初心者がプログラミングを学習するためには、一定量の学習時間が必要なります。勉強を続けるためには、モチベーションの維持が重要ですが、つまらない教材ばかりでは思うようにモチベーションが保てずに、学習が進まない人もいるでしょう。
この記事では、Javaで簡単な「じゃんけんゲーム」のAndroidアプリを開発する方法を解説します。
ゲーム開発者を目指しているのであればちろんのこと、そうでない人もゲームを作りながら楽しくプログラミングを学ぶことができるでしょう。
開発環境の準備

パソコン上に Android Studioをインストールする方法は、次の記事で紹介していますので、こちらを参考に開発環境を構築しておきましょう。
【関連記事】
▶Javaで簡単なAndroidゲームアプリを作る方法(環境準備)
新規プロジェクトの作成
開発環境の準備ができたら、Android Studioを起動して新規にプロジェクトを作成します。
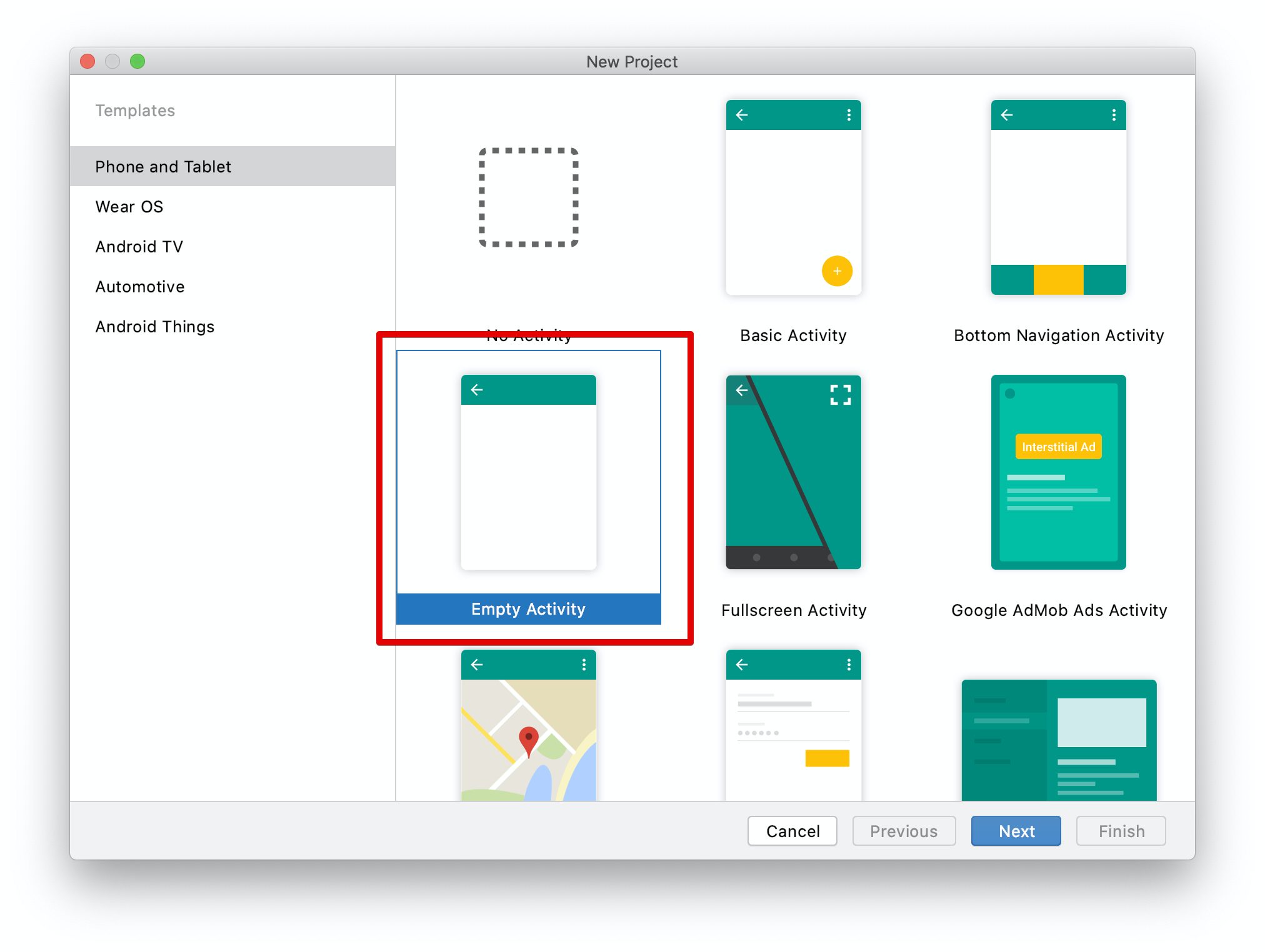
