近年ではWebアプリケーションが主流となっていますが、Javaではブラウザを使用せずGUIアプリケーションを作成することも可能です。
本記事では、JavaのSwingというパッケージを利用したウィンドウの表示方法と簡単な使用方法についてご紹介していきます。
目次
JavaでSwingパッケージを利用する

Javaでは一般的にウィンドウの作成に「javax.swing.JFrame」クラスを使用します。
Swingとは
SwingはGUI用のJavaライブラリです。
今回利用するウィンドウフレームを作成するための「JFrameクラス」をはじめ、ボタン作成用の「JButtonクラス」など、様々なコンポーネントが利用出来ます。
Eclipseへインストール
EclipseからSwingを利用するには、マーケットプレイスからインストールしておく必要があります。

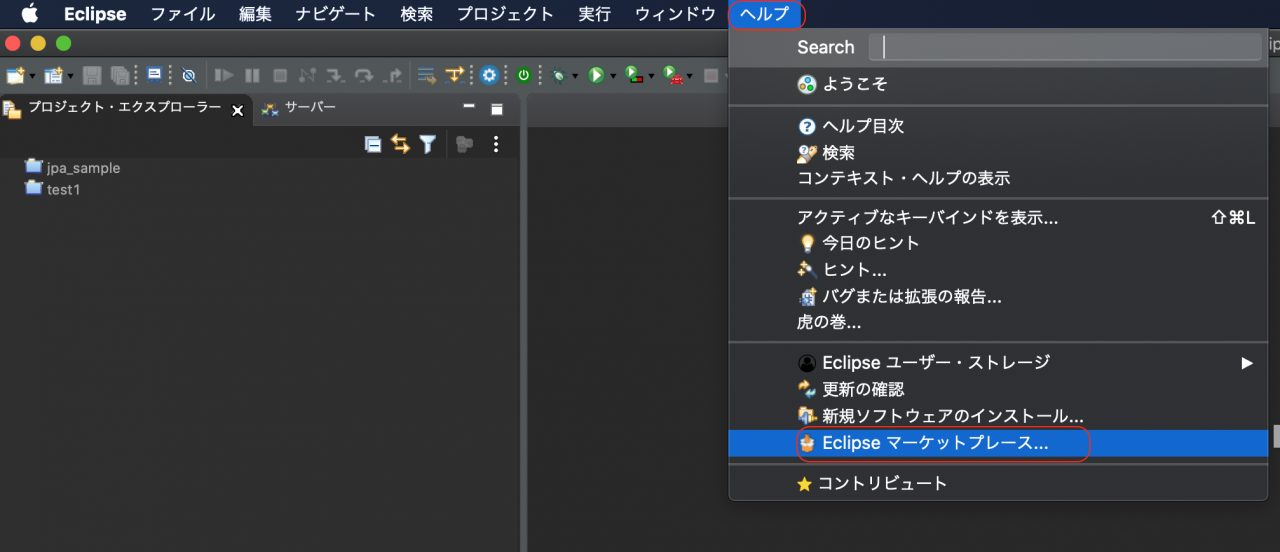
メニューバーの「ヘルプ」→「Eclipseマーケットプレイス」を選択します。

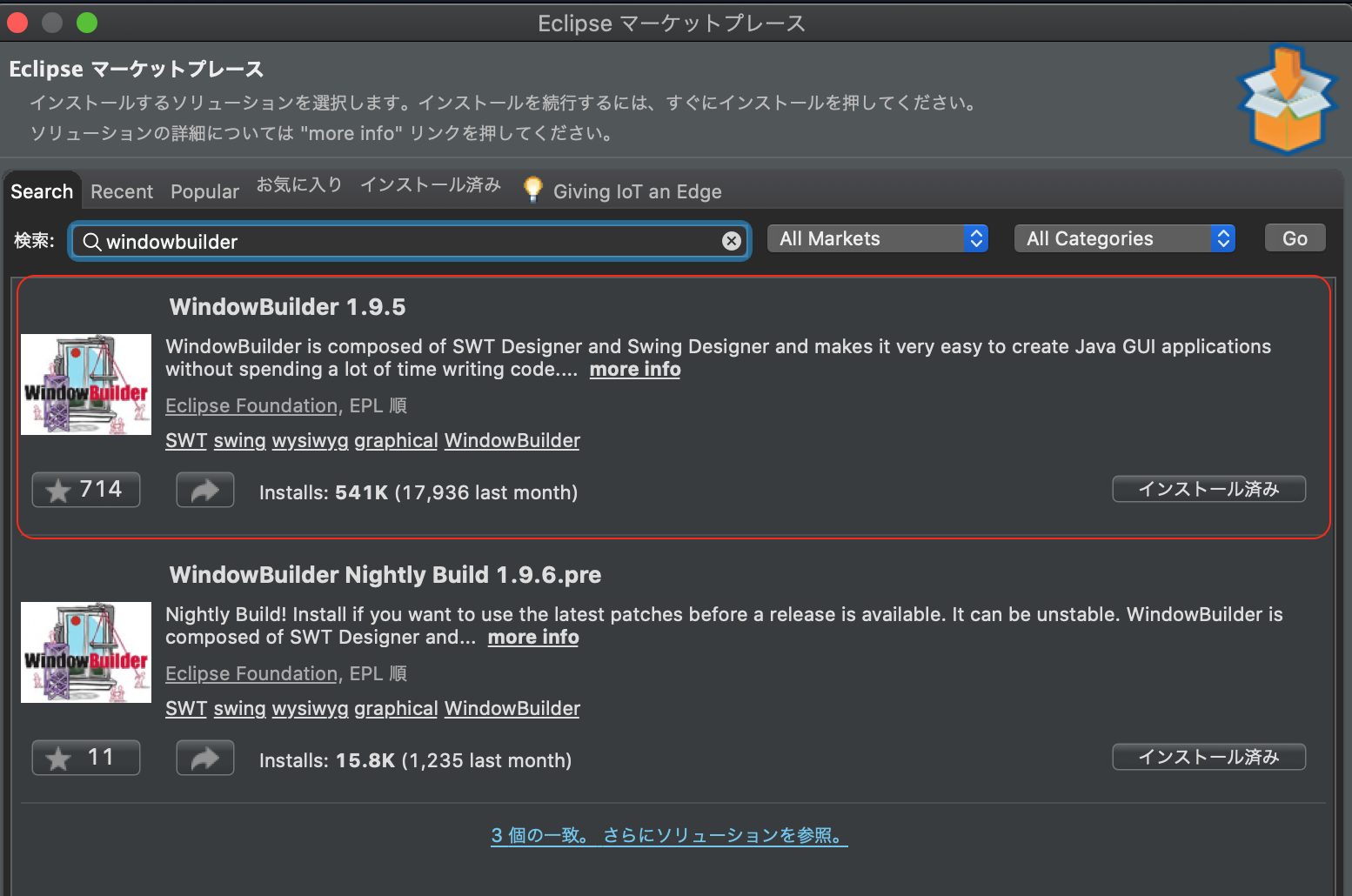
検索窓に「windowbuilder」と入力すると、画像のようにパッケージが表示されますので、「インストール済み」状態になっていない場合はインストールしておきましょう。
JavaのGUIアプリケーションを作成してウィンドウを表示

