Javaでは描画処理用のクラスとして「グラフィック(Graphics)」が用意されています。
本記事では、Graphicsクラスを利用した描画処理の基本をJava初心者向けにご紹介していきます。
目次
グラフィック(Graphics)クラスの概要

Graphicsクラスは、java.awtパッケージに含まれるクラスで、描画処理用に用意されたクラスです。
抽象クラス
Graphicsクラスは抽象クラスとして提供されているため、このクラスをインスタンス化して利用することが出来ません。
利用する方法としては、他のグラフィックコンテキストから取得されるか、コンポーネントの「getGraphics」を呼び出すことで利用出来ます。
Graphicsクラスの使い方
Graphicsクラスには様々な描画用のメソッドが用意されており、メソッドを使用することでコンポーネントに対して描画処理を実施することが出来ます。
例えば円の描画を行いたい場合には、「fillOval」メソッドを利用することで実現可能です。
Graphicsクラスのメソッド
Graphicsクラスに用意されているメソッドで、利用機会の多いメソッドをいくつかピックアップしてご紹介します。
- drawLine: 直線を描画
- drawPoline: 折れ線を描画
- drawString: 文字列を描画
- setColor: 色の設定
- setFont: フォントの設定
- fillRect: 長方形の描画
- fillPolygon: 多角形の描画
- fillOval: 円の描画
- fillArc: 円弧の描画
- fill3DRect: 立体の長方形を描画
Graphicsクラスを使用したJavaのサンプルコード

ここまででGraphicsクラスの概要をざっくり説明したので、実際にサンプルコードで具体例を確認していきましょう。
直線を描画するサンプル
まずはdrawLineメソッドを使用して、直線を描画するサンプルです。
package sample;
import java.awt.Color;
import java.awt.Graphics;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Graph extends JPanel {
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.setColor(Color.red);
g.drawLine(10, 100, 100, 10);
}
public static void main(String[] args) {
JFrame jf = new JFrame();
jf.getContentPane().add(new Graph());
jf.setTitle("Graphicsクラスサンプル");
jf.setSize(300, 300);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.setVisible(true);
}
}
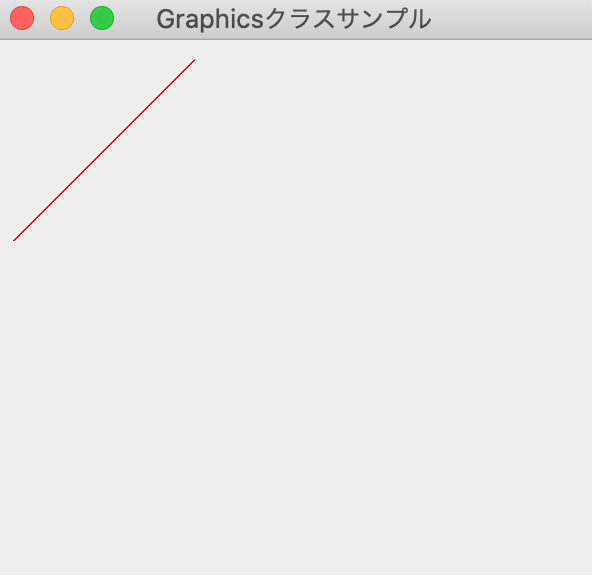
実行結果が下記の画像です。

21行目でJFrameのインスタンスからJPanelを継承したGraphクラスを生成し、パネルとして追加する処理を実施しています。
11行目の書き方は決まりとして覚えておきましょう。
paintComponentメソッド内で、Graphicsクラスのメソッドを利用し色の設定(setColor)や直線を描画(drawLine)を実施しています。
drawLineメソッドでは引数を4つ指定するのですが、左から「x軸の開始位置」「y軸の開始位置」「x軸の終了位置」「y軸の終了位置」を設定します。
文字列を描画するサンプル
次はdrawStringメソッドを利用して文字列を描画するサンプルを確認してみましょう。
package sample;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Graph extends JPanel {
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.setColor(Color.black);
Font font = new Font(Font.SERIF, Font.BOLD, 30);
g.setFont(font);
g.drawString("文字列描画のサンプルです。", 20, 100);
}
public static void main(String[] args) {
JFrame jf = new JFrame();
jf.getContentPane().add(new Graph());
jf.setTitle("Graphicsクラスサンプル");
jf.setSize(500, 300);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.setVisible(true);
}
}
実行結果が下記の画像です。

