Webページのデザインによっては、枠線が無くても印象に残るページが作れますが、ここは枠線があった方がすっきりしているのでは、と思えるサイトもたくさんあります。なお、枠線といえば、スタイルシートのborderで指定するのが基本ですが、それだけではありません。今回は、HTMLとスタイルシートで実現できる、いろいろな枠線の作り方について解説します。
目次
枠線の効果

デザインにもよりますが、薄い色を組み合わせてWebページをデザインした場合、濃い色のパーツがあれば、そのページの印象が変わります。そして、それが枠線の場合、画面が引き締まって見える効果が期待できます。このように、枠線を効果的に使うことで、Webページの印象を変わります。
次から、HTML作成時に検討してほしい、Webページにおける枠線の効果について解説します。
画面全体の枠線を使う効果
Web画面を薄い色を組み合わせて配色でデザインした場合、どうしてもぼんやりした印象を与えてしまうがちです。しかし、濃い色の外枠があるだけで、ページ全体の印象が締まった感じに変えられます。
特にパステルカラーを中心にデザインしたWebページで、濃い色を画像や文字を配置するのは、デザイン的に難しいことがあるでしょう。しかし、この場合、外枠を同じ色の系列の濃い色で引いてあげるだけで、印象を変えられます。そして、意識してそうったデザインを採用したWebページが幾つもあります。
画像を配置する際の目立たない枠の効果
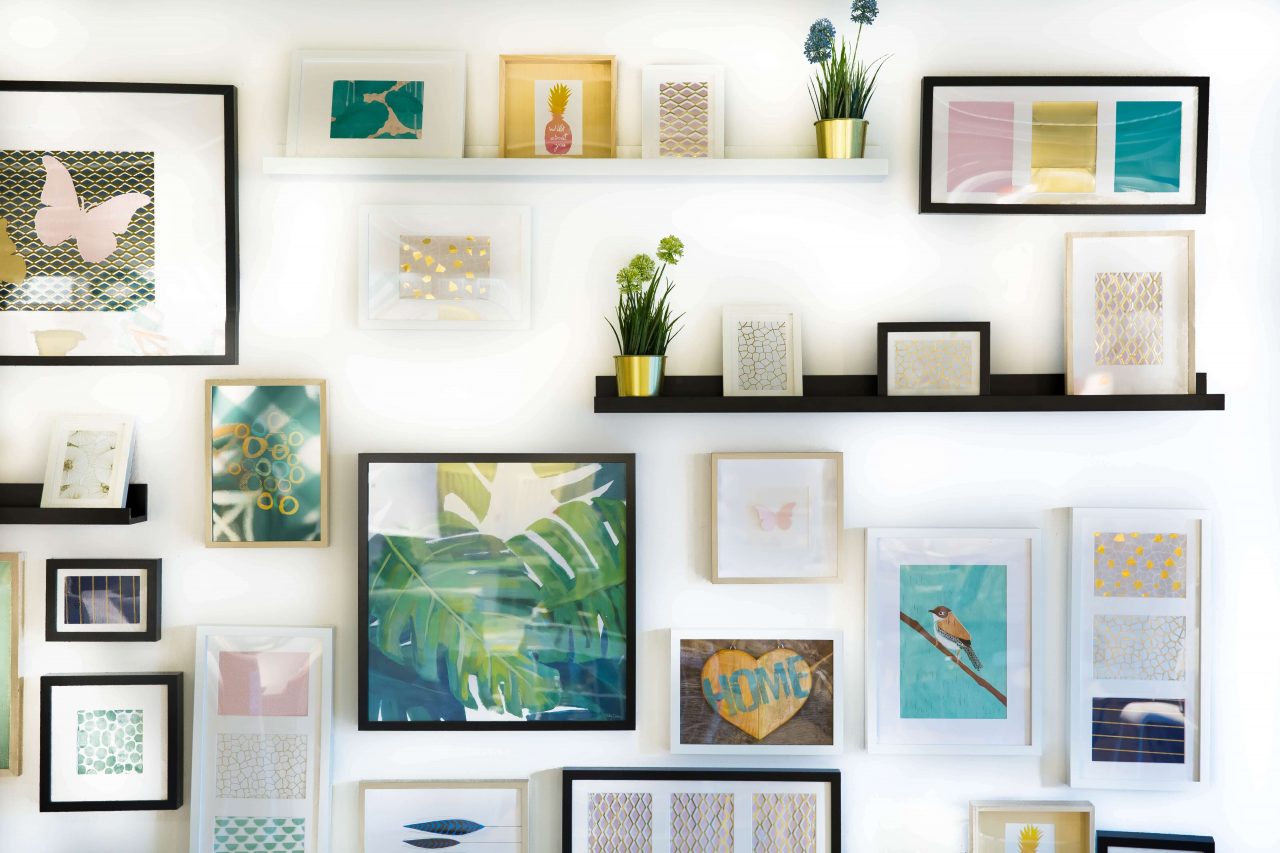
多くの画像を使用するWebページでは、画像の一部と背景が同じ色の場合があるでしょう。特に画像の周辺部が背景と同じ色の場合、その画像の印象がぼやけてしまいます。この場合、画像に目立たない枠を付けることで、その画像の印象を変えることが可能です。
例えば、白い背景に画像を配置する場合、画像の一部が背景と同化してしまい、配置がずれているような、不安定な印象を与えてしまいます。しかし、目立たない枠線があるだけで、整列された印象になるでしょう。
隙間を作って枠線のように見せる
このようにデザインに大きな影響を与える枠線ですが、大抵はブロックレベル要素でborderで引く線を定義して表示します。しかし、枠の作り方は、線を引くだけではありません。ブロックを重ねて配置する際、わざとすきまを作ることで、そのすきまを枠として見せるこのも可能です。
さらに、表を作る場合も、各セルの枠を線で描くのが普通ですが、すきまを作って、それを枠のように見せることで、より見やすい表にすることも可能です。
枠の作り方:線を引く

HTMLで枠を作るのによく使われるのが、ブロックレベル要素のボーダーラインを引く方法です。なお、ブロックレベル要素とは、div要素など、中に複数の要素を含めることが可能な、領域を持っている要素のことを言います。そして、ブロックレベル要素は、スタイルシートでborder属性などで設定でき、それを枠線としてWebページに表示できます。
