「Ruby on Rails」は、RubyのWebフレームワークの唯一の選択肢と言ってもいいほど、RubyのWeb開発でよく利用されています。
Rubyは、定額で映画やドラマ・アニメが見放題の「hulu」や、民泊のマッチングサービスである「Airbnb」など、日々膨大なトラフィックを処理しているで大手企業でも利用されています。
「Ruby on Rails」を使うと、他のプログラム言語より素早くWebサイトや業務システムが開発できると言われています。この記事では「Ruby on Rails」の開発環境を素早く構築し、Git Hubに作成したアプリを公開(プライベートな非公開でもOK)する方法を解説します。
目次
DockerでRuby on Rails開発環境を作る
今回は、Mac + Docker環境でRuby On Rails開発環境を作ってみましょう。
Dockerは、コンテナを用いてアプリをすばやく開発、テスト、デプロイでる技術です。
また、エディタはDockerの起動・停止が容易に行える Visual Studio Code(以降はVSCodeと表記)を使用します。
Dockerのインストール
まずは、Dockerをインストールします。
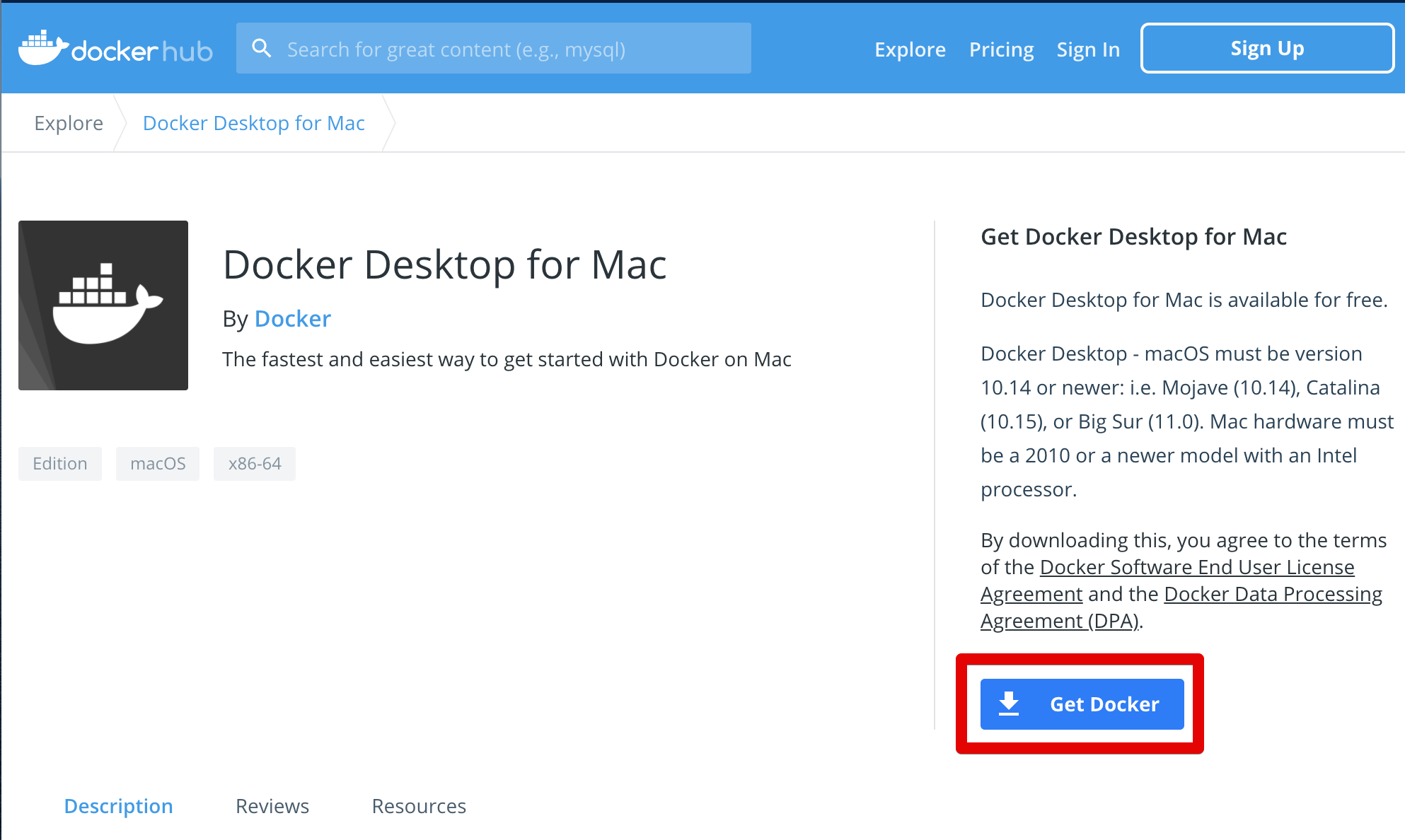