Swingのインストールまで完了出来たら、実際にGUIアプリケーションを作成してウィンドウを表示してみましょう。
新規プロジェクト作成
まずはGUIアプリケーション用の新規プロジェクトを立ち上げます。

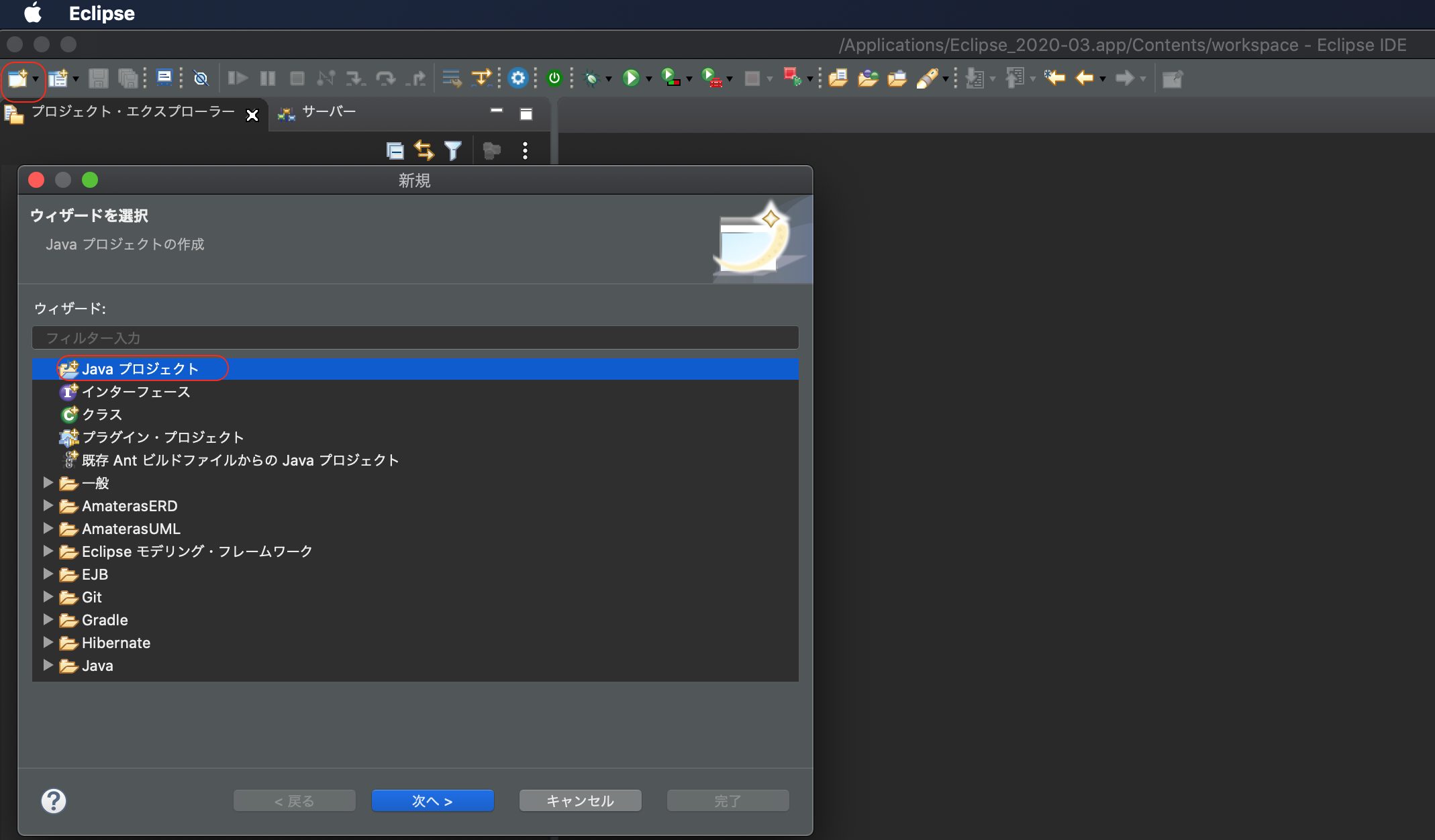
画面左上の赤枠で囲った「新規プロジェクト作成」アイコンをクリックし、表示されている「Javaプロジェクト」を選択し「次へ」ボタンをクリックします。

