Webサービスを開発する方法をgoogleで検索してみると、htmlやphpといった様々なプログラミング言語が使用されていることに気付きます。
本記事では、htmlとphpの違い、それぞれのプログラミング言語をどのように組み合わせて使うのかについて、プログラミング初心者の方向けにご紹介していきたいと思います。
目次
htmlとphpは何が違う?

htmlとphpはWebサイトを作成するために使用する言語という意味では同じですが、役割が異なります。
簡潔に表すとhtmlは「静的サイト」phpは「動的サイト」を作成するために用いられるプログラミング言語です
htmlで作成出来るのは静的サイト
htmlのみで作成出来るWebサイトは「静的サイト」と呼ばれ、テキストやデータがいつ・誰が見ても同じ状態で表示されるようなWebサイトを指します。
htmlに記述された内容がそのままWebサイトに表示され、ユーザーの環境や条件によって出力される値が変更されることはありません。
phpで作成出来るのは動的サイト
phpでは上述したHTMLで作成出来る「静的サイト」と異なり、ユーザーの環境や条件によって表示する内容を変更する「動的サイト」を作成することが可能です。
正確にいうとhtmlで枠組みを作り、動的に値を変更したい部分をphpで作成することになります。
htmlからphpスクリプトを実行する方法

ここからはhtmlからphpスクリプトを実行するための基本的な使い方をご紹介していきます。
基本的にhtmlからphpを動かす際は、拡張子を「.php」に設定してhtmlコードを記述していきます。
基本的な使い方
phpスクリプトの呼び出し方法として、htmlに下記の記述が必要になります。
<?php phpの処理 ?>
「<?php」から「?>」までの間に記述されたコードがphpプログラムとして認識され、実行されます。
htmlspecialchars関数(エスケープ処理)について
htmlでphpスクリプトを実行する際、htmlspecialchars関数(エスケープ処理)を意識しておく必要があります。
htmlでは「<」や「>」が「タグ」として利用されるなど、特別な意味を持った文字が存在しています。
これら特別な意味を持つ文字を「<」「>」といった特殊文字に置き換えるのがhtmlspecialchars関数の役割となります。
例えばプログラムの説明をするために、コードをテキスト形式でWebサイトに表示したいとします。
<?php echo '<a href="#">アンカーのテスト</a>' ?>
このように記述すると「アンカーのテスト」というテキストリンクが画面上に表示されてしまします。
テキストでコードをそのままWebサイトに表示したい場合には下記のように記述します。
<?php echo htmlspecialchars('<a href="#">アンカーのテスト</a>') ?>
別ファイルのphpスクリプトを呼び出す
実際のプログラムでは、1つのファイル内で全ての処理が完結することはほとんどありません。
別ファイルに記述されたphpスクリプトの呼び出しには「require_once」関数を利用します。
<?php require_once("呼び出すファイルの相対パス"); ?>
引数に呼び出したいファイルの相対パスを入力することで、呼び出し元のファイルで別ファイルに記述されたphpスクリプトを実行することが可能となります。

require_once関数を実際に使用したサンプルコードは下記で解説しています。
htmlとphpを組み合わせてサンプルコードを動かしてみよう

では実際にhtmlからphpスクリプトを動かすサンプルコードを紹介していきます。
今回は、htmlの同一ファイル上に直接記述する方法と外部のphpファイルを読み込むサンプルコードを掲載しています。
なお、今回のサンプルではMacのターミナルから「php -S localhost:8000」をコマンド入力し、簡易サーバーを立ち上げて実行しています。

