモデルの一種

GitHub flowは、開発を行う際のブランチの作り方(ブランチモデル)の一種です。

GitHubの開発者、Scot Chacon氏によるとGitHub Flowのルールは以下の通りです。
- masterブランチのものは何であれデプロイ可能である
- 新しい何かに取り組む際は、説明的な名前のブランチをmasterから作成する(例: new-oauth2-scopes)
- 作成したブランチにローカルでコミットし、サーバー上の同じ名前のブランチにも定期的に作業内容をpushする
- フィードバックや助言が欲しい時、ブランチをマージしてもよいと思ったときは、 プルリクエスト を作成する
- 他の誰かがレビューをして機能にOKを出してくれたら、あなたはコードをmasterへマージすることができる
- マージをしてmasterへpushしたら、直ちにデプロイをする
引用:GitHub Flow (Japanese translation)
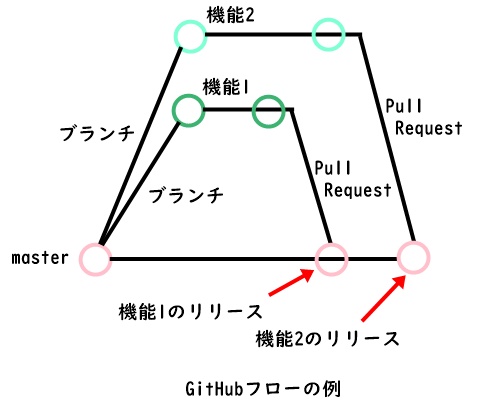
従来型のgit Flowと比べるとブランチの構造がmasterと開発目的ごとのブランチの2階層とシンプルで、ブランチごとにリリース可能な点が特徴。ウェブサイトやクラウド型サービスのような、サービスしながら更新していくタイプの開発に向いています。
デメリットは、新機能や改修の複数同時対応が必要な法人向けのシステム開発や、パソコンにインストールするタイプの開発には合わない点。バッチ処理でデータが積み上がっていくような処理や、不具合が起きたときにデータを壊してしまうようなシステムには時間をかけた検証が必要なため、従来型git flowタイプのブランチモデルが合っています。
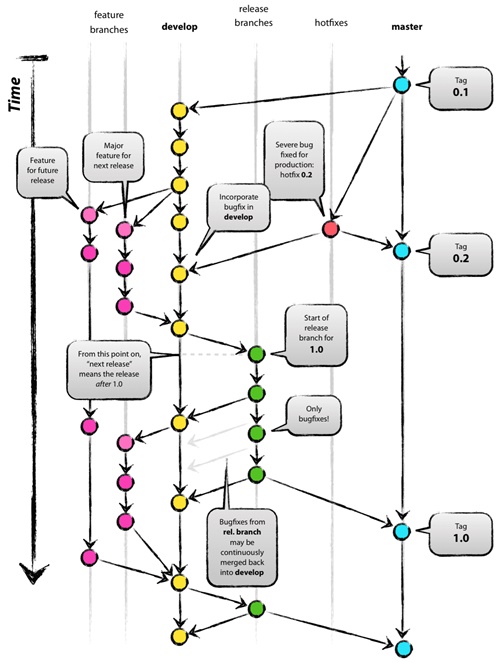
以下はgit flowの例です。master以下にdevelop(開発環境用のブランチ)、release(リリース用のブランチ)、hotfixes(ホットフィックス、緊急対応用のブランチ)、feature(新機能用のブランチ)があり、さらにその下に複数の作業用ブランチがぶら下がっている構造です。