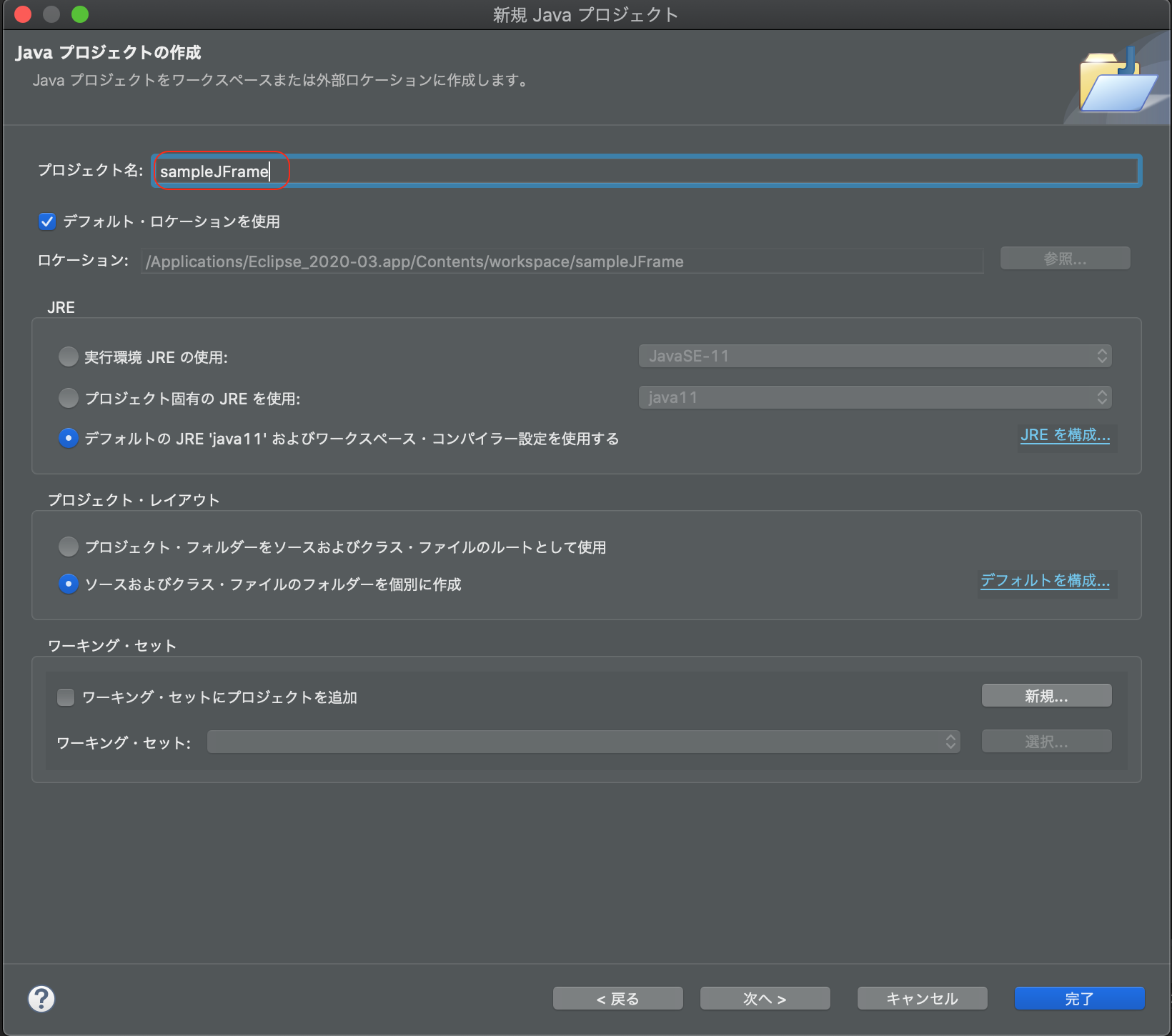
次の画面でプロジェクト名を入力します。
何でも良いのですが今回は「sampleJFrame」と付けておきました。

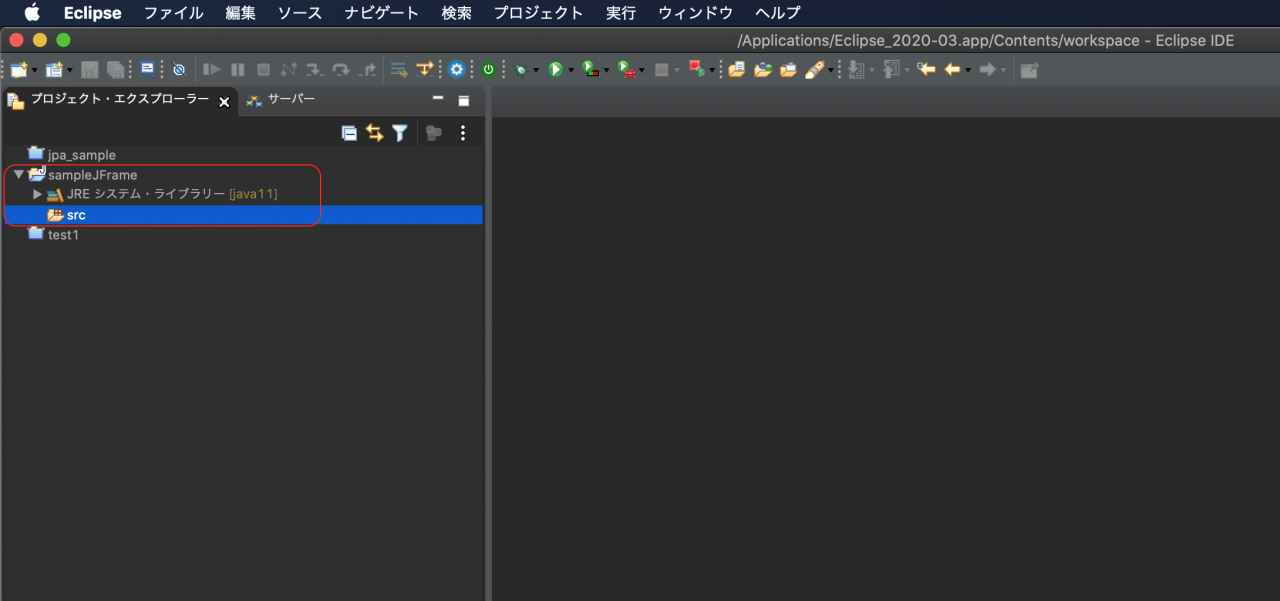
プロジェクトが作成された直後の状態です。
JFrameクラスを作成する
まずはJFrameクラスを生成するためのパッケージを作成しておきます。

