Android アプリの開発をやってみたいけど難しそう…
Android Studioを使えば簡単な手順でアプリ開発を始められます!
Android アプリ開発の基本である、ボタンの作り方について、Java および Kotlin で実装する方法を解説します。
プロジェクトの作成
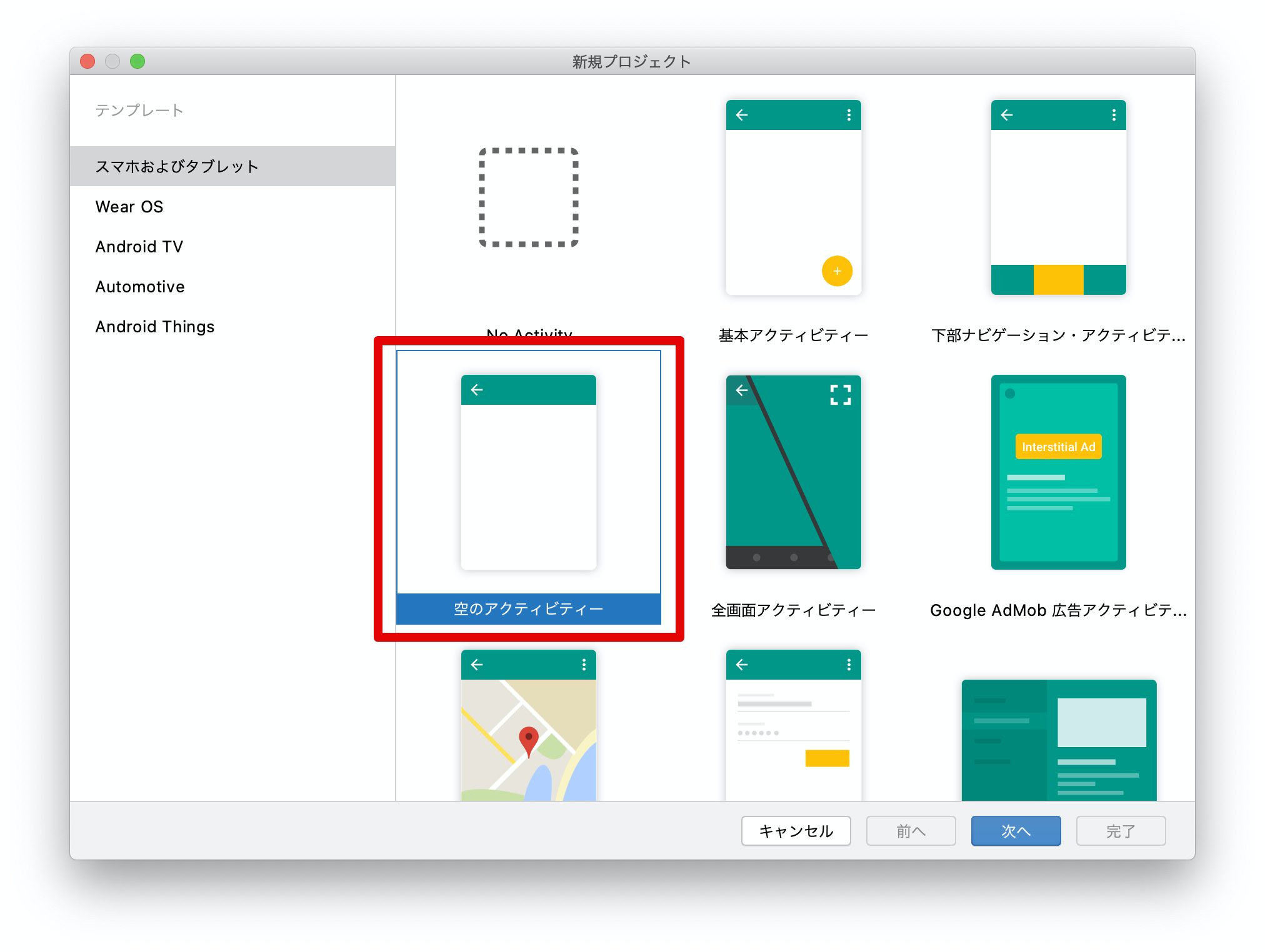
Android Studio を起動し、「空のアクティビティ」で新規にプロジェクトを作成します。

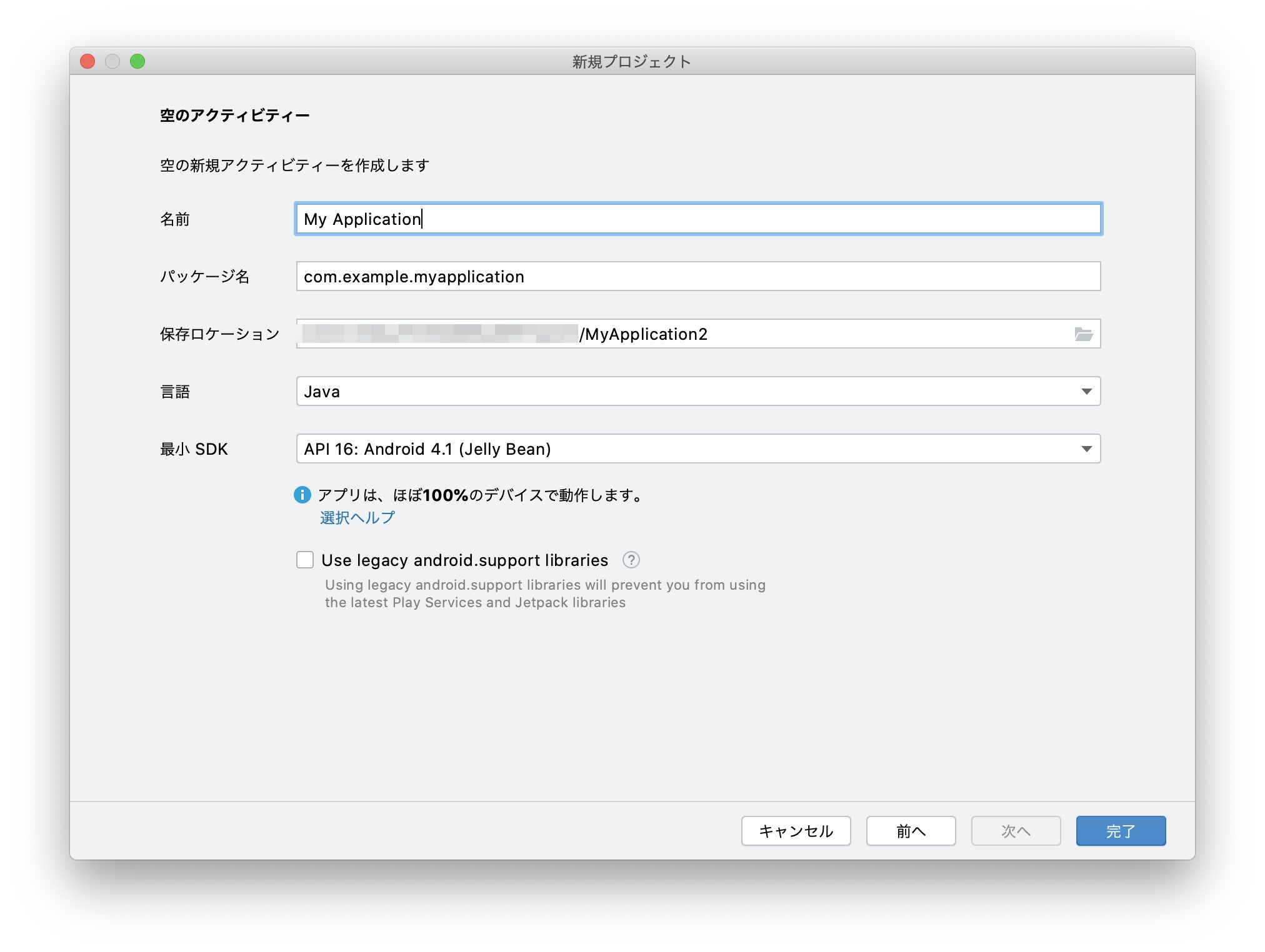
プロジェクト名や保存先を任意に設定します。

ボタンの配置
プロジェクトを作成したら、レイアウトにボタンを配置しましょう。src/main/res/layout ディレクトの中にある activity_main.xml を開きます。
