スマホアプリ開発では、少ない画面領域を効率よく使うため、画面をタブで切り替えて表示する方法がよく用いられます。この記事では、 TabLayout を使って、画面をタブで切り替える Android アプリ開発の方法を解説します。
完成イメージ
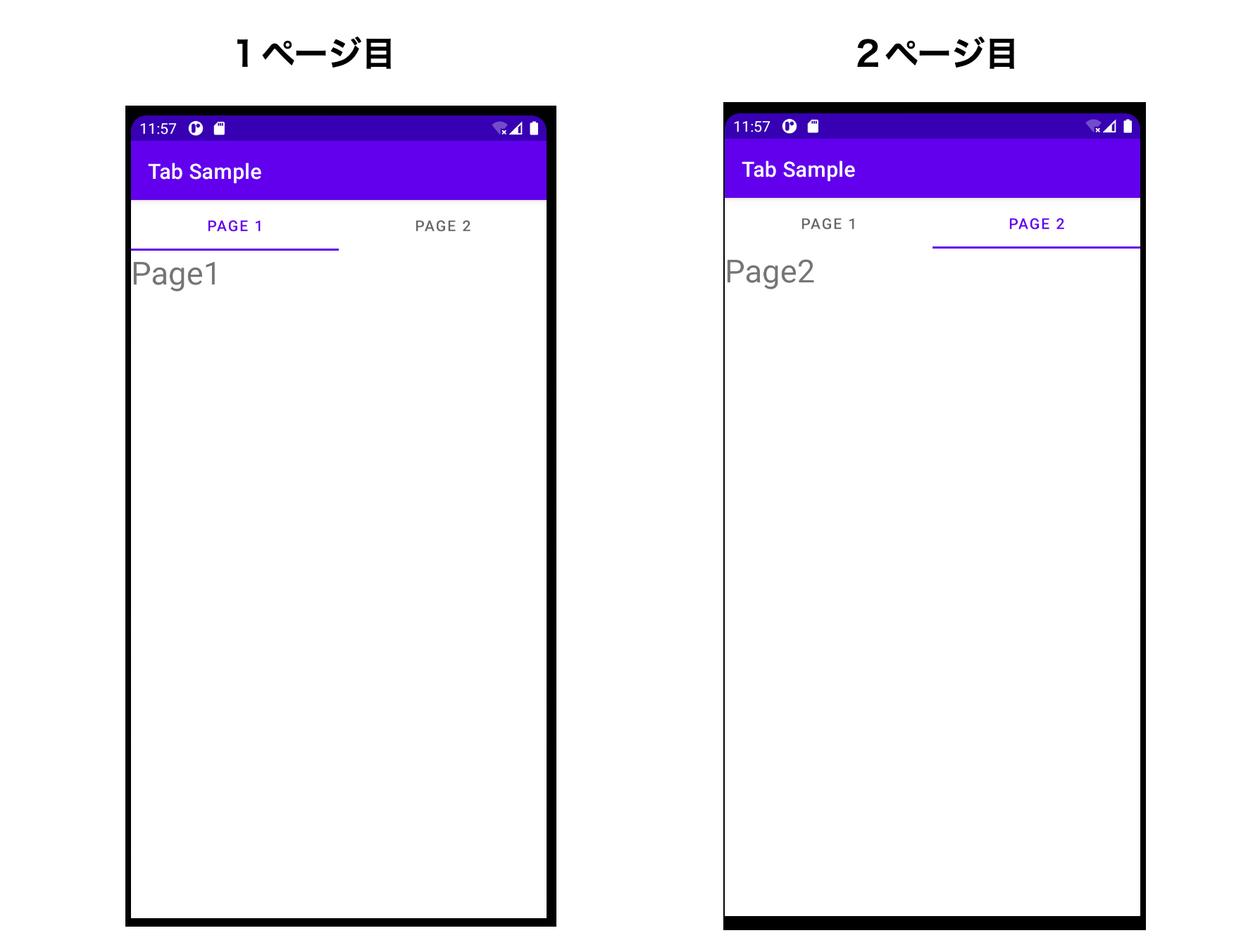
今回、作成するサンプルアプリの完成イメージは次のとおりです。
見たままですが、2ページ分のタブあり、タブをクリックするとページが切り替わる簡単なアプリです。また、横スワイプすることでもタブを切り替えられるようにします。

プロジェクトの作成
Android Studio を起動して、新規にプロジェクトを作成します。
プロジェクトテンプレートに「タブ・アクティビティ」というものがあり、これを選べば初めからタブが実装されたアプリの開発が始められますが、今回はタブの仕組みを理解するために「空のアクティビティ」を選択し、1からタブで画面を切り替える処理を実装してみましょう。
ページの実装

最初にタブに表示されるページを作成します。今回はタブを2つ(2ページ)表示するため、レイアウトXMLと Java ソースのセットを 2つ作成します。
1ページ目のレイアウトを fragment_page1.xmlというファイル名で、res/layoutディレクトに内に作成します。XMLの中身は次のとおりです。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Page1">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Page1" />
</FrameLayout>次に、Page1.java というファイル名で、次の内容の Java ソースを作成します。
package com.example.tabsample;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Page1 extends Fragment {
public Page1() {
}
public static Page1 newInstance() {
Page1 fragment = new Page1();
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_page1, container, false);
}
}
2ページ目も同じ要領 で、 fragment_page2.xml と Page2.java を作成しましょう。
タブのページを管理するアダプターの作成

次に、タブの管理を行うアダプタークラスを作成します。Android アプリ開発では、タブのページは、このアダプタークラスを通じてページの生成やタブの切り替えを行います。
FragmentStateAdapter を継承した TapPagerAdapter.java を作成します。
public class TapPagerAdapter extends FragmentStateAdapter {
public TapPagerAdapter(Fragment fragment) {
super(fragment);
}
/**
* 指定されたタブの位置(position) に対応するタブページ(Fragment)を作成する
*/
@NonNull
@Override
public Fragment createFragment(int position) {
Fragment fragment = null;
if (position == 0) {
fragment = new Page1();
} else if (position == 1) {
fragment = new Page2();
}
return fragment;
}
/**
* タブの数を返す
*/
@Override
public int getItemCount() {
return 2;
}
}MainActivity の編集
最後に MainActivity を編集します。
MainActivity.xmlを次のように編集し、TabLayout と ViewPager2 を配置します。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>そして、MainActivity.java では、TabLayout と ViewPager2と、上で作成したタブ管理を行うアダプタクラスの TapPagerAdapter を関連付けます。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// ViewPagerをアダプタに関連付ける
ViewPager2 pager = (ViewPager2)findViewById(R.id.pager);
TapPagerAdapter adapter = new TapPagerAdapter(this);
pager.setAdapter(adapter);
// TabLayoutとViewPagerを関連付ける
TabLayout tabs = (TabLayout)findViewById(R.id.tab_layout);
new TabLayoutMediator(tabs, pager,
(tab, position) -> tab.setText("PAGE " + (position + 1))
).attach();
}
}さいごに

これで、タブでページを切り替えるサンプルアプリの完成です。実行して動きを確かめてみましょう。
今回は、Android アプリ開発でタブレイアウトを作成する手順を紹介してきました。アプリの少ない画面領域を効率使うタブレイアウトを試してみましょう。











古い参考書や Web 記事などでは、タブの管理に、ViewPagerと FragmentPagerAdapter を使った実装方法が書かれていることもありますが、現在はこの方法は非推奨になっており、ViewPager2 と FragmentStateAdapter を使った実装方法が推奨されています。そのため、本記事では新しいクラスを使ったタブレイアウトの実装方法で解説しています。