Webサイトを作成する際に必ずといっていいほど作成することになる「固定ページ」機能。
下層ページを充実させることができるこの固定ページを使いこなすことができれば、あなたのWebサイトの幅もグッと広がります。
目次
WordPressの固定ページとは
固定ページとは、トップページや投稿ページとは連動しない一つの独立したページのことです。固定ページは投稿と違い、カテゴリーに属することはありません。
Webサイトを作成するとき、大抵の場合トップページ以外にもページを作成します。例えばブログであれば著者のプロフィールページであったり、コーポレートサイトであれば会社情報ページや採用情報ページ、お問い合わせページなどですね。
これら独立した新規のページを作成する場合は、WordPressでは「固定ページ」を作成することになります。WordPressではコードを触らずとも、管理画面上から新規ページを作成することができます。
この記事では、「WordPressの固定ページの作り方」や「固定ページの作成に関してこんな時はどうする?」といったことを解説していきます。
固定ページの作り方
まずはWordPressの管理画面ダッシュボードを表示して、固定ページ編集画面に移動しましょう。管理画面左側のメニュー「固定ページ」を選択して移動することができます。

固定ページ編集画面に移動できたら、ページ上部の「新規作成」を選択して新しく固定ページを作成しましょう。
タイトルの入力
固定ページにも「投稿」と同様に、任意のタイトルをつけることができます。
後から編集して変更することもできるので、とりあえず妥当な名前をつけましょう。
パーマリンクの設定
タイトルを入力したのち、「下書きとして保存」を選択すると、固定ページが非公開の状態で保存されます。
一度保存されると、タイトルの下部に「パーマリンク」のボックスが出現します。パーマリンクは固定ページのURLとなります。
大抵の場合、プロフィールページであれば「あなたのサイトのURL/profile」や、お問い合わせページであれば、「あなたのサイトのURL/contact」などある程度名前で判断できるものに設定します。
本文の作成

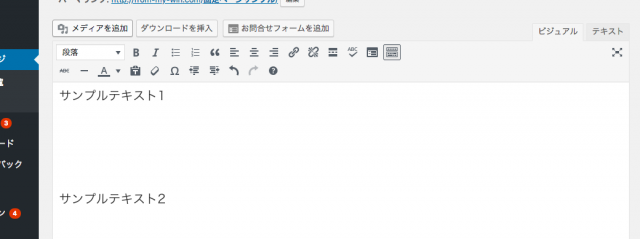
タイトルが決まったら次はコンテンツとなる本文を入力していきましょう。ここの操作は基本的には「投稿」のものと変わりません。
画像やリンクも自由に入れることができるので、固定ページに表示したいコンテンツを自由に入力しましょう。
画像の入れ方
画像を追加する場合は本文ボックス左上「メディアを追加」を選択しましょう。メディアライブラリのダイアログが表示されるので、挿入したい画像をアップロードしてない場合はファイルをアップロードして、右下の「固定ページに挿入」を選択しましょう。
カーソルの位置に画像が挿入されればOKです。
Noindex設定をしたいときは
固定ページをNoindex設定をしたい場合、プラグインの「ALL in One SEO Pack」を利用した方法がもっとも簡単です。
インストールしていない場合は「プラグイン > 新規追加」からインストールし、「ALL in One SEO Pack」を有効化しましょう。
有効化すると、左側メニュー上部に「ALL in One SEO」が追加されます。「ALL in One SEO」の「一般設定」を選択し、設定画面に移動してください。

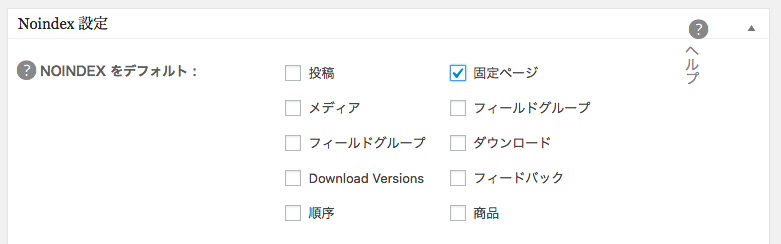
ページ下部へスクロールしていくと「NOINDEX設定」という項目が見つかります。
そこで「NOINDEX設定をデフォルト」のチェックボックスの中から固定ページにチェックを入れましょう。

チェックが終わったら、ページ最下部の「設定を更新」を選択しましょう。これで固定ページのNoindex設定は完了です。
公開方法

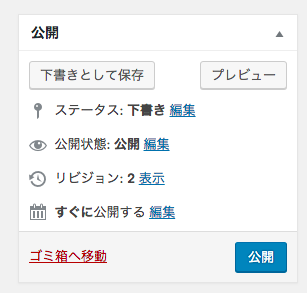
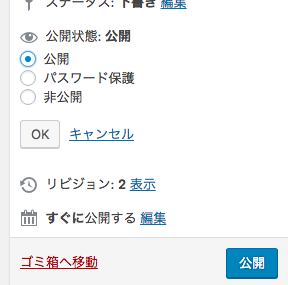
固定ページが完成し、Webページに公開したい場合、ページ右側の青いボタン「公開」を選択します。公開ができたら、設定したパーマリンクから固定ページにアクセスして、正しく表示されているか確認してみましょう。正しく表示されていれば公開は完了です。

