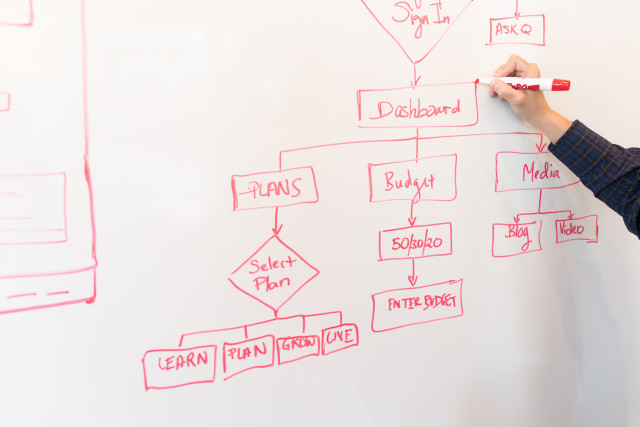
プログラミングを実施する際、いきなりコードを書き始める方も多いかと思いますが、フローチャートを作成することで作業効率がアップし実装をスムーズに進めることが出来ます。
本記事では、フローチャートを活用したことがない方向けに、利用するメリットや実際の書き方をご紹介していきます。
- フローチャートは処理手順を図解したもの
- フローチャートの活用で機能の抜け漏れがなくなり、コードをキレイに書ける
- テスト時の確認としてもフローチャートは効果的
- フローチャートで利用される記号はそれほど多くない
- フローチャートの基本的な3つの型を覚えよう
目次
プログラミングのフローチャートとは

はじめにプログラミングにおけるフローチャートについて詳しく紹介します。
まずフローチャートというのは、仕事などをする時に全体の流れや、手を付ける作業の順番を明確にして確認するために、処理の手順を図解したもののことです。流れ図ともいいます。

プログラミングでフローチャートを活用するのは、複雑なプログラムなどを組む時に綺麗にプログラミングを組むため、またプログラムの全体像を理解するためです。プログラムの全体の流れを把握するために図解術を活用するのです。
プログラミングでフローチャートを活用するタイミングは以下3つのときがほとんどです。
- プログラムの概要ロジックを設計する時
- プログラムの詳細ロジックを設計する時
- 業務フローの設計、また可視化をする時
詳細な業務の設計、可視化を行う時にフローチャートのみでの図解は難しいのです。しかし新人のプログラマー、システムエンジニアは基本的にフローチャートの作成指示を受け、手順に乗っ取ってフローチャートを作成します。
プログラマー、エンジニアの経験を積み重ねていくごとにフローチャートに書く内容は自然と減っていき、骨組みの部分のみ書くだけで全体の設計を把握することができるようになります。
プログラミングに活かすフローチャートが学べるスクールならこちら
プログラミングでフローチャートを書くメリット3つ

フローチャートを作成しないとプログラムは組めませんか?
いいえ、プログラムを組むことは可能です。しかし、フローチャートを書くことで得られるメリットがいくつかあります。そのメリットを以下では紹介していきます。
プログラミング速度が上がる
コードを書きはじめる前にフローチャートを活用してしっかりと設計が完成されていれば、意味のない、無駄なコードを書くミスがなくなるため、効率よくプログラミングを進めることができます。
フローチャートを書かずにプログラムを組み始めると、骨組みがしっかりしていないため、余分なコードを書いたり修正が増えてしまったりするため、逆に時間がかかってしまいます。
機能の抜け漏れがなくなる
プログラムを組み終わったあとに、フローチャートを見ることで必要な機能を全て実装したか確認することができます。つまり機能の抜け漏れを防ぐことができるのです。
またプログラム作成が終わり、動作チェックを行う時にも、フローチャートを確認しながら行うことで設計通りに実装できているか確認できます。またプログラムをアップデートする時、今は実装されておらず足した方が良い機能もフローチャートを見ることで確認できます。
綺麗なプログラムが組める
フローチャートを確認しながらプログラミングを行うことで、綺麗なプログラムを組むことができます。途中で設計が変わることがないので無駄のない、綺麗なコードを書くことができるのです。
また実際にプログラムを組むプログラマー、エンジニア以外にもフローチャートを通して設計を確認してもらうことができ、意見を聞くことができるので設計の品質も上がります。
「フローチャートを利用するメリットをもっと詳しく聞きたい」といった方は、「ポテパンキャンプ」での無料カウンセリングがおすすめです。
- プログラミングの速度が上がる
- 昨日の抜け漏れがなくなる
- きれいなプログラムが組める
プログラミングに活かすフローチャートが学べるスクールならこちら
フローチャートを作るときの流れ