Dockerの公式サイトにアクセスし、[Get Docker]をクリックしてインストーラーをダウンロードします。
https://hub.docker.com/editions/community/docker-ce-desktop-mac

インストーラーは約 500MBほどサイズがあります。ダウンロードが完了したら「Docker.dmg」ファイルを実行して画面に沿ってインストールを行います。
インストールが完了したら、ターミナルを起動し次のコマンドを入力し、Dockerが正常にインストールされているか確認します。
$ docker version
Client: Docker Engine - Community
Cloud integration: 1.0.2
Version: 19.03.13
API version: 1.40
Go version: go1.13.15
Git commit: 4484c46d9d
Built: Wed Sep 16 16:58:31 2020
・・・VSCodeのDocker拡張機能をインストール
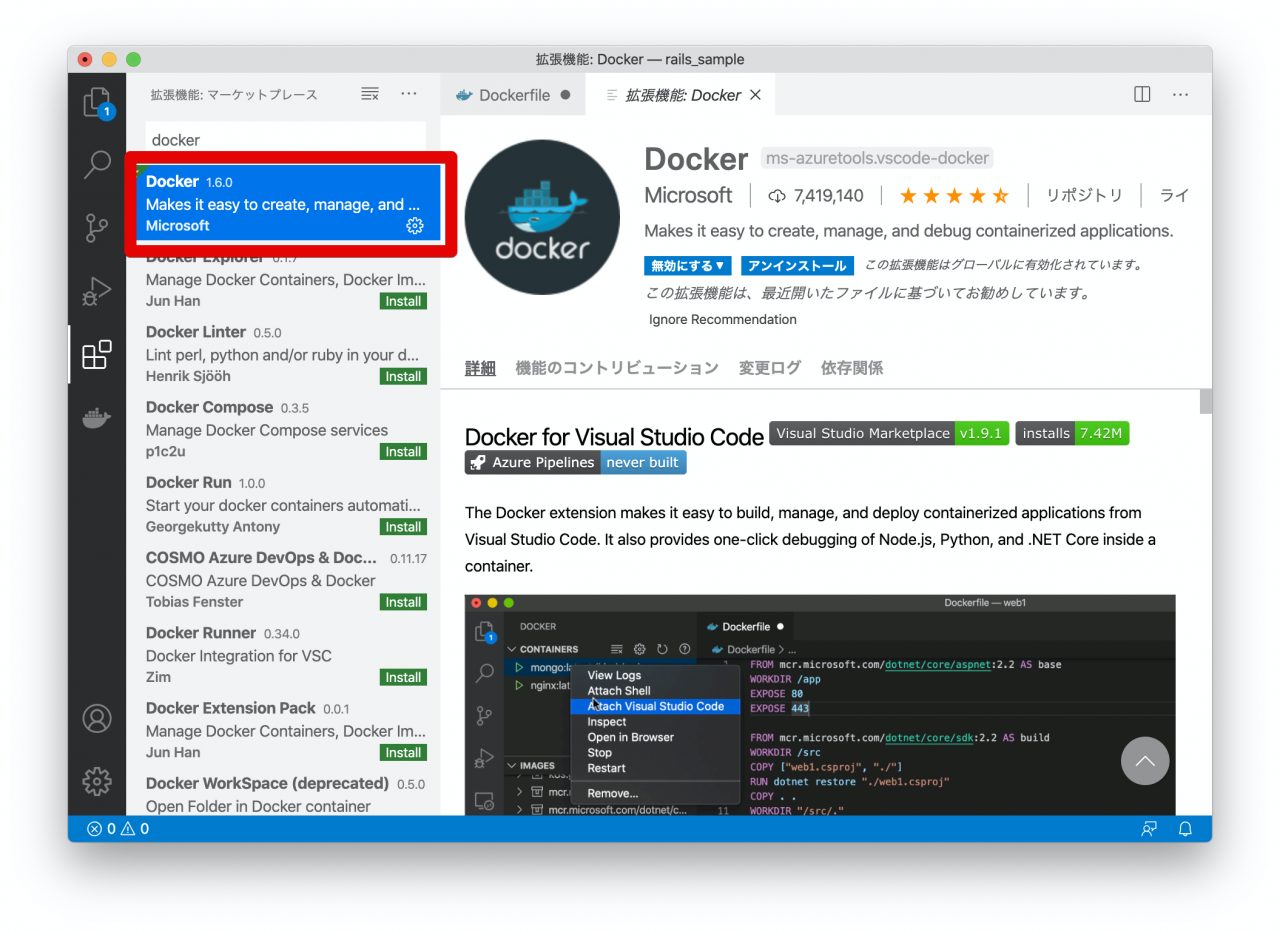
次は、VSCodeのDocker拡張機能をインストールします。
拡張機能を使用すると、GUI上で、Dockerコンテナ管理、起動・停止を容易に行うことができます。
