Webページの印象を決めるのは配色です。そして、ワンステップ上のWebエンジニアを目指すなら、HTMLやCSSで使う色コードの検討をおろそかにはできません。このような、HTMLで使われる色コードの検討方法について解説します。
目次
Webページの印象は色で決まる

Webページの訪問数を上げるには、訪れた人の最初の印象が良くしなければなりません。しかし、どんなにすばらしいコンテンツを置いたり、いろいろなサイトにプロモーションしても、最初の印象が良くないと再び訪れてはもらえません。アクセス数をアップするなら、第一印象を良くしましょう。
そして、第一印象を決めるのは、Webページの配色です。HTMLで、どんな色コードを使うかが、かなり重要です。次から、Webページと色の関係を解説します。
HTMLで扱う色の基本
HTMLおよびCSSで扱う色は、黒の下地に、赤、緑、青の3つの色の配分により、表示する色を指定しています。そして、HTMLでは、色をコードで表現するのに、6桁の16進コードを使いますが、これは、2桁の赤、緑、青の量を数値で表現したものです。
6桁で表現した色コードの例
#000000 黒 (赤・緑・青の配分が全て0で、下地の黒を表示する)
#FF0000 赤 (赤のみ16進の最大値のFF、他の2色は0の配分となり、赤を表示する)
#00FF00 緑 (緑のみ16進の最大値のFF、他の2色は0の配分となり、緑を表示する)
#0000FF 青 (青のみ16進の最大値のFF、他の2色は0の配分となり、青を表示する)
#FFFFFF 白 (3つの原色が全て合わさり、白が表示される)
なお、この16進2桁で色を表示する方法では、1677万色の組み合わせがありますが、パソコンやスマホの液晶は、その色を忠実に表現できるとは限りません。そのため、どのようなデバイスでも同じ色に見える Webセーフカラーの216色を使う、という方法もあります。
色には、色相、明度、彩度がある
色には、色相(色味)、明度(明るさ)、彩度(鮮やかさ)の3つの属性があります。そして、それぞれの属性によって、見る人の受ける印象が違ってきます。Webページの配色を検討する際には、この3つの属性をベースに検討しましょう。
色相とは、赤・青・緑のような色のことで、後で紹介する色相環で考えます。また、明度とは色の明るさのことで、色には明るい色と暗い色とがあり、明るい色は軽さや清潔な印象を与え、また、暗い色は重い印象やフォーマルな印象を与えます。さらに、色の彩度に注目すれば、鮮やかな色は活発な印象を与え、彩度が低い色はおとなしい印象を与えます。
色の働き