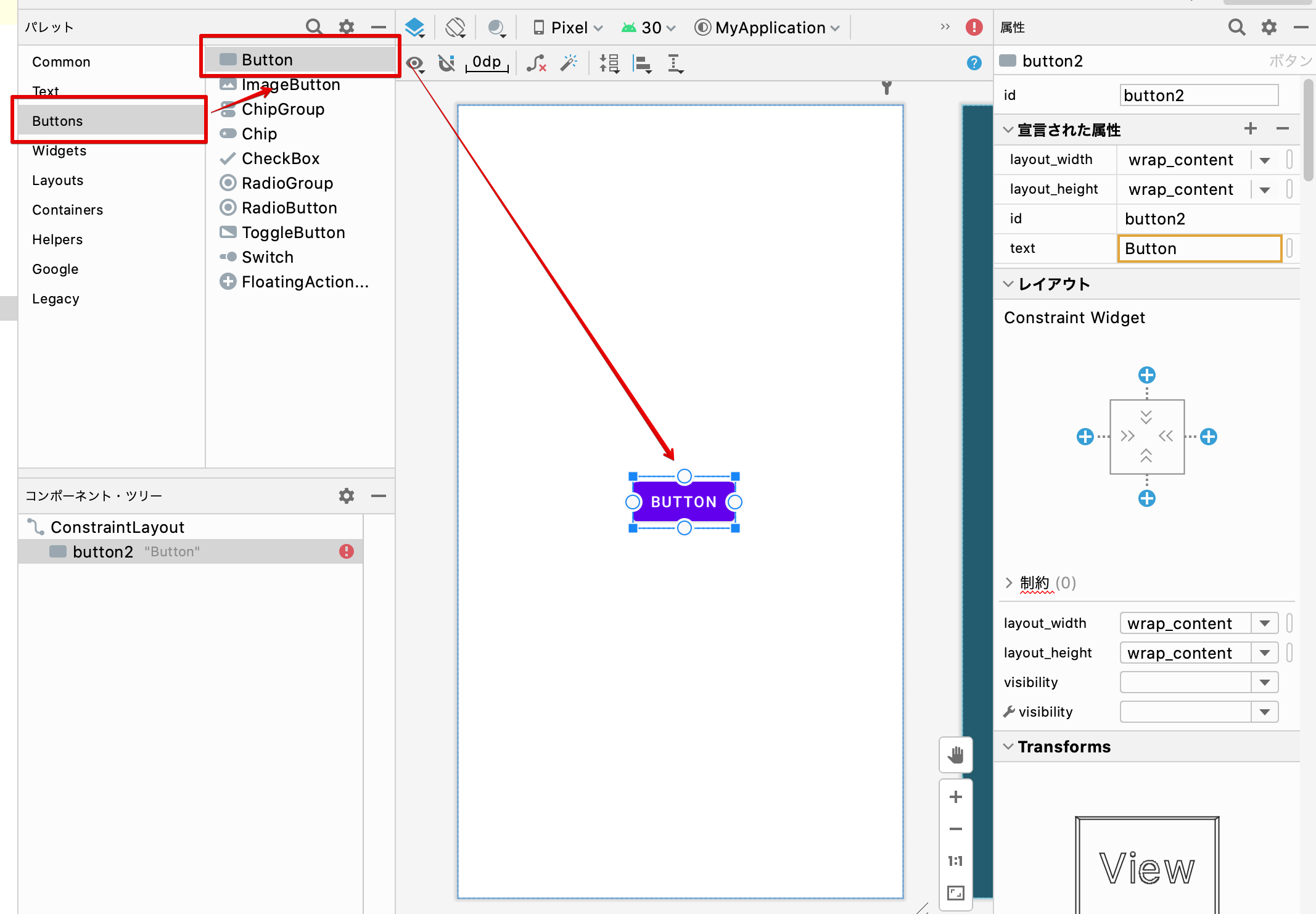
パレットから [Buttons] → [Button] の順に選択し、ドラッグしながら右側のレイアウトにボタンを配置します。

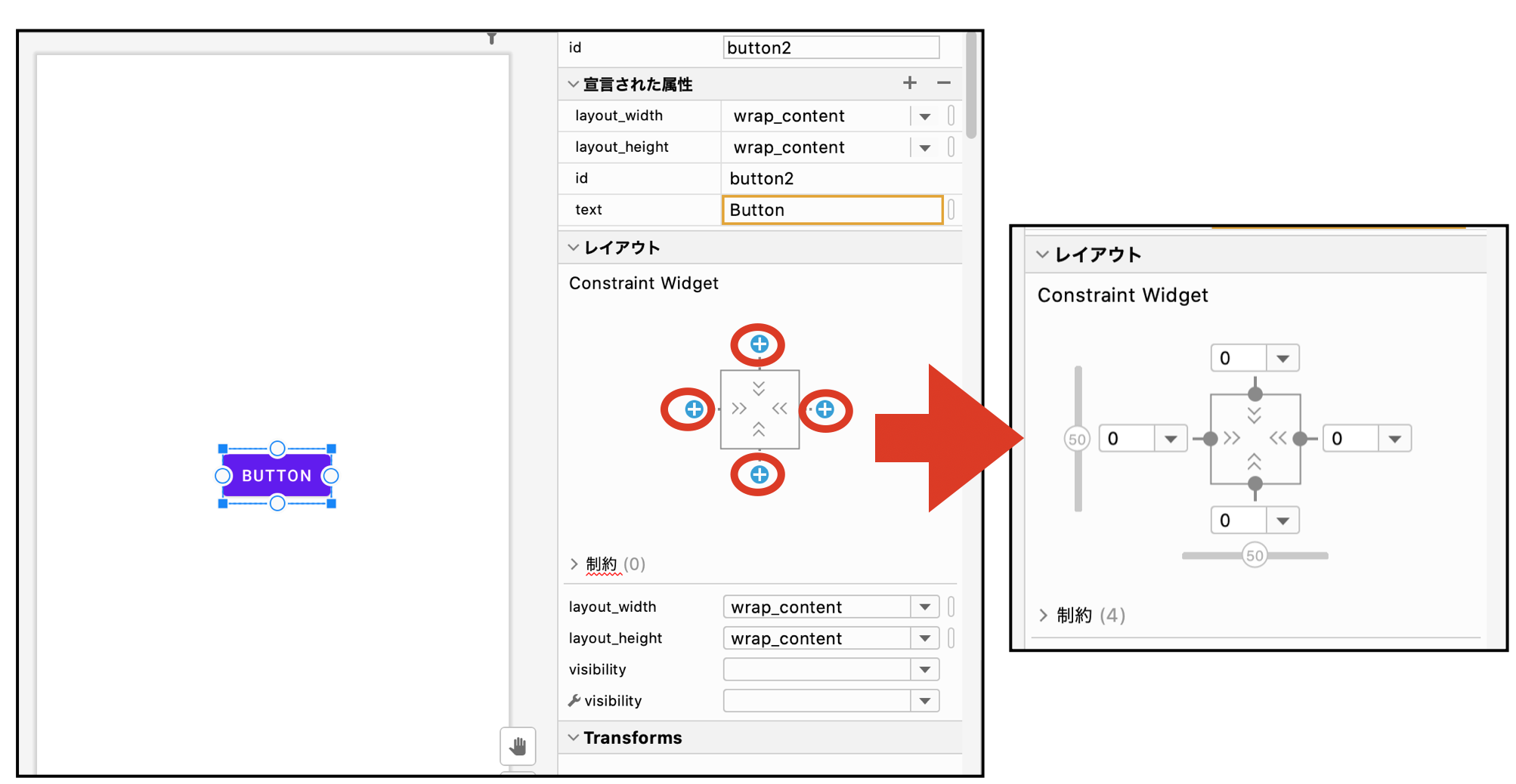
このままでは、ConstraintLayout の設定でエラーになるため、右側 Constraint Weight の設定で、四隅の「+」アイコンを選択し、数値をすべて「0」で入力します。こうrすることで、ボタンを画面中央に配置するように制約の設定ができます。

この状態での、レイアウトのソースは次のとおりです。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>クリックされた時の動作を実装