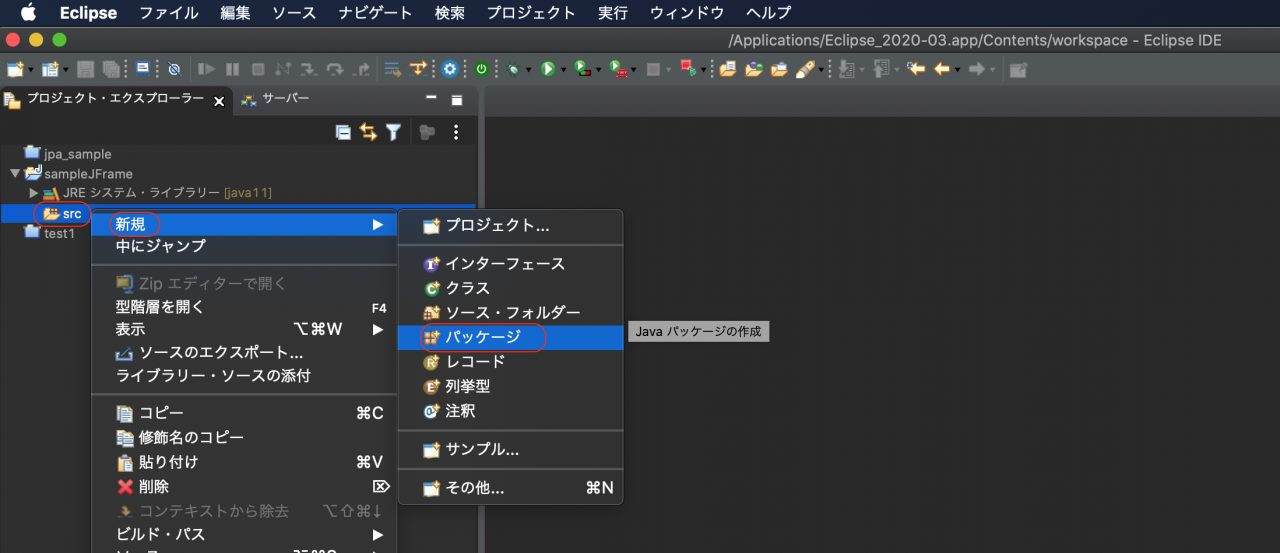
作成したプロジェクトの「src」フォルダを右クリックし画像の通り「新規」→「パッケージ」と選択します。

