Java は数多くあるプログラミング言語の中でも人気が高く、多くの企業が採用しています。Java は Webアプリケーション、IoT、組み込み開発や、スマホアプリに至るまで多くの分野で利用されています。
Java の開発では、開発マシンに JDK(Java Development Kit)をインストールし、Eclipse などの統合開発環境で開発するのが一般的ですが、時には開発マシンに JDK をインストールできないこともあるでしょう。
この記事では、Docker を使って仮想環境上で Java アプリケーション開発をする方法を解説します。
目次
開発環境

今回使用する開発ツールは以下のとおりです。基本的に OS は macOS、Windows どちらでも可能ですが、本記事では macOS のキャプチャで解説します。
- Docker 本体
- Visual Studio Code
- Remote-Containers
Dockerのインストール
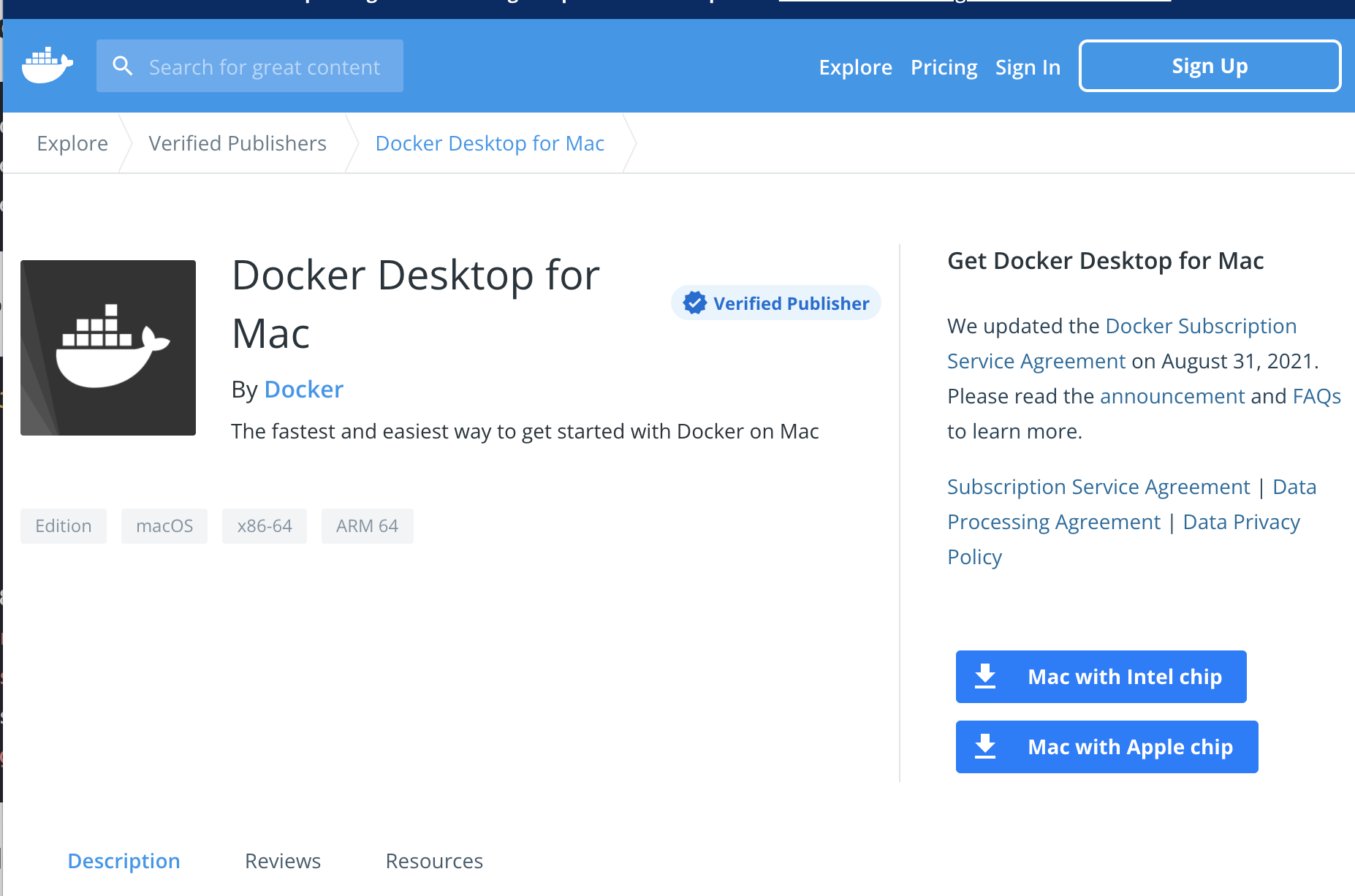
まずは Docker をインストールしましょう。インストーラーらDocker の公式サイトからダウンロードします。
