前回 の記事で、Java でシンプルなじゃんけんゲームを作ってきした。今回の記事では前回作成したプロジェクトのソースを改造して、もう少しゲームらしく、グー・チョキ・パーの手をフリーの画像イメージにしたり、じゃんけんの勝敗数を集計して、先に5回勝った人が勝利というゲームにしていきましょう。
目次
素材のダウンロード
今回は下記リンクの素材サイトから、じゃんけんゲームに必要な素材イメージを使います。
【素材ページへのリンク】
じゃんけんのイラスト
下記のグー・チョキ・パーの3つの画像をダウンロードしておきましょう。

リソースマネージャーへ画像を登録
ダウンロードしたグー・チョキ・パーの3つの画像を、リソースマネージャーへ登録します。
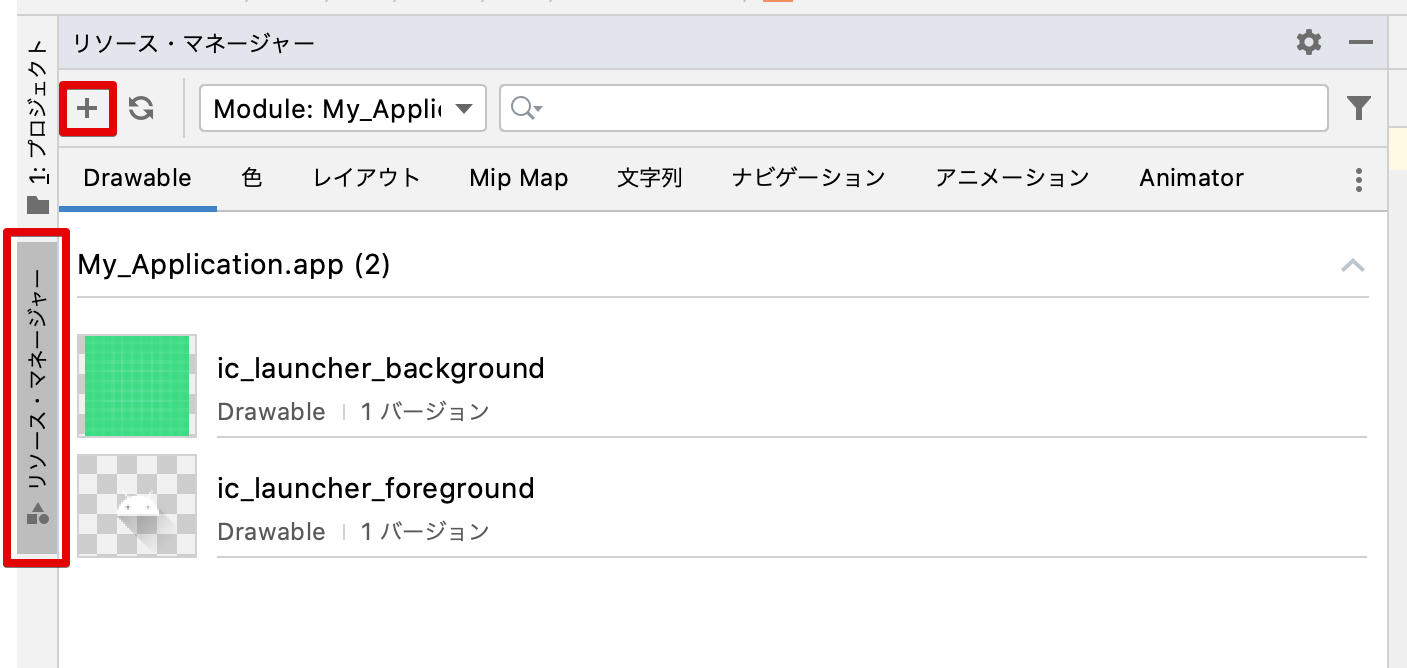
サイドメニューよりリソース・マネージャーを選択し「+」アイコン → 「Drawable のインポート」を選択します。

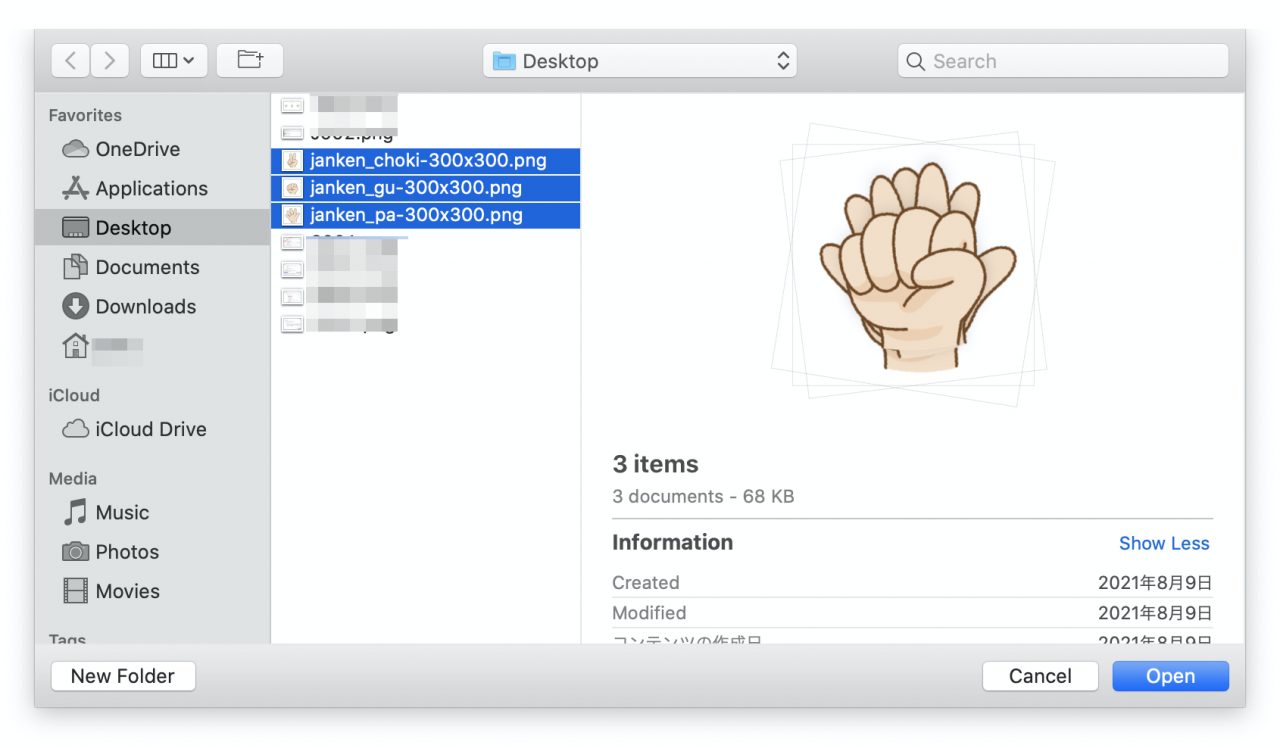
ファイルを選択するダイアログが表示されるため、先ほどダウンロードしたグー・チョキ・パーの3つの画像を選択します。

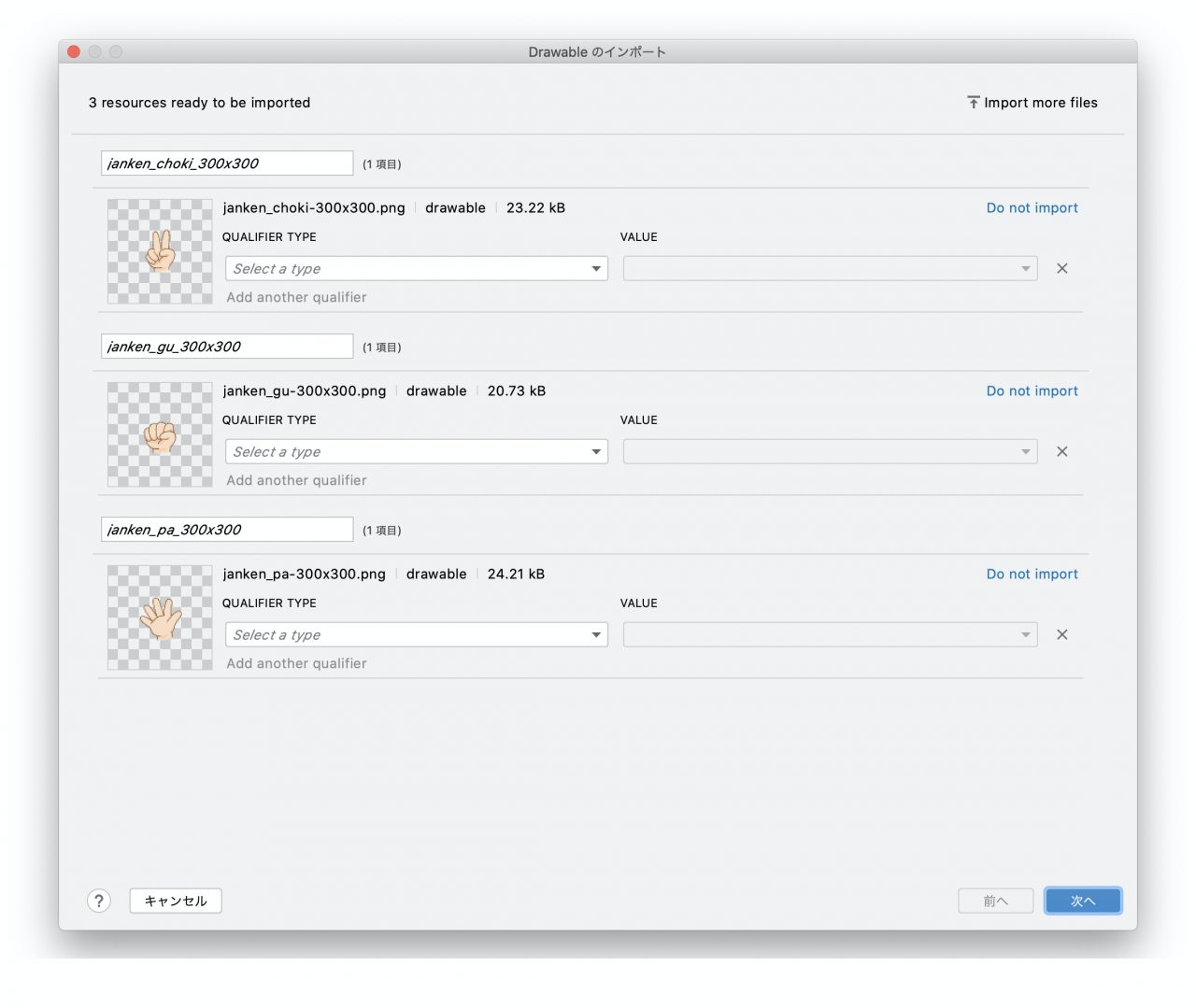
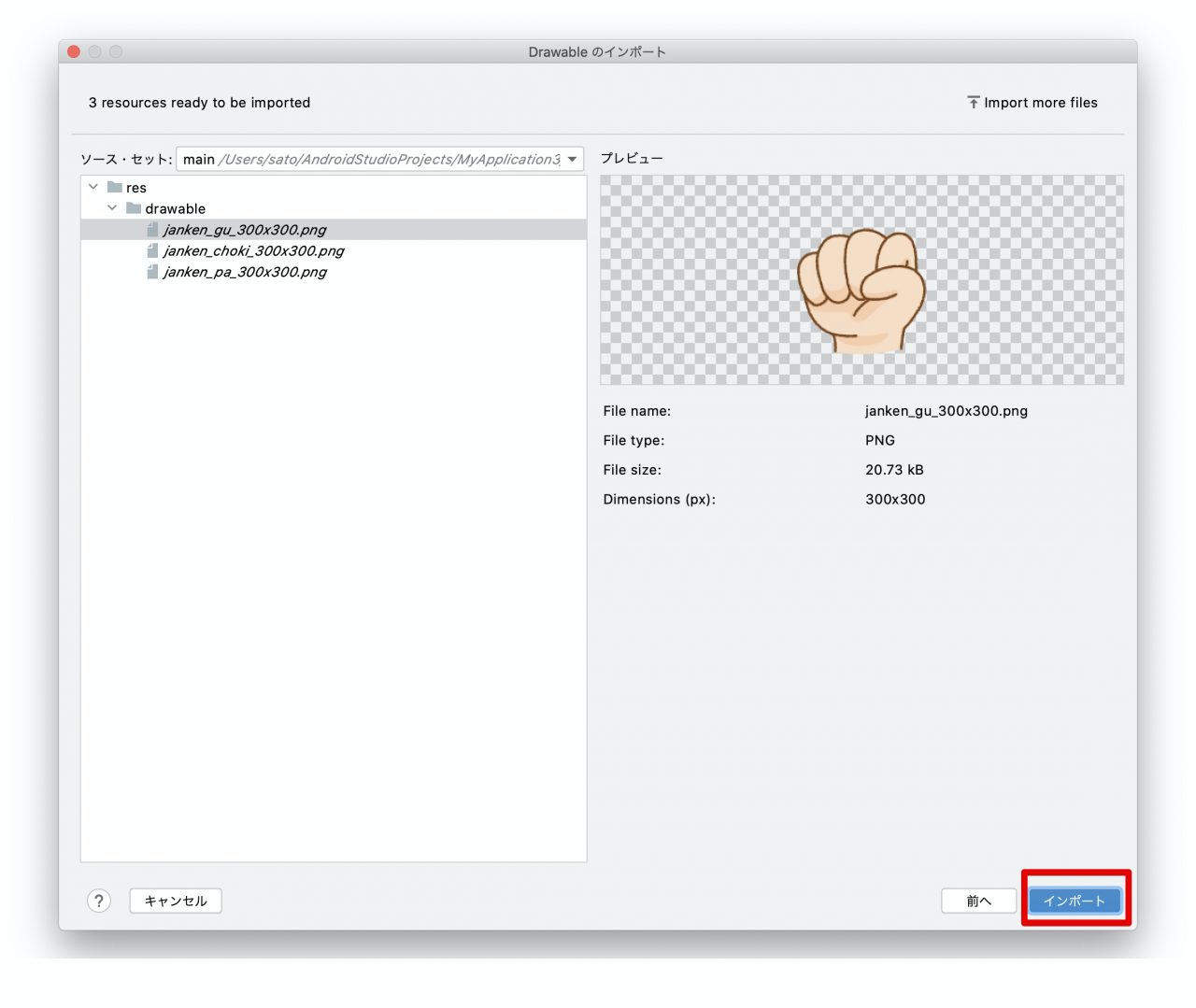
選択した画像が表示されます。「次へ」をクリックして進みます。

