HTMLの構築にはタグを使用しますが、このタグの中にはブロックレベル要素やインライン要素というものが存在します。
今回はその中でもインライン要素である<span>タグについての解説を行ってみたいと思います。
HTMLの学習を考えている方や今現在学習をされている方にとってもわかりやすくまとめていきますので、最後までお付き合いください。
目次
<span>とは

<span>タグはHTML構築でよく使われるタグです。
インライン要素に分類され、主に文字の調整に使用されます。
開始タグの<span>と終了タグの</span>で囲まれた部分がインライン要素として扱われ、CSSなどで属性を加えることで色や文字の大きさを変更することが出来るようになります。
似たようなタグに<div>タグがありますが、主な違いは以下の通りとなります。
- <div>タグ
- ブロックレベル要素
- 終了タグの次には強制的に改行コードが挿入される
- <span>タグ
- インライン要素
- 終了タグの次に改行コードが挿入されない
またタグはインライン要素であるため、幅や余白には多少の制限がかかります。
<span>タグの属性

<span>タグは汎用的なインライン要素で、非常に多くの属性が使用できます。
このためJQueryなどのスクリプトを容易に併用することが可能です。
Class属性
Class属性はCSSなどの外部ファイルを通して連携させるのが一般的なやり方です。
CSSの記述についての具体的な説明は省略しますが、「要素名. クラス名. { プロパティ: 値; }」という形で記述していきます。
span.sampleClass {
font-size: large;
color: blue;
padding: 5em;
}
id属性
id属性はCSSでも使用しますが、主な用途はJavaScriptなどのプログラムコードのっ適用先の指定として使用することが多い属性です。
HTMLルールではひとつのページに重複して同じものを使用しないというルールが存在します。
逆にClass属性は一つのページで何度でも使用できるため、主な用途はCSSの適用先の指定となります。
このルールはJavaScriptなどのプログラムを組み込む場合に非常に重要な役割を果たします。
CSSでの記述方法はClass属性と似ていますが、Class属性ではクラス名の前に「.(ドット)」を付与していたのに対し、id属性では「#(シャープ)」を付与します。
このため、id属性の記述は「要素名#クラス名. { プロパティ: 値; }」となります。
span#sampleClass {
font-size: large;
color: blue;
padding: 5em;
}
Style属性
HTML上に配置したタグに対し、直接タグ内に「style=””」を付与して記述する方法です。
一昔前は携帯デバイス用のサイト構築に外部CSSが適用できないキャリアが存在したためこの方法が使用されていましたが、現在ではほぼ全てのサイトで外部CSSが使用されているため、この方法は知識程度でとどめておく方が良いでしょう。
※ここでいう携帯デバイス用サイトとはガラケーのようなスマホ以前の携帯電話で観覧できるサイトを指します。
<span style="font-size: large; color: blue; padding: 5em;">ここにテキストが入ります。</span>
<span>の表示位置を変更する
<span>タグはインライン要素のため、デフォルトでは「寄せ位置」が適用できません。
これを回避する方法としては、CSSで<span>に対して「display: block」を指定し、疑似的にブロック要素に切り替えることで寄せ位置の指定が可能になります。
span.sampleClass {
display: block;
text-align: right; // テキストを右に寄せるためのプロパティ
}
横幅の指定
インライン要素は基本的に幅や高さを持たない構造となっているため、widthの設定に制限がかかります。
こちらも回避方法としては先ほどと同じくCSSで「display: block」を指定することで回避が可能となります。
span.sampleClass {
display: block;
width: 300px;
}
marginの適用範囲
<span>タグにデフォルトで適用されるmarginは左右のみとなっています。
上下にもmarginを適用したい場合には、先ほどと同じくCSSで「display: block」を指定する必要があるので注意してください。
// marginの適用は「左、下、右、上」の順ですが
// 疑似ブロックレベル要素にしていないので上下のmarginは適用されません。
span.sampleClass {
margin: 5px 5px 10px 10px;
}
// 上下のmarginを適用させたい場合には以下のように記述する必要があります。
span.sampleClass {
display: block;
margin: 5px 5px 10px 10px;
}
<span>タグの入れ子について

<span>タグ自体がインライン要素のため、<span>の中に配置可能なタグはインライン要素のみとなります。
インライン要素であれば、<span><span></span></span>のように同じタグを重複させることも可能です。
ただしよくある間違いとして、入れ子の関係性が挙げられます。
<p>タグと<span>タグを入れ子関係ににして使用することはよくありますが、<p>タグはブロックレベル要素です。
<ブロックレベル要素><インライン要素><インライン要素><ブロックレベル要素>の場合のみ入れ子は可能となっていますので<p><span></span></p>は可能ですが、<span><p></p></span>は出来ません。
意外と初めはよくありがちな間違いなので初心者の方は注意しましょう。
これは全てのタグに言えることなので、ブロックレベル要素とインライン要素についての知識も併せて学習しておきましょう。
<span>を縦に並べる

インライン要素は基本的に幅や高さを持たないため、ブロックレベル要素幅や画面幅がなくなるまでひたすら横に並びます。
これを縦に並ばせるためには、やはりCSSで「display: block」を指定することで可能となります。
span {
display: block;
}
span.sampleClass_A {
color: red;
}
span.sampleClass_B {
color: blue;
}
<body>
<div>
<span>sample_text_A</span>
<span>sample_text_B</span>
</div>
</body>
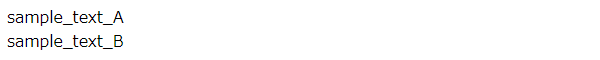
表示結果

まとめ
いかがでしたか?
今回はHTMLの基本タグでもあるインライン要素<span>タグについて具体的に解説してみました。
これ以外にもインライン要素はたくさんあります。
タグの名前だけを覚えるのではなく、そのタグがインライン要素なのかブロックレベル要素なのかを把握できていれば、それぞれの要素を使って何が可能で何が不可能なのかがおのずとわかってくるため、出来る限り要素の分類とセットで覚えるようにしましょう。