ボタンの配置ができたら、次はボタンがクリックされた時の動作を、Java または Kotlin で実装します。src/main/java の中にある MainActivity を開き、次のように onClickButton メソッドを追加します。
Java の場合
// ボタンがクリック時の処理
public void onClickButton(View v) {
// ビューのIDからボタンを取得
Button button = (Button)findViewById(R.id.button1);
// ボタンのテキストを変更
button.setText("Click");
}Kotlinの場合
// ボタンがクリック時の処理
fun onClickButton(view: View) {
var button = findViewById<Button>(R.id.button)
button.text = "Click"
}ここままでは、ボタンをクリックしても onClickButton が実行されないため、レイアウトと上で作成したメソッドを関連づけします。
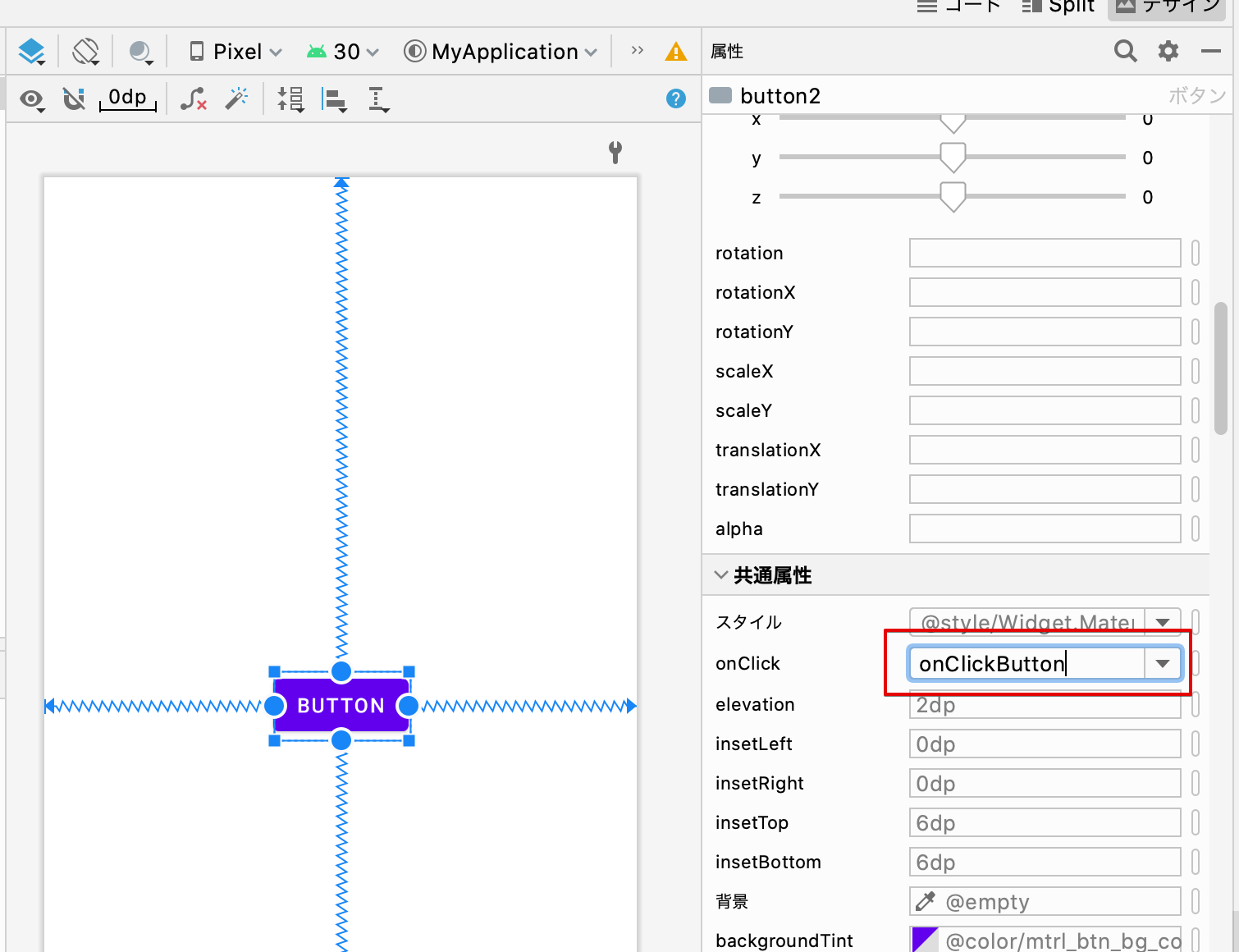
も一度レイアウト(activity_main.xml)を開き、ボタンの onClick 属性に、先ほど作成した onClickButton メソッドを選択します。

これで、ボタンがクリックされた時に、Java または Kotlin で作成したメソッドを呼び出す実装は完了です。アプリを実行して動作を確認してみましょう。
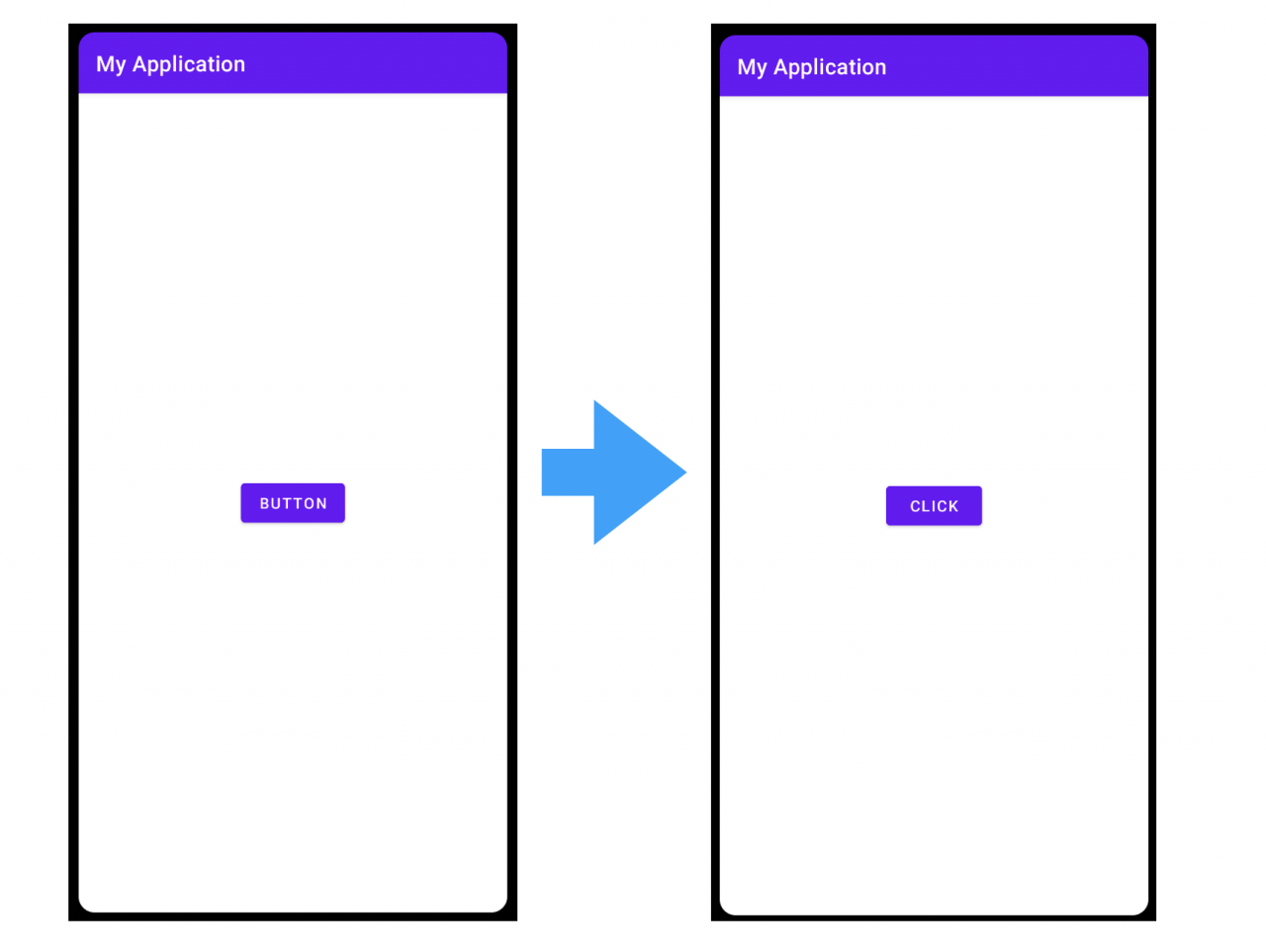
ボタンをクリックした時に、ボタンのテキストが次のように変われば成功です。