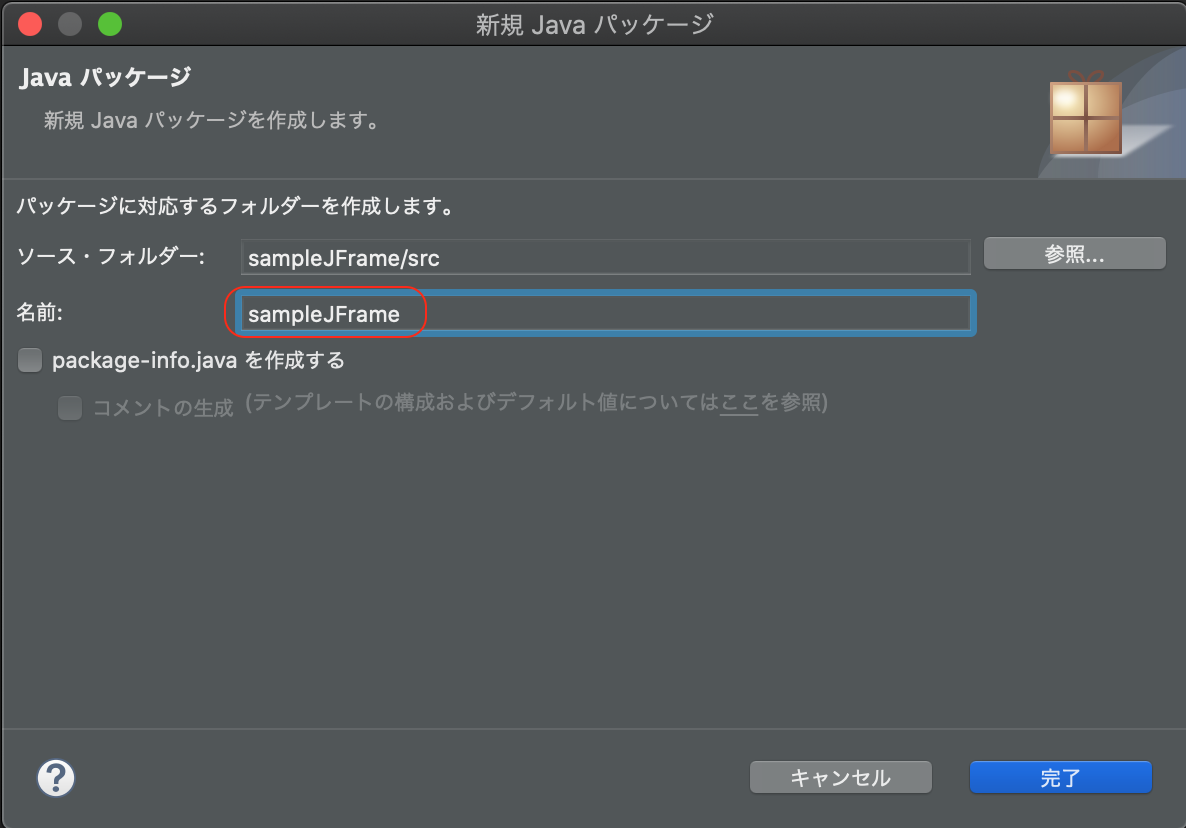
今回パッケージ名はプロジェクト名と同じにしておきます。

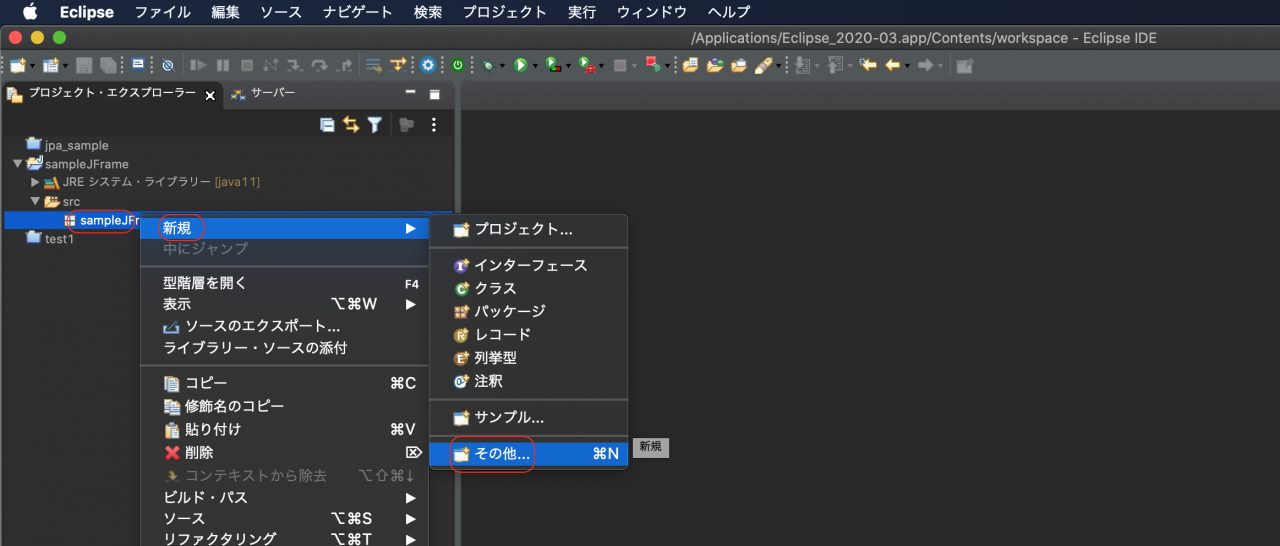
完了ボタンをクリックするとパッケージが作成されていますので、パッケージを選択した状態で再度右クリックから「新規」→「その他」と選択します。

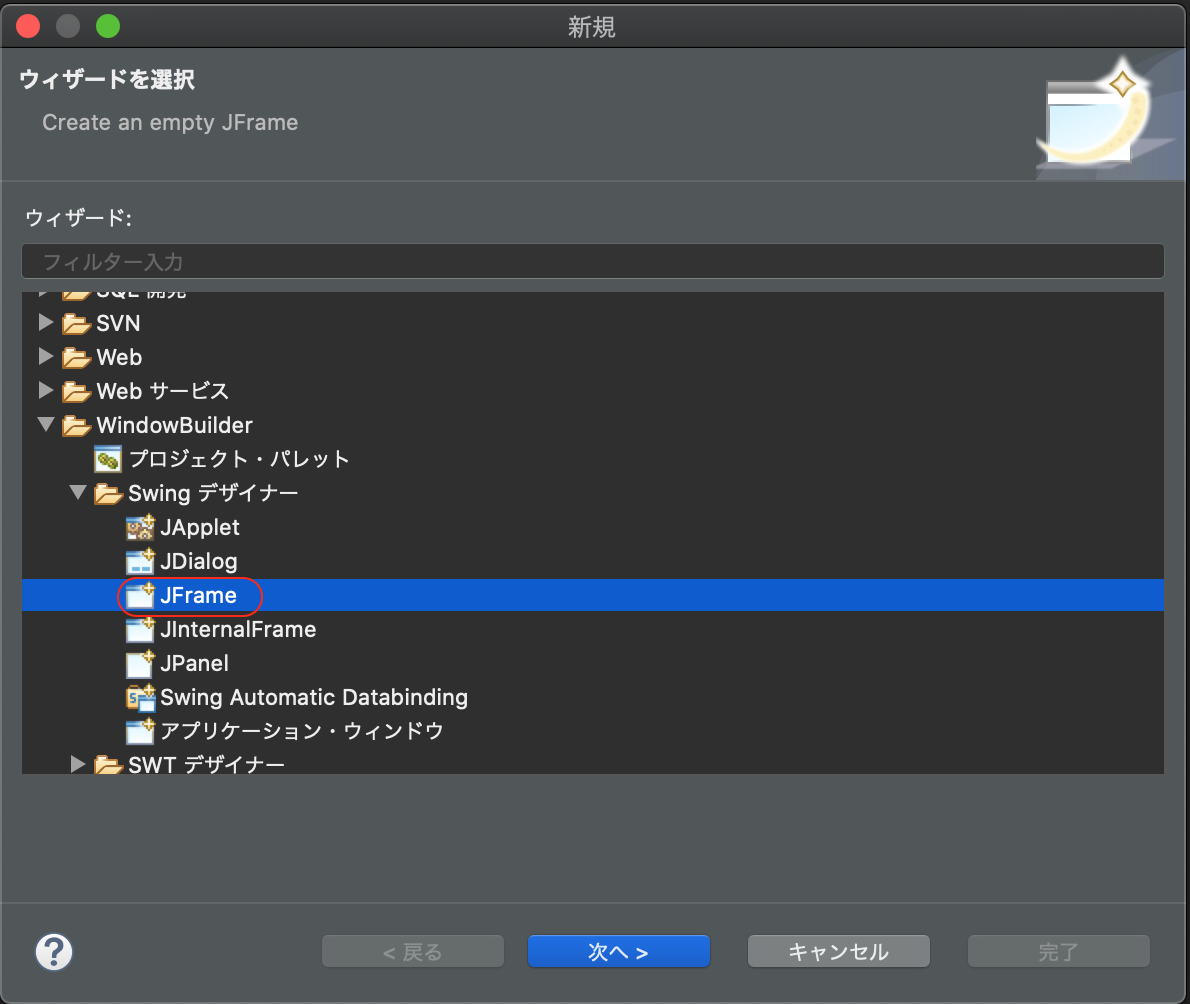
「WindowBuilder」→「Swingデザイナー」→「JFrame」を選択し、「次へ」ボタンをクリックします。