基本的な流れは上記の直線を描画する場合と同じで、paintComponentメソッドの内部処理のみ変更しています。
17行目でdrawStringメソッドを指定することにより、文字列の描画処理が可能です。
drawStringでは左から「表示する文字列」「文字の開始位置(x軸)」「文字の開始位置(y軸)」を設定します。
円を描画するサンプル
次は円を描画するメソッド「fillOval」と「drawOval」2つの違いについて確認してみましょう。
package sample;
import java.awt.Color;
import java.awt.Graphics;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Graph extends JPanel {
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.setColor(Color.blue);
g.fillOval(20, 100, 100, 50);
g.drawOval(50, 150, 150, 100);
}
public static void main(String[] args) {
JFrame jf = new JFrame();
jf.getContentPane().add(new Graph());
jf.setTitle("Graphicsクラスサンプル");
jf.setSize(500, 300);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.setVisible(true);
}
}
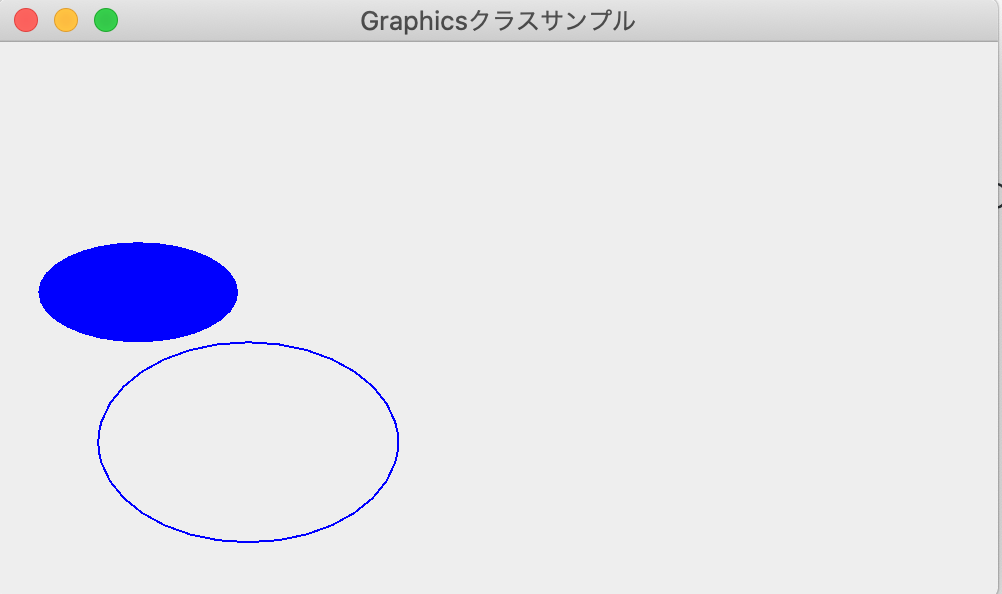
実行結果が下記の画像です。

円の描画には15,16行目で呼び出している「fillOval」と「drawOval」メソッドを利用します。
「fillOval」メソッドは塗りつぶしされた円が描画され、「drawOval」メソッドでは塗りつぶしなしの円が描画されます。
引数はどちらも同じで、左から「x軸の開始地点」「y軸の開始地点」「横幅」「縦幅」を指定します。
さいごに: Javaでの描画処理にはGraphicsクラスを活用しよう

本記事では、Javaの描画処理用クラス「Graphics」の使い方についてサンプルコードを掲載しながらご紹介してきました。
Javaで描画処理を実施したい場合には、描画する場所であるキャンバス(今回のサンプルではJFrameとJPanel)を用意して、Graphicsクラスのメソッドで描画していく流れになります。
基本的な処理の流れは描画したい図形や文字に関わらず同じなので、どのようなメソッドが用意されているのか確認しながらGraphicsクラスを活用した描画処理にチャレンジしてみてください。