[File]→[New Project]を選択し、新規プロジェクトの作成画面を表示し、左側のカテゴリの[Phone and Tablet]より[Empty Activity]を選択します。

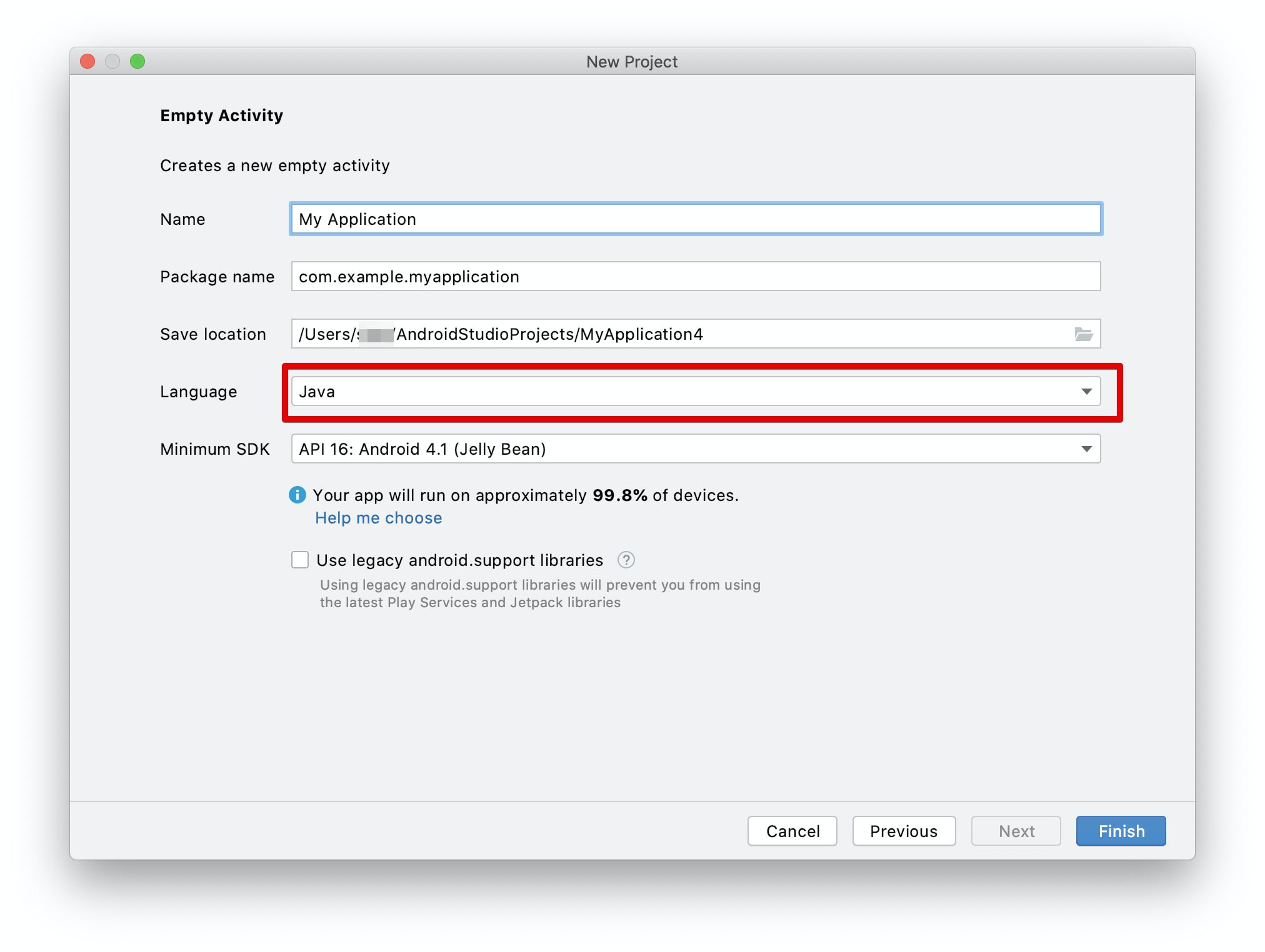
次に、プロジェクトの保存先などを入力します。プロジェクト名(Name)やパッケージ名(Package Name)、保存先(Save location)は任意の内容を入力します。
また、言語(Language)には Javaを選択しておきましょう。

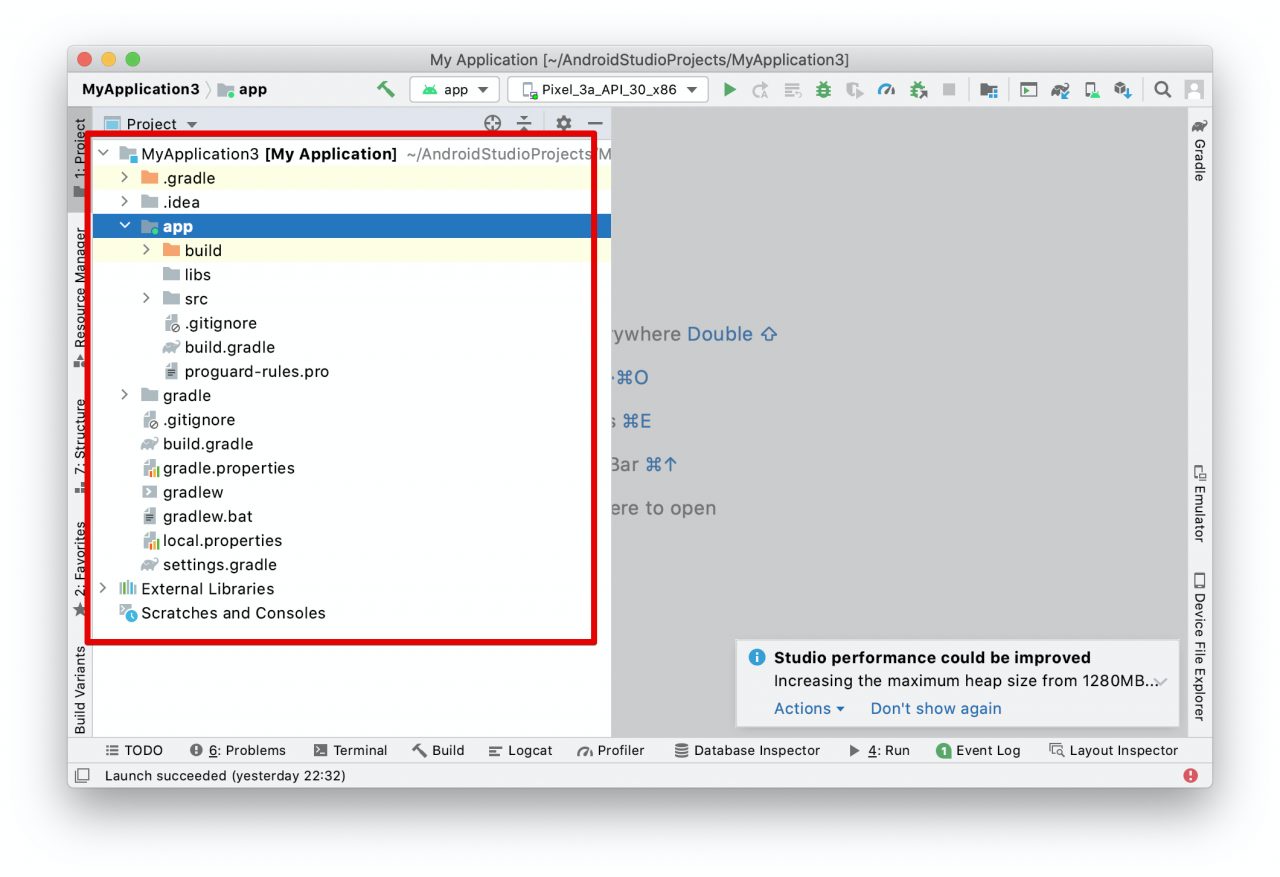
入力が終わって「Finish」をクリックすると、次のようにプロジェクトを作成されます。

作成されたプロジェクトを見ると、多くのフォルダが作成されており困惑するかもしれません。
最初は、すべてのフォルダの役割を理解する必要はありませんが、プロジェクトのフォルダ構成は、おおよそ次のようになっています。
--app アプリ全体のディレクトリ