次から、ブロックレベル要素のborder属性を使った、代表的な枠線の作り方を紹介します。
スタイルシートでborderを指定する
HTML4.01までは、imgタグやtableタグなどで、border属性が利用できました。しかし、HTMLのバージョン5からは、ボーダーラインの設定などタグの表示に関する属性をスタイルシートで指定することになりました。枠線を表示するborder属性は、スタイルシートに記述してください。
なお、スタイルシートにおけるborderは、次のように、スタイル、太さ、色の順で3つの属性を指定します。
タグ名 {
border: スタイル 太さ 色;
}
なお、borderで指定できる3つの属性の詳細は、下記のWebページを参照してください。また、borderを個別で記述する方法もあります。それも合わせてチェックしてみてください。
【HTML】borderで枠線のスタイルや太さをカスタマイズする方法まとめ | 「ポテパンスタイル」
より複雑な線を引くには
スタイルシートのborderを細かく指定することで、いろいろな枠線を引くことが可能です。さらに、ボーダーラインを細かく設定できる属性を活用すれば、画像を繰り返し配置して、それを枠線として表示させることも可能です。次に、そのような属性の一つ、border-imageプロパティを使った例で紹介します。
border-imageを利用し画像を使った枠線の例 border: 10px solid bkack; border-image-source: url(./img/border.png); border-image-slice: 33%; border-image-repeat: repeat; border-image-width: 15px;
ただし、このプロパティは、全てのWebブラウザで利用できるとは限りません。例えばInternet Explorerなどの古いWebブラウザでは表示できないかもしれません。
枠の作り方:隙間を枠として見せる

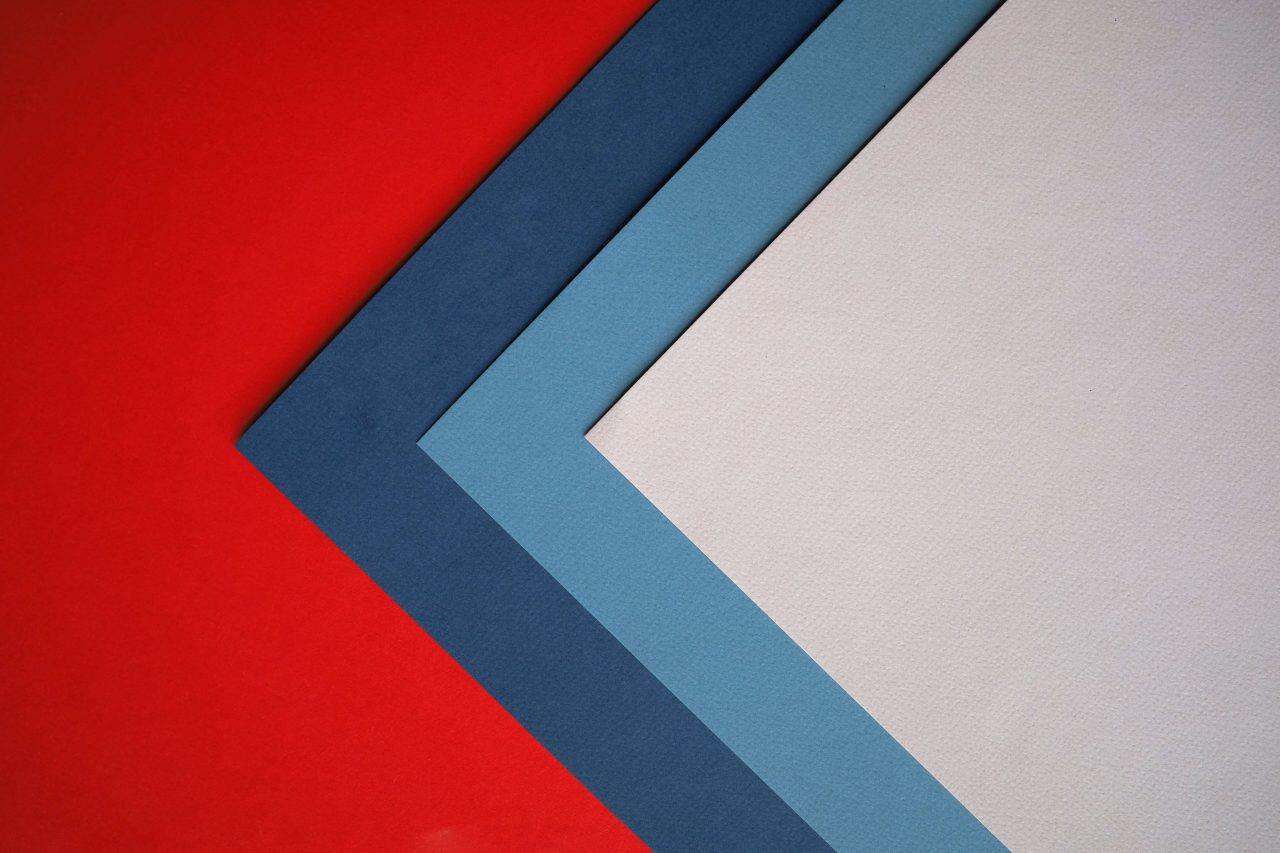
ブロックレベル要素を重ねた際、外側のブロックレベル要素よりも内側のブロックレベル要素を少しだけ小さくし、外側と内側のブロックレベル要素の色を変えることで、その隙間を枠線として見せることが可能です。
後ろ側のブロックレベル要素の背景画像と、前に表示するブロックレベル要素の背景色をうまく組み合わせれば、borderで線を引いただけでは表現できない、印象的な枠線を作ることも可能です。
ブロックレベル要素のpaddingを使う
隙間を使って枠線を作る最も簡単な方法は、ブロックレベル要素のpaddingを使う方法です。例えば、同じサイズのdiv要素を重ねて表示すると、もちろん後から宣言されたブロックレベル要素が上になるので、それだけが表示されます。
しかし、スタイルシートで下側のブロックレベル要素にpaddingを設定すると、それが隙間になり、その隙間から下のブロックレベル要素が見えます。そして、下側と上側のブロックレベル要素を別の色にすることで、その隙間が枠線のように見せることが可能です。