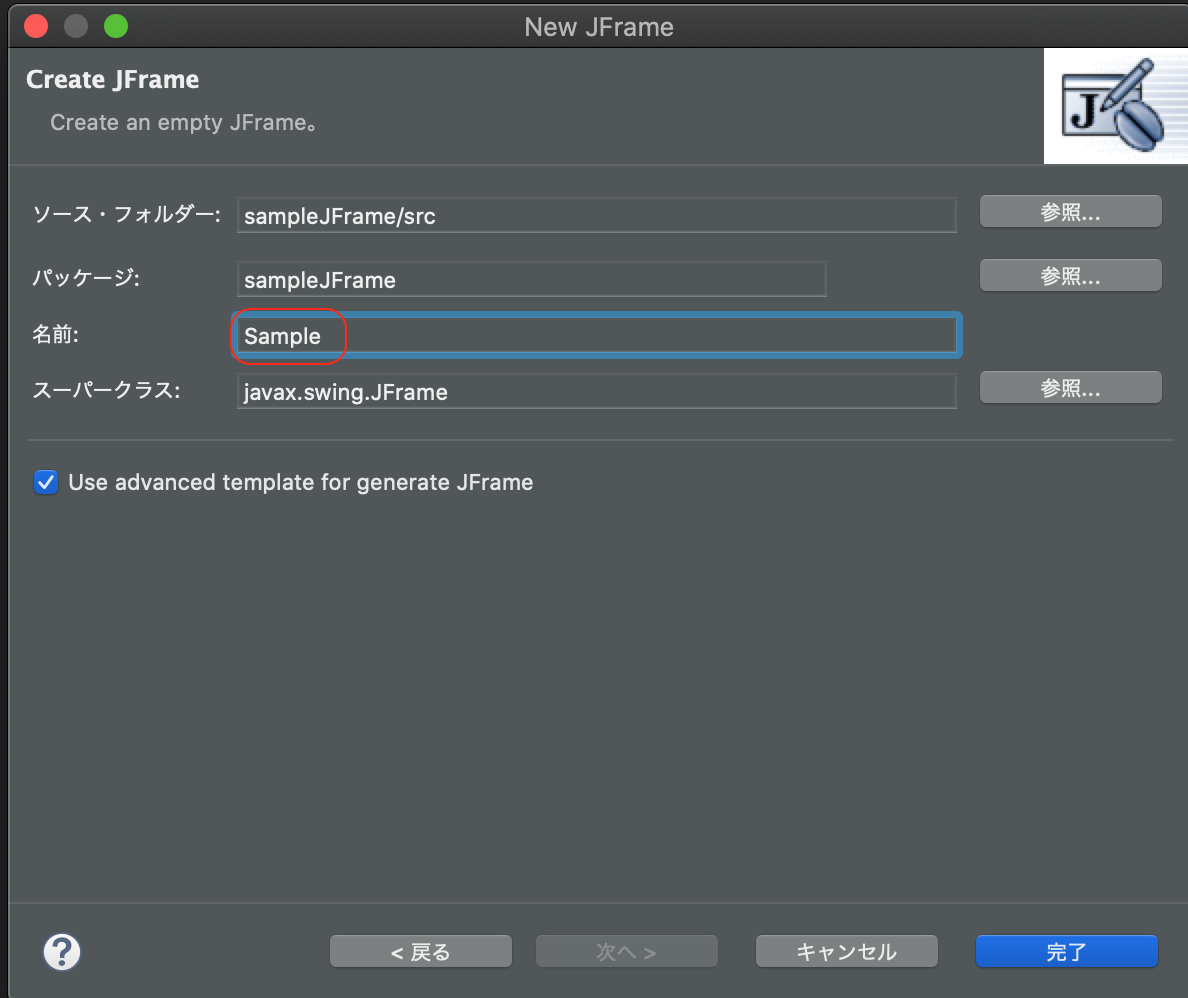
クラス名を設定し「完了」ボタンをクリックします。
初期状態
クラスを作成すると下記のようなコードが自動的に生成されます。
package sampleJFrame;
import java.awt.BorderLayout;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
public class Sample extends JFrame {
private JPanel contentPane;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
Sample frame = new Sample();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public Sample() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 450, 300);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
contentPane.setLayout(new BorderLayout(0, 0));
setContentPane(contentPane);
}
}
コードは何も変更せずに実行してみましょう。