macOS の場合は、次のリンクからインストーラーをダウンロードします。CPUが Intel チップの場合は「Mac with Intel chip」、M1チップの場合は「Mac with Apple chip」を選択します。

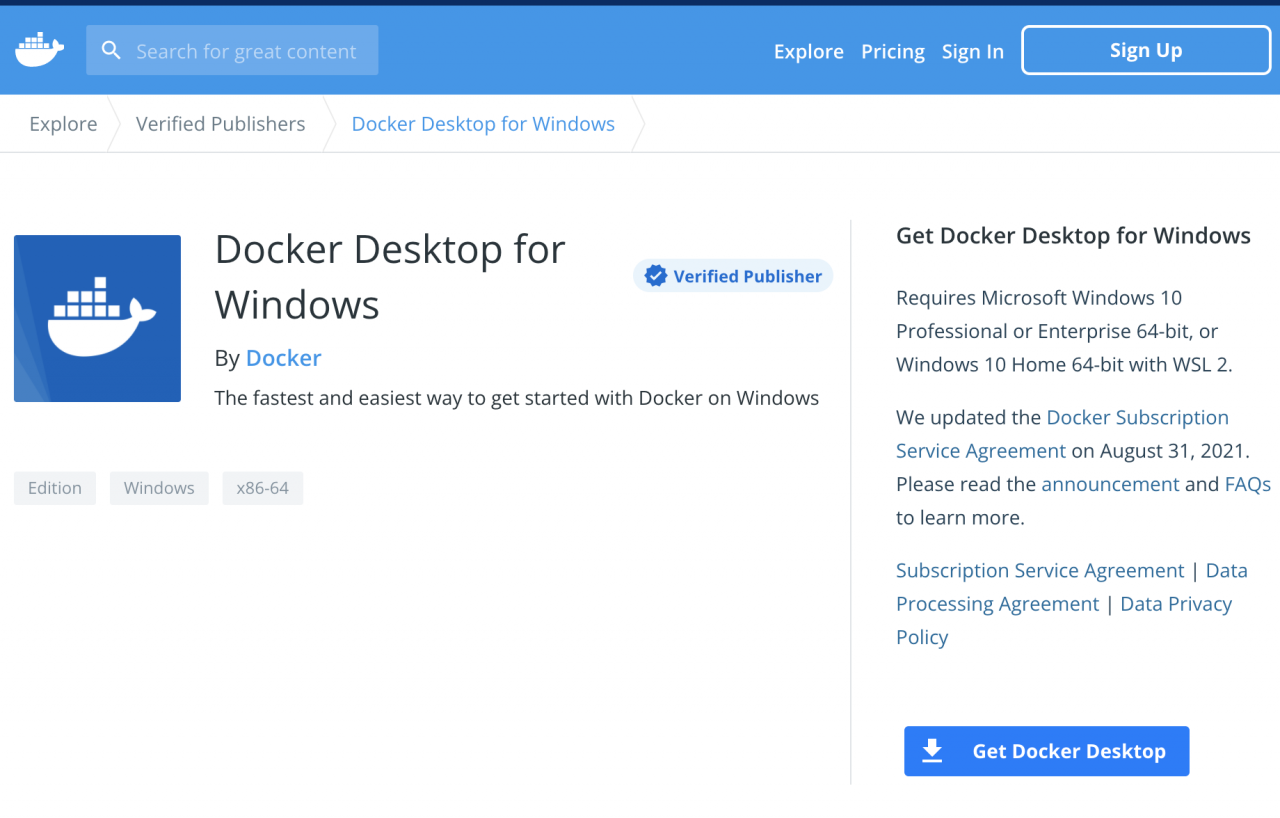
Windows の場合は、次のリンクからインストーラーをダウンロードします。

Visual Studio Code
次は Visual Studio Code をダウンロードします。
以下のリンクから、Visual Studio Code をダウンロードし、インストールしておきましょう。
詳細なインストール方法や、Visual Studio Code の設定方法などは、こちらの記事で詳しく解説しています。
【関連記事】
▶DockerでRuby on Rails開発環境を作りアプリをGitHubに公開する
Remote-Containers(Visual Studio Codeの拡張機能)
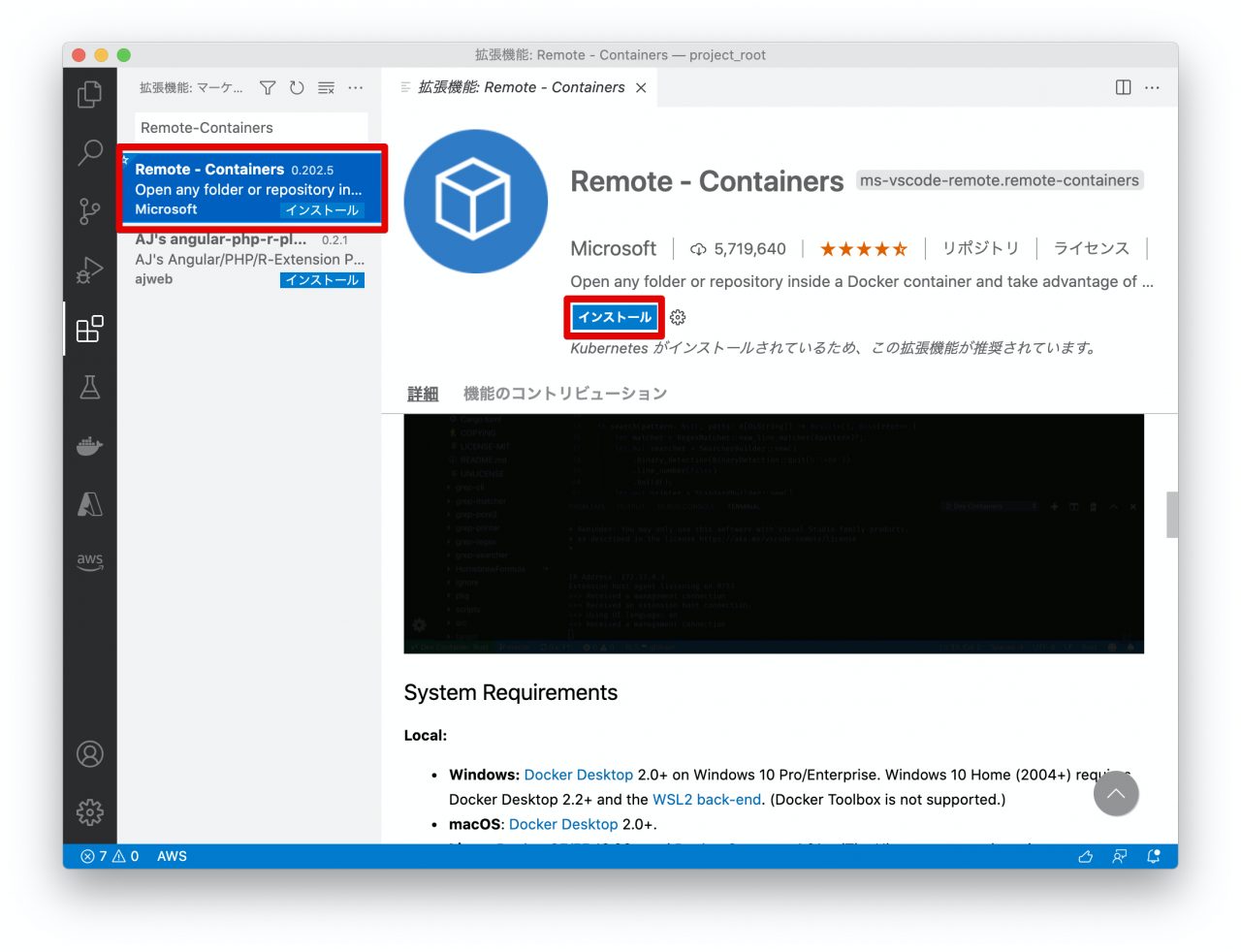
