HTMLではCSSを適用させる場合に二通りの方法があります。
一つ目はHTMLに使用されるタグに直接記述する方法で、二つ目は<style></style>の中にセレクタなどを使い記述していく方法です。
そこで今回はこの二つの方法について解説していきたいと思います。
HTMLでは基本中の基本ですが、学習を開始して間もない方にとって、基本理解というのは今後の学習意欲を継続させるうえでかなり重要な部分です。
ここで躓くとHTMLに対する壁を自ら作ってしまい、学習スピードが落ちるばかりでなく、ひどい場合にはHTML構築に対して嫌悪感すら抱く事態となってしまいます。
この記事では具体的に、そして出来るだけ簡単にわかりやすい解説を心がけていきますので、初心者の方も安心して読んでください。
目次
styleとは

HTMLには先ほど少し触れたように、CSSに対していくつかの記述方法が存在します。
- タグに直接記述する方法
- <style></style>の中に記述していく方法
- 外部CSSファイルに記述していく方法
これらの方法には当然メリットとデメリットが存在しますが、そもそもなぜこのようにいくつかの方法が存在するのかについてまずは説明していきます。
無駄な知識はいらないと思われる方や学習だけをしていきたいと思われる方は以下の囲みは読み飛ばして次のステップに移動してください。
現在ではガラケーというものはほとんど見かけず、携帯デバイスといえばスマホやタブレットが主流となっています。
これらのデバイスはいわば携帯版PCと同じで、構造的にもCPU、GPU、メモリといったPCに使われている部品が数多くつかわれています。
当然出来ることも限りなくPCに近いため、サイトの観覧もPCブラウザと同じと思ってもらっても遜色ないほどですが、以前はそうはいきませんでした。
ガラケーと呼ばれる昔の携帯電話ではブラウザもキャリア独自のものが使われており、表示できる容量についてもかなり低く制限されていました。
当然キャリア独自の疑似ブラウザがいくつもあったため、CSSに関してもキャリアによっては「外部ファイルからのインクルードはできない」というような仕様が平気で作られていたわけです。
こういった場合に唯一使用できたのが「タグに直接記述する方法」です。
現在ではどの参考書を見てもあまり触れられているものはありませんが、こういった時代があったということを知っておくことも重要な学習に繋がるかもしれません。
タグに直接記述する方法
HTML構築に使用するタグの中に直接属性を記述していく方法。ガラケーが主流だった時代、携帯サイトではこの方法が広く使われていた。
<style></style>の中に記述していく方法
HTMLファイルには大きく分けて<head>と<body>という2つのパートがあり、この<head></head>の中に<style></style>を記述し、その中でセレクタ毎に異なるCSSを記述していく方法。
<head>の中にはCSSの他にも<title>タグや<meta>タグと呼ばれる基本的情報を記述するタグが存在する。
外部CSSファイルに記述していく方法
基本的には<style></style>の中に記述していく方法と同じですが、こちらはCSSのみを記述した外部ファイルを用意し、HTMLファイルでその外部ファイルをインクルードして使用します。
制作後に特定の部分だけを変更する際にも非常にわかりやすい作りとなっているため、現在のサイト制作の現場においては主流となっている方法です。
<style>タグの使い方

それではここからは実際に<style>タグを使って解説していきます。
まず一つ目はHTMLの<head>と</head>の間に<style></style>を記述し、更にその中に「要素名. クラス名. { プロパティ: 値; }」を記述していく方法です。
<!doctype html>
<html>
<head>
<style>
div {
width: 250px;
height: 250px;
border: solid 2px gray;
}
span {
display: block;
color: white;
}
#sample {
background-color: crimson;
margin: 20px;
}
span.sample {
display: inline;
}
.outer {
position: relative;
width: 250px;
height: 250px;
margin: 20px;
}
.outer > .inner {
position: absolute;
width: 100px;
height: 100px;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
background-color: blue;
}
</style>
</head>
<body>
<div id="sample">
<span>ここにサンプルが入ります。</span>
</div>
<div class="outer">
<div class="inner">
<span class="sample">ここにサンプルが入ります。</span>
</div>
</div>
</body>
</html>
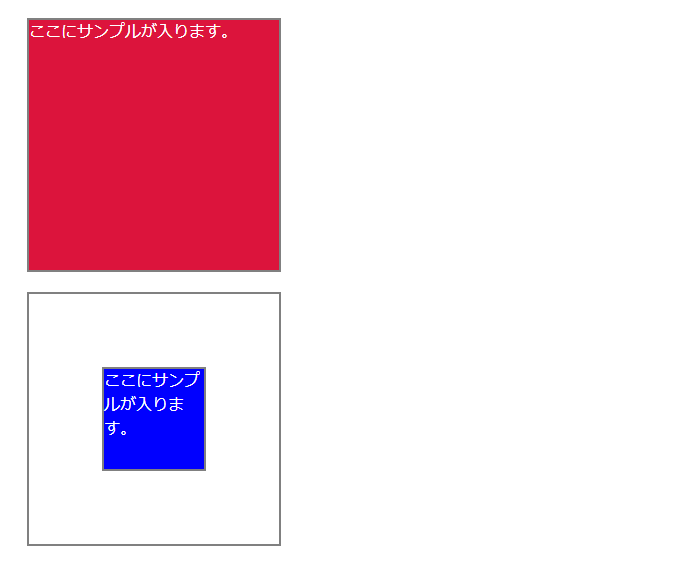
表示結果