--build コンパイルされた apkファイルなどの成果物が入るディレクトリ
--libs 依存するライブラリ
--src
--main
--java javaソースを格納するディレクトリで、アプリの動作はここに書く
--res 画像、レイアウト、設定情報を入れるリソースディレクトリ
--drawable 画像を格納
--layout 画面デザインを作るためのレイアウトファイルを格納
--mipmap-xxx アプリアイコンを格納
--values 文字の大きさやフォントなどの設定ファイルだよゲーム画面の作成
最初は、ゲーム画面の作成から初めましょう。
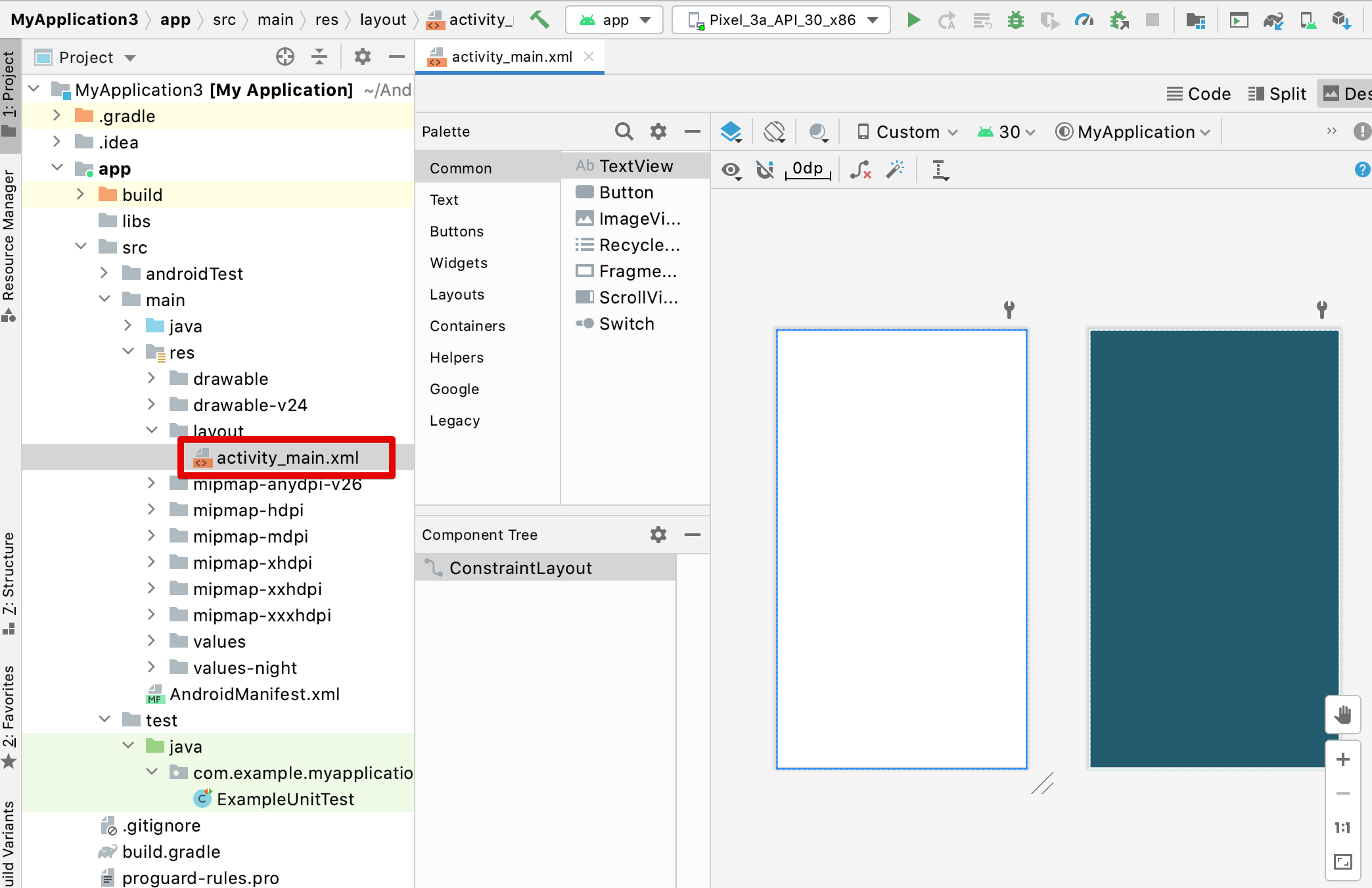
プロジェクトツリーから「app/src/main/res/layout/activity_main.xml」をダブルクリックして、画面のレイアウトファイルを開くと、次のようなアプリ画面を編集するデザイナが右側に表示されます。