Visual Studio Code 拡張機能に「Remote-Containers」をインストールします。
左メニューより [拡張機能] を選択し、検索窓に「Remote-Containers」と入力します。検索結果の先頭に表示された、Microsoft製の拡張機能をインストールします。

プロジェクトの作成
今回は Docker 上に構築した Java の開発環境上で、Spring の Web アプリケーションを作成して実行してみましょう。
最初にプロジェクトのルートとなるディレクトリを作成します。作成する場所やディレクト名は任意です。
mkdir project_root
cd project_rootdocker-compose.yml の作成
docker コンテナを定義する docker-compose.yml を、上で作成したディレクトリの直下に作成します。

Docker-Compose とは、複数のコンテナ を定義して実行するツールです。Compose を使用することで、例えばアプリケーションサーバーとデータベース用のコンテナを連携させて起動したりできます。複数のコンテナを扱う開発の場合は、Docker-Compose を用いるのが一般的です。
そして、Compose では docker-compose.yml という名前のファイルに、コンテナ やストレージなどの定義を行います。
それでは、任意のディレクトリを作成し、 docker-compose.yml という名前で次の内容のファイルを作成します。
version: '3.6'
services:
app:
image: openjdk:17
ports:
- 8080:8080
tty: true
volumes:
- ./server:/srv:cached
working_dir: /srv上の docker-compose.yml で行っている設定は次のとおりです。
- image タグで ベースとなるコンテナのイメージに Open JDK を使用します。
- ports タグでは、コンテナの8080ポートとホスト側の8080を連結させています。
- tty タグに true を指定してコンテナが終了しないように永続化させる指定です。