つづいてフローチャートを作成する時の一通りの流れについて詳しく紹介します。
新人のプログラマーやシステムエンジニアの場合、フローチャートを任される機会は多いです。そして任された時は、以下の2つのポイントを押さえて作成すれば問題ありません。
- フローチャートで使う記号を把握する
- フローチャートの活用事例の情報を収集し模倣する
フローチャートで使用する記号の数はそこまで多くありません。10個覚えていれば十分です。なので頻繁に利用する記号は把握しておきましょう。暗記しようとしなくても作成しているうちに自然と覚えることはできます。
またフローチャートをどう書いて良いか分からなくなった時は、積極的に自分が作成しているフローチャートに似た活用事例を探し、模倣しましょう。そうすれば自分の頭だけで作成するよりも短時間で完成させることができます。
フローチャートは勉強するよりも慣れたほうが圧倒的に早い
フローチャートの書き方などは勉強しなくても書いていくうちに慣れていくものなので、まず書くことから始めてみましょう。
プログラミングに活かすフローチャートが学べるスクールならこちら
フローチャートを作るときの思考の流れ
いきなりフローチャートを書いてみよう、と言われても、考え方が解らないと書けません。そこで次からフローチャートを作るときの思考の流れをご紹介します。
まず人間ならどのように作業するかを考える
先ほど解説したように、フローチャートとは仕事の全体の流れや、作業の順番を明確した図です。プログラミングによって実現する処理をフローチャートで表現するには、まず、その処理を詳しく知らなければなりません。
そこで人間が全ての処理をやってみた場合、どういう手順で作業するかを考えてみてください。なお、最初のうちは、付箋紙に作業を書き出して、並べてみるとわかりやすいでしょう。また、そうやって書きだした作業をさらに分解できないか考えてみて、これ以上分解できないところまで繰り返してみください。
そして、この作業で特に注意してほしいのが、人の判断が入る個所です。そこで流れが分岐するので、何によって作業が分岐するのか、また、分岐した後に行う作業に違いがあれば、それを明確にしておきましょう。
コンピュータに作業させたらどうなるかを考える
便利なものと思われているコンピュータですが、実はやれることが限られています。そして、プログラミングは、そういったコンピュータがやれる単純な処理の組み合わせでしかありません。今回取り上げているフローチャートは、コンピュータがやれる単純な機能を組み合わせて、人が手作業でやることをコンピュータにやらせるためのフローを表した図と言えます。
そこで先ほど考えた、人が作業するフローを構成する機能を、コンピュータがやれる単純な機能に置き換えて、プログラミングのフローチャートを書いてみてください。ただし、経験が少ないと、人がやる作業を、コンピュータがやれる単純な機能の組み合わせにうまく置き換えられないかもしれません。いろいろなフローチャートを書いてみて、機能の組み合わせ方を学んでください。
プログラミングに活かすフローチャートが学べるスクールならこちら
フローチャートの基本的な記号6つ
つづいてフローチャートでよく使用する記号を6つ紹介します。
開始と終了

横に長細い円形の記号が、フローチャートの開始と終了を表すものです。別名「端子」とも呼ばれています。記号の中には「開始」もしくは「終了」と書きます。
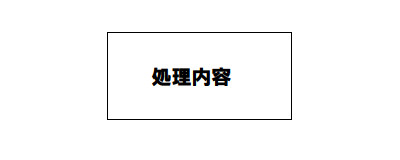
処理内容