インポート先のディレクトリが表示されます。画像ファイルが drawable に格納されることを確認しましょう。
ボタンの配置
次は、アプリのレイアウトに ImageButton を置いて、先ほどダウンロードした素材の画像を設定します。
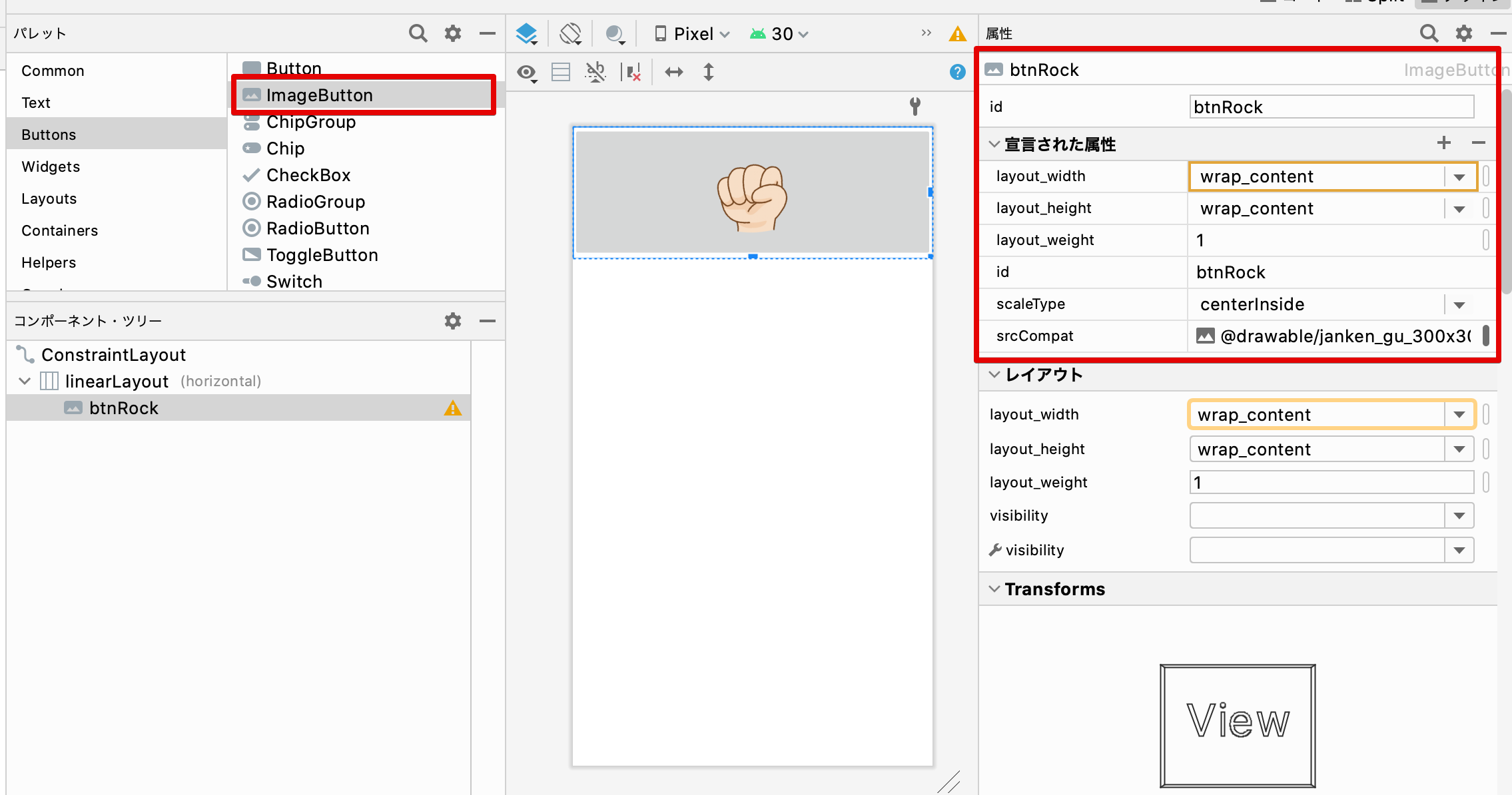
画面上部に配置した LinearLayout の下に ImageButton をパレットからドラッグで配置し、次の通り、属性を設定します。
- id:btnRock
- layoutwidth:wrapcontent
- layoutheight:wrapcontent
- layout_weight:1
- scaleType:centerInside
- srcCompat:@drawable/jankenchoki300×300

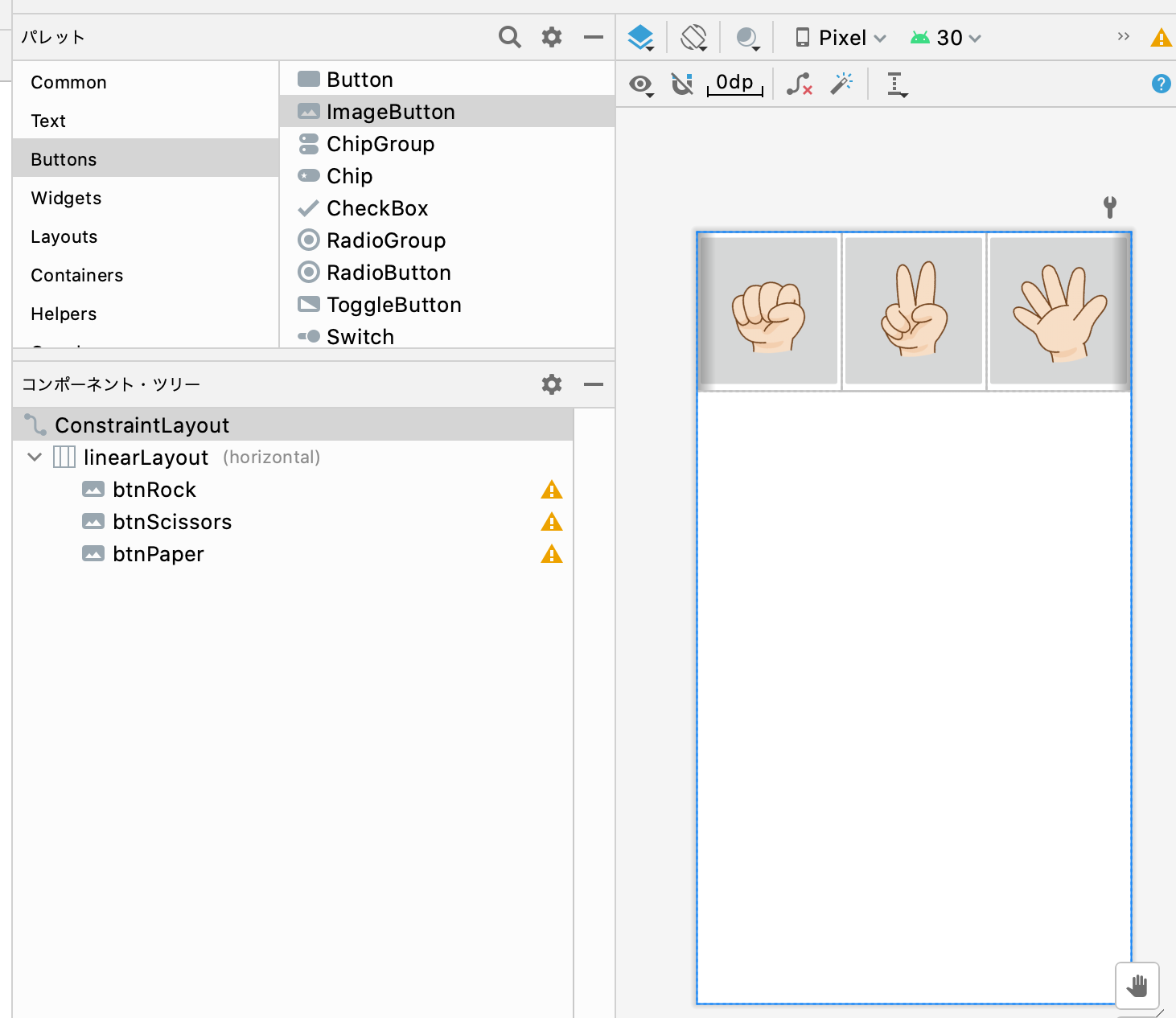
同じように、チョキとパーの ImageButton も配置して、グーボタンと同じ属性の設定を行います。当然ですが、画像ソース(srcCompat)だけは、チョキとパーボタン用の画像ファイル名を指定してください。

3つの ImageButton を配置した時のレイアウトXMLは次のようになります。
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="0dp"