VSCodeのサイドメニューより[拡張機能]を選択し、検索窓に「docker」と入力します。検索結果の先頭に表示された、Microsoft製のDocker拡張機能をインストールします。

Ruby on Rails開発環境を構築する
DockerとVSCodeのDocker拡張機能がインストールできたら、次はいよいよRuby on Rails開発環境を作りましょう。
Rails開発環境の構築方法は、Dockerの公式ドキュメントでも紹介されているので、それに沿って解説していきます。
まずRails開発プロジェクト用に、任意の名前でディレクトリを作成します。今回は「rails_sample」というフォルダを作成し、そこにDocker環境とRuby on Rails開発環境を作成します。
mkdir rails_sample
cd rails_sampleプロジェクトフォルダ直下(今回はrails_sample)にDockerfileという名前でファイルを作成し、次のようにRubyコンテナの定義をします。
FROM ruby:3.0
RUN apt-get update -qq && apt-get install -y nodejs postgresql-client
RUN mkdir /myapp
WORKDIR /myapp
COPY Gemfile /myapp/Gemfile
COPY Gemfile.lock /myapp/Gemfile.lock
RUN bundle install
COPY . myapp
# Add a script to be executed every time the container starts.
COPY entrypoint.sh /usr/bin/
RUN chmod +x /usr/bin/entrypoint.sh
ENTRYPOINT ["entrypoint.sh"]
EXPOSE 3000
# Start the main process.
CMD ["rails", "server", "-b", "0.0.0.0"]Gemfileという名前でファイルを作成し、railsを依存関係に追加しbundle installでインストールされるようにします。
source 'https://rubygems.org'
gem 'rails', '~>5'ターミナル上で次のコマンドを入力し、Gemfile.lockを作成します。Gemfile.lockの中身は空で何も入力しません。
touch Gemfile.lockDocker起動時に実行されるスクリプトを、entrypoint.shというファイル名で作成します。
#!/bin/bash
set -e