- volumesタグでは、ホストの「server」ディレクトリをコンテナ側の「srv」にマウントしています。(また、高速化のために cached オプションも追加しています)
マウントディレクトの作成
次に、docker-compose.ymlを置いた所と同じディレクトリに、server という名前で新しくディレクトリを作成します。
mkdir serverSpring プロジェクトの作成
Spring フレームワークを使って簡単な Web アプリケーションを作ります。
今回は、公式の Spring Initializr というサイトでプロジェクトのテンプレートを作ります。Spring Initializr へは以下のリンクからアクセスできます。
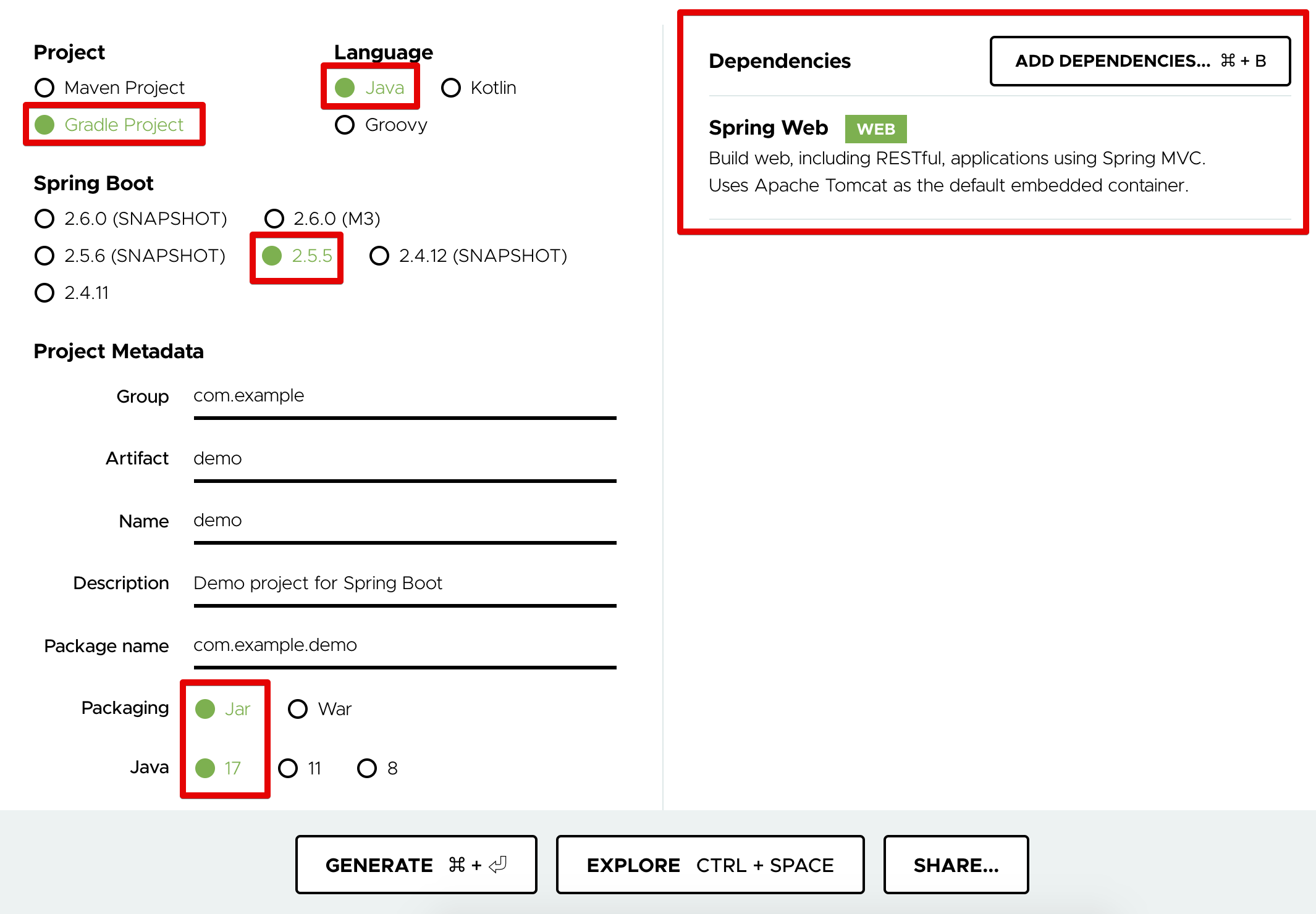
作成するプロジェクトの設定を行っていきます。
画面左側に、使用するパッケージ管理ツール(今回は Gradie)や、Spring および Java のバージョン、パッケージ名などを設定します。
右側には、依存するパッケージを選択します。今回は Web アプリケーションを作成するため「Spring.Web」を選択しておきましょう。依存関係は後から追加することもできます。