横の辺が長い長方形の記号は「処理内容」を表す記号です。この記号の中に処理内容の詳細を書いて使います。
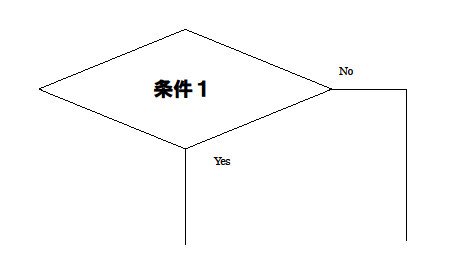
条件分岐

ひし形の記号は「条件分岐」を表す時に利用する記号です。記号の中に条件の内容を書き、この条件分岐の記号から「YES」「NO」などの選択肢でフローチャートは分かれていきます。
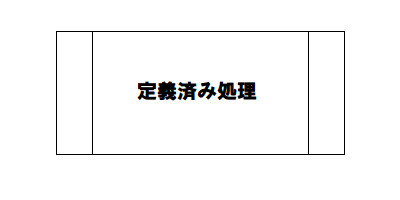
定義済み処理内容

横の辺の方が長い長方形の両端に2本の縦線が入っている記号が「定義済み処理内容」を表す記号です。別名「サブルーチン」とも呼びます。
こちらの記号は別ページのフローチャートですでに定義されている処理などを書きたい時に使う記号です。
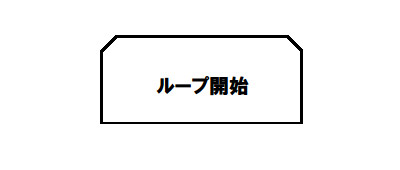
ループの開始

横の辺の方が長い長方形の、上二辺の角がない記号は「ループ(繰り返し)の開始」を表す記号です。このループの開始記号と終了記号の間に繰り返す処理内容を書き、ループを表します。
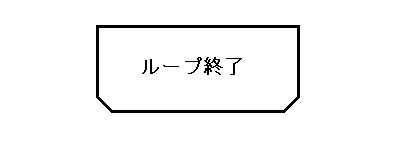
ループの終了

横の辺の方が長い長方形の、下二辺の角がない記号は「ループ(繰り返し)の終了」を表す記号です。このループの終了の上に処理内容を書きループを表します。
プログラミングに活かすフローチャートが学べるスクールならこちら
フローチャートの基本的な型3つ
つづいてフローチャートを作成する上で頻繁に利用される基本の型3つを紹介します。
順次構造
「順次構造」の型はプログラムの処理が行われる順番通りに記述されているプログラム構造です。一番上に「開始」の記号があり、シンプルに下へと処理が書かれていく構造です。
順次構造の場合条件分岐などで処理が分かれる事もないので、書いた記号を矢印で繋ぐだけでつくることができます。
分岐構造
「分岐構造」は言葉の通り、「条件分岐」記号が活用され条件によって処理内容が分かれている構造です。
分岐構造はコードを書く時に使用する「switch・case文」や「if・else文」を表す時に使用する構造です。
反復構造(ループ)
「反復構造」は繰り返し処理が含まれているプログラム構造です。コードを書く時に使用する「for文」「while文」「do while文」などを表す時に使用する構造です。
この3つの基本の型を活用してフローチャートを作成してくださいね。
フローチャートをはじめとした、「プログラミングの基礎をしっかりと学びたい」といった方は、「ポテパンキャンプ」での無料カウンセリングがおすすめです。
まとめ
プログラミング学習をはじめたばかりの方の場合、フローチャートを実際どう書くべきか分からない、作成するのが面倒だと感じる方もいらっしゃると思います。
しかしフローチャートも繰り返し書いていくことで、コードの書き方を覚えるように自然と身に付き作業効率もあがります。
キレイなプログラムを作成するためにも、フローチャートをぜひ活用してみてください。










