Ruby on Railsを利用したとしても、ソースコードのデバックが必要です。しかもテスト用のデータを使い、実際にWebアプリケーションを動作させて不具合箇所を特定しなければなりません。そのようなデバックでは、不具合が発生する処理に用いる変数の値をログファイルなどでチェックするのが基本です。
今回はRuby on Railsで使えるデバック方法について紹介します。
目次
デバックの基本

プログラミングとは正しく動作するプログラムを書くことです。ただし新規に作成したプログラムが常に正しく動作するとは限りません。そして正しく動作しない原因を調べる作業がデバックです。
Ruby on Railsによるプログラムでももちろんデバックが必要です。まずはデバックの基本について解説します。
そもそもデバックとは
仕様どおりに動作するプログラムを新規に作るには経験とスキルが必要です。そして大抵のプログラムは、それを作った人が思うように動作するとは限りません。プログラムは書かれたとおりに動作するものです。もし仕様通りに動作していない場合は、その原因をデバックで調べて修正しなければなりません。
そもそもデバックは英語の「debug」をそのまま日本語にした言葉で、虫を意味する「bug」に否定や脱却を意味する接頭語「de」が付いた単語です。
昔のアメリカのエンジニアは機械の不具合を「bug」と呼んでいました。コンピュータが登場するとコンピュータのエンジニアもそのプログラムの不具合を「bug」と呼んだそうです。そしてそのような「bug」を取り除く作業として、接頭語の「de」を付けた「debug」という言い方が広まりました。
デバックするには
プログラムが正しく動作するかをチェックするには、そのプログラムを実際に動作させなければなりません。そして正しく動作しない原因を調べます。
プログラムが正しく動作しない原因はソースコードに書かれていますが、それを見ただけではどこが不具合か判断できません。プログラムを実際に動かしてみて、データが正しく処理されているかをチェックして不具合箇所を探す必要があります。
つまりデバックとは、プログラムを実際に動作させ、変数の値を観測しながら正しく処理されていない箇所を特定する作業です。
デバックのやり方
プログラムのデバックで全ての変数の遷移を観測しながら不具合の原因を探すことは現実的でありません。一般的には不具合原因を予測し、それに関係する変数の遷移を観測しながら不具合の原因箇所を特定します。
なおデバックでは、バグが発生する条件に調べ、その条件に関係するソースコードの範囲を絞り、条件に関係する変数の遷移をチェックします。そのためデバックでは不具合が発生するデータを作成し、それを使ってプログラムを動作させ、その時の変数の値を調べるのが基本です。
なおデバックでは、プログラムの実行時に変数の値等をテキストファイルに出力させてチェックする方法や、ある時点でプログラムを中断させ、その時点の変数の値を観測する、といった方法があります。
Ruby on Railsのデバック方法

今回はRuby on Railsで作られたプログラムを実行し、指定した変数の値をチェックする方法を中心に、デバックのやり方を紹介します。
なおRuby on Rails用のプログラムを実行するには、Webブラウザからアクセスしなければなりません。そのためデバックもそれに合わせて実行すます。なおRuby on Railsには便利なデバック用のメソッドやヘルパーが用意されているので、それを活用してください。
Ruby on Rails のMVCモデルにおけるControllerとViewで使えるデバック方法は次の通りです。
Ruby on Railsのデバック方法
- Contollerで使える方法
ppメソッド
loggerメソッド - Viewで使える方法
debugヘルパー
Controllerのソースデバック方法

Ruby on Railsのapp/controllerにはWebブラウザからのリクエストに応じてデータを処理するプログラムを記述します。デバックで変数の遷移を観測するには、標準出力に書き出すのが基本です。次からapp/controllerで使えるデバック方法と、そのチェック方法について紹介します。
pメソッドを使う
Rubyのプログラムでよくデバックに使われるのがpメソッドです。pメソッドは、引数に指定したオブジェクトを見やすく整形したうえで標準出力に書き出す機能です。例えば文字列をpメソッドで表示すると「”」で囲われて表示し、数字の場合はそのまま数字を表示します。
pメソッドの使用例
strs = 'test' no = 10 p strs, no # "test"と10が表示される
Ruby on Railsのapp/controllerに記述したソースコードでこのpメソッドを利用すると、通常rails serverを起動したターミナルに表示されます。
ppメソッドを使う
ppメソッドは指定されたオブジェクトを見やすく整形したうえで標準出力に書き出すメソッドで、pメソッドの代わりに使われます。なおRubyで利用する場合は事前にppライブラリを読み込む必要がありますが、Ruby on Railsではそのまま利用可能です。
ppメソッドの使用例
def index
@articles = Article.all
pp @articles
end
この例では、Articleモデル全てを参照するためのオブジェクト@articleを出力する例です。そして、次のようなメッセージが表示されます。
[#<Article:0x0*************** id: 1, title: "テスト", body: "メッセージのテストです", created_at: ***, ** *** **** **:**:** UTC +00:00, updated_at: ***, ** *** **** **:**:** UTC +00:00>,
logger.debugメソッドを使う
先ほど紹介したpメソッドとppメソッドは標準出力には表示されますが、Ruby on Railsのログファイルには出力されません。なおRuby on Railsのrails serverコマンドでWebサーバーを起動すると、ログファイルのlog/development.logが作成されます。このログファイルにデバックで使う変数の値を出力するメソッドがlogger.debugです。
logger.debugメソッドの使い方
logger.debug(変数名)
logger.debugを使用例
def index
@articles = Article.all
@articles.each do |m|
logger.debug("debug(title): " + m.title)
logger.debug("debug(body): " + m.body)
end
end
logger.debugの出力例
debug(title): テスト debug(body): メッセージのテストです
Viewのソースのデバック方法

