Rubyと言えば「Ruby on Rails」と言っていいほど、Rubyの開発案件の多くは「Ruby on Rails」を使ったWeb開発が多いのも事実ですが、Rubyでブラウザではない、マルチプラットフォームのGUIアプリを作ることも可能です。
この記事では、RubyでGUIを持つデスクトップアプリを開発する方法について解説していきます。
目次
RubyでGUIアプリが作れる?

Ruby標準には、GUIアプリを開発するライブラリは含まれていないが、GUIライブラリをgemコマンド等でインストールすれば、WIndows / Mac / Linux上で動くマルチプラットフォームなGUIアプリが開発できます。
C#やVBの言語を使用し、Visual Studioで作成する「Windows Forms」や「WPF」に比べると、Rubyでは、あまり複雑なGUIアプリを作ることは難しいが、簡単なGUIであれば割と簡単に作ることができます。
例えば、メインは「Ruby on Rails」を使ったWebシステムの開発であるが、ちょっとしたGUIツールが必要になった時に、それもRubyを使って開発しておくことで、使用する言語をRubyに統一でききるといったメリットもあります。
RubyのGUIライブラリ
RubyでGUIアプリを開発する場合は、次のようなライブラリがあります。
- Ruby/Tk
- Ruby-GNOME2
- QTRuby
- Ruby/FLTK
- wxRuby
- WideStudio
上記のように、RubyのGUIライブラリは割と多くありますが、開発やメンテナンスが止まっているライブラリもあるため、GUIライブラリの選定時には注意が必要です。
今回は「Tcl/Tk」をRubyから扱えるようにした「Ruby/Tk」を使ってGUIアプリを作るサンプルをいくつか紹介していきます。
Ruby/Tkのインストール

gemコマンドで「Ruby/Tk」をインストールします。
$ gem install tkインストール後1 gem installedと表示されればOKです。
Parsing documentation for tk-0.3.0
Installing ri documentation for tk-0.3.0
Done installing documentation for tk after 8 seconds
1 gem installed簡単な画面を作ってみよう

Ruby/Tkをインストールしたら、まずはラベルにメッセージを表示するだけの簡単な画面を作ってみましょう。
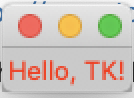
次のように、TKLabelのインスタンスを生成しHello, TK!という文字列を画面上に表示するサンプルコードを作成しsample.rbという名前で保存します。
require 'tk'
TkLabel.new(nil,
text: 'Hello, TK!',
fg: 'red', # 文字色
bg: 'gray').pack # 背景色
Tk.mainloop保存ができたら、ターミナル(Windowsの場合はコマンドプロンプト)を起動し次のコマンドで実行します。
ruby sample.rb実行すると、次のようなウィンドウが表示され、ラベルに「Hello, TK!」のメッセージが表示されているでしょう。

いろんなGUI部品を使ってみよう
簡単な画面で「Ruby/Tk」の使い方をイメージしたところで、次は「Ruby/Tk」で使用できるGUI部品をいくつか紹介していきます。
ボタン(TkButton)
ボタンが押された時に決められた動作をするGUI部品です。クリックされた時の動作は、commandオプションにブロックで処理を指定します。
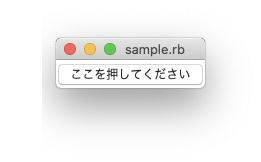
次のサンプルコードではボタンを1つ画面に追加し、クリックされた時に、コンソール上に「Hello World」という文字を出力します。
require 'tk'
TkButton.new(nil,
text: 'ここを押してください',
command: proc{print "Hello World\n"}).pack
Tk.mainloop▪️実行結果