入力が終わったら「GENERATE」ボタンをクリックして、プロジェクトのテンプレートをダウンロードします。
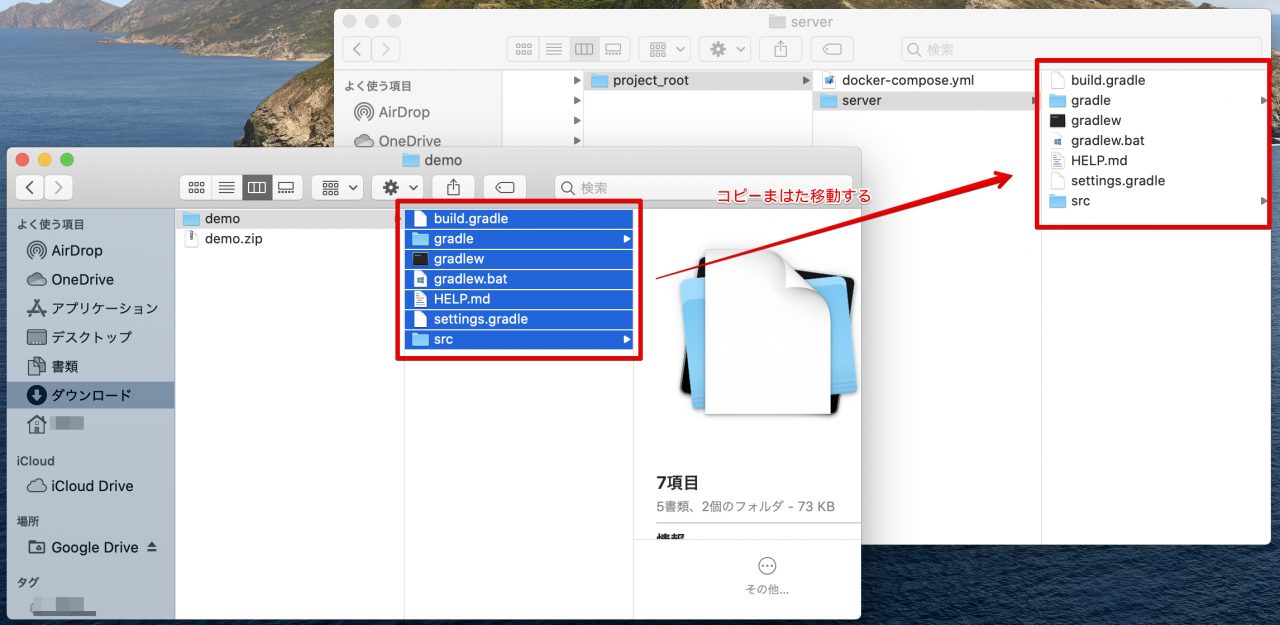
ダウンロードしたファイルを解凍し、解凍したディレクトリの中にあるファイルすべてを、前の手順で作成したプロジェクトルートの server ディレクトリにコピーまたは移動します。

配置が完了したら、com.example.demo.controllers パッケージ に IndexController.javaを作成し、次の内容のコードを記述します。
package com.example.demo.controllers;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class IndexController {
@RequestMapping({ "/", "/index" })
@ResponseBody
public String get() {
return "Hello World";
}
