ご自身のポートフォリオやブログ・ホームページなどでGitHubのアイコンを表示して視認性を挙げたいと考える方も多いのではないでしょうか。
本記事では、GitHubのアイコンを表示するために2つのアイコン取得方法と使い方についてご紹介していきます。
目次
GitHubのアイコン取得方法1: 公式サイト

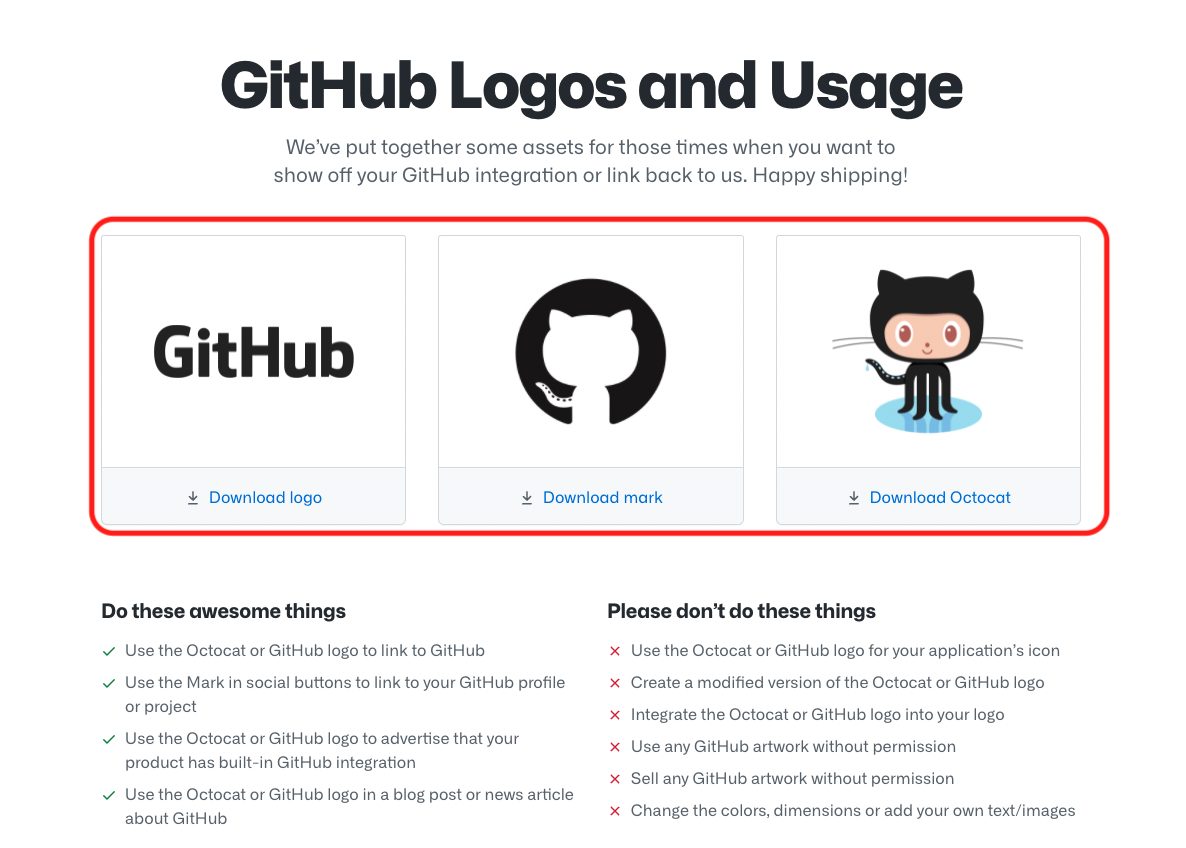
GitHubのアイコンを利用する上で真っ先に検討すべきはもちろん公式サイトからの取得です。
3種類のアイコン

GitHubの公式からは「logo」「mark」「Octocat」の3種類のアイコンを取得することが出来ます。
それぞれのリンクをクリックするとzip形式でダウンロードされ、「jpg」や「png」をはじめ「eps」や「psd」など様々な拡張子でアイコンが提供されています。
アイコンを利用する上でのルール
GitHubのアイコンを利用する上で、推奨ルールと禁止ルールが記載されているので確認しておきましょう。
推奨ルール
推奨として記載されているルールが下記の4つです。
- OctocatやGitHubのロゴをGitHubへのリンクに利用
- Markを使って利用者のGitHubプロフィールやプロジェクトへのソーシャルリンクボタンに利用
- OctocatやGitHubのロゴを使って製品にGitHubの機能が組み込まれていることを宣伝
- GitHubに関するブログ投稿やニュース記事にOctocatやGitHubのロゴを利用
禁止ルール
反対に禁止ルールとして下記の6つが挙げられています。
- 制作したアプリのアイコンとしてOctocatやGitHubのロゴを利用
- OctocatやGitHubロゴの改変バージョンを作成
- 自身で作成したロゴにOctocatやGitHubのロゴを組み合わせる
- 許可なくGitHub artworkを使用
- 許可なくGitHub artworkを販売
- 色や大きさの変更や文字・画像の追加
アイコンの使い方サンプル
GitHubのアイコン付きボタンを作成してみましょう。
index.html
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8">
<title>アイコンサンプル</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<button class="iconbutton"><span id="buttonImage"></span></button>
</body>
</html>
style.css
#buttonImage {
background-image:url('./img/GitHub-Mark-64px.png');
display:inline-block;
margin-top:2px;
width:65px;
height:65px;
}
.iconbutton{
border:1px solid skyblue;
background-color: skyblue;
width:300px;
height:80px;
}
実際にブラウザで表示してみるとこのように表示されます。