android:layout_height="150dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageButton
android:id="@+id/btnRock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:scaleType="centerInside"
app:srcCompat="@drawable/janken_gu_300x300" />
<ImageButton
android:id="@+id/btnScissors"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:scaleType="centerInside"
app:srcCompat="@drawable/janken_choki_300x300" />
<ImageButton
android:id="@+id/btnPaper"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:scaleType="centerInside"
app:srcCompat="@drawable/janken_pa_300x300" />
</LinearLayout>コンピューターの手と勝敗数ラベルの追加
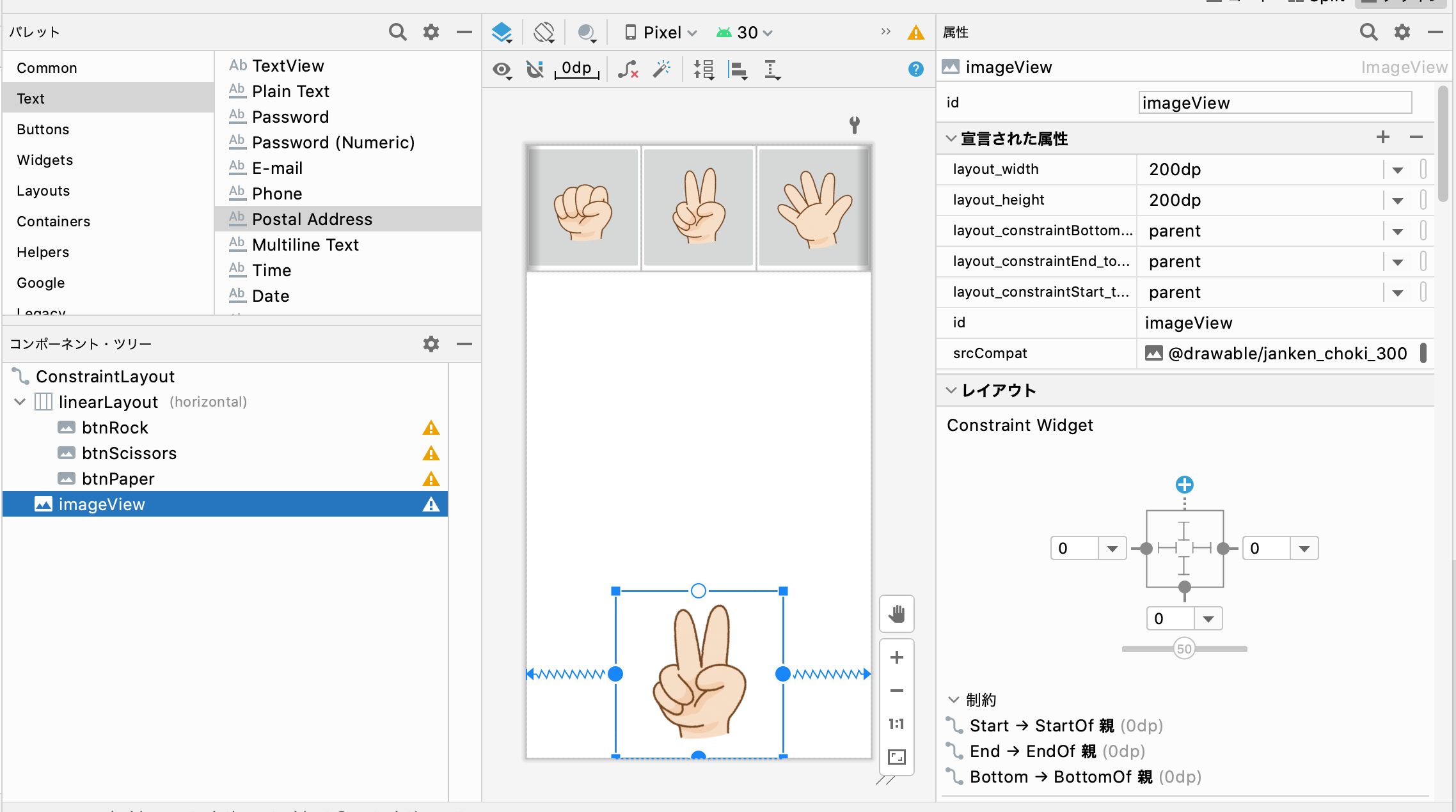
コンピューター側の手を表示する ImageView と、集計した勝敗数を表示 TextView をアプリのレイアウトに追加します。
まず、コンピューターの手を表示する ImageView を画面株に配置します。srcCompat にチョキの画像を設定していますが、ここはゲーム時にランダムな手を設定するため、設定する画像は何でも良いです。

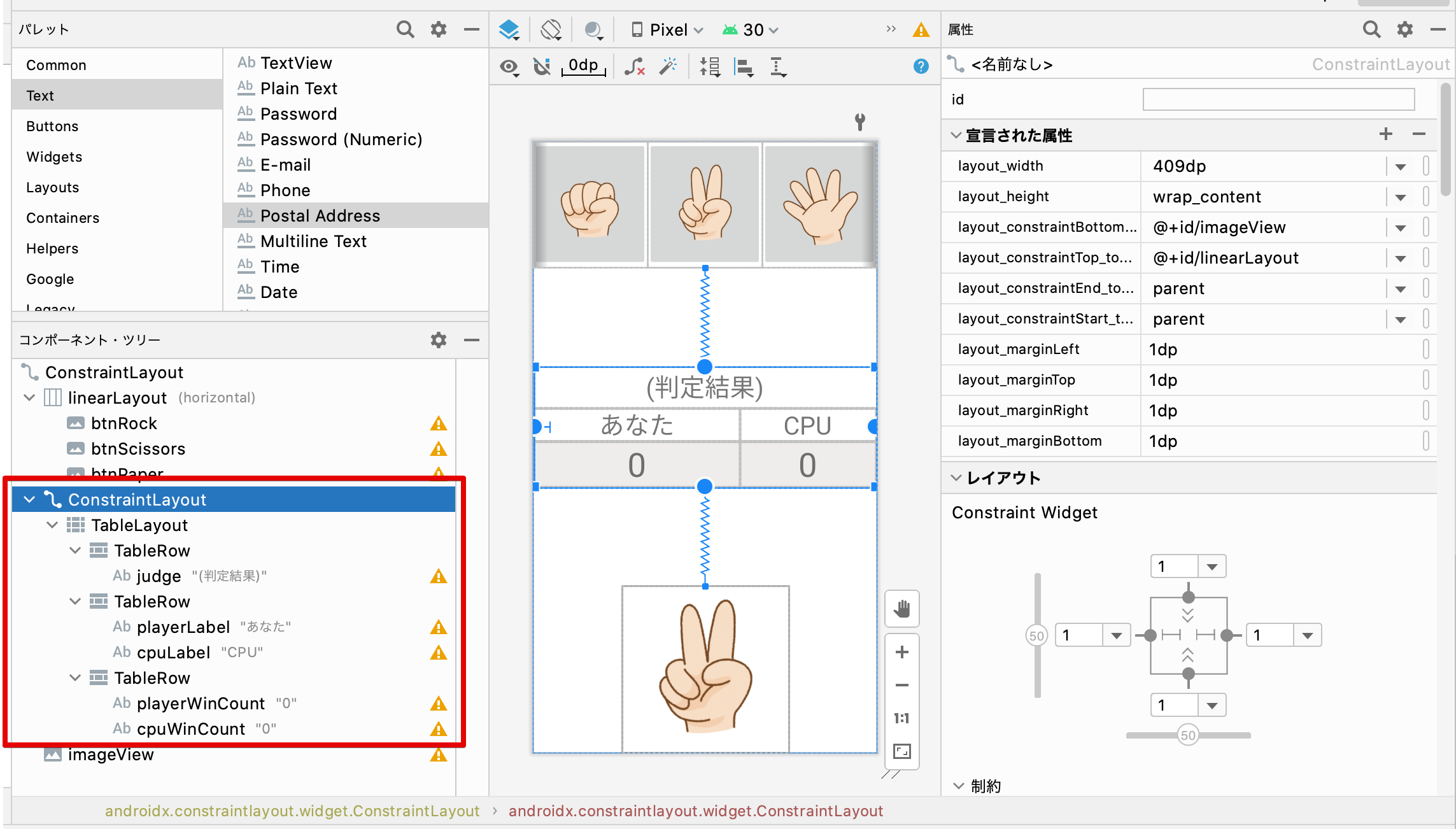
次に勝敗数を表示する TextView を配置します。少し複雑な配置をしていますが、コンポーネント ・ツリーを確認しながら次のイメージのように ConstraintLayout , TableLayout, TableRow, TextViewの順にコンポーネントを配置します。

Java ソースコードの作成
アプリのレイアウトが完成したら、次は Java のソースコードを修正して、じゃんけんゲームに動きをつけていきましょう。
前回 の記事で作成した MainActivity.java を開き次の内容を編集します。
onCreate
画面が表示される時に呼ばれる onCreate メソッドでは、「以下の1行を追加」と書かれている部分を追加します。この1行で、画面表示時にコンピューターの手を表示する ImageView の画像をクリアします。
// onCreateは画面が表示れる時に呼ばれる