Ruby on RailsのWebブラウザに表示する機能は、app/viewの下に作られるソースコードに記述します。そしてこのソースコードのデバック時に先ほど紹介したpメソッドによるデバック内容を、標準出力に主力させることも可能です。さらにその他に変数の値をWebブラウザに表示させられます。
debugヘルパーを使う
Ruby on RailsではViewのソースのデバック用にdebugヘルパーを利用できます。debugヘルパーは、引数に指定した変数をHTMLに変更してくれるView専用のヘルパーで、HTMLのタグを追加してWebブラウザに変数の値を表示させることが可能です。
Webブラウザを使ってデバックする場合は、debugヘルパーを活用してください。
debugヘルパー
<%= debug(変数名) %>
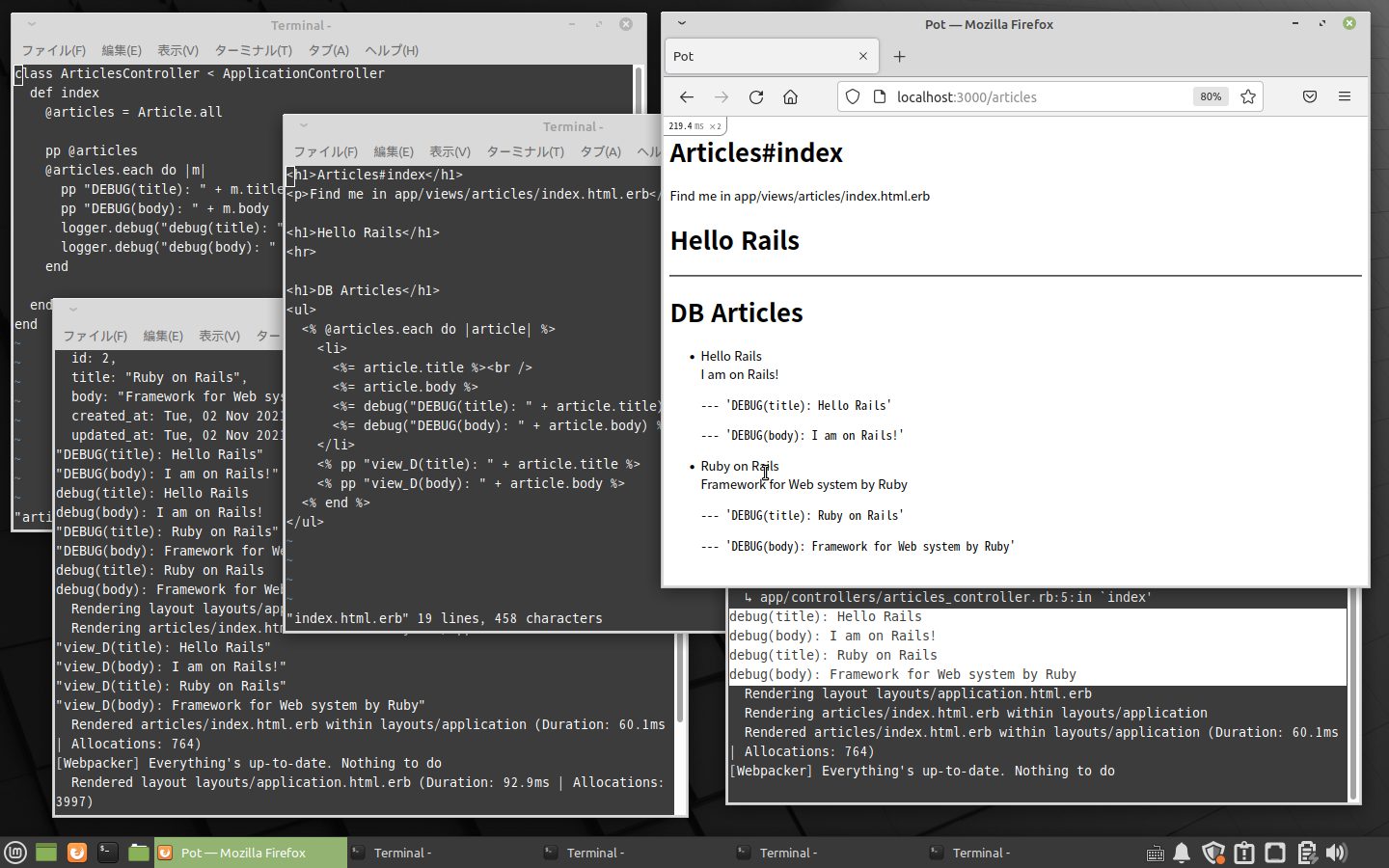
debugヘルパーの使用例
<% @articles.each do |article| %>
<%= debug("DEBUG(title): " + article.title) %>
<%= debug("DEBUG(body): " + article.body) %>
<% end %>
Webブラウザの表示例
--- 'DEBUG(title): テスト' --- 'DEBUG(body): メッセージのテストです
まとめ

これまで紹介したようにRuby on Railsでデバックするには、pメソッドやlogger debugメソッドなどをソースコードに記述しておき、実際に動作させて変数の値をチェックするのが基本です。そして変数の値はrails serverを実行したターミナルやログファイルでチェックできます。
またdebugヘルパーを利用してWebブラウザに変数の値を表示させることも可能です。デバックはプログラム作成スキルの基本です。今回紹介した内容を参考に、Ruby on Railsを利用したプログラミングでデバックできるスキルを身に付けてください。










