Rubyのことを少しでも調べたことがあれば「Ruby on Rails」という言葉を耳にした方も多いでしょう。
WEBアプリを始めとするシステム開発において、現代ではフレームワークなくして開発は出来ないと言っても過言ではありません。この記事ではRubyで最も人気が高いWebフレームワークである「Rails」を使って、簡単なサンプルアプリケーションを作る方法を解説していきます。
目次
Ruby on Railsとは?

「Ruby on Rails」はRubyでWEBアプリ開発を効率的に進めるフレームワークのひとつで、Rubyのフレームワークの中で最も人気と知名度があると言っていいでしょう。Rubyの開発者が日本人ということもあってか、Ruby on Railsに関する情報を検索すると日本語で記述されたものが豊富に見つかります。
Ruby on Railsの概要は次の記事でも詳しく解説していますので、こちらもご覧ください。
【関連記事】
▶Ruby on Railsとは?概要と特徴を知ろう!【初心者向け】
開発環境の構築
Ruby on Railsの開発環境を作成しましょう。
各プラットフォーム向けの開発環境の構築方法は次の記事で解説しています。こちらを参考に開発環境を作成しましょう。
【関連記事】
▶Ruby on Railsをインストールしてみよう【Mac版】
▶Ruby on Railsの開発環境を構築してみよう!おすすめ統合開発環境も併せて紹介
また、コンテナ仮想環境のDockerが使用できる場合は、次の記事で紹介している、DockerでRailsの開発環境を作る方法もおすすめです。
【関連記事】
▶DockerでRuby on Rails開発環境を作りアプリをGitHubに公開する
簡単なウェブアプリの作成

では、Railsを使って簡単なアプリを作ってみましょう。
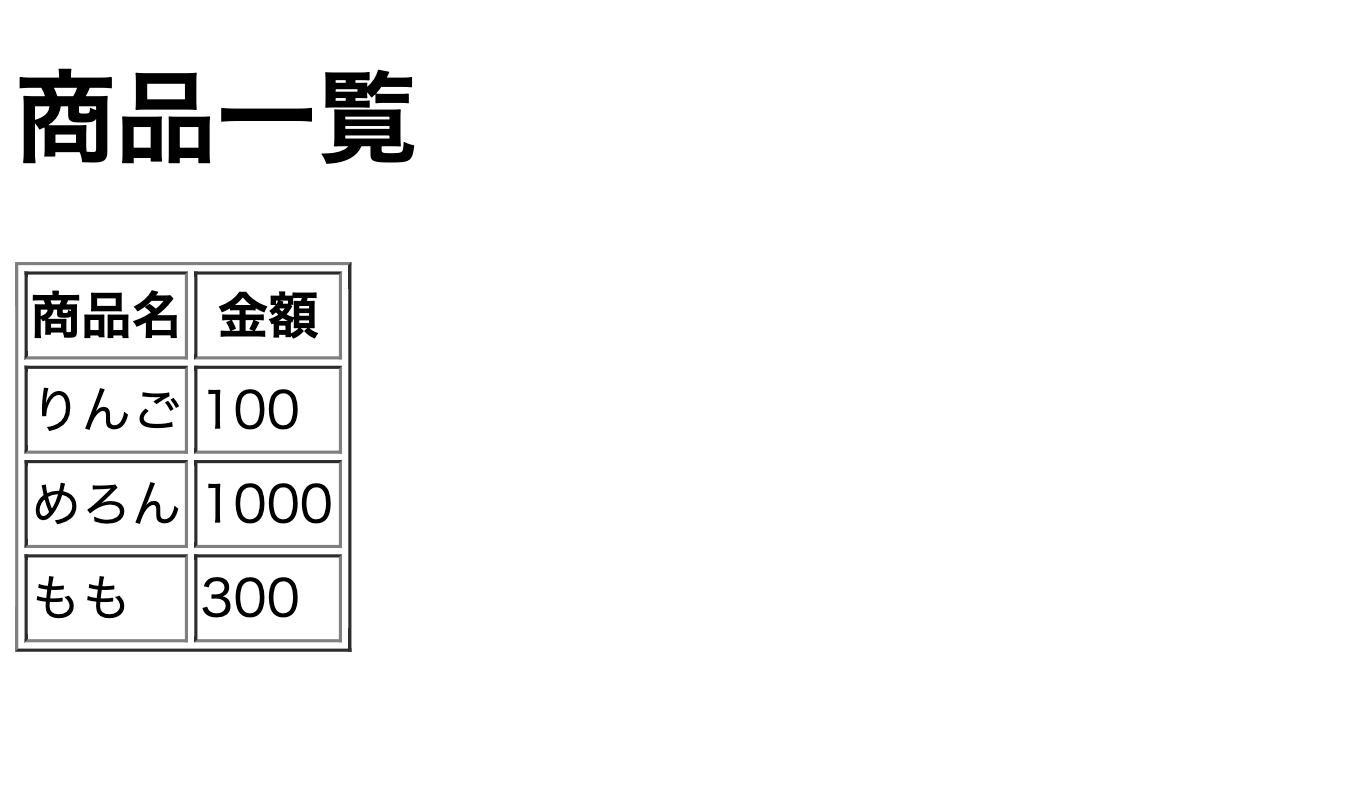
今回は、データベースより商品一覧の情報を取得し、次のイメージのように一覧に表示するシンプルなあアプリケーションを作成します。