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(activity_main);
//以下の1行を追加
((ImageView)findViewById(R.id.imageView)).setImageDrawable(null);
}グー・チョキ・パーボタン タップ時の処理
グー・チョキ・パーボタンをタップした時のメソッドは、前回 の記事で作成した内容から変更はありません。それぞれのボタンが押された時に、game関数を引数(0:グー、1:チョキ、2:パー)を指定して呼び出します。
// グーが押された時のイベント
public void onClickRock(View view) {
game(0);
}
// チョキーが押された時のイベント
public void onClickScissors(View view) {
game(1);
}
// パーが押された時のイベント
public void onClickPaper(View view) {
game(2);
}game メソッド
今回の game メソッドは、プレイヤーが選択した手と、ランダムに選択したコンピュータの手を比較して勝敗を判定し、画面に結果を表示するゲームのメインの関数です。
private int playerWinCount = 0;
private int cpuWinCount = 0;
/**
* コンピューターの手をランデムに決定し、勝敗の判定を行う
* @param playerHand 0:グー、1:チョキ、2:パー
*/
private void game(int playerHand) {
// ランダムクラスで、0以上、3未満の乱数を生成して
// コンピュータの手をランダムに決定
Random r = new Random();
int cupHand = r.nextInt(3);
String judge = null;
// プレイヤーとコンピュータの手を比較して勝敗を判定する
if (playerHand == cupHand) {
judge = "あいこ";
} else if (playerHand == 0 && cupHand == 2) {
// 「グー」対「パー」
judge = "まけ";
cpuWinCount++;
} else if (playerHand == 0 && cupHand == 1) {
// 「グー」対「チョキ」
judge = "かち";
playerWinCount++;
} else if (playerHand == 1 && cupHand == 0) {
// 「チョキ」対「グー」
judge = "まけ";
cpuWinCount++;
} else if (playerHand == 1 && cupHand == 2) {
// 「チョキ」対「パー」