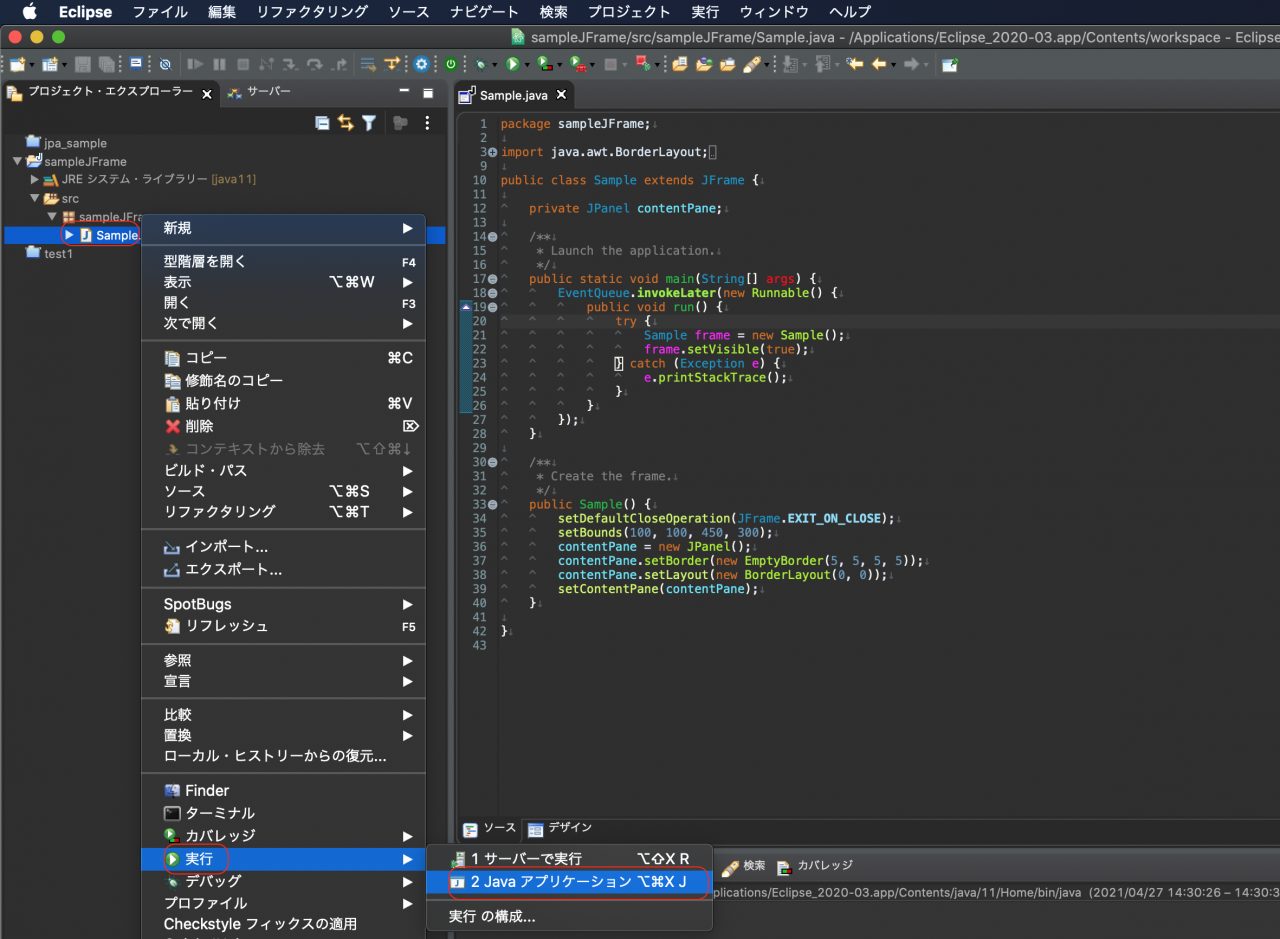
作成したJFrameクラスを右クリックし「実行」→「Javaアプリケーション」を選択します。

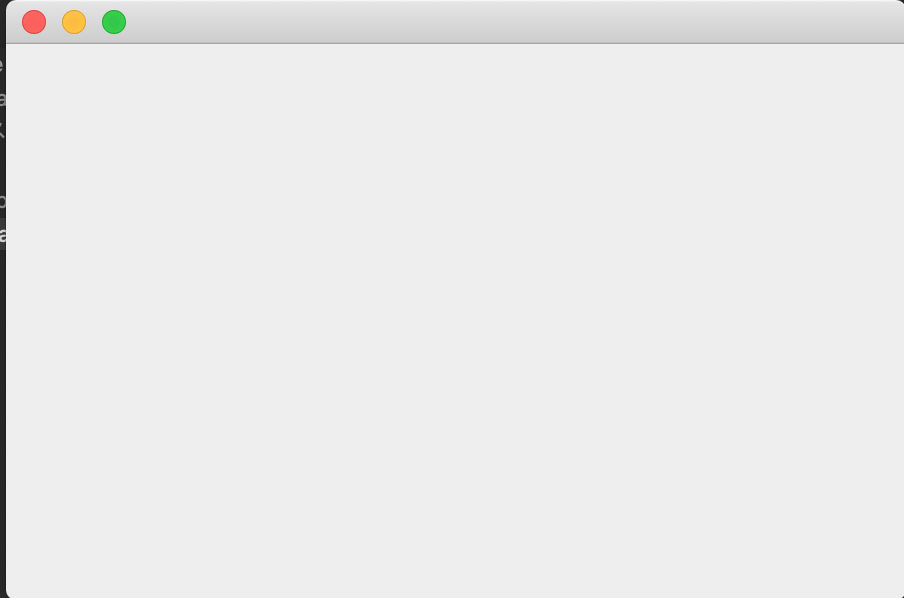
この時点で画像のようにウィンドウが表示出来ていることをご確認頂けます。
ウィンドウを変更してJavaのソースコードを確認してみよう