このHTMLファイルに直接CSSを記述する方法は小規模のHTML開発においては非常に便利ですが、中規模以上の開発になってくるとCSSの量が増えてくるため、読み込みに時間がかかってしまいます。
中規模以上の開発にはやはり外部ファイルを用意し、そこにCSSを全て詰め込む方法が有効ということを予め意識しておいてください。
二つ目はタグに直接記述する方法ですが、こちらはもうほぼ使わないと思って大丈夫でしょう。
しかし知識としては持っておくに越したことはないので、簡単に解説していきます。
<!doctype html> <html> <head> </head> <body> <p style="font-size: large; padding: 10px 5px; background-color: darkcyan">ここにサンプルが入ります。</p> </body> </html>
表示結果

このようにタグの中に「style=””」を直接記述することでCSSを適用させることが出来ます。
ただし、この方法は後でCSSに変更を加える際、非常に解り難く管理が煩雑になってしまいがちなためお勧めはできません。
知識の一つとして覚えておく程度にとどめておいてください。
ベストな方法は外部ファイル

CSSを読み込ませる方法としてやはり最も良い方法は外部ファイルをインクルードする方法でしょう。
今回のテーマとは若干それてしまいますが、こちらの方法もすぐに実践できるほど簡単ですので、紹介してみたいと思います。
まず、エディタでCSSのみを記述します。
@charset "utf-8";
/* CSS Document */
div {
width: 250px;
height: 250px;
border: solid 2px gray;
}
span {
display: block;
color: white;
}
#sample {
background-color: crimson;
margin: 20px;
}
span.sample {
display: inline;
}
.outer {
position: relative;
width: 250px;
height: 250px;
margin: 20px;
}
.outer > .inner {
position: absolute;
width: 100px;
height: 100px;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
background-color: blue;
}
次に拡張子を「.css」にして保存します。
あとはHTMLファイルで<head></head>の間に「<link rel=”stylesheet” href=”外部ファイル名.css”>」と記述し、後は普通にHTMLで構築するだけです。
<!doctype html> <html> <head> <link rel="stylesheet" href="sample.css"> </head> <body> <div id="sample"> <span>ここにサンプルが入ります。</span> </div> <div class="outer"> <div class="inner"> <span class="sample">ここにサンプルが入ります。</span> </div> </div> </body> </html>
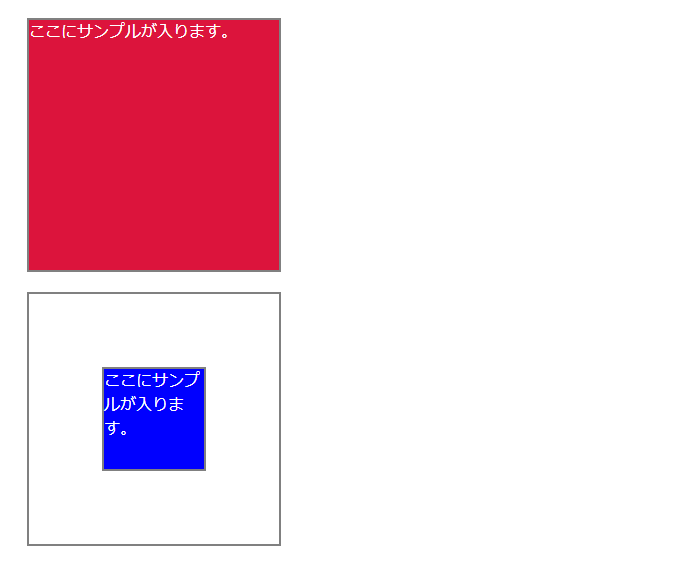
表示結果

<style></style>の間に記述する方法と同じように表示されていることが確認できました。
まとめ
いかがでしたか?
今回はstyleについての様々な記述方法について解説してみました。
現場では外部ファイルを使って記述する方法が主流となっていますので、今後のためにもプロが使っている方法で学習を進めった方が実践で役に立つと思います。
HTMLの学習を始めたばかりの方にとってはどの方法であっても学習コストは同じだと思いますので、出来るだけ実践で使える方法で学習をするように心がけてみてください。