長押しできるボタン
次は、ボタンの長押しを検知する処理を作成します。長押しを検知する時は、ボタンの OnLongCickListener に、長押し検知用のリスナーを登録します。
MainActivity のソースを開き、onCreate メソッドの中に以下の処理を追加してください。
Java の場合
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// ↓↓ 以下の処理を追加
Button button = (Button)findViewById(R.id.button1);
button.setOnLongClickListener(new View.OnLongClickListener() {
public boolean onLongClick(View v) {
button.setText("長押し中...");
// true:クリックイベントを実行しない
// false:クリックイベントも実行する
return true;
}
});
}Kotlinの場合
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// ↓↓ 以下の処理を追加
var button = findViewById<Button>(R.id.button);
button.setOnLongClickListener {
button.text = ""
true
};
}ボタンの長押しが発生すると、リスナーの中の onLongClick メソッドが実行されます。この中で長押しが発生した時の処理を実装します。
onLongClick メソッドの戻り値は boolean 型となっており、長押し終了時(画面から指を離した時)にクリックイベントを発生させる場合は false 、発生させない時は true を返します。
アプリを実行して動きを確かめてみましょう。
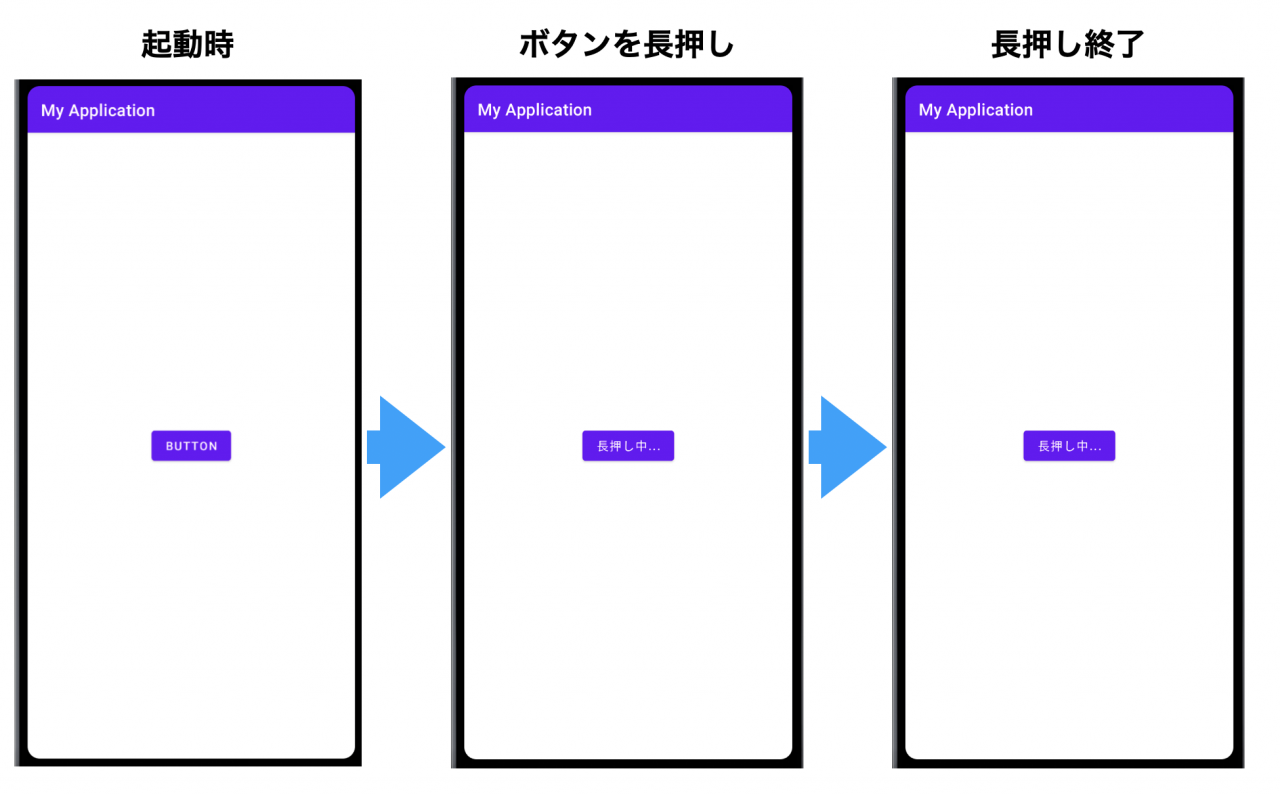
起動後、ボタンを長押しすると、ボタンのテキストが「長押し中…」となれば正しくリスナーが認識されています。今回は、onLongClick の戻り値に false を返しているため、長押しを終了して(指を離して)もクリックイベントは発生しないため、ボタンのテキストは変更されません。

まとめ
Android アプリ開発の基本のキであるボタンの配置と、ボタンがタップされた時の処理を実装する方法を解説してきました。
これを機会に、いろんなアプリ開発に挑戦してみてはどうでしょうか。










