日本国内でも手軽にWeb開発を行えるということで、Ruby on Railsを利用したプロジェクトは増えています。
本記事では、初めてRuby on Railsを触ってみようという初心者の方向けに、インストール方法から実際にアプリ作成を始めるまでの手順をご紹介していきます。
目次
Ruby on Railsとは

「Ruby on Rails」は、プログラミング言語のRubyで利用可能なフレームワークで、Webサイトやアプリケーションを簡単に作成出来ることで人気となっています。
Rubyでのプログラム開発といえば「Ruby on Rails」の名前が真っ先に挙がるほど代表的なフレームワークです。
Ruby on Railsの特徴
Ruby on Railsの特徴について、簡単にご紹介しておきます。
- MVCアーキテクチャ
- ORM
- 日本語の情報が充実
MVCアーキテクチャー
Ruby on Railsでは、データを扱うモデル(M)、画面表示を扱うビュー(V)、モデルとビューの間を取り持つコントローラー(C)の3つに切り分けられたアーキテクチャーで開発されます。
これにより、役割分担が明確となり開発や保守の効率化が期待でき、誰が見ても理解しやすいコードを実装することが可能となります。
ORM
日本語ではオブジェクト関係マッピング(Object-relational mapping)と呼ばれる機能で、上述したMVCのモデル部分と関連付けることで、SQLを直接記述しなくてもオブジェクトの値を変更することでデータベースを操作出来るようになります。
ORMにより、アプリケーションがデータベースを意識する必要がなくなり、データベースが変更になったとしてもソースコードに影響が出ない疎結合状態を保つことが可能です。
日本語の情報が充実
プログラミング言語のRuby開発者が日本人ということもあり、Ruby on Railsの日本ユーザーも多く、日本語での情報が充実しているのも特徴の1つです。
Ruby on Railsのチュートリアルサイトも日本語で充実した内容が掲載されているため、初心者の方は一度目を通しておくことをおすすめします。
Ruby on Railsが利用されているWebサイト
Ruby on Railsが利用されているWebサイトには、民泊サービスとして人気の「Airbnb」国内レシピサイト「クックパッド」求人サービス「Wantedly」などが挙げられます。
またプログラマには馴染みの深いソースコード管理で利用される「GitHub」もRuby on Railsを利用して構築されています。
Ruby on Railsのインストール方法

では実際にRuby on Railsのインストール方法を確認していきましょう。
Rubyのインストール
Mac環境の場合、デフォルト状態でRubyがインストールされているはずですが、コンソール画面から下記のコマンドで確認しておきましょう。
ruby -v
インストールされている場合には下記のように、Rubyのバージョン情報が表示されます。
ruby 2.6.3p62 (2019-04-16 revision 67580) [universal.x86_64-darwin19]
インストールされていない場合には、あらかじめRubyのインストールを進めておいてください。
Railsのインストール
Railsのインストール方法は非常に簡単で、ターミナルに下記のコマンドを実行するだけで最新版を取得可能です。
gem install rails

gemコマンドはrubyのパッケージ管理システムで、今回のrailsのように各種ライブラリなどをコマンド1つで手軽にインストールすることが出来ます。
権限が周りのエラーが表示される場合には「sudo」コマンドを追加して実行してみてください。
sudo gem install rails
インストールが完了しましたら下記のコマンドを実行してみましょう。
rails -v
インストールが成功していれば、Railsのバージョン情報が表示されます。
Rails 6.1.3.1
Ruby on Railsでアプリを作成してみる

では実際にインストールしたRuby on Railsを使ってアプリ作成の初期段階まで進めてみましょう。
新規アプリを作成
新規でアプリを作成するには「new」コマンドを利用します。
rails new アプリケーション名
アプリケーション名を「sample1」で作成すると下記のようになります。
ruby_sample $ls ruby_sample $sudo rails new sample1