# Remove a potentially pre-existing server.pid for Rails.
rm -f /myapp/tmp/pids/server.pid
# Then exec the container's main process (what's set as CMD in the Dockerfile).
exec "$@"さいごに、次の内容でdocker-compose.ymlファイルを作成します。今回はデータベース用にpostgresコンテナも作成します。
version: "3.9"
services:
db:
image: postgres
volumes:
- ./tmp/db:/var/lib/postgresql/data
environment:
POSTGRES_PASSWORD: password
web:
build: .
command: bash -c "rm -f tmp/pids/server.pid && bundle exec rails s -p 3000 -b '0.0.0.0'"
volumes:
- .:/myapp
ports:
- "3000:3000"
depends_on:
- dbこれで「Rails」を動かすためのファイルの準備は完了です。ターミナルで次のrails newコマンドを入力して、Railsプロジェクトを作成しましょう。
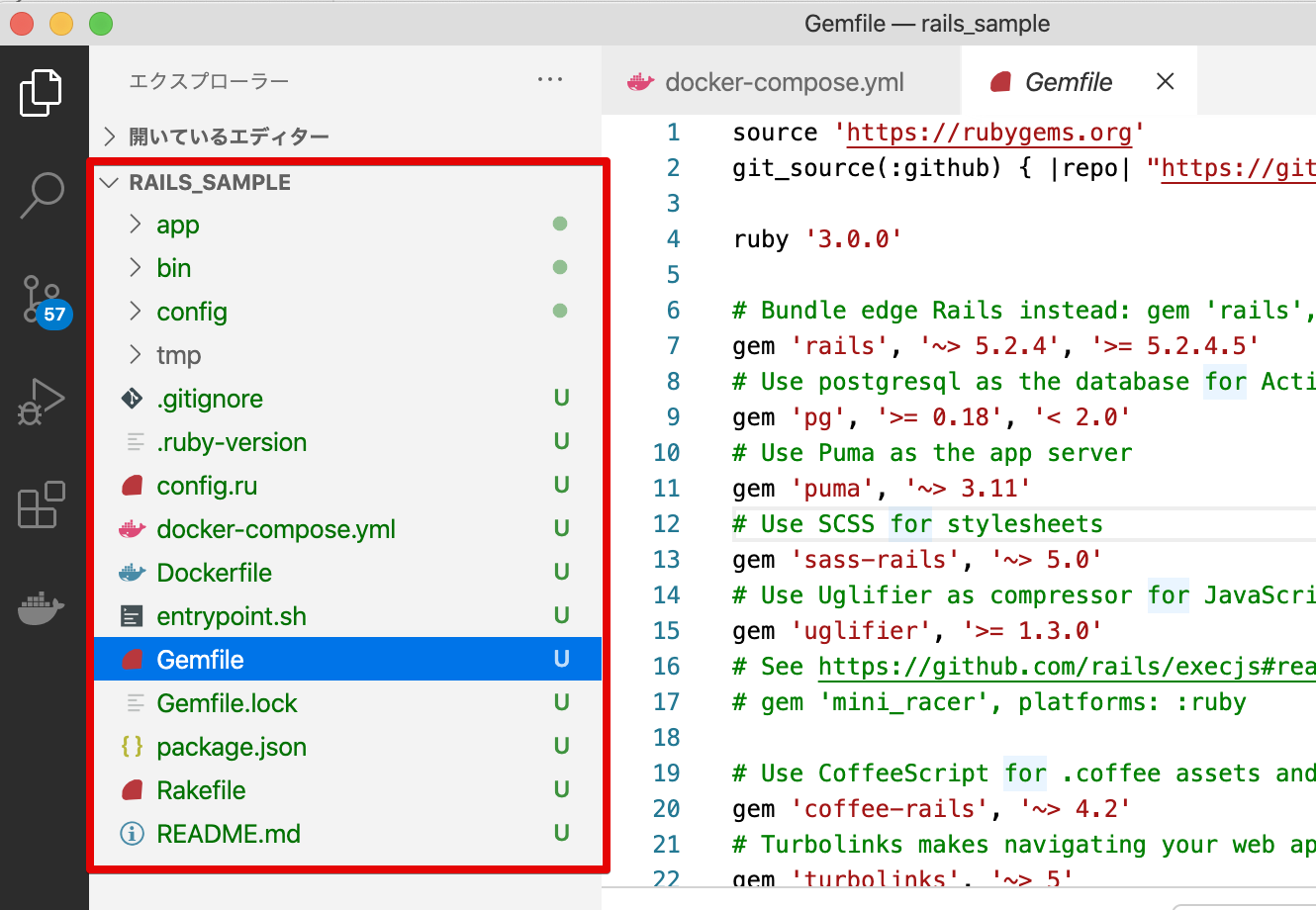
docker-compose run --no-deps web rails new . --force --database=postgresql上のコマンドを実行すると、「Rails」プロジェクトに必要なファイル群が作成され、VSCodeのファイルツリーが次のようになります。

これで「Rails」を動かすためのDockerコンテナの準備は完了です。さっそくコンテナ を起動してみましょう。
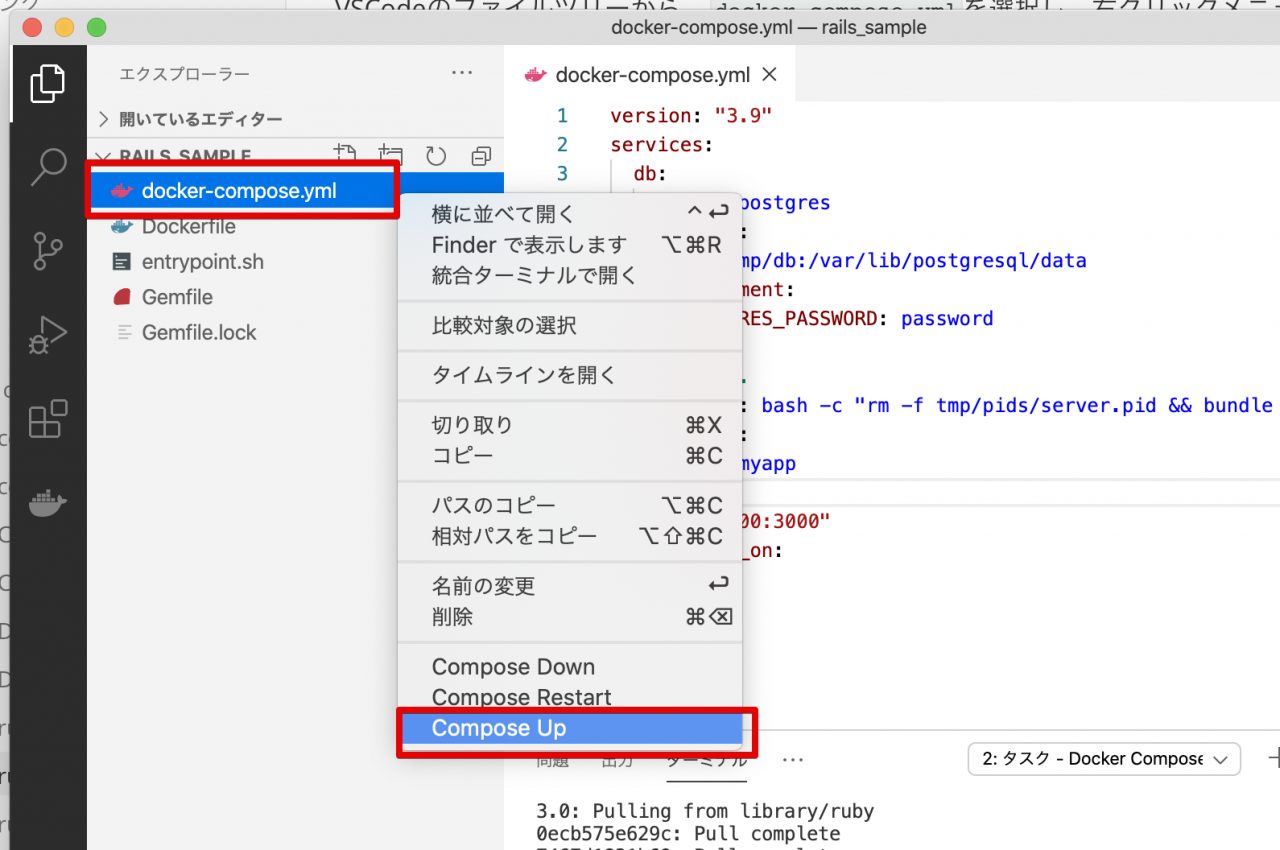
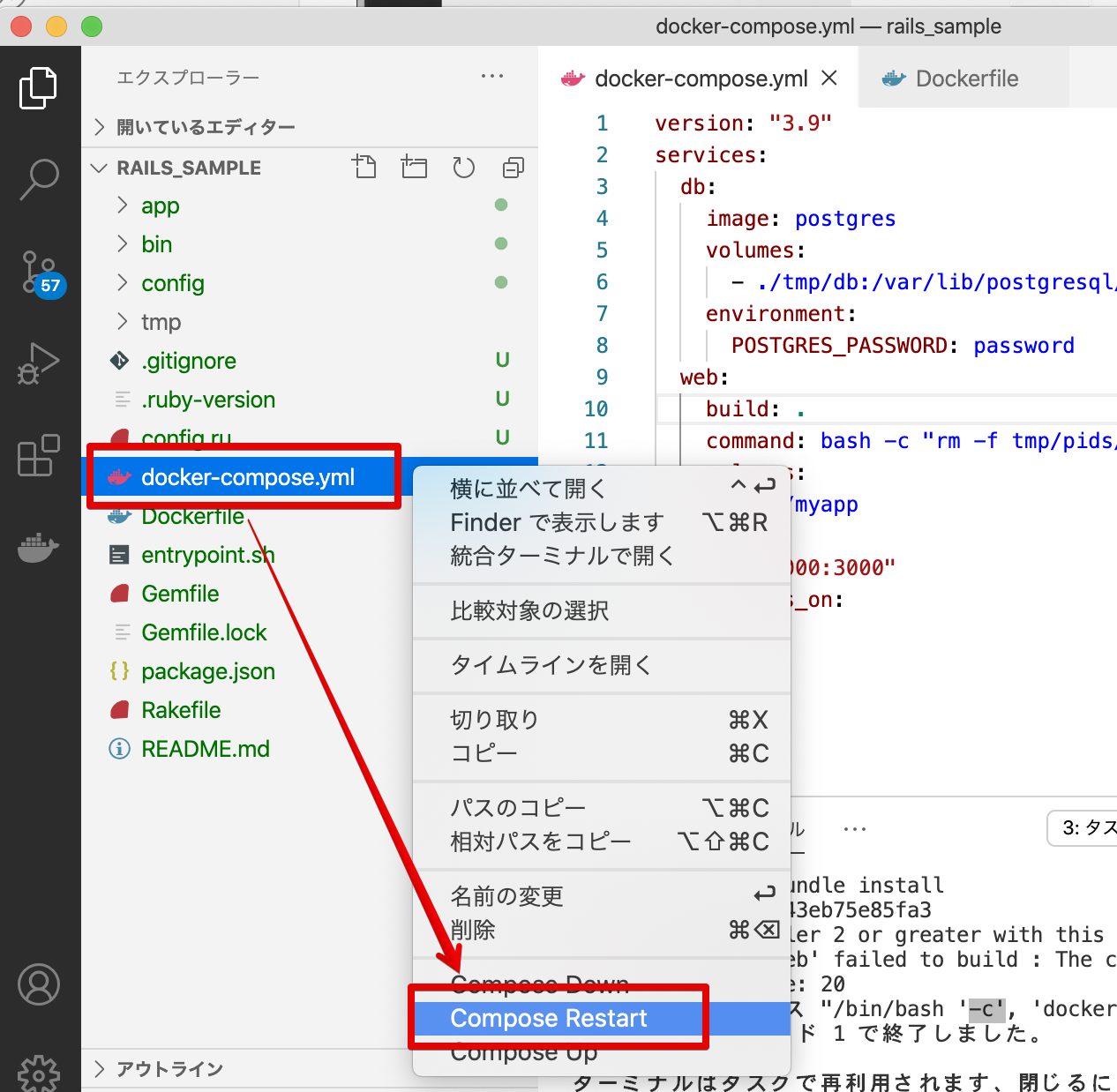
VSCodeのファイルツリーから、docker-compose.ymlを選択し、右クリックメニューの[Compose Up]をクリックし、コンテナを起動します。

Railsでは、デフォルトで使用するデータベースはSQLiteになっているため、config/database.ymlを次のように編集して、postgresqlを使用するように変更します。
default: &default
adapter: postgresql
encoding: unicode
host: db
username: postgres