Webページでは多くの色が使われていますが、色にはそれぞれ連想されるイメージがあります。そのため、Webページの内容に合わせて、そのイメージに近い色を採用し、その色の効果をうまく活用するのがポイントです。そして、企業のWebサイトの多くでは、そのサイトを訪れてほしい方の印象に残る配色を採用しています。
例えば、赤や黄色は暖色と呼び、活発さや暖かみを表現するのに向いています。また、青や紫などは寒色で、落ち着きや知的さの表現する際によく使われます。
Webページの色を検討するならトーンをベースに
色の明度と彩度が同じ色相の色の組み合わせをトーンと呼びます。なお、トーンは、デザインを学んだ方にとっては常識ですが、一般の方にとってはなじみがないかもしれません。Webページの色の組み合わせを考える際のベースとなる考え方で、HTMLの制作に関わる仕事をするなら、ぜひ、学んでおきましょう。
HTMLの色コードの検討の仕方

Webページの印象を決めるのは、そのデザインです。そして、特に印象に残りやすいのがその色です。そのため、Webサイトのデザインでは、どの色を使うか、また、組み合わせる色をどれにするかについて、デザイナーが時間をかけて検討します。
次から、HTMLで使われる色コードの検討の仕方について解説します。
Webサイトの基本配色の決め方
Webサイトには複数の色が使われていますが、よく見かける色を適用に使えば良い、というものではありません。デザインの分野では、色相環という考え方が使われます。
なお、色相環とは、光の波長に合わせて赤・橙・黄・緑・青・紫といった具合に、連続した色を環状に配置したものです。そして、色相環の近くの色を組み合わせた同系色、また、色相環の反対側の色を組み合わせた反対色、さらに明るさや鮮やかさなどで色を決めるトーンでまとめる方法があります。
WebデザイナーがHTMLで使う色コードを決める際、実際の色の組み合わせを見て、Webサイトの印象に合った組み合わせを候補に挙げて、その中から最適な色を選んでいます。
- 同系色:色相環の近くの色を組み合わせる
- 反対色;色相環の反対側の色を組み合わせる
- トーンでまとめる:明るさや鮮やかさなどで色を決める
色のバランスの法則
Webページにどの色を使うかを検討する場合、採用する色をどれだけの面積に適用するか、つまりバランスも重要です。そして、そのバランスでよく使われるのが、70:25:5の法則です。
まず、ベースカラーを70%とします。ベースカラーとは、背景や余白に当てはまる色で、文字が映えるような明るく、淡い色がよく採用されます。
次に、メインカラーを25%とします。メインカラーとは、Webサイトの印象を決めるイメージカラーのことです。
最後にアクセントカラーを5%とします。アクセントカラーとは、メインカラーを引き立たせる色で、全体の雰囲気を引き締める役割があります。
