HTMLにはFloatというプロパティが用意されています。
Webサイトでカラム型のサイトを見かけない日はないと思いますが、このカラム型を作成するにはFloatプロパティを使用します。
Web制作では非常によく使うプロパティですので、ぜひこの記事で理解しておきましょう。
Floatとは

Floatプロパティは、指定した要素を回り込ませるためのプロパティです。
文章で説明するとちょっとわかりにくいかもしれませんので、図で説明します。
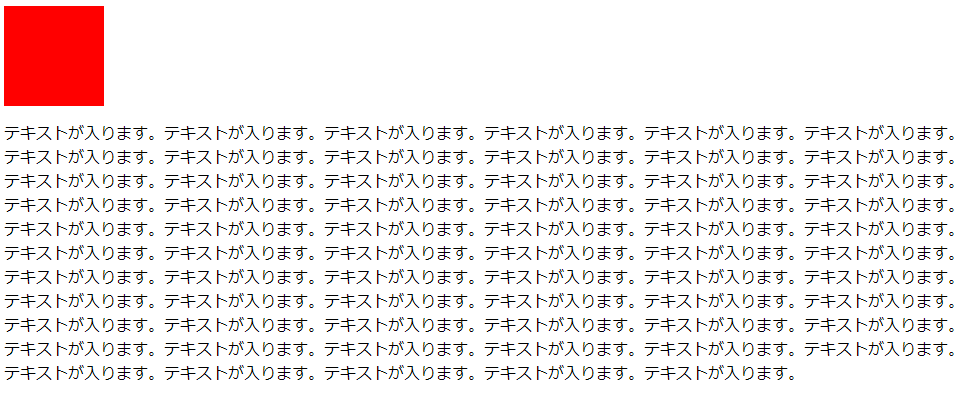
まず以下の図を見てください。

これは回り込みをしていない状態です。
通常、CSSなどでプロパティを指定せずにコーディングするとこのように全て縦に並んでいきます。
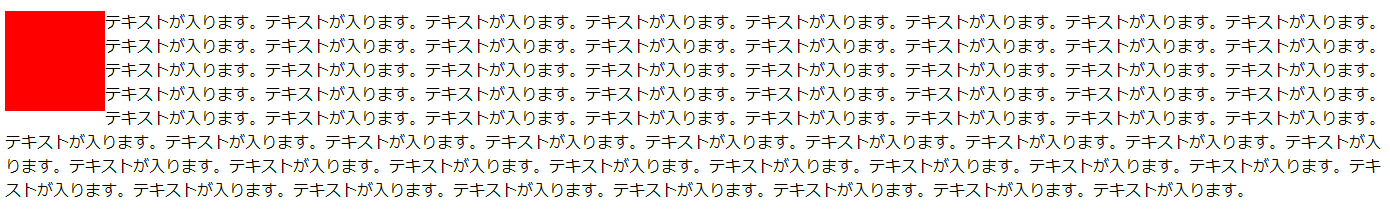
では次の図を見てみましょう。

これがテキストを回り込ませた状態です。
Floatプロパティを使うと、このように図やテキストを回り込ませて横並びのレイアウトが作れるようになります。
Floatプロパティの使い方

