Webサイト作成時やブログ作成時、サイトの途中からページ一番下に設置した応募フォームにジャンプさせるなどの「ページ内リンク」と呼ばれる処理は頻繁に利用されます。
本記事では、HTMLにおける「ページ内リンク」の役割や作成方法についてご紹介していきたいと思います。
目次
HTMLのページ内リンクとは

HTMLのページ内リンクとは、テキストや画像をクリックした際に、ページ内の指定した場所にジャンプ(遷移)させる処理のことを指します。
ページ内リンクの役割
ページ内リンクは、主に2つの役割を果たすために設定されます。
ユーザーの操作性向上
ページ内リンクを設定することで、ユーザビリティをサポートし、操作性を向上させることが可能です。
うまく自社製品などに誘導することで、商品のコンバージョン率が高くなることも期待出来ます。
一方で、ページ内リンクを乱用することで、ユーザーの操作性を損なう恐れもありますので、注意が必要です。
SEO対策
ページ内リンクはSEO対策としても利用される機能です。
同一サイトの関連性の高いサイトにページ内リンクを貼っておくことで、Googleのクローラーがサイト内巡回をしやすくなります。
ユーザーが巡回しやすいように関連性の高いページ内リンクを貼ることで、クローラーに対しても効果的なリンクとなり、SEO的にも評価が高まると言われています。
HTMLのページ内リンク作成方法

HTMLのページ内リンクは「a(アンカー)タグ」を利用して実現可能です。
ジャンプ元のa(アンカー)タグを作成
まずクリックした際に、特定の場所へジャンプする元となるテキストや画像を「a(アンカー)タグ」で作成します。
<a href="#sample">id="sample"が指定された場所へジャンプ</a>
href属性に指定されたidの場所へジャンプすることが可能です。
ジャンプ先の指定方法
ジャンプ先の指定方法はid属性に、アンカータグで設定したid名を設定するだけです。
<div id="sample">アンカータグからここまでジャンプします。</div>
サンプルではdivタグをジャンプ先に指定していますが、様々なタグに置き換えることが可能です。
HTMLのページ内リンクをサンプルコードで確認しよう

HTMLのページ内リンクをいくつかサンプルコードでご紹介していきたいと思います。
テキストを起点としたページ内リンク
まずはテキストを起点としたシンプルなページ内リンクを確認してみましょう。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Page Link Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>内部リンクのサンプル</h1> <a href="#sample">ここからジャンプします。</a> <h2>ここにはジャンプしません</h2> <p>コンテンツ内容</p> <h2>ここにもジャンプしません</h2> <p>コンテンツ内容</p> <h2 id="sample">ここにジャンプします</h2> <p>コンテンツ内容</p> </body> </html>
style.css
p {
height: 500px;
}
CSSに記載した内容は、ページ内リンクが機能していることを確認するために、段落のサイズを大きく確保するためだけで特に意味はありません。
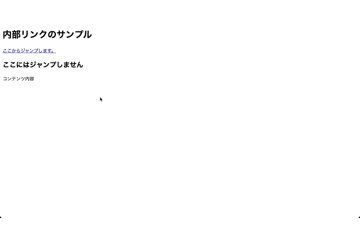
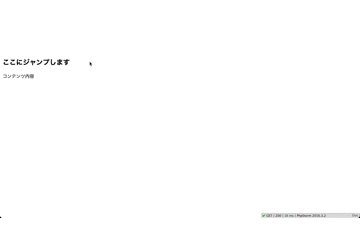
Webブラウザ上で実行した結果が下記のGifです。

画像を起点としたページ内リンク
次に起点となるテキストを画像に置き換えて実行してみましょう。
やり方は全く同じで、テキストを入力していた箇所にimgタグで画像を挿入すればリンクとして機能します。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Page Link Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>内部リンクのサンプル</h1> <div>画像をクリックすると指定した見出しまでジャンプします。</div> <a href="#sample"><img src="img/sample1.jpg"></a> <h2>ここにはジャンプしません</h2> <p>コンテンツ内容</p> <h2>ここにもジャンプしません</h2> <p>コンテンツ内容</p> <h2 id="sample">ここにジャンプします</h2> <p>コンテンツ内容</p> </body> </html>
Webブラウザで表示した結果が下記のGifです。

同一サイト内の他ページ指定箇所へジャンプ
同一記事内容でジャンプるする以外にも、同一サイトの他ページに遷移させるのも内部リンクの1つです。
サンプルでは、内部リンクの更に指定した見出しへジャンプさせてみようと思います。
記述方法としては、hrefに遷移先ページのURLを指定した後ろに「#id」でジャンプさせたい要素を指定する形になります。
<a href="URL#id"></a>
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Page Link Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>内部リンクのサンプル</h1> <a href="sample.html#sample">ここからジャンプします。</a> <h2>同じページの見出しです。</h2> <p>コンテンツ内容</p> <h2 id="sample">同じページのidにはジャンプしません。</h2> <p>コンテンツ内容</p> </body> </html>
sample.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>遷移先html</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>遷移先のhtmlです。</h1> <h2>ここにはジャンプしません</h2> <p>コンテンツ内容</p> <h2>ここにもジャンプしません</h2> <p>コンテンツ内容</p> <h2 id="sample">ここにジャンプします</h2> <p>コンテンツ内容</p> </body> </html>
index.htmlにも同名のid属性「sample」を記述していますが、アンカータグで指定した通り、sample.htmlのid属性sampleにジャンプしていることをご確認頂けます。

さいごに:HTMLのページ内リンクを活用してユーザーフレンドリーなサイト作成を心掛けよう

本記事では、HTMLでページ内リンクの作成方法をご紹介してきました。
ページ内リンクは簡単に実装出来る上に、非常に使い勝手の良い機能となります。
「ページ先頭へ戻る」などの良く見かける機能も、今回紹介した内容で実装可能ですので、ぜひWebサイト作成・ブログ作成時に活用してみてください。











CSSに関しては全てのサンプルで同じファイルを利用しますので、割愛します。