}Docker コンテナ内で Visual Studio Codeを開く
ソースコードの準備ができたら、Dockerのコンテナを起動し、コンテナ内で Visual Studio Code を開きます。
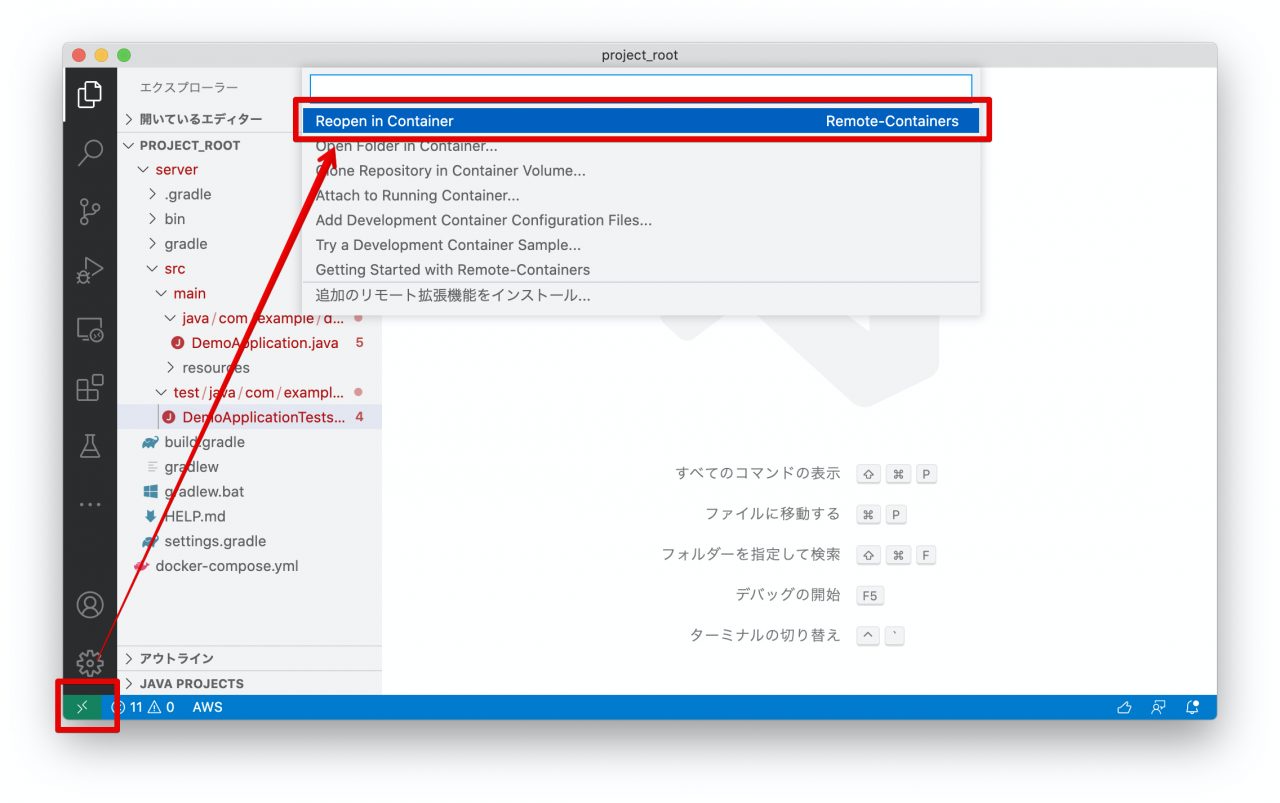
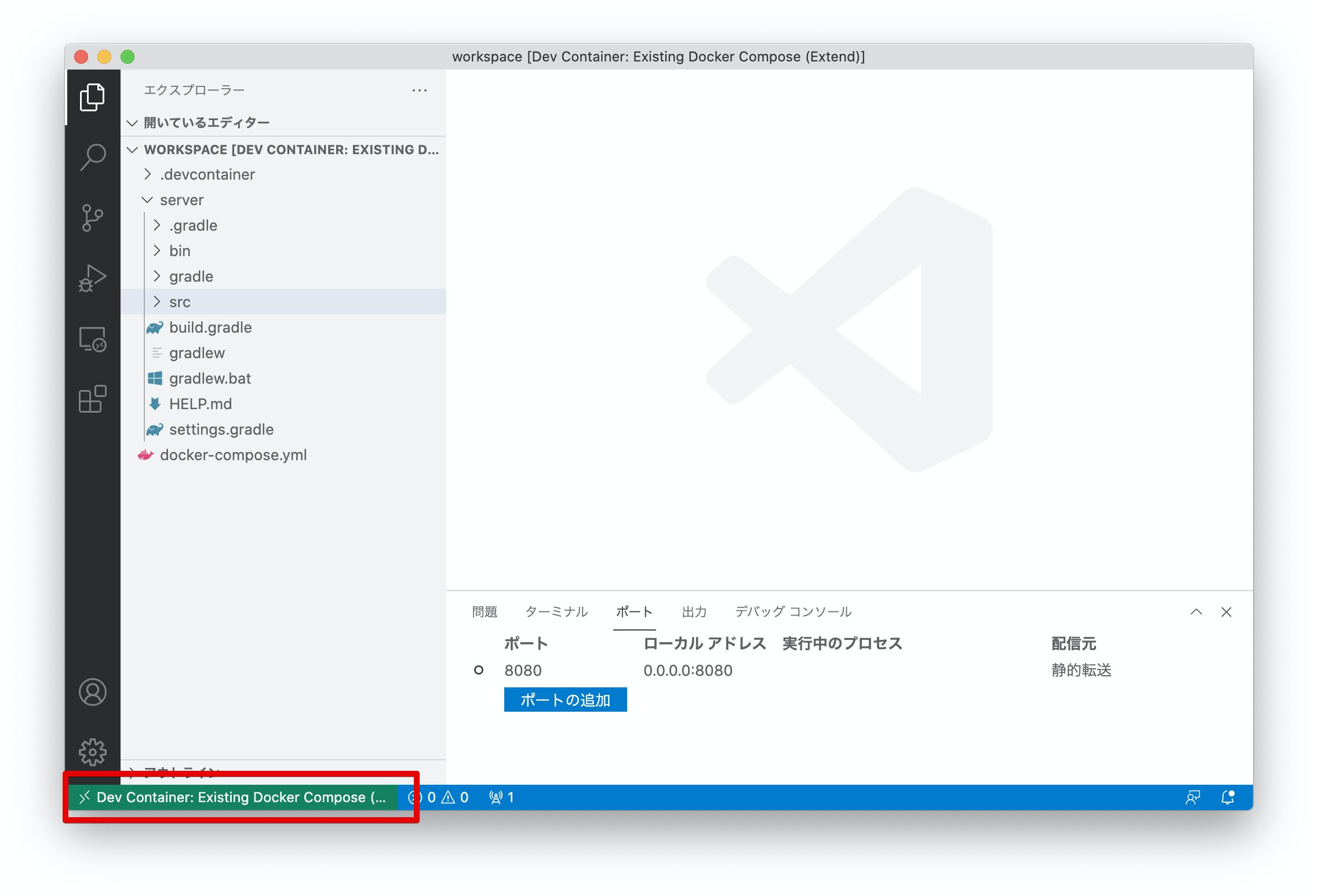
プロジェクトのディレクトリを Visual Studio Code で開き、左下の「><」をクリック後、Reopen in Container を選択します。

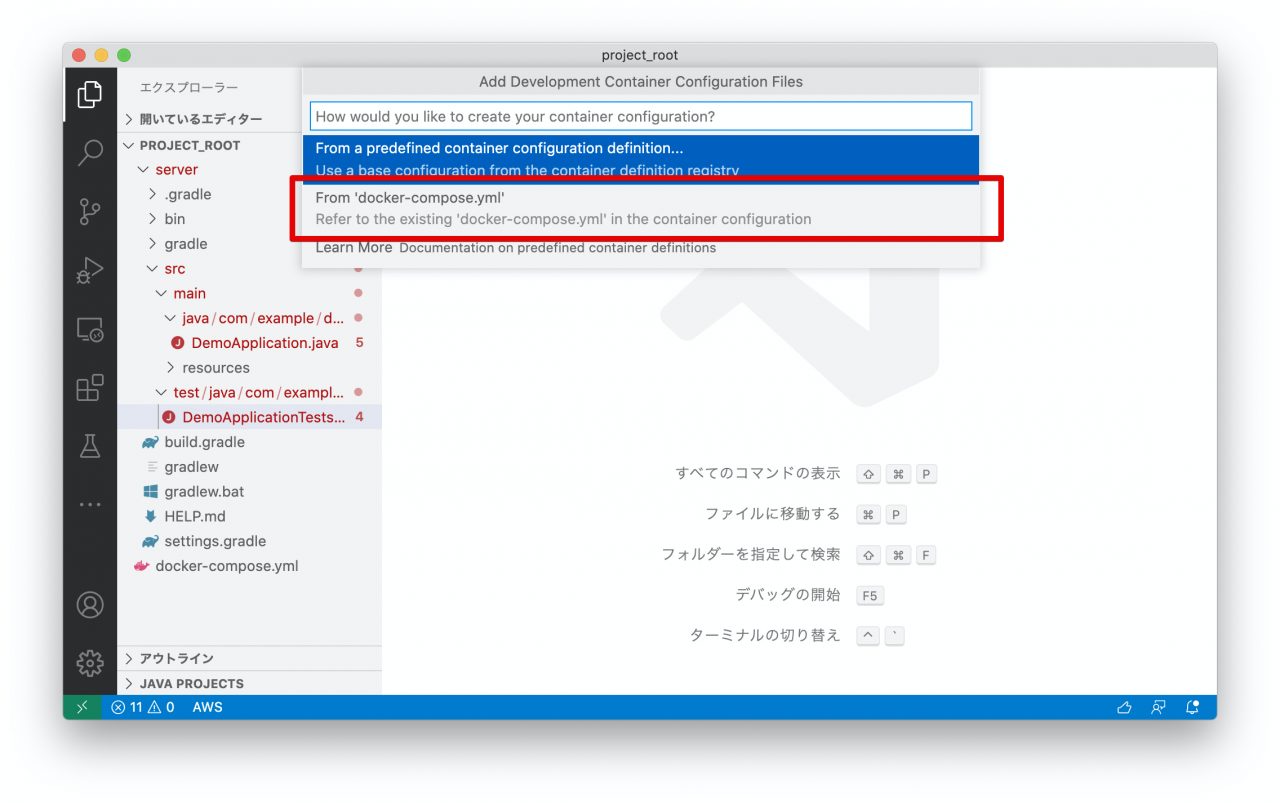
「From Dockerfile」を選択します。

左下が、次のイメージのように「Dev Container: Existing Dockerfile」になったら接続成功です。

Dockerコンテナで Gradleビルド
Visual Studio Code のターミナル上で、次のコマンドを入力し、Spring Initializr よりダウンロードしたプロジェクトを Gradleビルドします。
cd server
sh gradlew buildSpring Boot アプリケーションの起動
ビルドが終了したら、次の Java コマンドで Spring アプリケーションを起動します。
gradlew bootRun起動後、ブラウザを開いて http://localhost:8080/ へアクセスし「Hello World」の文字が表示されていれば成功です。

まとめ
Docker + Visual Studio Code + Remote-Containers を使って、ホストマシンにJDKなどをインストールせずに、Java の開発を行う方法を解説しました。
少々、環境構築の手順が複雑ですが、Dockerによる開発は今後も広がっていくことが見込まれているため、覚えておいても損はないでしょう。











Remote-Containers は、Docker コンテナ内で Visual Studio Code を開き、コンテナ内で開発することを可能にするツールです。Docker コンテナ内で開発することにより、ホストとなるPCに JDK などをインストールしなくても Java の開発が可能になります。