管理者権限が必要となるので「sudo」コマンドを追加しています。
アプリの作成に成功するとこのようなフォルダ構成と処理完了の文言が表示されます。
├─ webpack-dev-server@3.11.2 ├─ websocket-driver@0.7.4 ├─ websocket-extensions@0.1.4 └─ ws@6.2.1 ✨ Done in 11.71s. Webpacker successfully installed 🎉 🍰 ruby_sample $
lsコマンドでフォルダを確認してみると「sample1」のフォルダが作成されていることを確認出来ます。
ruby_sample $ls sample1
サーバーの起動
ralsでは「rails server」コマンドを利用することで、ローカル環境にWebサーバーを立ち上げることが可能です。
まずは作成したフォルダに移動します。
ruby_sample $cd sample1 sample1 $
サンプルの場合、フォルダ内に作成した「sample1」フォルダが対象となるため「cd sample1」で移動しています。
では実際にサーバーを起動してみましょう。
sample1 $sudo rails server ・ ・ ・ * Listening on http://127.0.0.1:3000 * Listening on http://[::1]:3000 Use Ctrl-C to stop
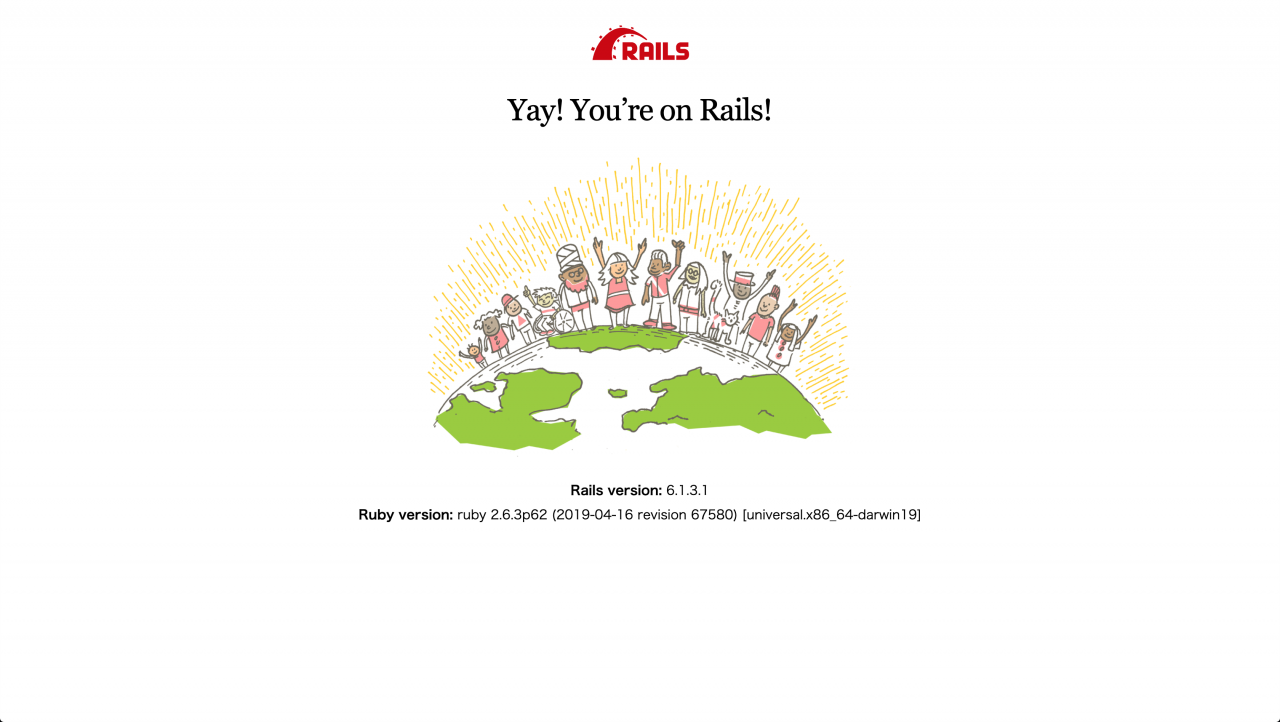
実行すると上記のようにlisteningに続いてURL(http://127.0.0.1:3000)が表示されているはずです。
ブラウザからこのURLへアクセスしてみましょう。

画像と同じような画面が表示されていれば、問題なくアプリケーションが起動出来ていることになります。
あとはご自身の作成したいWebアプリとなるようコードを実装していくだけです。
Webサーバーを停止するにはコマンドプロンプトに表示されているように、キーボードの「Ctrl-C」を同時に押してください。

サーバーの起動はserverを省略した「rails s」コマンドでも実行可能です。
さいごに: Ruby on RailsをインストールしてWebアプリを開発してみよう

本記事では、Ruby on Railsの基本情報からMac環境でのインストール方法についてご紹介してきました。
初心者の方がRuby on Railsを始める上で「Ruby on Rails チュートリアル」のページは一通り実践してみることをおすすめします。
今回ご紹介した内容でインストールとローカル環境での起動まで完了したら、ぜひチュートリアルで実際の実装方法について学習してみてください。











ここからの説明はMac環境を想定して進めていきます。
Windows環境をご利用の方は適宜読み替えてインストールしてください。