password: password
pool: 5
・・・config/database.ymlを編集したら、コンテナを再起動します。

次のコマンドでデータベースを作成します。
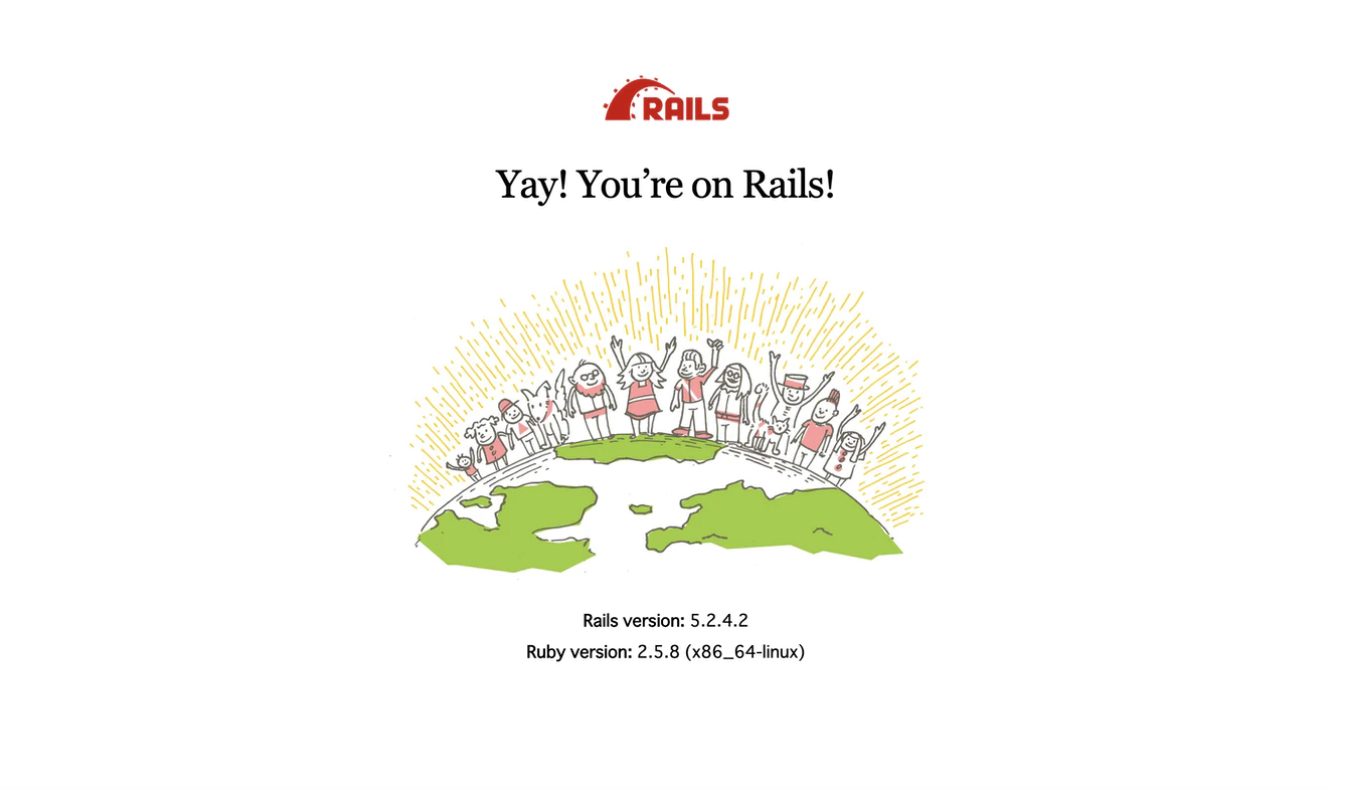
docker-compose run web rake db:createブラウザでhttp://localhost:3000/にアクセスし、次のような画面が表示されれば、Rails開発環境の作成が成功です。

GitHubへ作成したソースをプッシュ
ここからは、作成したRailsプロジェクトを、GitHubにプッシュする方法を解説します。
GitHubにリポジトリを作成
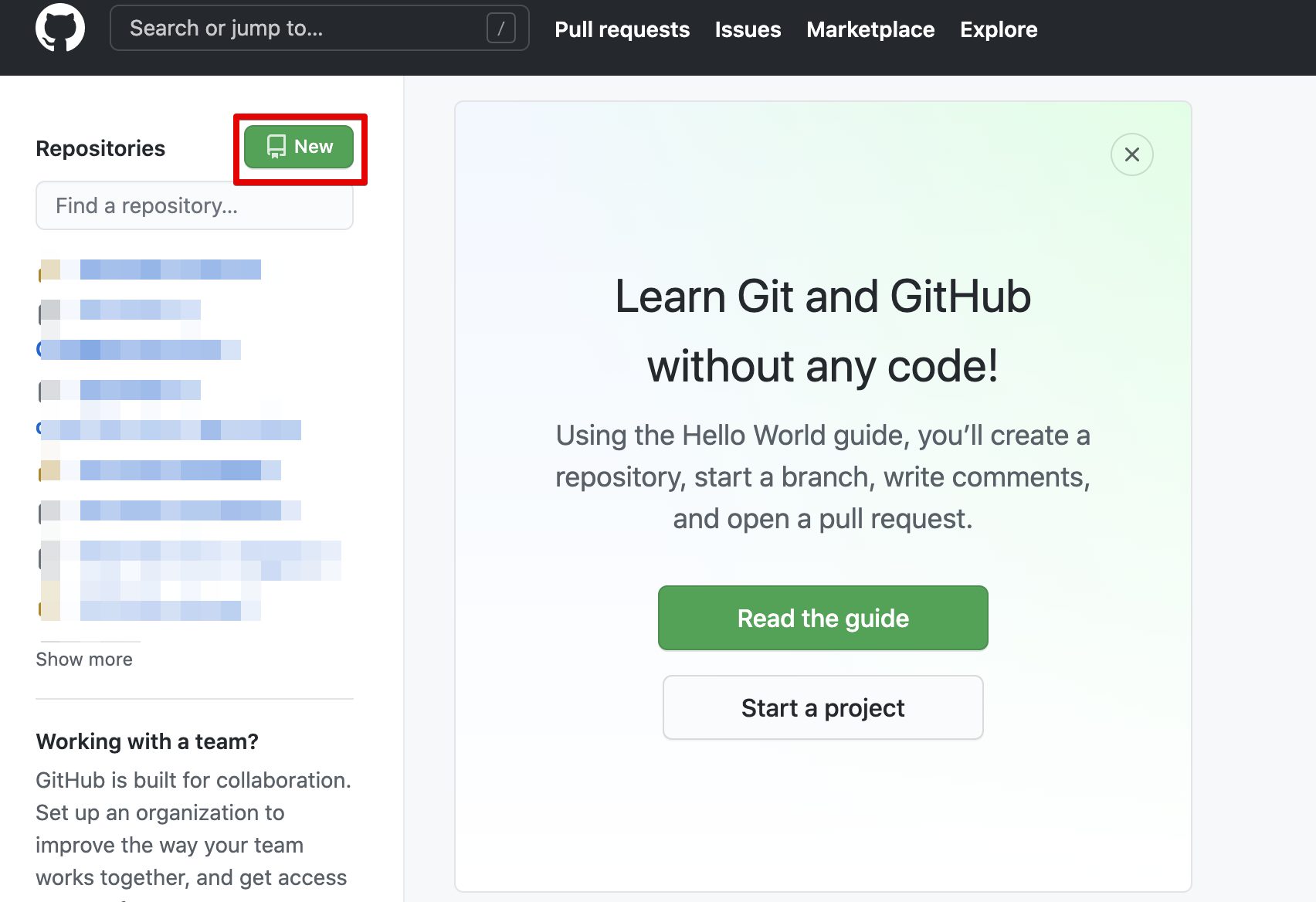
まず。GitHub上にログインして、作成したRailsプロジェクトをプッシュするリポジトリを作成します。個人のトップページから「New」ボタンをクリックしてリポジトリの作成ページに移動します。

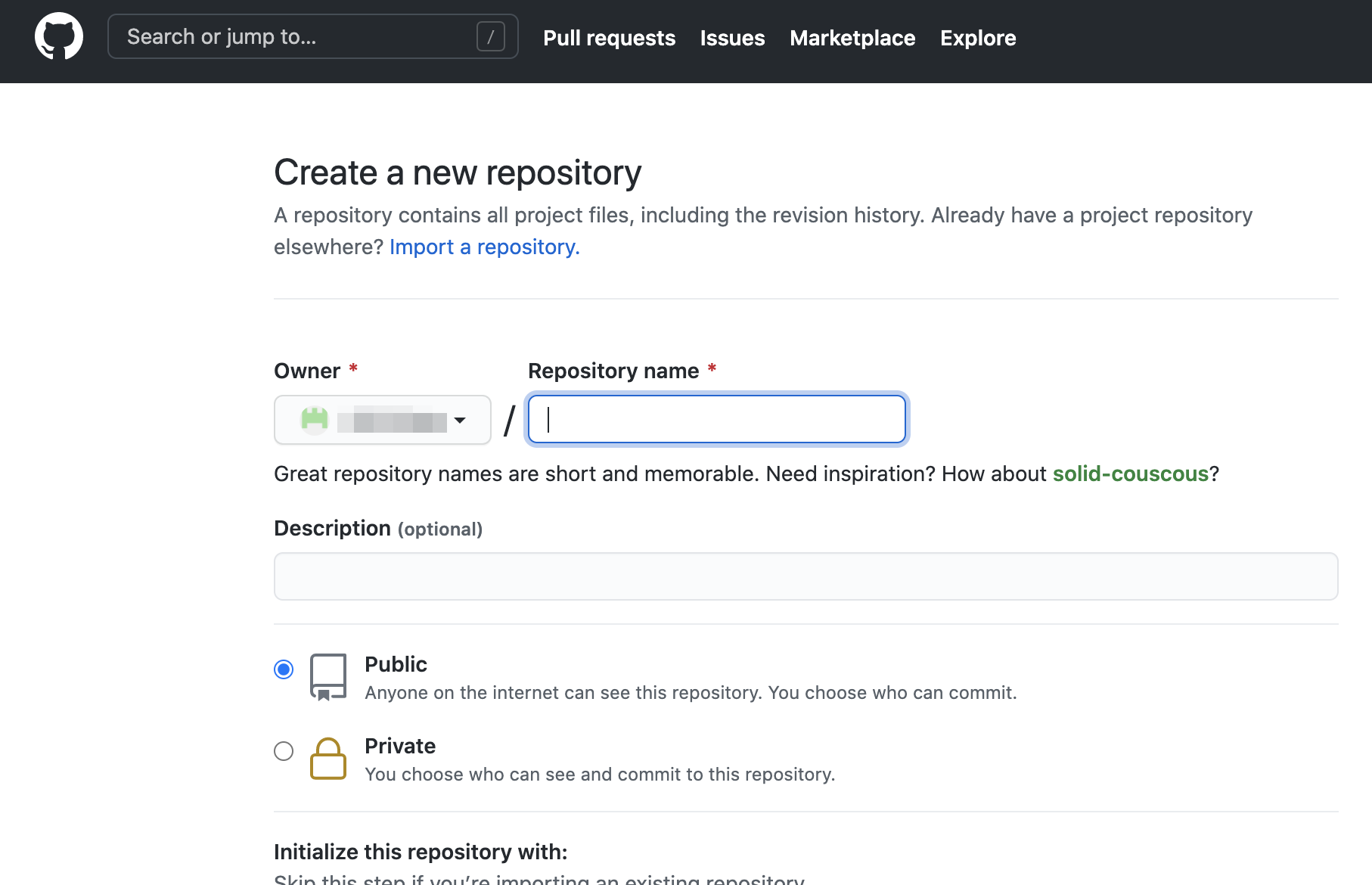
リポジトリ名や、公開範囲(Public:すべての人に公開、Private:自分や許可した人だけに公開)を設定し[Create Repository]ボタンをクリックします。

ターミナルからGitHubにプッシュ
ターミナルで「rails_sample」フォルダに移動し、次のコマンドを入力してGitリポジトリの初期化を行います。
$ git init次に、git remote addでGitHutに作成したリモートリポジトリを追加し、GitHubへ作成したソースをプッシュします。
$ git remote add origin <作成したリポジトリのURL>
$ git push -u origin master
$ git push --allデータベースのユーザー名・パスワードなど、機密情報をGitHubのリポジトリに登録したくないば場合は.gitignoreファイルを作成し、そこにGitHubリポジトリに登録したくないファイルのパスを追加します。
/config/database.ymlさいごに
DockerでRuby on Rails開発環境を作る方法と、作成したプロジェクトをGitHubへ登録する方法を解説してきました。
無料で手軽に作れるRuby on Rails開発環境で、Webアプリを作ってみてはいかがでしょうか。
【関連記事】
▶GUIで簡単操作!GitHub Desktopを解説します











以前のGitHubは、Publicリポジトリは無料、Privateリポジトリは有料でしたが、現在はPrivateリポジトリも無料で利用できます。