「activity_main.xml」の実態はXMLファイルですが、Android Studioではビジュアルを確認しながら編集できるデザイナを使って画面デザインを作ることが可能です。
まずは、プレイヤーが選択する「グー」「チョキ」「パー」ボタンを作ります。
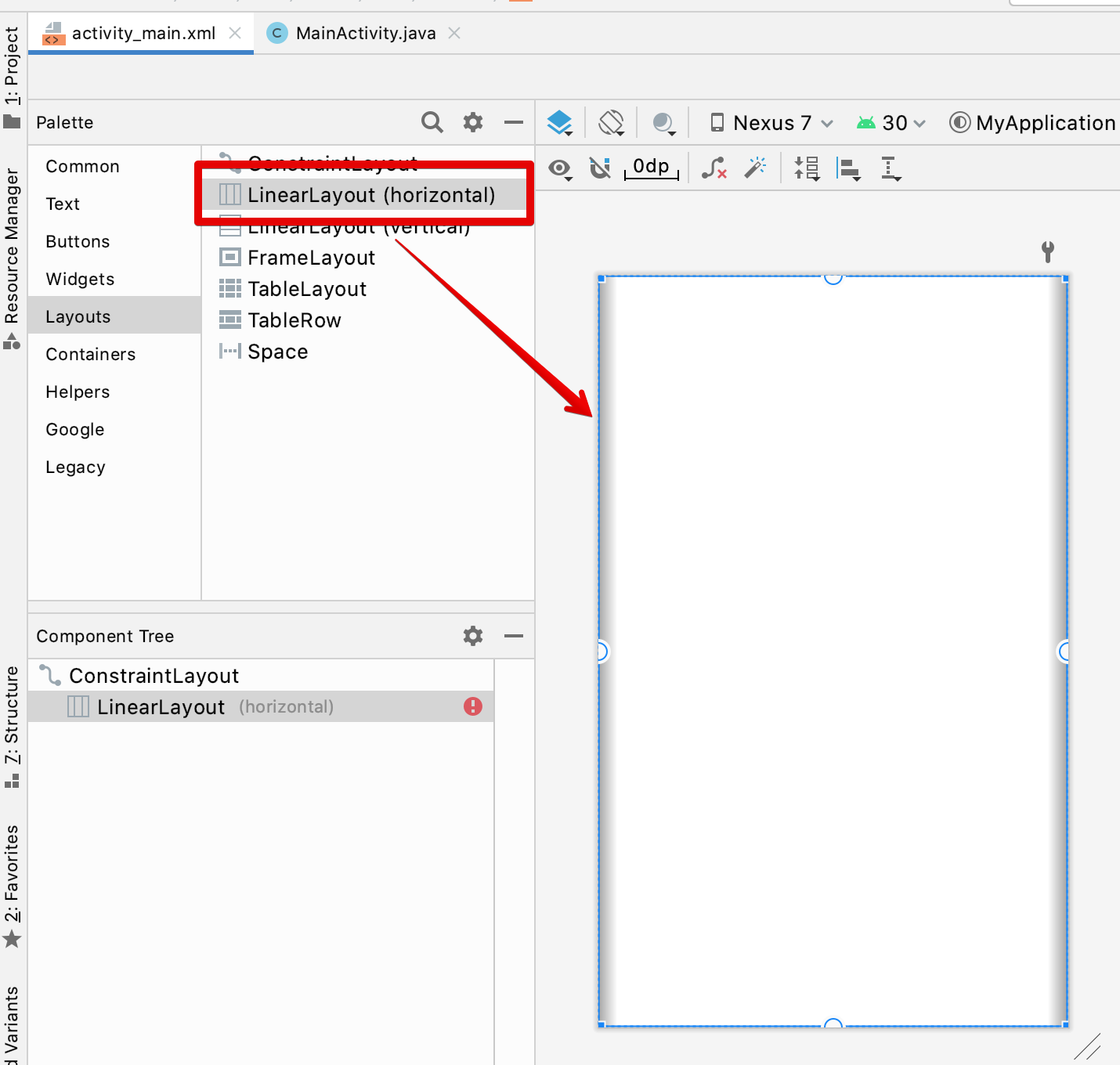
PaletteよりLinearLayout (hroizontal)を選択し、スマホの画面デザインの部分にドラッグします。 
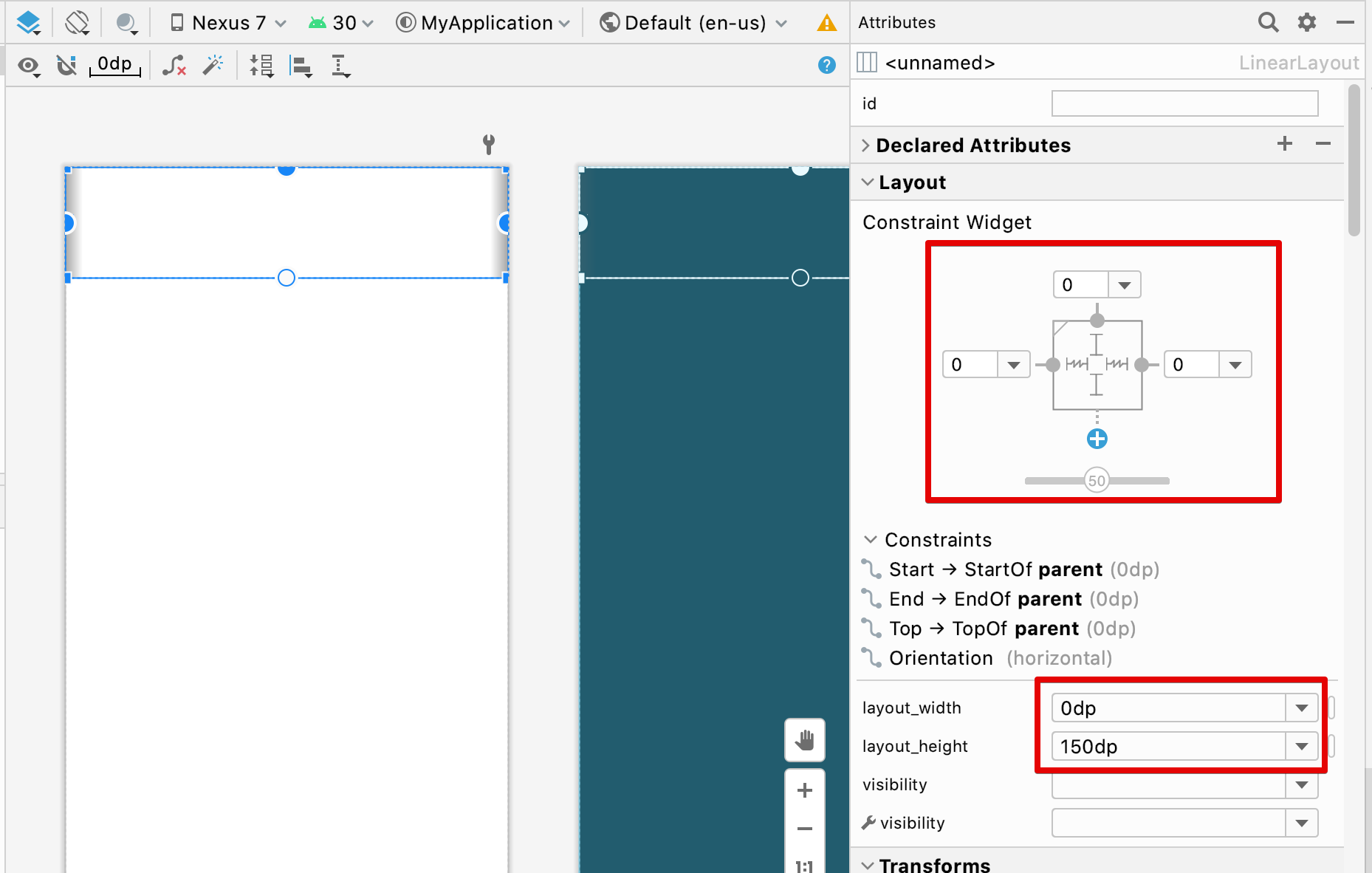
Constraint Widgetの部分を赤枠で囲った部分の内容で入力し、さらに layout width、layout heightの部分も同様に入力します。

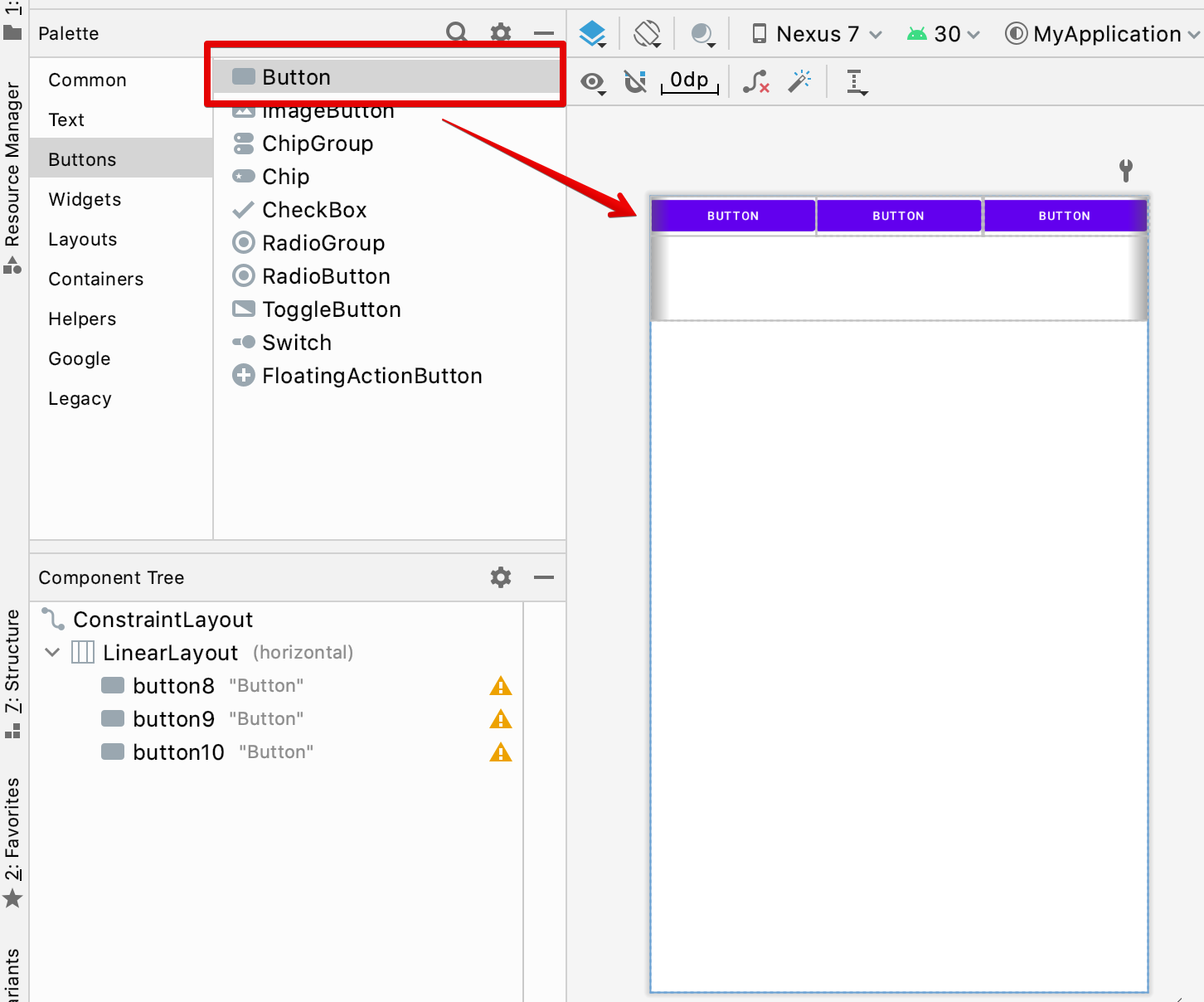
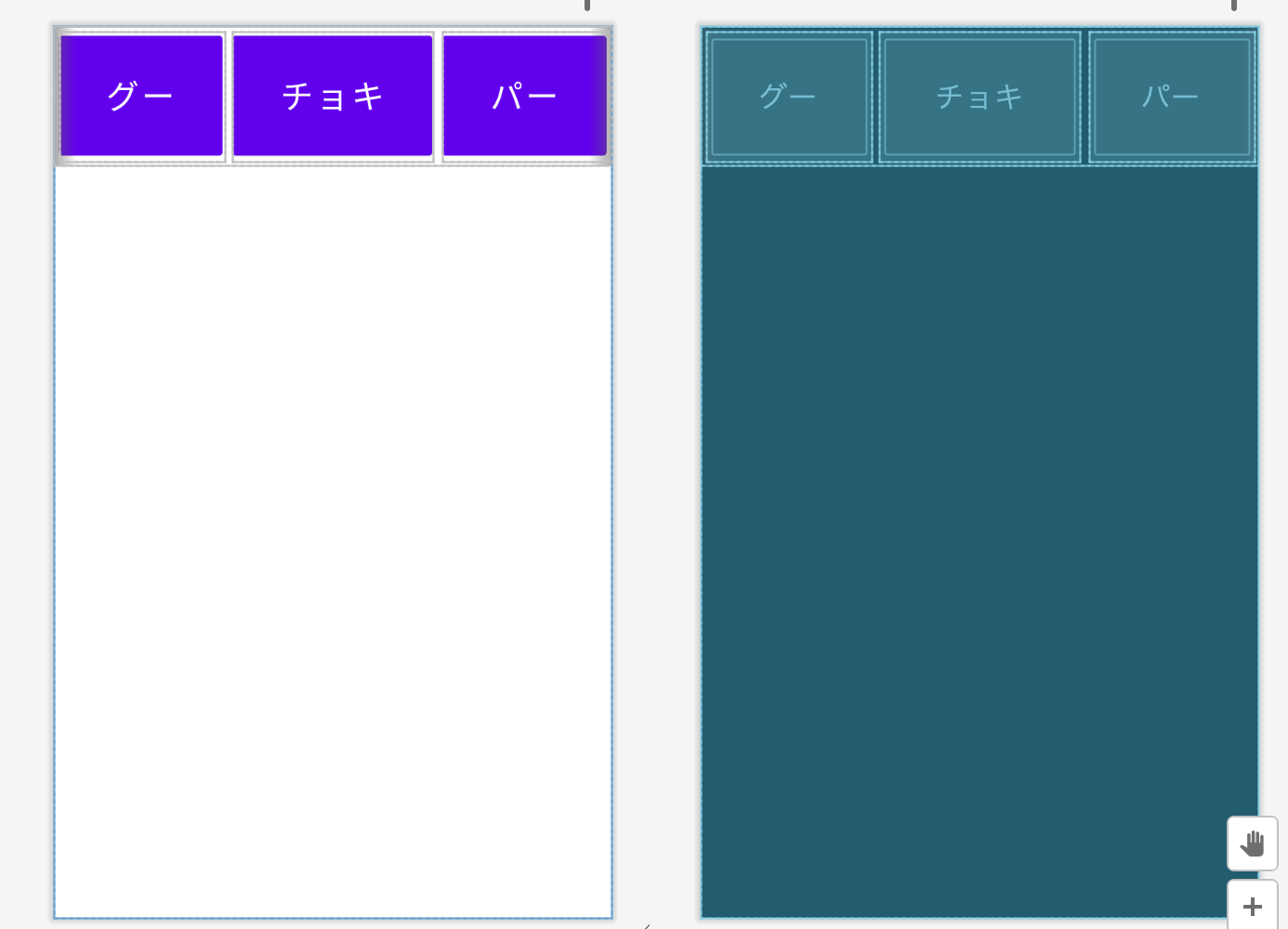
LinearLayoutの上に「グー」「チョキ」「パー」を選択するためのButtonを3つドラックして配置します。

配置をしたら、次の属性を3つのボタンにそれぞれ設定します。