ご利用の環境にPHP5.4以降がインストールされている場合、上記コマンドでお試し頂けます。
ターミナルで「php -v」と入力し、インストールされているphpのバージョンを確認した上でお試しください。
サンプルコード1:同一ファイル上に直接phpスクリプトを記述する
まず同一ファイル上に様々な方法でphpスクリプトを使用してテキストを出力してみたいと思います。
index.php
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PHP Sample</title>
<?php $text = "ヘッダーで記述した値" ?>
</head>
<body>
<h2>HTMLに直接記述しています。</h2>
<?php echo '<div><a href="#">PHPスクリプトで出力しています。</a></div>' ?>
<div><?php echo htmlspecialchars('<a href="#">htmlspecialcharsを使用して出力しています。</a>') ?></div>
<div><?php echo $text. "を変数として出力しています。"?></div>
</body>
</html>
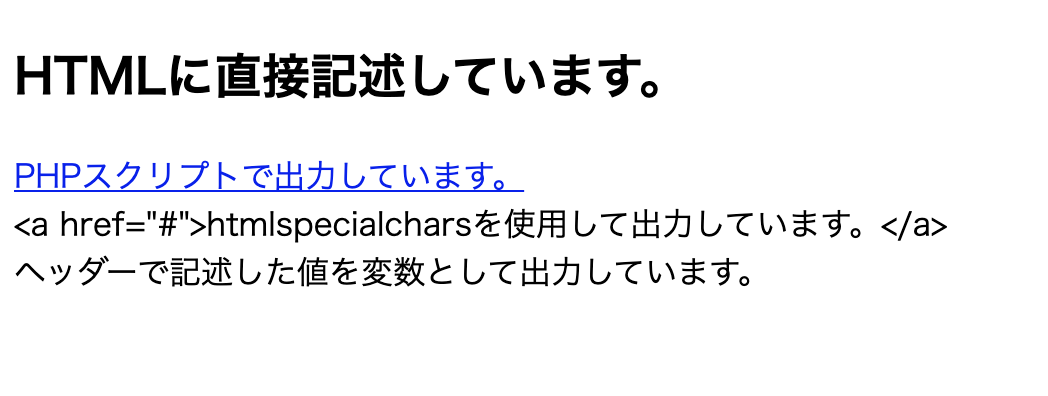
サンプルコードをブラウザ上で表示したのが下記画像です。

htmlspecialchars関数を指定したテキストはhtmlタグとして変換されず、コードをテキストとして出力されていることがご確認頂けます。
サンプルコード2:別ファイルのphpスクリプトを呼び出す
次に別ファイルのphpスクリプトを呼び出すサンプルをご紹介したいと思います。
index.php
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PHP Sample</title>
<?php require_once("sample.php")?>
</head>
<body>
<h2>HTMLに直接記述しています。</h2>
<div><?php echo sample1('<a href="#">htmlspecialcharsを使用して出力しています。</a>') ?></div>
<div><?php echo sample1('<div>別ファイルに定義した関数を使用して出力しています。</div>') ?></div>
</body>
</html>
sample.php
<?php
function sample1($string) {
return htmlspecialchars($string);
}
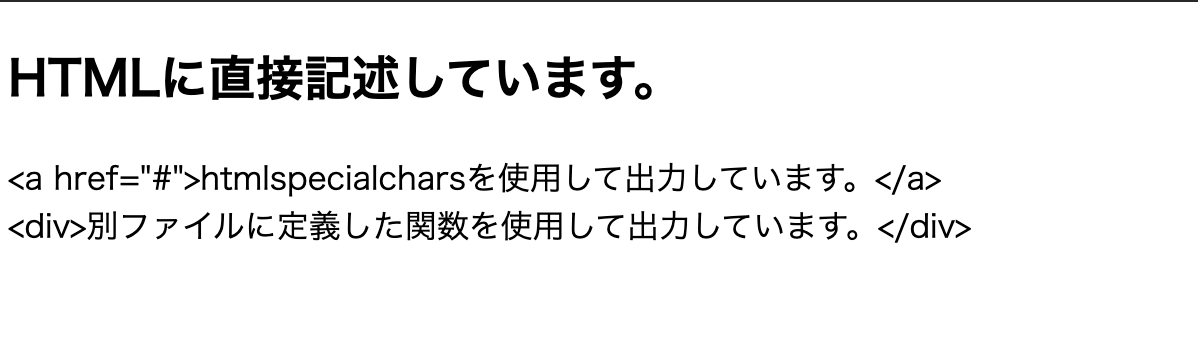
サンプルコードをブラウザ上で表示したのが下記画像です。

今回はシンプルなサンプルのため効果を実感しづらいですが、何度も呼び出すような関数処理では、このように別ファイルにphpスクリプトを切り分けて使い回すのが一般的です。
さいごに:htmlとphpの役割を理解して実際のWebサービス開発に挑戦してみよう

本記事では、htmlとphpの違いから基本的な使い方をご紹介してきました。
今回ご紹介したサンプルでは、誰が実行しても出力される値は同じですが、応用していくとデータベースの値を出力したり、ログインユーザーの名前を表示するなど、ユーザー毎に異なる値を出力する動的Webサイトが作成可能です。
基本をしっかりと理解して、htmlとphpを活用したWebシステム作成に挑戦してみてください。











htmlspecialchars関数は(“対象文字列”, フラグ定数, エンコード)のように指定します。
第一引数以外は省略可能です。
今回の記事内容からは少し外れるため、詳細な説明は省略しています。