GitHubのアイコン取得方法2: Octicons

GitHubのアイコン取得方法2つ目は「Octicons」を利用する方法です。
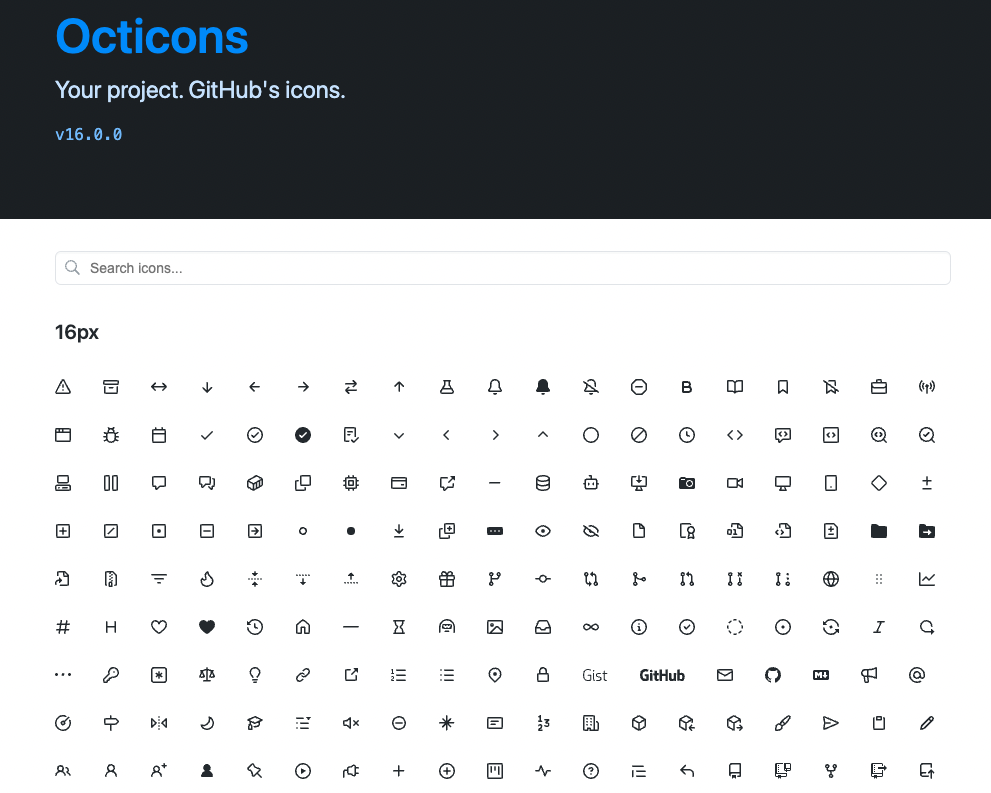
OcticonsはGitHubのサイト内で利用されている様々なアイコンを提供しているサイトで、もちろんGitHubのロゴについて利用することが出来ます。
Octiconsの使い方

Octiconsのサイトにアクセスするとアイコンの一覧が表示されているので、GitHubのアイコンを選択してクリックしてみましょう。

SVG形式とPDF形式が選択出来ますが、今回のサンプルでは「Copy SVG」ボタンをクリックして、SVG形式のタグを取得します。
コピーすると下記のコードがクリップボードに保存されています。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16" width="16" height="16"><path fill-rule="evenodd" d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0016 8c0-4.42-3.58-8-8-8z"></path></svg>
実際にhtmlにコピーしたタグを埋め込んで表示してみましょう。
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8">
<title>アイコンサンプル</title>
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16" width="300" height="300"><path fill-rule="evenodd" d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0016 8c0-4.42-3.58-8-8-8z"></path></svg>
</body>
</html>
ブラウザで表示した結果が下記の画像です。

さいごに: GitHubのアイコンを使ってUIデザインを向上させよう

本記事では、GitHubのアイコンを取得してブラウザ上に表示させる方法についてご紹介してきました。
GitHubのアイコンを利用することで視認性が向上し、UIデザイン的にも優れたサイトを作りやすくなります。
アイコンを利用する際はルールを遵守した上で、ご自身のサイトに効果的に組み込んでみてください。