| プロパティ | 設定値 |
|---|---|
| Id / text | btnRock:グー btnScissors:チョキ: btnPaper:パー |
| layout_height | match_perent |
| layout_margin | 5dp |
| textSize | 35sp |
上のプロパティを設定すると、次のようなデザインとなるでしょう。

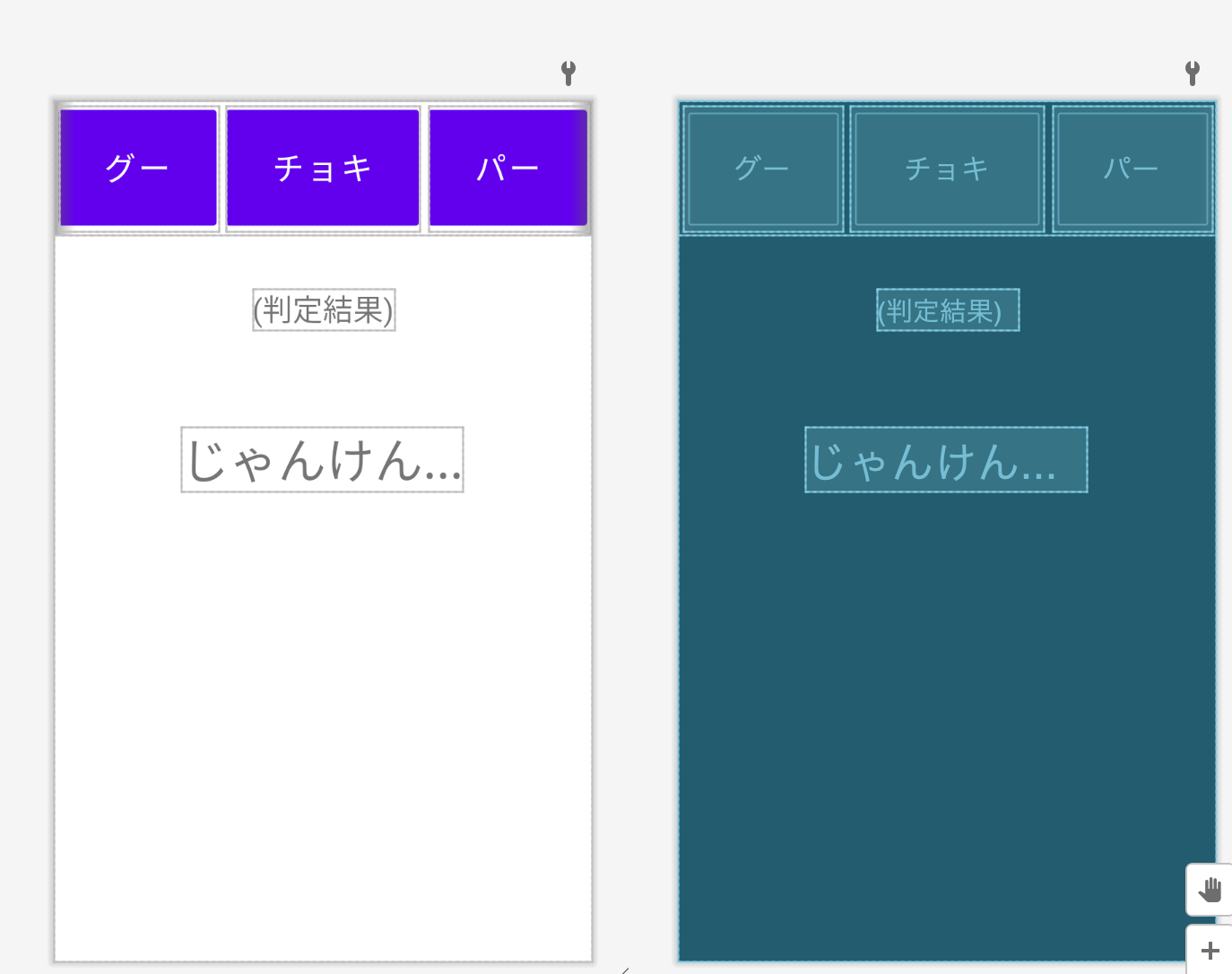
次に、じゃんけんの勝敗を表示する TextViewと、コンピューターの手を表示する TextViewを追加します。

各コンポーネントのプロパティには、次の表の値を設定します。
<判定結果>
| 属性 | 設定値 |
|---|---|
| Id | judge |
| text | (判定結果) |
| layout_marginTop | 60dp |
| textSize | 35sp |
<コンピューターの手>
| 設定値 | |