それでは早速このFloatプロパティの使い方について見ていきましょう。
まずFloatはCSS設定値になっているため、通常は<head>タグの中や外部CSSファイルに記述します。
ここではわかりやすくするために外部CSSは使わず、<head>タグ内に記述する方法で説明します。
基本的には回り込ませたい要素を指定し、設定していきます。
<head>
<style>
セレクタ {
float: 値(left or right);
}
</style>
</head>
Floatプロパティはこのように指定します。
値にはleft , rightの2つのうちどちらかが入り、leftなら指定した要素が左側に、rightなら指定した要素が右側に寄せられ、その逆側に別の要素が回り込みます。
これも文章では解り難いと思いますので、図を使って説明していきます。
では実際に以下のコードを基に図を見てみましょう。
<head>
<style>
div {
width: 200px; /* 幅の指定 */
height: 200px; /* 高さの指定 */
margin: 10px; /* 要素の余白 */
}
.floating_box {
background-color: red; /* 背景色 */
}
.box {
background-color: skyblue; /* 背景色 */
}
</style>
</head>
<body>
<div class="floating_box"></div>
<div class="box"></div>
</body>
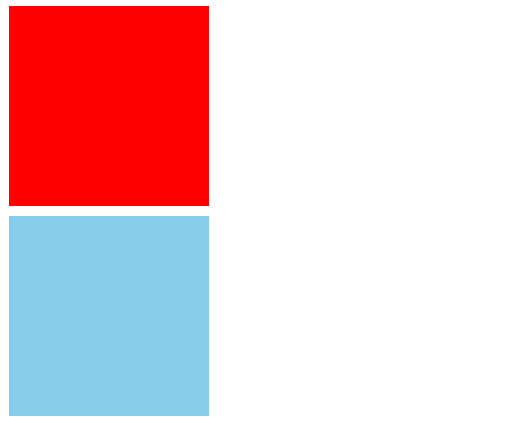
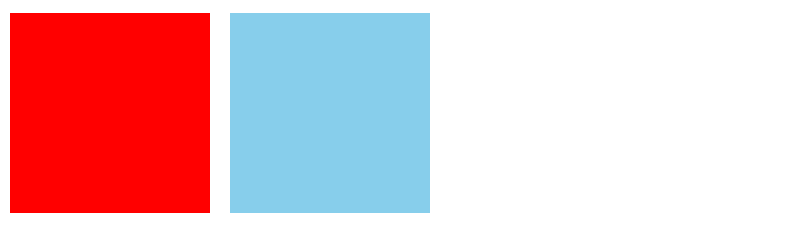
このコードをブラウザで表示させると次の図の様に表示されます。

ではこのコードにFloatプロパティを設定してみましょう。
<head>
<style>
div {
width: 200px; /* 幅の指定 */
height: 200px; /* 高さの指定 */
margin: 10px; /* 要素の余白 */
float: left; /* Floatプロパティ */
}
.floating_box {
background-color: red; /* 背景色 */
}
.box {
background-color: skyblue; /* 背景色 */
}
</style>
</head>
<body>
<div class="floating_box"></div>
<div class="box"></div>
</body>
divに”Float: left”を指定した場合には以下の図のように表示されます。

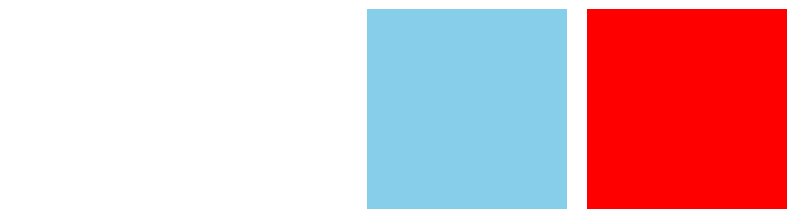
またdivに”float: right”を指定した場合には次のように表示されます。

レイアウトが崩れてしまう原因

ここまではFloatプロパティの基本的な部分について解説してきました。
しかし、Floatではよく「Floatを使ったらレイアウトがグチャグチャになった」という悩みを耳にします。
そうならないためにももう少しFloatについて勉強しておきましょう。
まずレイアウトが崩れる原因はFloatの解除を忘れていることにあります。
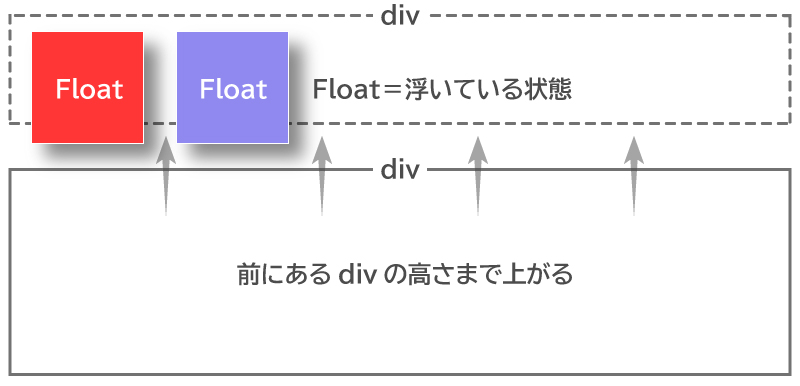
図を使って説明すると非常に簡単に理解してもらえると思いますので、図を見てください。

Floatプロパティを使うと、その要素は浮いている状態と同一になります。
そうすることで回り込みが可能になるのですが、この状態のままだとFloatプロパティを指定している要素の親要素は該当要素の高さを認識できなくなります。
親要素の中にFloatされている要素しかない場合には、高さがゼロとなり、次のdivが親要素の始点まで上がってくるため、レイアウトがずれてしまうのです。
レイアウト崩れを防ぐ方法