引用:A successful Git branching model » nvie.com
Scotto Chacon氏によるGitHub Flowのルールを見ていきましょう。
masterブランチのものは何であれデプロイ可能である
GitHub Flowのルールは基本的にこれ一つで、残りの5つはこのルールを実現するために決められています。masterブランチは常にデプロイ(本番リリース)可能な状態にキープしておくんですね。
この場合、masterにビルドを破壊するようなコードをpushしないとか、事前にテストを行うなどの暗黙の了解があります。
新しい何かに取り組む際は、説明的な名前のブランチをmasterから作成する
進行中の作業=ブランチとなり、もとの解説では「もうすぐ実装される機能の一覧におおまかな現在の状況がついているようなもの」と表現されています。GitHub Flowでは、ブランチ名の付け方に特にこれといった命名規則はありません。
なお、実際にGitHub Flow方式を採用する場合、元のリポジトリにブランチを作るのではなく作業ごとにmasterブランチをforkしてから、fork後のリポジトリにブランチを作り、プルリクエストで元のリポジトリにマージするケースもあるようです。
【関連記事】
▶GitHubのforkはリポジトリの複製 フォークの手順と、クローン、ブランチとの違い
作成したブランチにローカルでコミットし、サーバー上の同じ名前のブランチにも定期的に作業内容をpushする
GitHub Flowではサーバ上のブランチを「作業用」として扱うため、ローカル環境でのコミット内容をサーバ上のブランチに定期的にpushします。GitHub Flowではデプロイの観点で重要なのはmasterブランチだけなので、サーバ上の特定のブランチにpushをおこなっても、誰かに迷惑や変な影響を与えることはないという考え方なんですね。
また、メンバーが定期的に自分のブランチにpushをおこなうことで、git fetchで同期することでメンバーの作業していることの一覧を知ることができます。
$ git fetch remote: Counting objects: 3032, done. remote: Compressing objects: 100% (947/947), done. remote: Total 2672 (delta 1993), reused 2328 (delta 1689) Receiving objects: 100% (2672/2672), 16.45 MiB | 1.04 MiB/s, done. Resolving deltas: 100% (1993/1993), completed with 213 local objects. From github.com:github/github * [new branch] charlock-linguist -> origin/charlock-linguist * [new branch] enterprise-non-config -> origin/enterprise-non-config * [new branch] fi-signup -> origin/fi-signup 2647a42..4d6d2c2 git-http-server -> origin/git-http-server * [new branch] knyle-style-commits -> origin/knyle-style-commits 157d2b0..d33e00d master -> origin/master * [new branch] menu-behavior-act-i -> origin/menu-behavior-act-i ea1c5e2..dfd315a no-inline-js-config -> origin/no-inline-js-config * [new branch] svg-tests -> origin/svg-tests 87bb870..9da23f3 view-modes -> origin/view-modes * [new branch] wild-renaming -> origin/wild-renaming
フィードバックや助言が欲しい時、ブランチをマージしてもよいと思ったときは、 プルリクエスト を作成する
マージ依頼以外に、フィードバックや助言がほしいときにもプルリクエストを作成する、というんですね。
GitHubのサービス立ち上げ時のような、起業のスタートアップのような状況ならアリかも知れません。開発現場によっては「フィードバック会議」のような時間割当をあらかじめしておかないと、メンバーの協力は難しいケースもあるかも知れませんね。
他の誰かがレビューをして機能にOKを出してくれたら、あなたはコードをmasterへマージすることができる
「masterで直接作業しない」「ブランチで作業が完了したと思った時点でマージしない」ということですね。いったん他のメンバーにレビューを依頼するということになります。
他の誰かがレビューして機能にOKを出した後、CIにより、ビルドとテストが自動化されている前提です。実際の開発現場だと、スキルの高いメンバー数名が固定でレビュアーの役割を担当することになるでしょう。
マージをしてmasterへpushしたら、直ちにデプロイをする
最終的にmasterブランチにマージされたら、ただちにデプロイ(本番環境にリリース)します。GitHubの開発環境では、チャットボットに「hubot deploy github to production」というようなデプロイの指示を与えると、コードをデプロイ後、ダウンタイムなしですべてのプロセスをリスタートするようになっているそうです。
ここまでの流れはとてもシンプルでメンバー間の摩擦が発生しないので、10分程度で完了する1コミットでも2週間かかる50コミットでも、同様に進められると言います。
GitHub flowのまとめ


- GitHub Flowは開発ワークフローのブランチモデルの一種
- ウェブサイトやクラウド型アプリのような、サービスしながら更新するシステムに向いている
- 作業ごとにmasterのブランチを作り、マージ後に即デプロイ可能な点が特徴