プロジェクトを作成する
rails newコマンドで、Railsプロジェクトを新規に作成します。
プロジェクト名には任意の名称を指定します。(このサンプルては「sample-app」としました)
$ rails new sample-appプロジェクトの作成が完了すると、カレントディレクトにsample-appフォルダが作成され、その中にはフレームワークで必要とされる多くのフォルダやファイルが作成されます。
作成されたプロジェクトのディレクトリに移動します。
$ cd sample-appここからは、サンプルアプリに必要なモデル・コントローラー・ビューを順に作成していきましょう。
モデル(Model)を作成
モデル(Model)とは、データベースの情報とやりとりするオブジェクトのことです。
通常、データベースとのやりとりは、SELECTやINSERTなどのSQL文を使ってデータベースを操作しますが、RailsではModelを通じてデータベースとやりとりするため、基本的にSQL文を書くことはありません。
rails generate modeコマンドを使って、商品名と金額を持つProductモデルを作成します。
$ rails generate model Product title:string price:integerモデルを作成しただけでは、データベースのテーブルは作成されないため、rails db:migrateコマンドで、Modelの内容をデータベースに反映します。
$ rails db:migrateこれで、データベースにproductsテーブルが作成されます。

Railsでは、SQLiteがデフォルトのデータベースとして使用されます。
SQLiteは、ファイルベースの軽量データベースエンジンで、データの保存には単一のファイルのみを使用することから、管理や配布が容易であることが特徴です。
その他にも、MySQLやPostgreSQLといったデータベースを使用することもできます。
テストデータの作成
サンプルアプリの商品一覧に表示するテストデータを準備します。
Railsには、アプリケーションに初期データを投入するための「seed」という機能が用意されております。
seed.rdに、商品一覧に表示するサンプルデータを登録するスクリプトを用意します。
「db/seeds.rb」
products = [
{ name: 'りんご', price: 100},
{ name: 'めろん', price: 1000},
{ name: 'もも', price: 300}
]
ActiveRecord::Base.transaction do
products.each do |product|
Product.create!(product)
end
endスクリプトの用意ができたら、次のコマンドを実行してデータベースにサンプルデータを登録します。
rails db:seedコントローラー(Controller)の作成
コントローラー(Controller)は、ブラウザからのリクエストを受けて、モデル(Model)やビュー(View)とやりとり管理する、いわば司令塔の役割を持ちます。
コントローラーはrails generate controllerコマンドを使って作成します。
今回は、商品一覧を表示するクラスを作成するため、クラス名(コントローラー名)は「Products」としましょう。
$ rails generate controller Products
Railsでは、コントローラーに付ける名称として「Tasks」や「Products」のように複数形を使うのが一般的に用いられます。
上のコマンドを実行すると、中身のメソッドがない空のコントローラークラスが作成されます。
作成されたコントローラーに、アクション(メソッド)を追加していきます。
class ProductsController < ApplicationController
def index
@products = Product.all
end
endビュー(View)の作成
ビュー(View)は、ブラウザに表示するUI部分を担当する機能で、静的なHTMLに加えて、ビューはコントローラーから渡されたパラメーターを元に、動的なHTMLを生成する役割も持ちます。
Railsでは、このHTMLを生成するビューの部分を、eRuby(拡張子が .erb)という構文を使って記述していきます。
それでは、コントローラーで取得した商品の一覧を表示するビューを作成していきます。
次の名前でファイルを作成し、UIとなるHTMLを編集していきます。
「app/views/products/index.html.erb」
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>サンプルアプリケーション</title>
</head>
<body>
<h1>商品一覧</h1>
<table border="1">
<thead>
<tr>
<th>商品名</th>
<th>金額</th>
</tr>
</thead>
<tbody>
<% @product.each do |products| %>
<tr>
<td><%= product.title %></td>
<td><%= product.price %></td>
</tr>
<% end %>
</tbody>
</table>
</body>
</html>このように、eRubyでは動的に変わる部分のHTMLは、スクリプトレット(<% … %>)で囲われたタグの中にRubyのコードを埋め込み記述します。
また、商品の一覧の変数名(@products)は、コントローラーで設定した変数名と合わせる必要があるので注意しましょう。
ルーティングを設定
最後にルーティングを設定します。
ルーティングは、プラウザからアクセスされる URLやメソッド(GET/POST/PUT/DELETE)が、コントローラーのどのアクション(メソッド)に対応するのかを関連付けする定義ファイルです。
ルーティングを定義するファイルは、Railsのプロジェクトを作成したときに自動で作成されています。次のファイルに、ブラウザから/productsのURLでアクセスされた時に、今回作成したコントローラーのアクションが呼ばれるようにする定義を追加します。
「config/routes.rb」
Rails.application.routes.draw do
get 'products', to: 'products#index'
end実行して画面で確認する
ここまでの流れで、一覧を表示するための設定が完了しました。次のコマンドでアプリケーションを起動して動作を確認してみましょう。
$ rails server起動が完了したらブラウザで「http://localhost:3000/products」にアクセスします。
画面にサンプルデータとして登録した商品の一覧が表示されていれば成功です。
まとめ

Ruby on Railsを使って、簡単なアプリケーションを作成するサンプルを紹介してきました。
この記事で紹介したように、Railsを使用するとSQLiteなどのデータベースであれば、特にセットアップすることもなく使えたり、初めてから必要なファイルのテンプレートが揃っているため、少ないコードで素早くアプリが開発できます。
この機会に Ruby on Railsを使ってWebアプリに挑戦してみてください。











そもそも、フレームワークについておさらいしておきましょう。
フレームワークは、システムを開発するために必要な機能がまとまったものを指します。
その名の通り「枠組み」を表し、システム開発が効率的に行えるように、WebアプリであればHTTP通信に必要なプロトコルの実装や、どのシステムでも共通する処理のブログラムを提供します。