また、公開状態を編集しパスワードを設定すると、パスワードを入力しないとコンテンツを閲覧することができないクローズドなページにすることも可能です。さらに、同様に一度公開した固定ページをもう一度非公開の状態に戻すことも可能です。
既存の固定ページはどこから編集するの?
既存の固定ページを編集する場合は、「固定ページ」メニューの「固定ページ一覧」から今までに作成した固定ページの一覧を表示し、そこから編集したい固定ページを選択します。
固定ページを編集し、コンテンツを変更したり、「公開」状態からページを「非公開」にしたり、パーマリンクを変更したりすることができます。
固定ページは先にも述べたとおり、他のページと連動しない独立したページなので、コンテンツの内容が事実と異なるものになっていないか常に確認し、編集を加える必要があるでしょうから常にコンテンツの状態をチェックしておきましょう。
こんなときはどうする?
自由にコンテンツを設定することができる固定ページでは、作成者側にもやりたいこと・追加したいコンテンツがたくさん出てくるはずです。
ここでは固定ページでありがちな「こんなときはどうする?」を解説していきます。
カテゴリ一覧を表示させたい
固定ページにカテゴリーの一覧を表示させる場合は、テーマファイルを編集することになります。
編集したい固定ページのテンプレートファイル(デフォルトではpage.php)をFTPクライアントソフトを使用してダウンロードし、テキストエディタなどで編集します。
またはメニュー左側の「外観 > テーマの編集」から固定ページのテンプレートファイル(デフォルトではpage.php)を選択し、そこから編集して下さい。
WordPressではコーディングにテンプレートタグと呼ばれる独自のPHPコードを使用します。
カテゴリー一覧を表示したい場合は以下のコードを表示したい位置に挿入します。
<?php $args = array( 'show_count' => 1, // 投稿数を表示 'orderby' => 'count' // カテゴリーの投稿数を表示 ); wp_list_categories( $args ); ?>
このコードを挿入するとデフォルトでは「リストはカテゴリー名順の昇順」「投稿数は非表示」など設定が決まっています。この設定を変更したい場合は以下のように記述します。
さらにカスタマイズを加えたい場合は、WorPressのテンプレートタグ「 wp_list_categories」に関する公式マニュアルを参考に、コードを記述してみて下さい。
テンプレートタグ:wp_list_categories(公式)
編集が完了したら、FTPクライアアントソフトでファイルをアップロード、あるいは「テーマを編集」から編集を行なっていた方は、ページ最下部左下の「テーマを更新」を選択して更新を完了させましょう。
固定ページにアクセスして正常に表示されて入ればOKです。
固定ページのテンプレートを変更したい
使用しているテーマによっては、固定ページのテンプレートがいくつか用意されており、好きなレイアウトを選択することができます。
テンプレートを選択してレイアウトを変更したい場合は、ページ右側のメニュー「固定ページの属性 > テンプレートのセレクトボックスから好きなテンプレートに変更できます。
また、この固定ページテンプレートは自分で新たに作成することも可能です。独自のページテンプレートを作成する方法については以下のリンクを参考にしてみてください。
抜粋記事を利用したい
WorsPressの機能である「抜粋」は、デフォルトの状態では通常投稿ページでのみ可能になっています。
しかし、テーマディレクトリ内の「functions.php」にコードを追記することで、固定ページでも「抜粋」を使用することが可能になります。
編集したい固定ページの「functions.php」をFTPクライアントソフトを使用してダウンロードし、テキストエディタなどで編集します。またはメニュー左側の「外観 > テーマの編集」から「functions.php」を選択し、そこから編集して下さい。
※「functions.php」はテーマの動作を決める重要な関数が多く記述されているので、必ずバックアップを取ってから作業しましょう
ファイル最下部で良いので、以下のコードを追記して下さい。
add_post_type_support( 'page', 'excerpt' );
追記が完了したらテーマを更新し、続いて固定ページの任意の箇所に以下のコードを加えて下さい。
これで、通常「投稿」でしか使用できない「抜粋」を固定ページでも利用できるようになります。
固定ページの順番を変えたい
管理画面の固定ページ一覧の順序を変える方法としては「Simple Page Ordering」という、ドラッグ&ドロップで固定ページの順序を変更できるプラグインを使用するのが簡単です。
インストールして有効化を行うと、固定ページ一覧ページで固定ページにカーソルを当てたとき、カーソルが十字矢印の形に変わります。
あとはドラッグ&ドロップで自由に固定ページ表示の順序を変更できます。
まとめ
固定ページはWordPressでのWebサイト構築に欠かせない機能です。様々な編集の仕方ができることで、サイトの幅も広がること間違いなしです。
ぜひ、この記事を参考にしてもらえれば幸いです。










