動画コンテンツが充実してきている昨今、作成したWebサイトに動画を埋め込みたいといった要望も増えてきているのではないでしょうか。
本記事では、HTMLで動画の埋め込みを実装する方法について、初心者の方にも分かりやすくご紹介していきたいと思います。
目次
HTML5からは動画の埋め込みにはvideoタグが利用可能

HTML5からの動画埋め込み方法として「videoタグ」が利用可能となりました。
従来のHTML4まででは、「iframeタグ」を利用した方法が一般的ではありましたが、より複雑な機能を持たせた状態で動画を埋め込むことが可能となっています。
videoタグの使い方
まずはvideoタグの基本的な使い方をご紹介していきます。
最低限必要な記述内容としては、下記の内容となります。
<video src="動画ファイルのパス"></video>
<video></video>タグの間に書いたテキストは、videoタグ未対応のブラウザなどで開いた場合の代替テキストとして表示されます。
sourceタグと併用で複数の再生方式を指定可能
上述したvideoタグの使い方では、src属性に指定した拡張子にブラウザが対応していない場合、代替テキストが表示されてしまいます。
複数の拡張子を指定するためにはsourceタグを利用することで実現可能です。
<video> <source src="sample.mp4"> <source src="sample.webm"> </video>
このようにvideoタグの内部にsourceタグを複数指定しておくと、上から順に再生出来るファイルをブラウザが読み込んでくれます。
指定した全てのファイルがブラウザ未対応だった場合には、代替テキストが表示されます。
HTMLの動画埋め込み用videoタグの属性一覧

次にHTMLの動画埋め込み用videoタグで、頻繁に利用される属性についてご紹介していきたいと思います。
- controls属性
- autoplay属性
- poster属性
- loop属性
- preload属性
controls属性
controls属性を指定することで、再生ボタンやシークバーといった様々な動画サイトで見かけるコントロールパネルが表示されるようになります。
controls属性には値は必要ありません。
<video src="動画ファイルのパス" controls></video>
autoplay属性
動画を自動再生させるために使用するのがautoplay属性です。
autoplay属性にも値の指定は必要ありません。
autoplay属性だけでは自動再生が実施されず、合わせてmuted属性を指定してあげる必要があります。(chromeの場合)
※ブラウザにより仕様が異なるようです。
<video src="動画ファイルのパス" autoplay muted></video>
poster属性
poster属性を指定しておくと、動画開始前の停止状態で表示する画像を設定することが可能です。
また、ブラウザが指定した動画の拡張子に対応していない場合、表示する画像もposter属性に設定したファイルが表示されます。
<video src="動画ファイルのパス" poster="画像のパス"></video>
loop属性
loop属性を記述することで、動画を自動で繰り返し再生する設定となります。
loop属性にも値の設定は必要ありません。
<video src="動画のパス" loop></video>
preload属性
動画の読み込み設定を行うのがpreload属性です。
「auto」「none」「metadata」の値を指定可能で、Webページを開いた際に動画を読み込むか否か、またはメタデータのみを読み込むのかを設定することが出来ます。
<video src="動画のパス" preload="none"></video>
何も指定しなかった場合はデフォルトのauto設定となり、動画ファイルがWebサイト表示時に読み込まれる設定となります。
HTMLで動画の埋め込みにチャレンジしてみよう