ウィンドウの表示まで確認出来ましたので、簡単にデザインを変更してみましょう。
デザインタブ

Eclipseではソースコードを開いた状態で、デザインタブをクリックすることで直感的に各種パーツをウィンドウ上に配置することが出来ます。
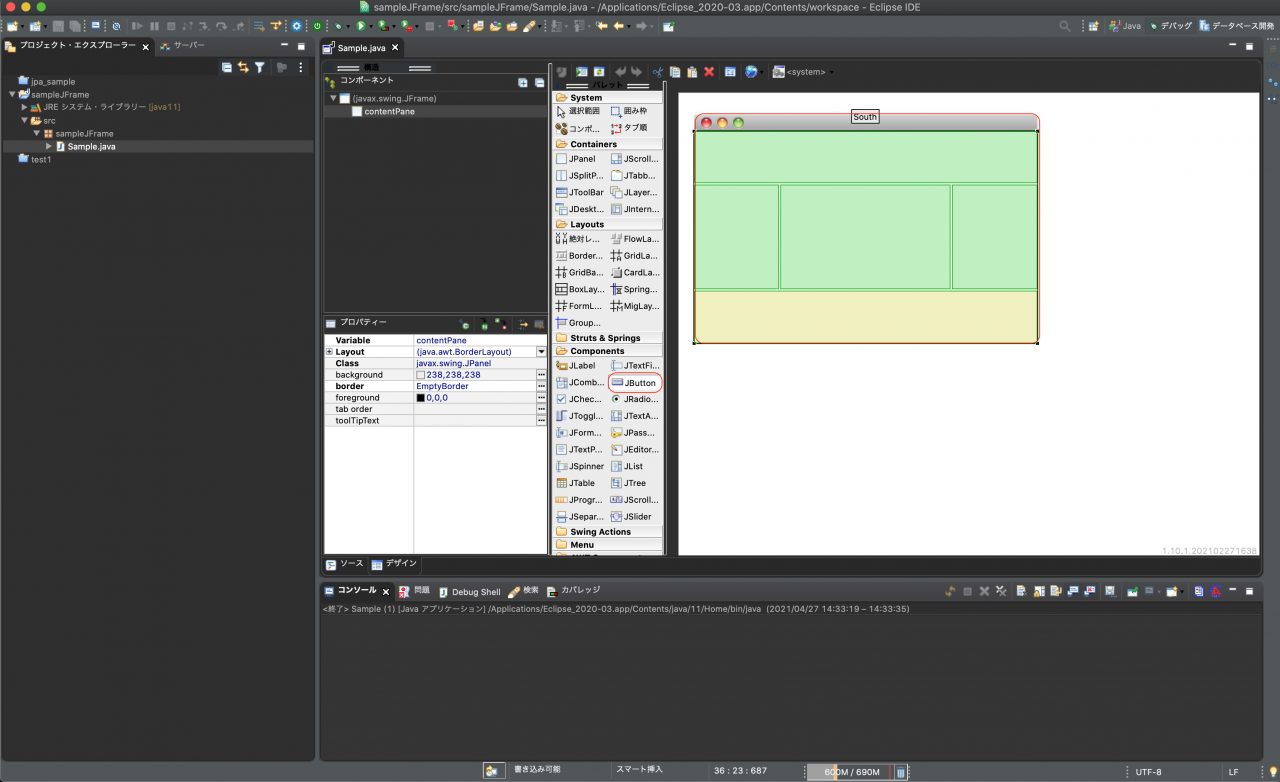
例えば「Button」を画面上に配置してみます。

画面上のどこに設置するかを指定してすることが可能です。

デザインタブにボタンが反映されていることを確認出来ます。
ソースタブに戻ってみると下記のようにコードが変更されています。
package sampleJFrame;
import java.awt.BorderLayout;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
import javax.swing.JButton;
public class Sample extends JFrame {
private JPanel contentPane;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
Sample frame = new Sample();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public Sample() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 450, 300);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
contentPane.setLayout(new BorderLayout(0, 0));
setContentPane(contentPane);
JButton btnNewButton = new JButton("New button");
contentPane.add(btnNewButton, BorderLayout.NORTH);
}
}
42行目と43行目にボタン表示用のソースコードが追加されています。

実際にアプリを動かしてみると画像のようにボタンが表示されていることをご確認頂けます。
ソースタブ
デザインタブの画面操作である程度コードを自動生成出来ることが分かりましたが、もちろんソースコードを直接変更することも可能です。
サンプルコードを下記のように変更してみましょう。
package sampleJFrame;
import java.awt.BorderLayout;
import java.awt.EventQueue;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
public class Sample extends JFrame {
private JPanel contentPane;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
Sample frame = new Sample();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public Sample() {
setTitle("サンプルウィンドウのタイトル");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 450, 300);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
contentPane.setLayout(new BorderLayout(0, 0));
setContentPane(contentPane);
JButton btnNewButton = new JButton("ボタンを作成しました。");
contentPane.add(btnNewButton, BorderLayout.SOUTH);
}
}
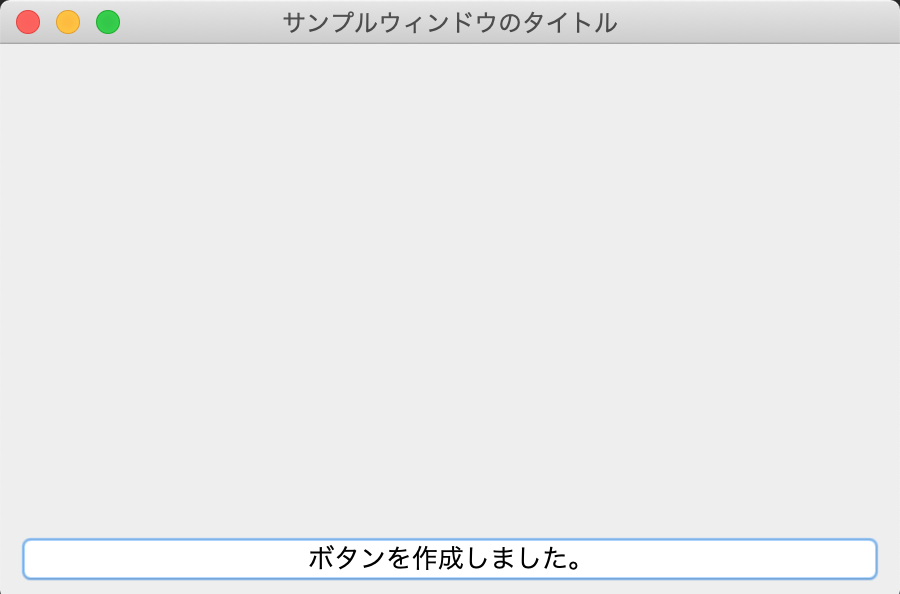
実行してみると下記画像のように表示されます。

35行目の「setTitle」では、ウィンドウの上部にタイトルを設定しました。
更にデザインタブで追加したボタンの表示内容と表示位置を43行目と44行目で変更しています。
さいごに: ウィンドウを使ってJavaでGUIアプリケーションを作成してみよう

本記事では、JavaでSwingパッケージを利用したウィンドウの表示方法についてご紹介してきました。
今回ご紹介した内容はアプリのベースを作成する段階で、ここからデザインはもちろんボタンクリック時の処理などを実装していく必要があります。
まずはウィンドウの表示までを今回の記事内容を参考に実践し、自分の作成したいアプリに必要な機能をその都度調べながらGUIアプリケーションの作成に挑戦してみてください。