div#outer {
width: 300px;
height: 300px;
padding: 5px 5px 5px 5px;
background-color: black;
}
div#inner {
width: 300px;
height: 300px;
background-color: yellow;
}
マウスの動作で枠線の色を変える

マウスカーソルが枠の中に入った際にその枠線の色を変えると、そのWebページの操作性が向上します。この効果は、スタイルシートで設定します。この効果の書き方について紹介します。
:hover疑似クラスで枠線を切り替える
マウスやタッチパッドを使用するパソコンのWebブラウザでは、カーソルが枠線の中に入った際に、その枠線の色を変える演出が可能です。さらに、画像の上にマウスが移動したら、その画像そのものを変える、といった演出もできます。そして、この効果は、スタイルシートの:hover疑似クラスで実現できます。
:hover疑似クラスは、次のように書きます。
div.wakusen {
border: 10px solid black;
witdh: 300px;
height: 300px;
}
div.wakusen:hover {
border: 10px solid red;
witdh: 300px;
height: 300px;
}
上の例では、HTMLに記述したクラス名が「wakusen」のdivブロック要素を、通常のスタイルと、色を変えた:hover疑似クラスを定義しています。これで、そのdivブロックにマウスが入ると、枠線の色が変わります。なお、この例では色だけを変えていますが、枠線の太さなども変えられるので、デザインに合わせた演出が可能です。
タブレットやスマホでは別の演出を
マウスを操作できるパソコンでは、マウスが動くことで枠線が切り替わる演出が可能ですが、タブレットやスマホなど画面をタッチするデバイスでは、このような演出ができません。
また、タブレットやスマホのWebブラウザによっては、:hover疑似クラスが無視されたり、タッチした直後のみ反応したり、タッチを止めても枠線が切り替わらないなど、意図した動作をしないこともあります。そのため、タブレットやスマホで表示するスタイルシートを別に準備し、全く別の演出を用意しておくと良いでしょう。
まとめ
HTMLのバージョン5以降、Webページの修飾にあたる記述は、スタイルシートに記述することになりました。それにより、ブロックレベル要素の枠についての、スタイルシートに記述します。そして、最新のWebブラウザでは、いろいろな枠線を描くことが可能になりました。
しかし、ブロックレベル要素の枠の作り方は、線を引くだけではありません。画像を並べたり、組み合わせたり、さらに背景の画像の一部を枠線として見せることも可能です。デザインに合わせた枠を活用し、印象的なWebページを作りましょう。