judge = "かち";
playerWinCount++;
} else if (playerHand == 2 && cupHand == 0) {
// 「パー」対「グー」
judge = "かち";
playerWinCount++;
} else if (playerHand == 2 && cupHand == 1) {
// 「パー」対「チョキ」
judge = "まけ";
cpuWinCount++;
}
// コンピューターの手および、勝敗の判定結果を画面に表示
TextView textViewJudge = (TextView)findViewById(R.id.judge);
textViewJudge.setText(judge);
// ランダムに選択されたコンピュータの手の画像リソースを設定
ImageView myImage= (ImageView)findViewById(R.id.imageView);
if (cupHand == 0) {
myImage.setImageResource(R.drawable.janken_gu_300x300);
} else if (cupHand == 1) {
myImage.setImageResource(R.drawable.janken_choki_300x300);
} else if (cupHand == 2) {
myImage.setImageResource(R.drawable.janken_pa_300x300);
}
// プレイヤーの勝数を設定
TextView p = (TextView)findViewById(R.id.playerWinCount);
p.setText(String.valueOf(playerWinCount));
// コンピューターの勝数を設定
TextView c = (TextView)findViewById(R.id.cpuWinCount);
c.setText(String.valueOf(cpuWinCount));
}- Randomクラスを使ってコンピューの手をランダムに設定
- プレイヤーとコンピュータの手を比較し、勝敗を判定し勝敗数を集計
- 「かち」「まけ」「あいこ」の判定結果を画面に表示
- ランダムに設定したコンピュータの手に対応するグー・チョキ・パーの画像を設定
- 集計した勝敗数を表示
まとめ

ここまでの手順で、じゃんけんゲームは完成です。デバッグで実行してアプリが動くかどうか確認しましょう。
Android アプリの開発環境の構築方法や、前回 作成したシンプルな Java のじゃんけんゲームは次の記事をご覧ください。
【関連記事】
▶Javaで簡単なAndroidゲームアプリを開発(環境準備)
▶Javaで簡単なAndroidゲームアプリを作る方法をソースコード付きで紹介