チェックボックス(TkCheckButton)
チェックボックスは、ON/OFFの状態を表すGUI部品です。
TkCheckButtonのonvalueには、チェックONの時に入る値、offvalueにはチェックOFFの時に入る値を指定し、チェックON/OFFの状態に応じて、TkVariableで宣言した変数にonvalueまたoffvalueで指定した値が入ります。
checkbutton .ck -text "チェックボックス"require 'tk'
var1 = TkVariable.new('')
var2 = TkVariable.new('')
TkCheckButton.new(nil,
text: 'りんご',
onvalue: 'Apple',
offvalue: '',
variable: var1).pack
TkCheckButton.new(nil,
text: 'メロン',
onvalue: 'Melon',
offvalue: '',
variable: var2).pack
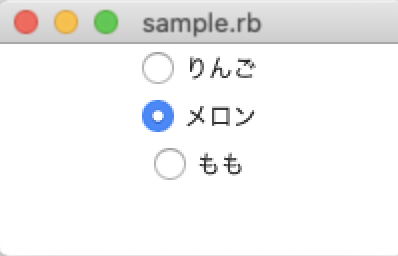
Tk.mainloopラジオボタン(TkRadioButton)
require 'tk'
var = TkVariable.new('Melon')
TkRadioButton.new(nil,
text: 'りんご',
value: 'Apple',
variable: var).pack
TkRadioButton.new(nil,
text: 'メロン',
value: 'Melon',
variable: var).pack
TkRadioButton.new(nil,
text: 'もも',
value: 'Peach',
variable: var).pack
Tk.mainloop▪️実行結果

1行のテキスト入力(TkEntry)
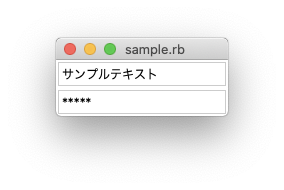
TkEntryは1行のみ入力可能なテキストフィールド部品です。パスワード入力のように、入力文字を伏字にする場合は、showオプションを指定します。
require 'tk'
var = TkVariable.new('サンプルテキスト')
TkEntry.new(nil,
textvariable: var).pack
pass = TkVariable.new('12345')
TkEntry.new(nil,
textvariable: pass,
show: "*").pack
Tk.mainloop▪️実行結果

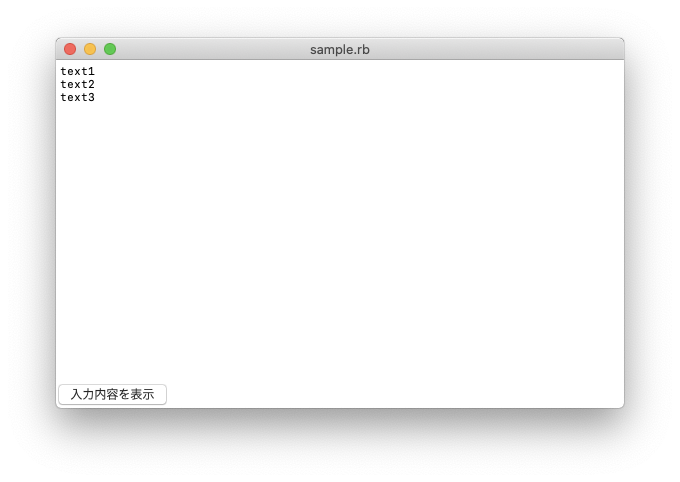
複数行入力できるテキスト(TkText)
TkTextは複数行入力が可能なテキストフィールドです。
require 'tk'
text = TkText.new(nil)
text.pack('side' => 'top', 'fill' => 'both')
TkButton.new(nil, 'text' => '入力内容を表示',
'command' => proc{print text.value, "\n"}) \
.pack('side' => 'left', 'fill' => 'both')
Tk.mainloop▪️実行結果

さいごに
RubyでGUIアプリが作れる「Ruby/Tk」のインストール方法から簡単な使い方を紹介してきました。
「Ruby/Tk」のベースとなる 「Tcl/Tk」はMacやLinux上であればデフォルトでインストールされており、またWindowsでも「Tcl/Tk」をインストールすればGUIを動かすことが可能です。
マルチプラットフォームで動く「Ruby/Tk」でちょっとしたアプリを作ってみるのも良いでしょう。
【関連記事】
▶Rubyで開発するならbundlerは必須!機能と使い方を解説











Ruby2.3以前までは、「Ruby/Tk」は標準のパッケージに含まれていたが、2.4以降は個別にインストールする必要があります。