では実際にサンプルコードでHTMLの動画埋め込み処理を確認してみましょう。
基本パターン
まずはcontrols属性とposter属性を利用して、HTMLでの動画埋め込み基本パターンを確認したいと思います。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Video Sample</title> </head> <body> <video src="movie/sample.mp4" controls width="300px" height="300px"></video> <br> <video src="movie/sample.mp4" poster="img/sample1.jpg" width="300px" height="300px"></video> </body> </html>
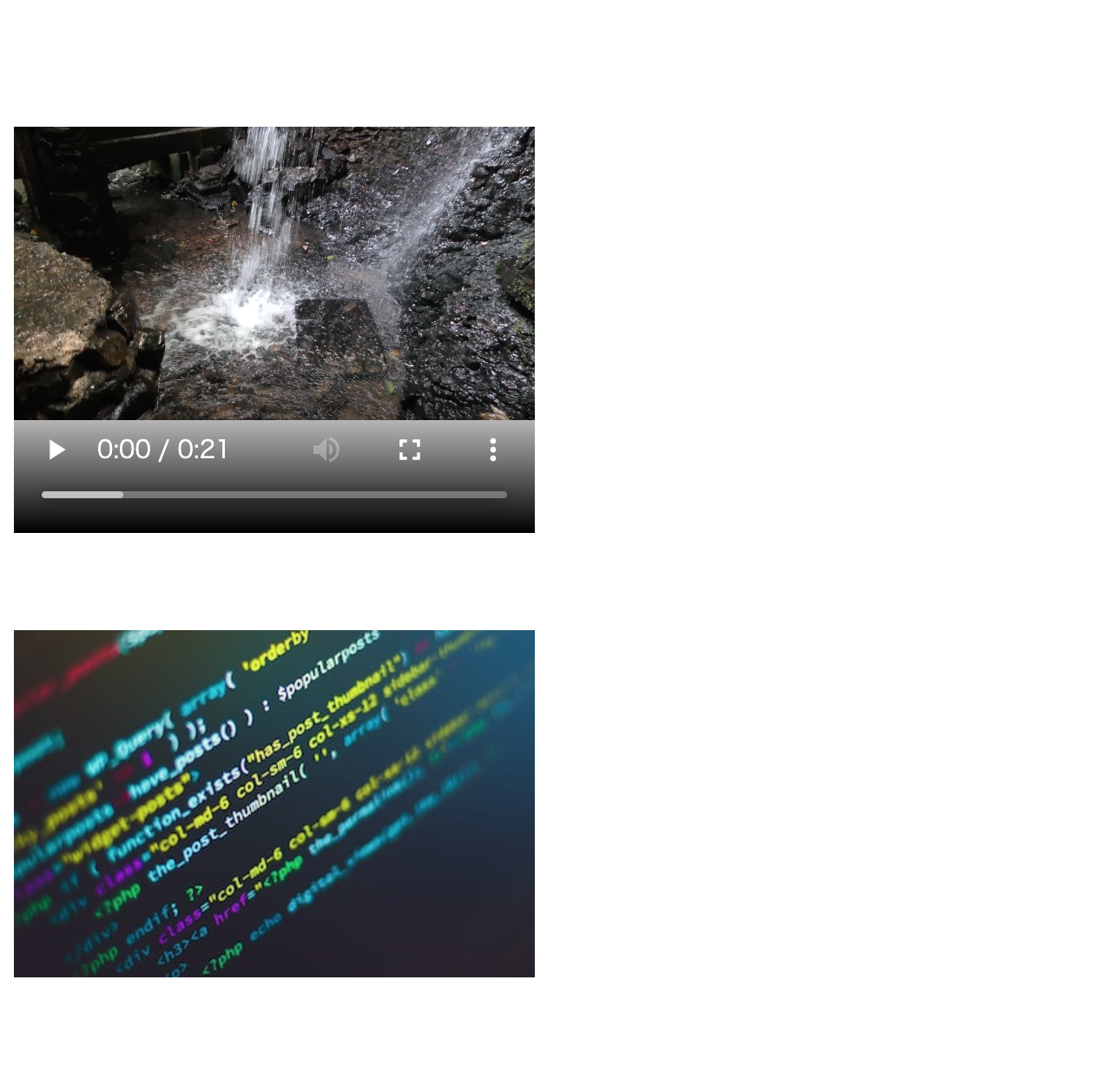
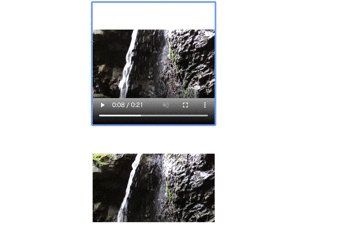
サンプルコードをブラウザ上で表示した結果が下記の通りです。

上の動画にはcontrols属性を設定しているため、コントロールパネルが表示され動画再生が可能になっています。
一方で、下の動画にはcontrols属性を設定していないため、動画自体は読み込んでいますが再生することが出来ない点に注目してください。
また、同じ動画を指定していますが、下の動画にはposter属性で全く異なる画像を指定しているため、初期表示の画像が切り替わっていることも合わせて確認しておきましょう。
自動再生パターン
では次に自動再生を行うautoplay属性を、上記サンプルの上下両方の動画に設定して動きを確認してみましょう。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Video Sample</title> </head> <body> <video src="movie/sample.mp4" controls width="300px" height="300px" autoplay muted></video> <br> <video src="movie/sample.mp4" poster="img/sample1.jpg" width="300px" height="300px" autoplay muted></video> </body> </html>
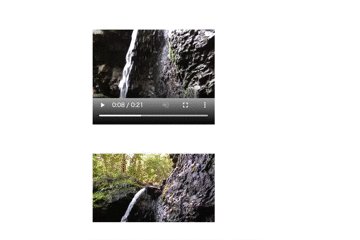
サンプルコードを実行した結果が下記の通りです。

先程は動画再生出来なかった下側の動画も、autoplay属性を指定することで自動再生されています。
ただし、コントロールパネルが表示されないため、動画の途中で止めることが出来ないことに注意が必要です。
ループ再生パターン
ループ再生についてもサンプルで確認しておきましょう。
今度は上側の動画にだけ、loop属性を指定して動きの違いを確認していきたいと思います。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Video Sample</title> </head> <body> <video src="movie/sample.mp4" controls width="300px" height="300px" autoplay muted loop></video> <br> <video src="movie/sample.mp4" poster="img/sample1.jpg" width="300px" height="300px" autoplay muted></video> </body> </html>
サンプルコードをブラウザ上で表示した結果が下記の通りです。

上側のloop属性を追加した動画のみが繰り返し再生されていることをご確認頂けます。
さいごに:HTMLで動画を埋め込みユーザーの利便性を向上させよう

本記事では、HTML5で動画の埋め込みに使用出来るvideoタグについてご紹介してきました。
画像や文字で確認するよりも、動画で確認した方が理解しやすいケースは多々あります。
ユーザーにとって分かりやすいサイトを作成する意味でも、動画の埋め込み処理はこれからますます需要が高まることが予想されるため、しっかりと実装出来るように理解しておきましょう。











上述したようにautoplay属性を有効化するためには、muted属性を合わせて設定することを忘れないようにしましょう。