色の組み合わせは3色で
これまで解説したように、HTMLで使われる色コードを検討する際、色相環に基づく組み合わせと、色のバランスを考えて、3色の組み合わせで検討します。
例えば、ベースカラーとメインカラーは同系色やトーンが同じ色を採用すると良いでしょう。また、アクセントカラーは、メインカラーの反対色を選んだり、トーンが異なる色など、目立つ色を組み合わせるのが一般的です。このように、色の組み合わせを意識して配色の検討ができるようになると、より印象的なWebページを作れます。
配色の検討方法
Webページに使う色のコードを決めるには、先ほど解説した配色の組み合わせを検討します。とはいえ、HTMLとCSSにその色コードを記述するには、気に入った色の色コードが解らないと使えません。次から、色コードを調べる方法について解説します。
HTMLの色のコードを調べる

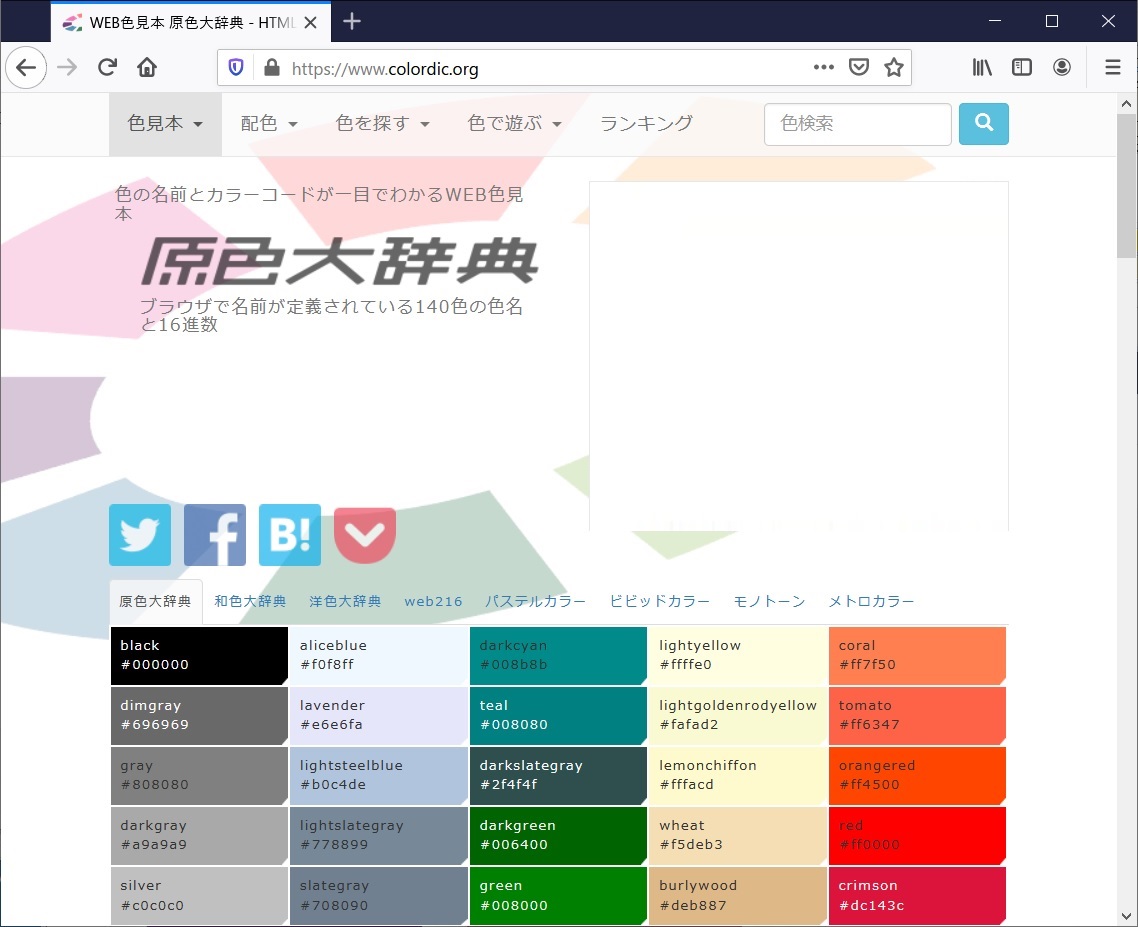
HTMLやCSSで使われる色のコードを調べるには、ネットで「HTMLカラーコード」で検索すると、幾つものサイトがヒットするので、そういったサイトで調べます。
そして、このようなサイトでは、見本の色と、その色のコードが表示されます。また、色の名前が解っている場合は、HTMLカラーコードを紹介するWebページでその名前で探してみてください。
HTMLやCSSで使われる色のコードを調べるサイトの例
配色を検討する

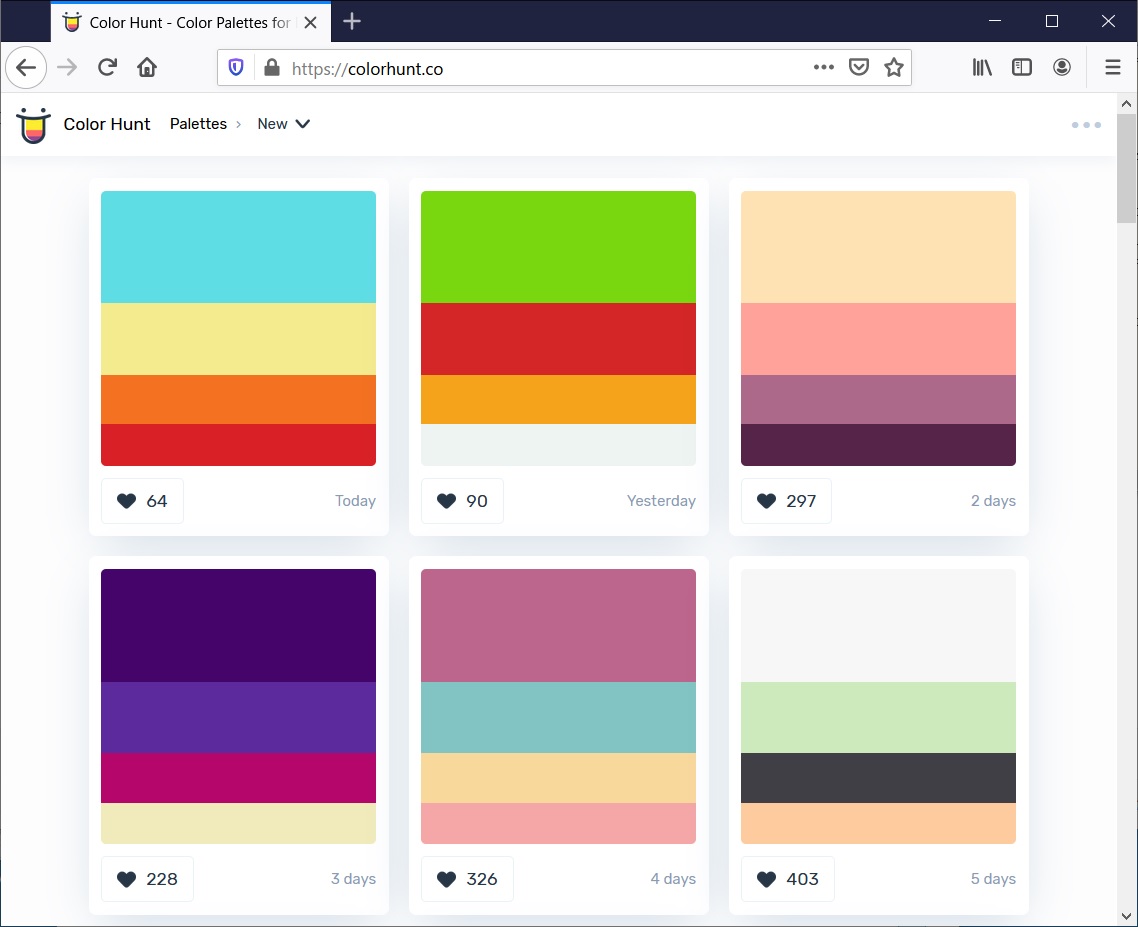
先ほど解説のように、Webページで使う色が決められている場合は、色のコードを調べるサイトで調べて、HTMLやCSSにその色のコードを書けます。しかし、色の組み合わせを提案する場合は、複数の色を組み合わせも検討しなければなりません。そして、このような検討では、幾つものサンプルを見比べられるWebページを活用します。
例えば、Color Huntというサイトは、4色の組み合わせパターンの例を幾つも用意しており、さらに、その色の上にマウスを移動させると、その色のコードが表示されます。そのため、色の組み合わせを検討し、その色のコードを簡単に調べることが可能です。
配色を検討する際におすすめのサイト
まとめ
今回紹介した色の組み合わせの考え方は、デザインを学んだ方であれば、常識かもしれません。しかし、そういった経験の無いWebエンジニアでも、色について学べば、より印象的なWebサイトが作れるようになります。ぜひ、HTMLやCSSに記述する色を検討する方法を学び、その色コードを使えるようになりましょう。