|---|---|
| Id | cpu |
| text | じゃんけん… |
| layout_marginTop | 108dp |
| textSize | 54sp |
activity_main.xmlの内容
ここまでの手順で作成した「activity_main.xml」の内容は次のようになります。デザイナで画面を編集するのが面倒な場合は、Codeウィンドウで次のXMLを貼り付ければ画面デザインが完成します。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="0dp"
android:layout_height="150dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<Button
android:id="@+id/btnRock"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="グー"
android:textSize="35sp" />
<Button
android:id="@+id/btnScissors"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="チョキ"
android:textSize="35sp" />
<Button
android:id="@+id/btnPaper"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="パー"
android:textSize="35sp" />
</LinearLayout>
<TextView
android:id="@+id/judge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:text="(判定結果)"
android:textSize="34sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/linearLayout2" />
<TextView
android:id="@+id/cpu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="108dp"
android:text="じゃんけん..."
android:textSize="54sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/judge" />
</androidx.constraintlayout.widget.ConstraintLayout>次はJavaを使ってゲームに動きをうけよう
今回の記事では、Android Studioを使って「じゃんけんゲーム」の画面デザインを作るところまでを解説してきました。次はいよいよ Javaを使ってゲームに動きをつけて、ゲームを完成させていきましょう。











近年では、Androidアプリ開発は JavaでよりもKotlinを使うのが一般的になっていますが、今回は Java初心者が基礎を学ぶためのサンプルアプリであるため、言語には Javaを選択します。