それではFloatはどのように使うべきかという部分について解説していきます。
まずFloatを解除する方法にはいくつかありますが、制作現場で最もよく使われている方法を紹介します。
これはClearfixと呼ばれる方法で、イメージ的には「Floatで浮いた要素の周りにバリアを作る」と思っていただければ良いでしょう。
CSSに以下の指定をすることで、Floatを簡単に解除でき回り込みを防ぐことが出来ます。
ClearfixでFloatを解除する
まず<style>タグに以下のようにCSSを指定します。
.clearfix::after {
content: "";
display: block;
clear: both;
}
準備はこれだけです。
次にFloatプロパティを指定している要素の親要素にこの”.clearfix”クラスを持たせればそれだけでFloatが解除され回り込みを防ぐことが出来ます。
実際のコードを見てみましょう。
<style>
div > div {
width: 200px; /* 幅の指定 */
height: 200px; /* 高さの指定 */
margin: 10px; /* 要素の余白 */
}
.floating_box,
.box {
float: left;
}
.floating_box {
background-color: red; /* 背景色 */
}
.box {
background-color: skyblue; /* 背景色 */
}
.test_box {
width: 420px;
background-color: darkgreen; /* 背景色 */
}
</style>
<body>
<div>
<div class="floating_box"></div>
<div class="box"></div>
</div>
<div>
<div class="test_box"></div>
</div>
</body>
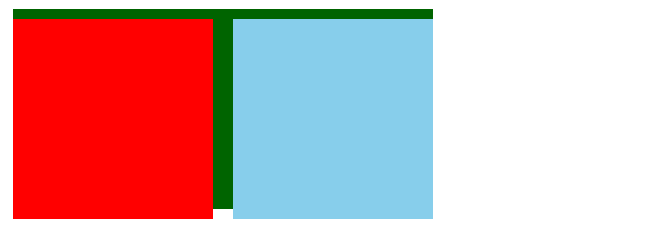
表示結果

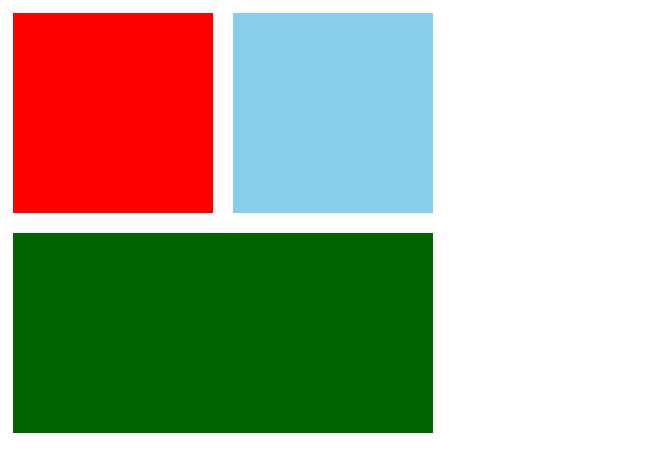
Floatをクリアしないまま次のdivを記述するとこのようにレイアウトが崩れて表示されてしまいます。
では次のコードを見てください。
<style>
div > div {
width: 200px; /* 幅の指定 */
height: 200px; /* 高さの指定 */
margin: 10px; /* 要素の余白 */
}
.floating_box,
.box {
float: left;
}
.floating_box {
background-color: red; /* 背景色 */
}
.box {
background-color: skyblue; /* 背景色 */
}
.test_box {
width: 420px;
background-color: darkgreen; /* 背景色 */
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
</style>
<body>
<div class="clearfix">
<div class="floating_box"></div>
<div class="box"></div>
</div>
<div>
<div class="test_box"></div>
</div>
</body>
表示結果

今度は<style>タグ内に”.clearfix”を追加記述し、先頭の親要素にこのセレクタを追加してみました。
Webブラウザで確認するとレイアウトが崩れることなく意図した表示になっています。
まとめ
いかがでしたか?
今回はFloatについて解説してみました。
Floatは非常によく使うプロパティですが、レイアウトが崩れる一番の原因となるプロパティでもあります。
もしコーディングでレイアウトが崩れてしまったなら、まずはFloatから見直してみると直ることが多いです。
またFloatに対して知識が浅い方に多く見られる悩みでもありますので、この記事をしっかり読んでFloatの知識を完璧にしてください。










